В статье рассказывается о новой адаптивной структуре, разработанной одним из веб-разработчиков из России. Фреймворк основан на загрузке Twitter с некоторыми дополнительными функциями и улучшениями. Оригинальный разработчик подготовил для нас эту подготовительную статью, описывающую возможности этого фреймворка, поэтому давайте прочитаем, что об этом сказано.
Привет всем. Я разработчик внешнего интерфейса из России. Я начал создавать собственную структуру для адаптивного веб-дизайна. Это называется ResponsiveFramework (RF) . Я использовал идею Twitter Bootstrap (скорость и удобство), когда разрабатывал свой собственный фреймворк. Но у него есть несколько отличий от туберкулеза, давайте посмотрим подробнее.
Прежде всего я постарался помочь разработчикам сделать компактный и понятный источник. В результате были сделаны простые и очевидные части кода, которые подтверждают стандарт W3C.
Во-вторых. Многие анимированные элементы здесь. Они гладкие и быстрые. Я оптимизирую и выпускаю их, все время.
В третьих. Он содержит чистые компоненты JS и jQuery. Измените все, чтобы использовать чистый JS в моем списке дел.
В-четвертых. Здесь используются 3 самых популярных препроцессора: LESS, SASS / SCSS, Stylus. Вы можете использовать все, что использовали.
В этом основные отличия Twitter Bootstrap. Позвольте мне показать, как вы можете его использовать. Мы создадим адаптивную веб-страницу, используя RF. Он будет содержать меню, слайдер, контент (о нас и портфолио), форму обратной связи и контакты. Мы будем использовать только ResponsiveFramework. ResponsiveGrid используется для создания каркаса для нашей страницы.
Live Demo
Шаг 1. Заголовок.
Заголовок будет состоять из логотипа и меню. Логотип — это просто ссылка на страницу. ResponsiveMenu будет использоваться для создания меню. HTML код:
<div class="wrapper_header" id="home">
<header class="container header">
<a href="#home" class="logo"><h1>Responsive UX <span class="logo_item">template</span></h1></a>
<nav id="wrapper_menu" class="wrapper_menu">
<span id="icon_menu" class="position_right" data-effect="slide_top" data-menu="drop_down_block"> </span>
<ul class="menu">
<li class="menu_item">
<a href="#about" class="menu_link">About<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#works_portfolio" class="menu_link">Works<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#feedback" class="menu_link">Feedback<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#contacts" class="menu_link">Contacts<span class="line_bottom"> </span></a>
</li>
<li class="menu_item wrapper_drop_down_block">
<a href="#" class="menu_link">Pages</a>
<ul class="drop_down_block">
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="shortcodes.html">Shortcodes</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="blog.html">Blog</a></li>
</ul>
</li>
<li class="menu_item wrapper_drop_down_block">
<a href="#" class="menu_link">Portfolio</a>
<ul class="drop_down_block">
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="portfolio3.html">3 Columns</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="portfolio4.html">4 Columns</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="dynamic_portfolio.html">Dynamic portfolio</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="project.html">Single Project</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="3dproject.html">3d Single Project</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</div>
Тег `nav` включает в себя селекторы` # icon_menu` и `.menu`. Селектор `icon_menu` будет использоваться в качестве меню на мобильных устройствах. Главное меню будет показано, когда пользователь нажмет `icon_menu`.
Давайте углубимся в меню. HTML код:
<nav id="wrapper_menu" class="wrapper_menu">
<span id="icon_menu" class="position_right" data-effect="slide_top" data-menu="drop_down_block"> </span>
<ul class="menu">
<li class="menu_item">
<a href="#about" class="menu_link">About<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#works_portfolio" class="menu_link">Works<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#feedback" class="menu_link">Feedback<span class="line_bottom"> </span></a>
</li>
<li class="menu_item">
<a href="#contacts" class="menu_link">Contacts<span class="line_bottom"> </span></a>
</li>
<li class="menu_item wrapper_drop_down_block">
<a href="#" class="menu_link">Pages</a>
<ul class="drop_down_block">
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="shortcodes.html">Shortcodes</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="blog.html">Blog</a></li>
</ul>
</li>
<li class="menu_item wrapper_drop_down_block">
<a href="#" class="menu_link">Portfolio</a>
<ul class="drop_down_block">
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="portfolio3.html">3 Columns</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="portfolio4.html">4 Columns</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="dynamic_portfolio.html">Dynamic portfolio</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="project.html">Single Project</a></li>
<li class="drop_down_menu_item"><a class="drop_down_menu_link" href="3dproject.html">3d Single Project</a></li>
</ul>
</li>
</ul>
</nav>
Тег `ul` — верхний уровень меню, он очень распространен. Давайте посмотрим на тег `span` с классом` line_bottom`. Этот тег украшает элементы меню. Когда пользователь наводит на пункт меню, пункт будет плавно подчеркнут.
Тег `ul` с классом` drop_down_block` представляет собой выпадающий список. Каждый список появляется, когда соответствующий элемент будет наведен курсором. Вот и все.
Шаг 2. Слайдер.
Для его построения мы будем использовать ResponsiveFullslider. HTML код:
<div id="slideshow">
<span class="arrow prev" id="leftControl"></span>
<div id="slidesContainer" >
<div id="slideInner">
<div id="slide1" class="slide active_slide">
<div class="layer scale icon_slide"></div>
<p class="layer slide_info slide_right">
I've seen the <span class="decor"> future</span>
</p>
<p class="layer slide_info slide_left paragraph_two">
It's in my <span class="decor"> Browser</span>
</p>
</div>
<div id="slide2" class="slide">
<div class="layer slide_top icon_slide"></div>
<p class="layer slide_info flipY">
delightful<span class="decor"> animations</span>
</p>
<p class="layer slide_info slide_bottom paragraph_two">
In your<span class="decor"> devices</span>
</p>
</div>
<div id="slide3" class="slide">
<div class="layer slide_bottom icon_slide"></div>
<p class="layer slide_info slide_left">
Create interactive<span class="decor"> interfaces</span>
</p>
<p class="layer slide_info scale paragraph_two">
Bring joy
</p>
</div>
</div>
</div>
<span class="arrow next" id="rightControl"></span>
</div>
Мы создадим 3 слайдера, чтобы продемонстрировать, как это работает. Для каждого слайдера мы должны добавить атрибут id (slide1, slide2, slide3). Мы добавляем контент к этим слайдерам. Для анимации ползунков мы добавляем класс `layer` в слайдер и выбираем тип анимации. Здесь я использую `slide_left`,` slide_bottom`, `flipY`,` scale`, `slide_right`.
Также мы должны указать необходимые настройки в файле `fullslider.js`.
speed = '0.5s', // time animation carusel = true, //endless scrolling autoplay = false, //automatic beggining time = 6000, // item changing time src = 'images/', // background path (we don't use it in demo) format = '.jpg', //background format (we don't use it in demo)
Шаг 3. Содержание.
Мы можем разделить этот шаг на две отдельные части:
1 — Здание «о нас»
2 — Здание «Портфолио»
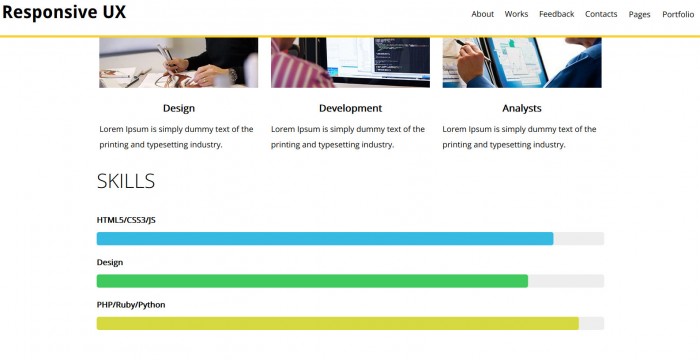
Шаг 3.1. О нас.
Этот блок содержит 3 столбца. ResponsiveGrid снова работает. HTML код:
<section id="about" class="main_container columns3">
<h3>About</h3>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<div class="main_container_item">
<a href="#" class="hover_circle">
<img class="img_post" src="images/designer.jpg" alt="designer" />
<div class="wrapper_circle">
<div class="circle">
<span class="circle_item">Development of UX interfaces</span>
</div>
</div>
</a>
<h3 class="title_post">Design</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div class="main_container_item">
<a href="#" class="hover_circle">
<img class="img_post" src="images/frontenddev.jpg" alt="frontenddev" />
<div class="wrapper_circle">
<div class="circle">
<span class="circle_item">Development of the high-loaded systems</span>
</div>
</div>
</a>
<h3 class="title_post">Development</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div class="main_container_item">
<a href="#" class="hover_circle" id="hover_left_circle">
<img class="img_post" src="images/seo.jpg" alt="seo" />
<div class="wrapper_circle">
<div class="circle">
<span class="circle_item">SEO-analysts</span>
</div>
</div>
</a>
<h3 class="title_post">Analysts</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<article class="skills">
<h3>Skills</h3>
<div class="skills_item">
<div class="skill">HTML5/CSS3/JS</div>
<div class="value blue"></div>
</div>
<div class="skills_item">
<div class="skill">Design</div>
<div class="value green"></div>
</div>
<div class="skills_item">
<div class="skill">PHP/Ruby/Python</div>
<div class="value yellow"></div>
</div>
</article>
</section>
Для выравнивания текста мы используем тег `selection` с классом` main_container`. Также мы добавляем класс `column3`, который говорит RF разделить его на 3 столбца. Так что просто создадим каркас для нашего контента. Мы также добавим анимацию (анимированный круг). ResponsiveHover делает все для нас. Тег `img` оборачивается тегом` a` с классом `hover_circle`. Добавьте тег `div` с классом` wrapper_circle` на том же уровне, что и тег `img`.
Шаг 3.2. Портфолио.
ResponsiveFilter используется для построения раздела портфолио. HTML код:
<section id="works_portfolio">
<h2>Works</h2>
<div id="type_products" class="type_products">
<span id="category1" class="type_products_item">Web-design</span>
<span id="category2" class="type_products_item">Back-end</span>
<span id="category3" class="type_products_item">Front-end</span>
<span id="all_category" class="type_products_item active_type">All</span>
</div>
<div id="all_production">
<div class="production_item show_category wrapper_svg" data-id="category1">
<svg width="300" height="225">
<filter id="light">
<feComponentTransfer>
<feFuncR type="linear" slope="2" />
<feFuncG type="gamma" amplitude="2" exponent="1" />
<feFuncB type="linear" slope="1" />
<feFuncA type="linear" intercept ="1"/>
</feComponentTransfer>
<feColorMatrix type="hueRotate" values="350" />
</filter>
<image x="0" y="0" width="300" height="225" filter= "url(#light)" xlink:href="images/cat3.jpg" />
</svg>
<img class="img_production" src="images/cat3.jpg" alt="img" />
</div>
</div>
</section>
Здесь мы включаем файлы JS и CSS. После этого мы устанавливаем размеры блоков в CSS и стилизуем кнопку «Закрыть». Мы используем ResponsiveHover для анимации изображений.
Шаг 4. Форма обратной связи.
RF также имеет ResponsiveForm, и мы можем использовать его для создания формы обратной связи. HTML код:
<section id="feedback" class="wrapper_form">
<h2>Feedback</h2>
<form class="form" id="form_contact">
<div class="left_column">
<input type="text" id="full_name" name="full_name" class="input_text" placeholder="Name" required />
<input class="input_text" type="email" id="email" name="email" placeholder="Email" required />
<div id="rating" class="element_form">
<div class="wrapper_stars">
<span class="icon-star"></span>
<span class="icon-star"></span>
<span class="icon-star"></span>
<span class="icon-star"></span>
<span class="icon-star"></span>
</div>
<input type="hidden" id="total_rating" />
<p>Your rating: <span id="total_value">0</span></p>
</div>
</div>
<textarea class="input_text textarea" id="comment" name="comment" placeholder="Review" required></textarea>
<button type="submit" id="button" class="button" disabled="disabled">send</button>
</form>
</section>
Здесь мы включаем файлы JS и CSS для выбора рейтинга.
Шаг 5. Карта и нижний колонтитул.
Карта и нижний колонтитул были построены без RF, так как здесь нет необходимости.