Автоматизация тестирования с помощью Selenium позволила тестировщикам веб-сайтов по всему миру легко выполнять автоматическое тестирование веб-сайтов. Webdriver является ключевым компонентом платформы Selenium, с помощью которого вы можете выполнять автоматическое перекрестное браузерное тестирование вашего веб-сайта или веб-приложения на различных типах браузеров, например, Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer, Microsoft Edge и т. Д.
Основным преимуществом выполнения автоматизации тестирования с Selenium Webdriver перед другими инструментами / средами веб-автоматизации является поддержка широкого ряда языков программирования, а именно Python, Java, C #, Ruby, PHP, JavaScript, .Net, Perl и т. Д. Если вы Если вы новичок в автоматизации тестирования с Selenium WebDriver, то вы можете взглянуть на наш учебник Selenium WebDriver по автоматическому межбраузерному тестированию, где мы поговорим об общей архитектуре Selenium и о том, как можно использовать эту платформу с популярными языками программирования. Вы также можете проверить мою предыдущую статью об учебнике по настройке Selenium Grid для кросс-браузерного тестирования , чтобы использовать возможности параллельного тестирования с Selenium . Независимо от используемого языка программирования, существуют определенные рекомендации, применимые для автоматизации тестирования с помощью Selenium Webdriver (независимо от языка разработки).
В этой статье я поделюсь с вами некоторыми ключевыми советами по автоматизации тестирования Selenium, которые касаются аспектов оптимизации кода, повышения производительности, динамической загрузки веб-страниц, обработки кода CSS и HTML и т. Д.
Примечание. Большинство этих советов по кодированию для автоматизации тестирования с Selenium WebDriver носят общий характер и могут применяться независимо от языка программирования, используемого для разработки тестовых сценариев. Однако для демонстрации ниже мы использовали Selenium с языком Python.
Selenium Совет № 1 — Установка исполняемого пути веб-драйвера Selenium
Для связи с тестируемым браузером вам необходимо сначала загрузить соответствующий плагин / веб-драйвер с их официального сайта . Этот плагин будет отвечать за связь с браузером, и он должен присутствовать на вашем компьютере (на котором вы разрабатываете тесты). Путь к плагину / веб-драйверу должен быть задан в конфигурации Selenium Webdriver.
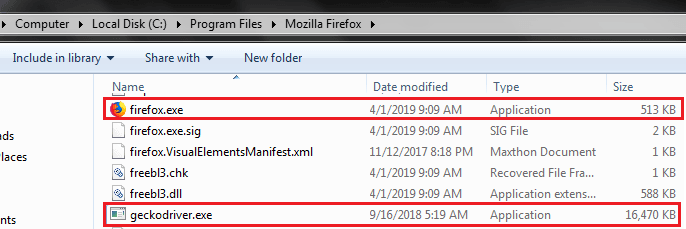
Хотя плагин / веб-драйвер можно разместить в любом месте, поскольку вы можете указать статический / относительный путь в конфигурации Selenium Webdriver, этот подход может быть подвержен ошибкам, и вам необходимо отслеживать путь к файлу. Лучшим и более надежным подходом является размещение соответствующего Selenium Webdriver в месте, где присутствует исполняемый файл драйвера, и в этом случае вам не нужно указывать путь к исполняемому файлу в конфигурации Selenium Webdriver.

Если geckodriver отсутствует в расположении браузера, вам необходимо вручную добавить его путь в исходный код. Мы импортируем модуль selenium.webdriver.firefox.firefox_binary, чтобы указать путь к исполняемому файлу Firefox.
|
1
2
3
4
5
|
from selenium import webdriverfrom selenium.webdriver.firefox.firefox_binary import FirefoxBinary ff_binary = FirefoxBinary('path/to/gecko driver')browser = webdriver.Firefox(firefox_binary=ff_binary) |
Как видно из приведенного ниже фрагмента кода, мы не указали местоположение геккодривера (Firefox Webdriver), поскольку он находится в том же месте, где присутствует браузер Firefox. Это более надежный подход по сравнению с предыдущим и может помочь уменьшить основные ошибки при внедрении автоматизации тестирования с помощью Selenium.
|
1
2
3
4
5
6
7
8
|
''' Import the required modules for development '''from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom time import sleep '''Creation of Firefox Webdriver '''driver = webdriver.Firefox() |
Selenium Tip # 2 — снимок экрана автоматизации тестирования с Selenium WebDriver
Выполняя тесты, вы столкнулись бы с требованиями, где необходимо сделать снимок экрана для проверки результатов тестов. Selenium WebDriver предлагает три API, через которые вы можете сделать скриншот веб-страницы.
- save_screenshot ( ‘путь-где-кадр-должен-быть сохранены / filename.png’)
- get_screenshot_as_file ( ‘путь-где-кадр-должен-быть сохранены / filename.png’)
- get_screenshot_as_png ()
Первые два API позволяют сохранить экран текущего окна в файле .png. API возвращает False, если есть IOError, иначе он возвращает True. Эти API-интерфейсы будут работать только в том случае, если расширение файла равно .png, иначе Python выдаст ошибку и сохраненный контент может быть недоступен для просмотра. Если вы хотите сделать снимок экрана вашего текущего окна в двоичном формате, используйте API get_screenshot_as_png ().
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
''' Import the required modules for development '''from selenium import webdriverimport StringIOfrom PIL import Image '''Creation of Firefox Webdriver '''driver = webdriver.Firefox() '''Taking screenshot of the web-page. File would be saved in the location where the source code is present ''' '''Option - 1'''driver.save_screenshot('screenshot_1.png'); '''Option - 2'''driver.get_screenshot_as_file('screenshot_2.png');'''Option - 3'''screenshot = driver.get_screenshot_as_png(); screenshot_size = (20, 10, 480, 600)image = Image.open (StringIO.StringIO(screen))region = image.crop(screenshot_size)region.save('screenshot_3.jpg', 'JPEG', optimize=True) |
Selenium Совет № 3 — Обновление веб-страницы во время тестирования автоматизации с Selenium WebDriver
Могут быть сценарии, когда требуется обновить веб-страницу, особенно в ожидании определенного условия. Существует несколько способов обновления веб-страницы при выполнении автоматизации тестирования с помощью Selenium Webdriver, популярный из которых приведен ниже.
1. метод driver.refresh ()
Как видно из названия, метод refresh () используется для обновления веб-страницы. Следовательно, это асинхронный характер; Вы должны использовать этот API вместе с document.readyState () .
|
1
2
3
4
5
6
7
|
''' Import the required modules for development '''from selenium import webdriver '''Creation of Firefox Webdriver '''driver = webdriver.Firefox()driver.refresh() |
2. Метод ActionChains ()
ActionChains () — это еще один способ автоматизации низкоуровневых взаимодействий для автоматизации тестирования с Selenium, таких как нажатие клавиш, действия кнопок мыши и т. Д. Чтобы обновить веб-страницу, мы используем комбинацию «CTRL + F5».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import timefrom selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsfrom selenium.webdriver.common.keys import Keys '''Creation of Firefox Webdriver '''# driver = webdriver.Chrome()driver = webdriver.Firefox() time.sleep(5) print("Before refresh") ActionChains(driver) \ .key_down(Keys.CONTROL) \ .send_keys(Keys.F5) \ .key_up(Keys.CONTROL) \ .perform() print("After refresh") sleep(5)driver.quit() |
Selenium Tip # 4 — Откройте веб-страницу в новой вкладке
execute_script может использоваться для синхронного выполнения кода JavaScript в текущем окне / фрейме. Аргумент (JavaScript) для открытия веб-страницы передается в качестве аргумента execute_script.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom time import sleep driver = webdriver.Firefox() driver.implicitly_wait(10) #open tab sleep(5)driver.quit() |
Selenium Tip # 5 — Сохранение частичного скриншота веб-страницы
В некоторых случаях вам может понадобиться сделать частичный снимок экрана с веб-страницей для автоматизации тестирования с помощью Selenium. В таких случаях вы можете использовать модуль Pillow. Сначала необходимо установить модуль Pillow / PIL с помощью команды
pip install pillow
Снимок экрана всей веб-страницы сделан с помощью API get_screenshot_as_png () . Как только снимок экрана готов, библиотека PIL используется для открытия захваченного изображения в памяти, после чего изображение (которое содержит весь снимок экрана веб-страницы) обрезается, чтобы получить результирующее изображение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
from selenium import webdriver''' Install the Pillow module using the command pip install pillow '''from PIL import Imagefrom io import BytesIO driver = webdriver.Firefox() # Use the Inspection tool to find the location of the logoelement = driver.find_element_by_id('hplogo')image_location = element.locationsize = element.size png = driver.get_screenshot_as_png() ''' Since the webpage screenshot is ready, we can exit the browser.'''driver.quit() ''' PIL Library is used to open the image in memory '''crop_image = Image.open(BytesIO(png)) ''' Extract the Left, Right, Top, and Bottom co-ordinates ''' left = image_location['x']top = image_location['y']right = image_location['x'] + size['width']bottom = image_location['y'] + size['height'] crop_image = crop_image.crop((left, top, right, bottom))crop_image.save('logo-screenshot.png') |
Selenium Совет № 6 — Выполнить код JavaScript
execute_script используется для выполнения кода JavaScript при выполнении автоматизации тестирования с Selenium WebDriver. Синтаксис: driver.execute_script («код JavaScript здесь») .

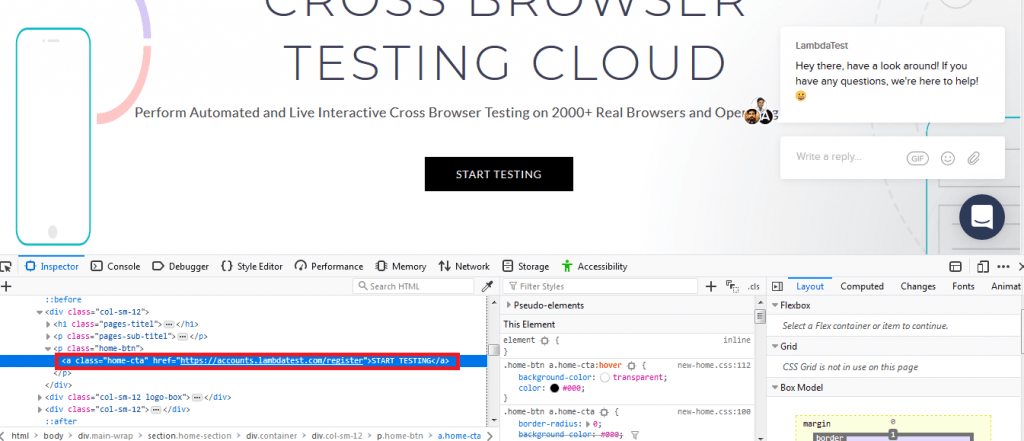
Как показано в примере ниже, выполняется действие on_click для Register [Имя класса home-cta].
|
01
02
03
04
05
06
07
08
09
10
11
|
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox() driver.execute_script("document.getElementsByClassName('home-cta')[0].click()") sleep(10) driver.close() |
Selenium Tip # 7 — Извлечение результатов кода JavaScript
После вызова кода JavaScript для автоматизации тестирования с Selenium вам необходимо извлечь результаты этих кодов JavaScript. Вы можете использовать ключевое слово return, чтобы получить результат кода JavaScript, как показано в расширенном примере, где мы объяснили JavaScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox() driver.execute_script("document.getElementsByClassName('home-cta')[0].click()") result = driver.execute_script("return 0")print(result) sleep(10) driver.close() |
Selenium Tip # 8 — Работа с несколькими типами браузеров для автоматического кросс-браузерного тестирования
Существует несколько сценариев, которые могут вам понадобиться для проверки кода на разных браузерах, например Firefox, Chrome, Internet Explorer. Практика тестирования веб-сайта в разных браузерах называется автоматическим тестированием браузера . Чтобы выполнить автоматическое тестирование браузера с помощью Selenium Automation, вы должны включить выборочную обработку этих браузеров в код вашего юнит-теста или кода pytest. Фрагмент кода (который использует pytest) для работы с несколькими браузерами показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
# Import the 'modules' that are required for execution import pytestfrom selenium import webdriverfrom selenium.webdriver.chrome.options import Optionsfrom selenium.webdriver.common.keys import Keysfrom time import sleep #Fixture for Firefox@pytest.fixture(params=["chrome", "firefox"],scope="class")def driver_init(request): if request.param == "chrome": # Perform necessary actions here if request.param == "firefox": # Perform necessary actions here yield web_driver.close() ........... ........... |
Selenium Совет № 9 — Расположение элементов на веб-странице с помощью CSS-локаторов
Когда вы выполняете автоматизацию тестирования с помощью Selenium, поиск веб-элементов на странице становится основой для ваших сценариев автоматизации. Если вы хотите выполнить условное выполнение на основе наличия определенного типа веб-элемента, такого как Tag, Class, ID и т. Д., Вы можете использовать API find_elements _ ***. Некоторые из них упомянуты ниже
- find_elements_by_class_name — поиск элементов по имени класса
- find_elements — поиск элементов по стратегии и локатору
- find_element_by_link_text — Найти элемент по тексту ссылки
- find_element_by_partial_link_text — найти элемент путем частичного совпадения текста ссылки
Ниже показано использование find_element_by_partial_link_text & find_elements_by_class_name, где элементы ищутся на https://www.lambdatest.com/, который является тестируемым URL.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
from selenium import webdriverfrom selenium.webdriver.chrome.options import Optionsfrom selenium.webdriver.common.keys import Keysfrom time import sleepfrom selenium.common.exceptions import NoSuchElementException driver = webdriver.Firefox() try: element = driver.find_element_by_partial_link_text("START TESTING") print("Partial text Element found") element = driver.find_elements_by_class_name('home-btn-2') print("Button Element found")except NoSuchElementException: print("No element found") sleep(10)driver.close() |
Selenium Tip # 10 — HTML источник WebElement
Свойство innerHTML можно использовать для захвата исходного кода веб-страницы. innerHTML также используется для проверки любых изменений на странице, так как страница была впервые загружена веб-браузером. Вы можете написать весь исходный код в файле .html для дальнейшего использования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
from selenium import webdriverfrom selenium.webdriver.chrome.options import Optionsfrom selenium.webdriver.common.keys import Keysfrom time import sleepimport io driver = webdriver.Firefox() elem = driver.find_element_by_xpath("//*")source_code = elem.get_attribute("innerHTML") filename = open('lambdatest_page_source.html', 'w')filename.write(source_code)filename.close() sleep(10) driver.close() |
Selenium Tip # 11 — Выполните действия над мышью
В некоторых случаях вам может потребоваться выполнить щелчок по элементу, который является частью меню, или элементу, который является частью многоуровневого меню. Сначала мы находим пункт меню, а затем выполняем операцию щелчка по нужному пункту меню.
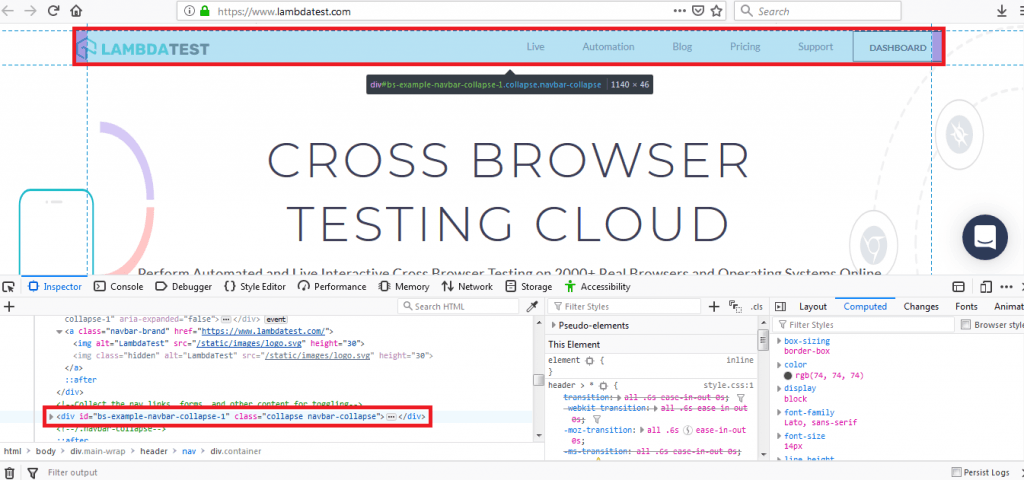
В приведенном ниже примере тестируемый URL-адрес — https://www.lambdatest.com/ . Цель состоит в том, чтобы перейти на вкладку автоматизации на домашней странице. Первая задача — найти Меню, которое соответствует идентификатору bs-example-navbar-collapse-1 . Используя Inspect Tool, мы получаем правильный идентификатор элемента, детали которого показаны на снимке

Мы переходим в Меню, используя операцию move_to_element, которая является частью модуля action_chains. Следующая задача — найти пункт меню, который содержит текст «Автоматизация», для которого мы используем find_element_by_xpath («// a [содержит (текст (),« Автоматизация »)]»), после чего выполняется операция Click.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsfrom time import sleep driver = webdriver.Firefox() action = ActionChains(driver); # Head on the top-level menu on Lambdatest websiteparent_level_menu = driver.find_element_by_id("bs-example-navbar-collapse-1")action.move_to_element(parent_level_menu).perform() # Perform a click operation on the Menu item which contains text Automationchild_level_menu = driver.find_element_by_xpath("//a[contains(text(),'Automation')]")child_level_menu.click(); sleep(10) driver.close() |
Selenium Tip # 12 — Закрытие вкладок без закрытия браузера
Один из самых основных, но обязательных советов для любого сценария автоматизации Selenium — понять, как закрывать вкладки, не закрывая весь браузер. driver.close () закрывает выделенную вкладку, а driver.quit () закрывает все вкладки (браузера) вместе с выходом из драйвера. В случае, если вам нужно держать окно браузера открытым (и закрывать все остальные вкладки), вы можете использовать метод switch_to.window, у которого входной параметр имеет идентификатор дескриптора окна.
Примечание. Существуют и другие способы решения этой проблемы. Метод window.open можно использовать с соответствующими параметрами (например, открытие нового окна, открытие новой вкладки и т. д.). Можно использовать отправку правильных комбинаций клавиш с помощью send_keys , но поведение зависит от версии geckodriver (для Firefox), версии chromedriver и т. Д. Следовательно, подход send_keys не является предпочтительным, поскольку выходные данные могут различаться в зависимости от версий WebDriver.
В приведенном ниже примере мы открываем одно новое окно, которое содержит тестовый URL, и закрываем другие окна. Мы используем только window_handles для выполнения требования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
from selenium import webdriverimport time driver = webdriver.Firefox()# Open a new windowdriver.execute_script("window.open('');")time.sleep(5)# Switch to the new window since the focus would still be on the old windowdriver.switch_to.window(driver.window_handles[1])time.sleep(5)# close the active tabdriver.close()time.sleep(5)# Switch back to the first tabdriver.switch_to.window(driver.window_handles[0])time.sleep(5)# Close the only tab, will also close the browser.#driver.close() |
Selenium Tip # 13 — Работа с выпадающим меню на странице
Существует требование, при котором вы должны выбрать конкретную опцию из выпадающего меню, представленного на веб-странице. Есть несколько способов, которыми вы можете выбрать нужный вариант из выпадающего меню.
- select_by_index (desired_index_value)
- select_by_visible_text ( «text_to_be_selected_from_drop_down_menu»)
- select_by_value (значение)
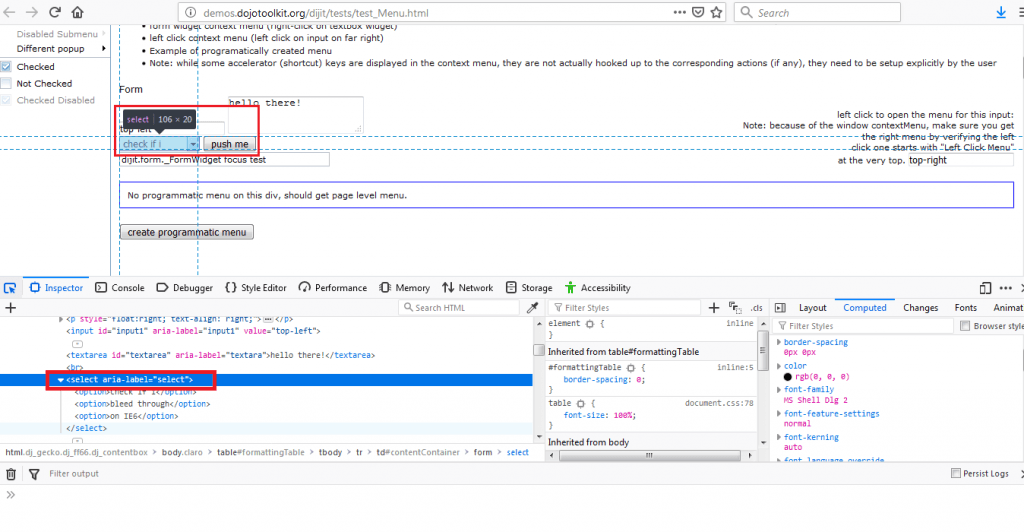
Мы будем использовать http://demos.dojotoolkit.org/dijit/tests/test_Menu.html для автоматизации тестирования Selenium по этому требованию. Прежде чем выбрать нужный элемент в раскрывающемся меню, важно получить идентификатор тестируемого элемента. Мы используем метод find_element_by_xpath, чтобы найти элемент, и как только мы находим элемент (используя идентификатор), мы выбираем значение из выпадающего меню.

В приведенном ниже примере мы показали различные методы, с помощью которых вы можете выбрать элемент из меню ( @ aria-label = ‘select’ )
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
from selenium import webdriverfrom selenium.webdriver.support.ui import Selectfrom time import sleepfrom selenium.common.exceptions import NoSuchElementExceptionfrom pip._vendor.distlib import resources driver = webdriver.Firefox() ''' Let the page load completely '''sleep(5) try: ''' You can derive these details by using Web Inspector ''' select_element = Select(driver.find_element_by_xpath("//select[@aria-label='select']")) # Option 1 - Selecting the drop-down item by using the text select_element.select_by_visible_text("bleed through") sleep(5) # Option 2 - Selecting the drop-down item by using the index value select_element.select_by_index(0) sleep(5) # Option 3 - Selection of desired option using value ''' This option would fail since there is no value in the page which we are testing right now ''' # select_element.select_by_value('2')except NoSuchElementException: print("Element not found") ''' Addition of delay so that we can have a look at the output '''sleep(5) ''' Release the resources '''driver.quit() |
Selenium Совет № 14 — Обработка операций с флажками
Флажки — это общие элементы на веб-страницах, которые используются в сценариях, когда вам нужно выбрать только один вариант из нескольких вариантов. Подобно обработке раскрывающегося меню, мы находим нужный флажок с помощью метода find_element_by_xpath и, как только мы находим флажок, выполняется операция щелчка.
Мы будем использовать http://demos.dojotoolkit.org/dijit/tests/form/test_CheckBox.html для тестирования автоматизации Selenium, и необходимо установить флажок, значение которого равно cb7: normal. Соответствие выполняется с помощью driver.find_elements_by_xpath («// * [содержит (текст (),« текст для поиска »)]»).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
from selenium import webdriverfrom selenium.webdriver.support.ui import Selectfrom time import sleepfrom selenium.common.exceptions import NoSuchElementExceptionfrom pip._vendor.distlib import resources driver = webdriver.Firefox() ''' Let the page load completely '''sleep(20) try: ''' You can derive these details by using Web Inspector ''' driver.find_element_by_xpath("//*[contains(text(), 'cb7: normal checkbox')]").click()except NoSuchElementException: print("Element not found") ''' Addition of delay so that we can have a look at the output '''sleep(5) ''' Release the resources '''driver.quit() |
Selenium Tip # 15 — Выбор элемента с помощью CSS-селектора
Существует условие для размещения элементов на веб-странице с использованием локатора CSS при выполнении автоматизации тестирования с Selenium. find_elements_by_css_selector может использоваться для определения местоположения элементов, где детали элемента (метка, ссылка, идентификатор и т. д.) должны быть переданы в качестве входного аргумента. Он находит список элементов в дочерних элементах этого элемента с помощью CSS Selector.
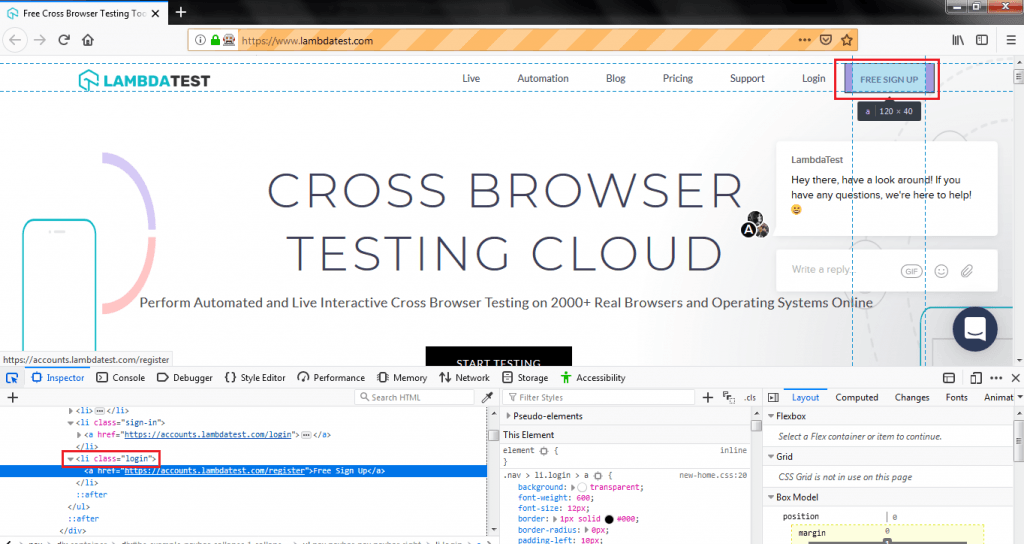
Цель состоит в том, чтобы найти кнопку «Вход» на https://lambdatest.com/ с помощью find_elements_by_css_selector и выполнить операцию щелчка. Код, связанный с логином ниже. Снимок инструмента проверки кода также дает необходимую информацию.
|
1
2
3
4
5
6
7
|
<html>........<li class="login"></li>.....</html> |

Следовательно, мы передаем li.login в качестве аргумента find_element_by_css_selector и, как только он находит элемент, выполняется операция Click.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
from selenium import webdriverfrom selenium.webdriver.support.ui import Selectfrom time import sleepfrom selenium.common.exceptions import NoSuchElementExceptionfrom pip._vendor.distlib import resources driver = webdriver.Firefox() ''' Let the page load completely '''sleep(20) try: ''' You can derive these details by using Web Inspector ''' driver.find_element_by_css_selector("li.login").click()except NoSuchElementException: print("Element not found") ''' Addition of delay so that we can have a look at the output '''sleep(5) ''' Release the resources '''driver.quit() |
Selenium Tip # 16 — Явное ожидание обработки разных сценариев
При тестировании автоматизации Selenium очень нормально наблюдать сценарий, когда загрузка веб-страницы может занять некоторое время или вы хотите, чтобы определенный веб-элемент на странице был виден до запуска тестового кода. В таких случаях вам необходимо выполнить явное ожидание, представляющее собой фрагмент кода, с помощью которого определяется условие, которое должно произойти, прежде чем продолжить работу в коде.
Selenium имеет WebDriverWait, который может быть применен к любому веб-элементу с условием и продолжительностью времени. Он может выдать исключение в случае, если элемент, для которого выполняется ожидание, отсутствует или имеет место тайм-аут.
В приведенном ниже примере мы ожидаем загрузки link_text ‘Sitemap’ на странице, и время ожидания указывается в методе WebDriverWait . Если элемент не загружен в течение времени ожидания, мы выдаем исключение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
from selenium import webdriverfrom selenium.common.exceptions import TimeoutExceptionfrom selenium.common.exceptions import NoSuchElementExceptionfrom selenium.webdriver.common.by import Byfrom pip._vendor.distlib import resourcesfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as EC driver = webdriver.Firefox()timeout = 10 try: ''' We wait till the time link with text SITEMAP is loaded ''' ''' If that link text is not present on the page, it gives a time out ''' ''' Try replacing Sitemap with Sitemap123 and you can encounter a timeout ''' element_present = EC.presence_of_element_located((By.LINK_TEXT, 'Sitemap')) WebDriverWait(driver, timeout).until(element_present)except TimeoutException: print("Timed out while waiting for page to load")driver.quit() |
|
1
|
Selenium Tip #17 – Scroll Operations In A Web Page |
У вас может возникнуть требование, когда вам нужно выполнить операцию прокрутки вверх / вниз на странице при выполнении автоматизации тестирования с помощью Selenium. Вы можете добиться того же, используя execute_script с JS-кодом window.scrollTo в качестве аргумента. В приведенном ниже примере мы прокручиваем до конца страницы после загрузки тестируемого веб-сайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox()timeout = 10 ''' Scroll to the end of the page '''driver.execute_script("window.scrollTo(0, document.body.scrollHeight);") ''' Sleep is added so that you can have a look at the output '''sleep(10) ''' Scroll again to the top of the page '''driver.execute_script("window.scroll(0, 0);") sleep(10)driver.quit() |
Selenium Tip # 18 — Увеличение и уменьшение с помощью Selenium
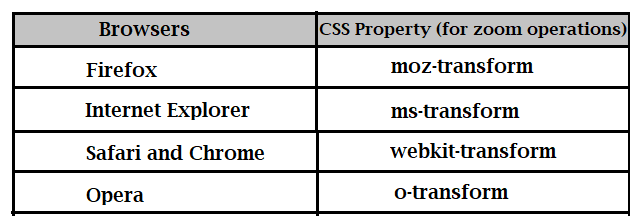
Чтобы увеличить или уменьшить масштаб при тестировании автоматизации Selenium, вы должны использовать CSS-свойство transform (для соответствующего браузера), которое позволяет выполнять операции увеличения, уменьшения, поворота, перекоса и т. Д. На странице.
Параметры CSS для разных типов браузеров приведены ниже.

В приведенном ниже примере мы уменьшаем веб-страницу, загруженную в браузер, на 200%, а затем увеличиваем на 100% (т. Е. Возвращаемся в нормальное состояние). Поскольку мы используем браузер Firefox, мы использовали свойство CSS MozTransform.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox()timeout = 10 ''' Zoom in by 200% '''driver.execute_script('document.body.style.MozTransform = "scale(2.0)";')driver.execute_script('document.body.style.MozTransformOrigin = "0 0";') sleep(10) ''' Zoom out by 100% ''' driver.execute_script('document.body.style.MozTransform = "scale(1.0)";')driver.execute_script('document.body.style.MozTransformOrigin = "0 0";') ''' Sleep is added so that you can have a look at the output '''sleep(10) ''' Release all the resources '''driver.quit() |
Selenium Tip # 19 — найдите размер элемента на веб-странице
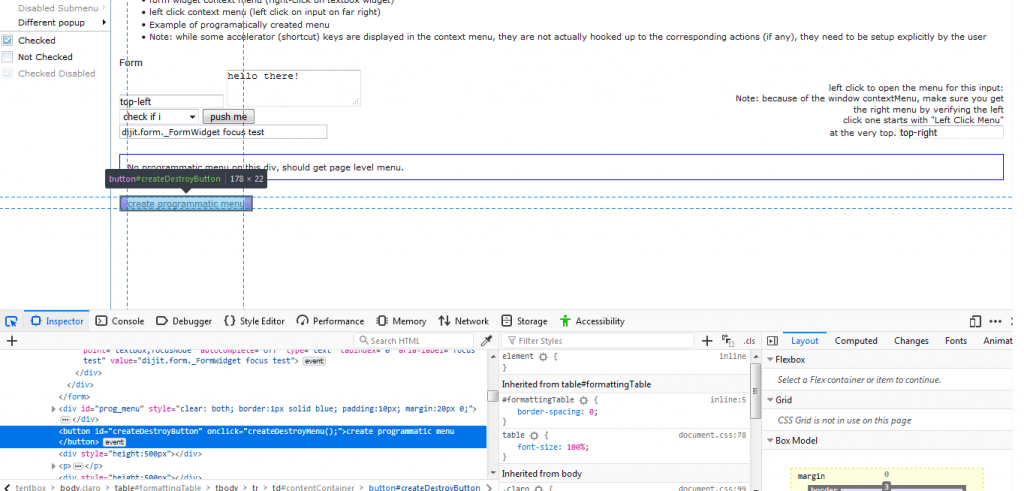
Сначала необходимо выполнить поиск элемента по идентификатору, а затем использовать свойство .size для расчета размера искомого элемента. В следующем примере мы вычисляем размер кнопки create_programmatic_menu (ID = createDestoryButton) на странице http://demos.dojotoolkit.org/dijit/tests/test_Menu.html.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
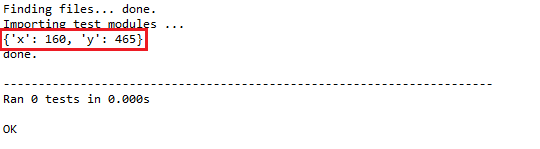
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox()timeout = 10 search_element = driver.find_element_by_id("createDestroyButton") print(search_element.size) ''' Release all the resources '''driver.quit() |
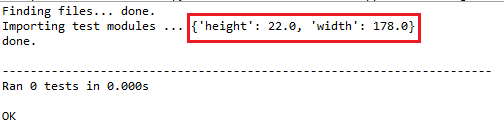
Когда вы выполните приведенный выше код, он выведет размер кнопки (ID — CreateDestroyButton).

Selenium Tip # 20 — Получить X & Y координаты элемента на веб-странице
Вы должны следовать аналогичному подходу, который вы использовали для расчета размера элемента. Сначала необходимо выполнить поиск элемента по идентификатору, а затем использовать свойство .location для расчета координат X и Y искомого элемента.
URL-адрес теста: http://demos.dojotoolkit.org/dijit/tests/test_Menu.html, и мы рассчитываем координаты X & Y кнопки create_programmatic_menu (ID = createDestoryButton)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
from selenium import webdriverfrom time import sleep driver = webdriver.Firefox()timeout = 10 search_element = driver.find_element_by_id("createDestroyButton") print(search_element.location) ''' Release all the resources '''driver.quit() |
Когда вы выполните приведенный выше код, он выведет X, Y координаты e кнопки (ID — CreateDestroyButton).

Selenium Совет № 21 — отключить JavaScript с помощью пользовательского профиля
В случае, если вы хотите отключить поддержку JavaScript в браузере для проверки автоматической кросс-браузерной совместимости с тестированием автоматизации Selenium, вам нужно изменить настройки профиля тестируемого браузера (в нашем случае это Firefox) и применить изменения к профилю. , Мы используем DEFAULT_PREFERENCES [‘frozen’] [‘javascript.enabled’] = False, чтобы отключить поддержку JavaScript для браузера.
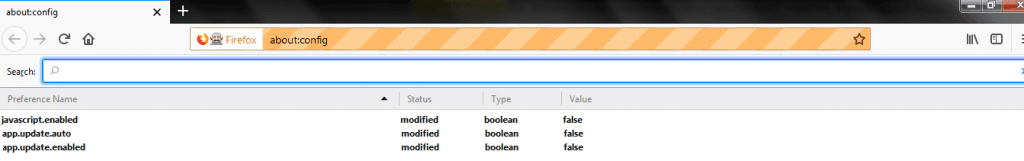
После выполнения кода вы должны проверить изменения профиля, набрав about: config в адресной строке и выполнив поиск значения свойства javascript.enabled.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
from selenium import webdriver ''' Since we have the geckodriver & Firefox browser in same location '''''' We do not pass the location of the Firefox profile '''ff_profile = webdriver.FirefoxProfile() ff_profile.DEFAULT_PREFERENCES['frozen']['javascript.enabled'] = Falseff_profile.set_preference("app.update.auto", False)ff_profile.set_preference("app.update.enabled", False) ''' Update the preferences '''ff_profile.update_preferences() ''' Load the Firefox browser with the updated profile '''driver = webdriver.Firefox(ff_profile) ''' Verify whether the changes are working fine or not '''driver.get("about:config") |
Ниже приведен скриншот с настройками about: config (после выполнения кода) в Firefox.

Selenium Tip # 22 — Настройка параметров прокси вручную
В некоторых случаях вы можете изменить настройки прокси-сервера для выполнения ваших тестов. Для изменения настроек прокси вам необходимо сначала импортировать модуль selenium.webdriver.common.proxy . Вы должны установить тип прокси на MANUAL , после чего вы измените настройки прокси и примените новые настройки к тестируемому браузеру (в нашем случае это Firefox).
Вам нужно заменить ip_address & port_number на IP-адрес и номер порта, который вы планируете использовать для тестирования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
from selenium import webdriverfrom selenium.webdriver.common.proxy import Proxy, ProxyType proxy_settings = Proxy() ''' The proxy settings are first changed to Manual '''proxy_settings.proxy_type = ProxyType.MANUAL ''' Replace ip_address with Proxy IP address and '''''' port_number with the port number which you plan to use '''proxy_settings.http_proxy = "ip_address:port_number"proxy_settings.socks_proxy = "ip_address:port_number"proxy_settings.ssl_proxy = "ip_address:port_number" ''' You can add capabilties for different browsers & devices '''capabilities = webdriver.DesiredCapabilities.FIREFOXproxy_settings.add_to_capabilities(capabilities) driver = webdriver.Firefox(desired_capabilities=capabilities) |
Вывод
Мы рассмотрели большинство советов Selenium, чтобы помочь вам выполнить автоматизацию тестирования с Selenium как профессионал. Хотя вы можете проверить свой веб-сайт / веб-приложение в различных браузерах, устройствах и операционных системах, используя локальный компьютер, объем тестирования будет ограничен, поскольку вы не можете охватить весь спектр устройств + операционные системы + браузеры (и версии браузера) , Именно здесь вы должны использовать эти советы и рекомендации для проведения автоматического кросс-браузерного тестирования вашего веб-сайта / веб-приложения.
Вы должны внести минимальные изменения, чтобы переместить свой локальный тестовый код автоматизации Selenium в облачную Selenium Grid LambdaTest, поскольку вы начинаете расширять свой охват тестированием, тестируя свое веб-приложение на более чем 2000 реальных комбинациях браузеров + ОС + устройств. Вы также получаете интеграции с многочисленными инструментами CI CD, инструментами управления проектами и многим другим.
Автоматизация тестирования с помощью Selenium может быть сложной задачей, но с практическими соображениями, довольно практичными советами для тестирования автоматизации Selenium, которые я перечислил выше в этой статье. Вы можете быть опытным с автоматизацией тестирования в Selenium. Дайте мне знать, если есть какие-либо другие советы по автоматизации тестирования с Selenium, которые помогли вам быстро отслеживать ваши циклы тестирования. Ура и счастливого тестирования!
| Опубликовано на Java Code Geeks с разрешения Химаншу Сета, партнера нашей программы JCG . Смотрите оригинальную статью здесь: 22 практических советов по тестированию автоматизации с Selenium WebDriver
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |
