Цель этой статьи — познакомить вас с некоторыми из самых популярных в настоящее время инструментов при разработке современных веб-приложений с использованием JavaScript. Они совершенно не новы и существуют уже пару лет. Тем не менее, я обнаружил, что многие разработчики до сих пор не используют или не знают о них (как вы могли бы), поэтому эта статья пытается дать вам краткое и краткое введение, чтобы вы начали.
Совет!
Всегда приятно, когда люди вносят свой вклад в ваши статьи через комментарии или делятся ими со своими друзьями. Тем не менее, я рад сообщить, что Филипп Poumaroux перевел эту статью на французский язык . Так что, если вам интересно, вы можете найти его здесь .
Узел и НПМ
Node.js приносит JavaScript на сервер и рабочий стол. Хотя первоначально JavaScript в основном использовался в качестве языка на основе браузера, теперь с помощью Node вы также можете создавать свой серверный бэкэнд или даже настольное приложение с node-webkit (для сумасшедших из вас).
Node.js® — это платформа, основанная на среде выполнения Chrome JavaScript, для простого создания быстрых, масштабируемых сетевых приложений. Node.js использует управляемую событиями неблокирующую модель ввода-вывода, которая делает ее легкой и эффективной, идеально подходящей для приложений с интенсивным использованием данных в реальном времени, которые работают на распределенных устройствах. nodejs.org
Создание веб-сервера так же просто, как эти несколько строк кода.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
Чтобы запустить его, выполните:
$ node start Server running at http://172.0.0.1:1337/
Одна из замечательных особенностей узла — это его огромное сообщество, которое создает и публикует так называемые модули узлов в каталоге NPM , менеджере пакетов Node. В настоящее время около 90 000 модулей и около 390 000 загрузок в прошлом месяце.
Помимо создания серверных приложений с помощью Node, он также стал виртуальной машиной для инструментов разработки JavaScript, таких как минификаторы, кодовые линтеры и т. Д. Оба, Grunt и Yeoman (описанные в этой статье), основаны на инфраструктуре Node.
Больше на nodejs.org и npmjs.org .
Установка узла
Итак, для начала вам нужно сначала установить среду выполнения Node. Лучший способ сделать это — загрузить нужный пакет с официального сайта . Это также автоматически установит NPM на ваш компьютер.
Как только это будет сделано, набрав ..
$ node -v
..в ваш терминал должен вывести установленную версию узла и таким образом подтвердить, что вы готовы к работе.
Установка пакетов узлов
Установить пакет узла так же просто, как выполнить:
$ npm install grunt
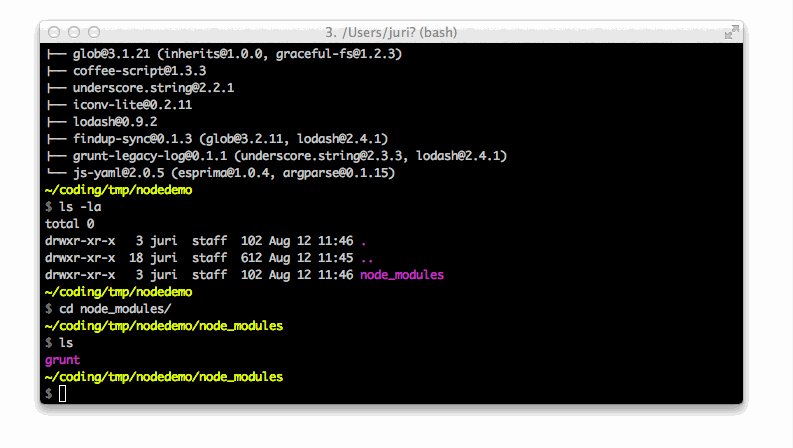
Это установит пакет узла grunt в папку с именем node_modules.

Демо: установка узла модуля
Подход наилучшей практики, однако, заключается в создании package.jsonфайла. Поскольку предлагаемый подход является не совершал содержимое вашей node_modulesпапки с вашей VCS, а автоматически переустановить их в процессе сборки, вам нужно место , чтобы отслеживать об установленном пакете и его согласно версии: package.json.
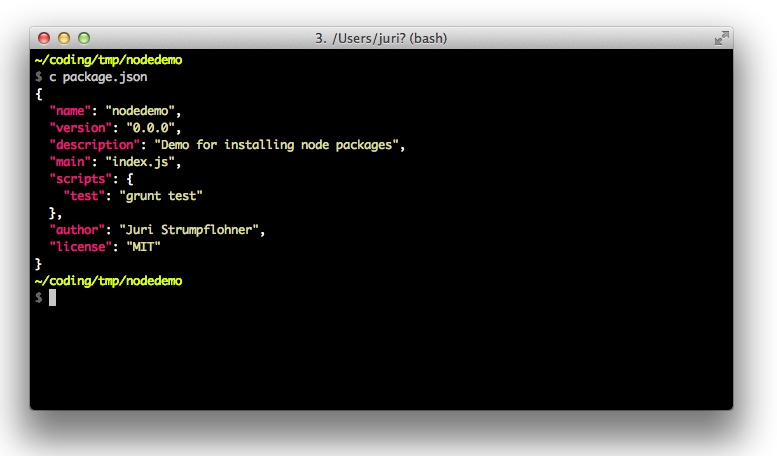
Чтобы создать новый package.jsonфайл, просто выполните npm initвнутри чистой папки. Вам придется ответить на несколько вопросов, но в конечном итоге вы получите новый красивый файл конфигурации пакета.

Пример файла package.json
Всякий раз, когда вы устанавливаете новые пакеты, вы затем используете опцию --saveили, --save-devчтобы сохранить пакет в package.jsonфайле. Например, выполнение …
$ npm install --save-dev grunt
… автоматически добавит gruntв devDependenciesраздел файл конфигурации пакета:
{
...
"devDependencies": {
"grunt": "^0.4.5"
}
}
Точно так же, если вы добавите --saveего, он будет добавлен в dependenciesраздел. Разница в основном в том, что dependenciesваши приложения активно используются и должны быть развернуты вместе с ним. С другой стороны, devDependenciesэто инструменты , которые вы используете при разработке приложения, которые обычно не требуют развертывания вместе с ним. Примерами являются скрипты-минификаторы кода, участники тестирования
Чтобы удалить пакет, используйте ..
$ npm uninstall --save-dev grunt
.. который удаляет gruntи удаляет его из package.json.
Восстановление пакетов
Как я уже говорил, вы обычно не фиксируете node_modulesпапку в своей VCS. Таким образом, когда вы как разработчик или сервер сборки извлекаете исходный код из вашей VCS, каким-то образом пакеты должны быть восстановлены. Здесь package.jsonфайл снова начинает играть. Имея его в корневом каталоге, выполняем ..
$ npm init
..instructions NPM для чтения зависимостей в файле конфигурации и их восстановления с использованием указанной версии.
Versioning
Пакеты NPM используют Semantic Versioning .
Учитывая номер версии MAJOR.MINOR.PATCH, увеличьте:
- ОСНОВНАЯ версия, когда вы делаете несовместимые изменения API,
- Версия MINOR, когда вы добавляете функциональность обратно совместимым способом, и
- Версия PATCH, когда вы делаете обратно совместимые исправления ошибок.
Каждый пакет внутри package.jsonуказан в соответствии с его версией и обновлением. Вы можете иметь следующие схемы:
1.3.5:
говорит npm использовать именно эту версию пакета (наиболее ограниченную).~1.3.5или1.3.x:
говорит npm обновлять данный пакет только для приращений версии патча (обычно это просто исправления ошибок). NPM определяет это как~1.3.5 := >=1.3.5-0 <1.4.0-0.^1.3.5:
Говорит НПМ он может перейти на любую версию меньше , чем в следующем выпуске:<2.0.0. Это новое поведение по умолчанию при установке пакетов узлов (до этого было~). NPM определяет это как1.3.5 := >=1.3.5-0 <2.0.0-0.latestили*:
говорит npm всегда обновляться до последней версии (не рекомендуется).
Беседка
Бауэр для веб-браузера то же самое, что NPM для Node.js. Это менеджер пакетов для ваших интерфейсных библиотек разработки, таких как jQuery, Bootstrap и так далее.
Вы устанавливаете Bower как глобальный пакет через NPM (очевидно)
$ npm install -g bower
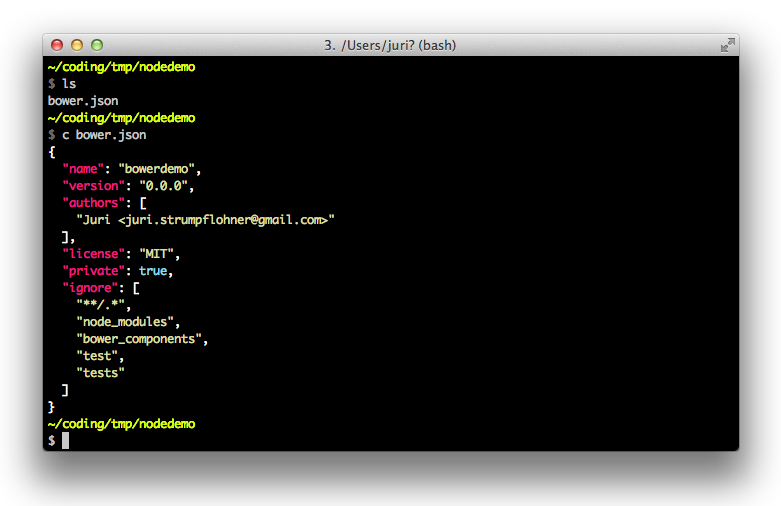
Затем, как и в случае с NPM, вы выполняете bower initна своем терминале создание нового bower.jsonфайла конфигурации (эквивалент package.jsonдля NPM).

Пример файла bower.json
Установка пакетов идентична NPM.
$ bower install --save jquery
Вы также можете скачать конкретную версию, добавив jquery#1.9.1. Обратите внимание, что --save(или -S) опция добавляет зависимость в ваш bower.jsonфайл конфигурации. Установленные пакеты будут размещены в bower_componentsкаталоге. Предлагается не фиксировать это в вашей VCS (так же, как в node_modulesкаталоге).
Чтобы удалить пакет, просто используйте
$ bower uninstall --save jquery
Что особенно интересно, Bower позволяет вам устанавливать пакеты из любого git-репозитория или даже с простого URL.
$ bower install git:/github.com/user/package.git
или
$ bower install http://example.com/script.js
Если вам требуется более сложная конфигурация, например, изменение имени каталога зависимостей или его местоположения, вы можете использовать .bowerrcфайл конфигурации, расположенный в корне структуры каталога вашего проекта. Подробнее о доступных опциях конфигурации можно узнать на официальном сайте .
На Medium есть еще одна приятная статья, в которой кратко рассказывается о Bower, на которую вы, возможно, захотите взглянуть.
йомен
Yeoman стал де-факто стандартным набором инструментов для создания современных JavaScript-приложений.
Yeoman строится вокруг генераторов, которые разрабатываются официальными генераторами команды Yeoman или сообществом открытого исходного кода. Сам Yeoman в основном просто обеспечивает инфраструктуру для создания и эксплуатации этих генераторов.
Yeoman помогает вам запускать новые проекты, предлагая лучшие практики и инструменты, которые помогут вам оставаться продуктивным. С официального сайта
Что хорошего в таком подходе
- что вы можете быстро набрать скорость. Создание настройки проекта с надлежащими инструментами и поддержкой разработчиков может стоить вам много времени и требует экспертных знаний.
- что вам не обязательно знать все лучшие инструменты, которые в настоящее время доступны на рынке. Yeoman собирает их для вас, чтобы вы могли начать немедленно. Затем, как только вы получите больше опыта, вы можете настроить конфигурацию Yeoman, чтобы она еще больше соответствовала потребностям вашего проекта.
- отличный способ узнать много новых инструментов.
Yeoman, а также его генераторы распространяются в виде узловых модулей. Просто установите его глобально
$ npm install -g yo
Затем найдите свой генератор (то есть для угловых ) и установите его, используя следующую команду.
$ npm install -g generator-angular
Наконец, запустите генератор в каталоге вашего проекта, чтобы создать новое приложение.
$ yo angular [app-name]
Это создаст начальный каркас, из которого вы сможете начать сборку приложения. Но Yeoman идет еще дальше, основываясь на используемом генераторе, вы также можете генерировать отдельные компоненты, такие как угловые контроллеры, директивы и т. Д. Во время разработки.
$ yo angular:controller user
Это все, что касается использования Yeoman. Более сложные темы о создании собственных пользовательских генераторов. Просто изучите документы, так как они достаточно подробные.
хрюкать
Грант это автоматизация . Это инструмент для построения командной строки на основе задач для проектов JavaScript. Официальный заголовок: «JavaScript Task Runner».
Для начала просто следуйте онлайн-руководству на официальном сайте . Также есть отличная книга « Начало работы с Grunt» — JavaScript Runner, выпущенная PacktPub, которая идеально подходит для начинающих.
Еще одна хорошая презентация — «Ковбой» Бена Алмана Бокупа о государстве Грант (август 2014) .
Монтаж
Grunt работает поверх платформы Node.js и распространяется через репозиторий npm. Это два разных инструмента
grunt-cliкоторый является интерфейсом командной строки Gruntgruntмодуль
Причина наличия двух компонентов заключается в том, что мы можем запускать разные версии grunt параллельно (т.е. устаревшие версии в старых проектах). Следовательно, grunt-cliустанавливается глобально, а gruntустанавливается отдельно для каждого проекта.
$ npm install -g grunt-cli
Затем введите проект, в котором вы хотите использовать Grunt и выполните
$ npm install grunt
Gruntfile.js
Это Gruntfile.jsместо, где вы конфигурируете задачи Grunt для вашего проекта. Он начинается так же просто, как этот файл:
module.exports = function(grunt) {
// Do grunt-related things in here
};
gruntОбъект рубаки API : http://gruntjs.com/api/grunt . Это позволяет вам взаимодействовать с Grunt, регистрировать ваши задачи и настраивать его конфигурацию.
Grunt модули
Модули Grunt распространяются через каталог NPM Node. Обычно они имеют префикс, grunt-а официальные плагины — grunt-contrib. Пример: grunt-contrib-uglify.
Следовательно, модули Grunt являются модулями узлов, и поэтому вы устанавливаете их так, как я показал ранее.
$ npm install --save-dev grunt-contrib-uglify
Задачи Анатомия Гранта
Обычно вы начинаете с определения задач сборки, таких как этот пример stringCheckзадачи, взятой из книги Grunt, которую я упоминал ранее.
module.exports = function(grunt){
...
grunt.initConfig({
stringCheck: {
file: './src/somefile.js',
string: 'console.log('
}
});
}
Как видите, задача — это просто функция, которую вы регистрируете в Grunt.
module.exports = function(grunt){
grunt.registerTask('stringCheck', function() {
//fail if configuration is not provided
grunt.config.requires('stringCheck.file');
grunt.config.requires('stringCheck.string');
//retrieve filename and load it
var file = grunt.config('stringCheck.file');
var contents = grunt.file.read(file);
//retrieve string to search for
var string = grunt.config('stringCheck.string');
if(contents.indexOf(string >= 0))
grunt.fail.warn('"' + string + '" found in "' + file + '"');
});
}
Обратите внимание, что загружаемые извне задачи через NPM должны быть загружены первыми, чтобы их можно было использовать в своей Gruntfile.js. Это делается с помощью loadNpmTasksна gruntобъекте.
module.exports = function(grunt){
grunt.loadNpmTasks('grunt-contrib-concat');
...
}
Совет!
Чтобы не делать это для каждой задачи, которую вы используете (а это может быть довольно много), вы можете использовать load-grunt-tasksплагин и выполнить его require('load-grunt-tasks')(grunt)в начале вашего Gruntfile.js. Это автоматически загрузит все модули grunt, готовые к использованию.
многозадачность
Grunt также позволяет группировать выполнение задачи следующим образом:
module.exports = function(grunt){
...
grunt.initConfig({
stringCheck: {
target1: {
file: './src/somefile.js',
string: 'console.log('
},
target2: {
file: './src/somefile.js',
string: 'eval('
}
}
});
}
Затем вы можете выполнить их с помощью grunt stringCheck:target1и runt stringCheck:target2. target1и target2может (и должен) очевидно называться по-другому.
подстановка
Глобализация файлов или сопоставление с подстановочными знаками — это способ захвата большой группы файлов одним выражением, а не перечисление всех их по отдельности, что зачастую даже невозможно. Из официальных документов :
*соответствует любому количеству символов, но не/?соответствует одному символу, но не/**соответствует любому количеству символов, в том числе/, если это единственное в части пути{}допускает разделенный запятыми список выражений «или»!в начале шаблона будет отменять матч
Все, что нужно знать большинству людей, это то, что они foo/*.jsбудут соответствовать всем файлам, заканчивающимся .jsв foo/подкаталоге, но foo/**/*.jsбудут совпадать со всеми файлами, заканчивающимися .jsв foo/подкаталоге и всех его подкаталогах .
Поскольку большинство задач в конечном итоге взаимодействуют с файловой системой, Grunt уже предрасполагает структуру, облегчающую жизнь разработчикам задач. Если указано глобальное выражение, Grunt пытается сопоставить его с файловой системой и помещает все совпадения в this.filesмассив в вашей функции задачи Grunt.
Следовательно, вы увидите много задач, имеющих синтаксис, такой как
target1: {
src: ['src/a.js', 'src/b.js']
}
или
target1: {
src: `src/{a,b}.js`,
dest: `dest/ab.js`
}
Также возможно определить несколько исходных наборов в соответствии с назначением. Для этого используется filesмассив.
target1: {
files: [
{ src: 'src/{a,b,c}.js', dest: 'dest/abc.js' },
{ src: 'src/{x,y,z}.js', dest: 'dest/xyz.js' }
]
}
Следующая, более компактная, объектная нотация эквивалентна
target1: {
files: {
'dest/abc.js': 'src/{a,b,c}.js',
'dest/xyz.js': 'src/{x,y,z}.js'
}
}
Другая распространенная задача — скопировать набор файлов в заданный каталог (например, с помощью препроцессоров, таких как компиляторы SASS или CoffeeScript). Вместо предоставления отдельных инструкций src и dest мы можем использовать следующий синтаксис:
target2: {
files: [
{
expand: true,
cwd: 'lib/',
src: '**/*.js',
dest: 'build/',
ext: '.min.js'
},
],
}
Свойство раскрытия указывает Grunt генерировать соответствующее назначение для каждого соответствующего файла. cwdозначает текущий рабочий каталог, srcи destсамообъясняющие и extявляется расширением , которые будут использоваться для файлов назначения. Дополнительные параметры можно найти в официальных документах .
Запуск задач
В конечном итоге ваша цель состоит в том, чтобы выполнить задачи Grunt, которые вы определили. Если вы помните, ранее вы установили grunt-cliинструмент глобально, который теперь можно использовать для запуска задачи.
$ grunt task1 task2
Если у вас многозадачная задача, используйте ее :для указания.
$ grunt task:target1
Если $ gruntвместо этого вы запустите задание по умолчанию, вы можете настроить его следующим образом:
module.exports = function(grunt) {
grunt.registerTask('build', function() {
console.log('building...');
});
grunt.registerTask('test', function() {
console.log('testing...');
});
grunt.registerTask('default', ['build', 'test']);
};
Эта Gruntfile.jsконфигурация выполняется buildи testпри gruntвводе в console.gulp
Глоток
Это вступление не будет полным, если в нем не будет упоминания о Gulp . Глоток является JavaScript задачи бегун новичок построить на вершине Node.js потоков . Он направлен на то, чтобы упростить использование сценариев сборки, «предпочитая код конфигурированию» (в отличие от Grunt, основанного на конфигурации).
Использование Gulp потоков и кода-на-конфигурации делает для более простой и интуитивно понятной сборки. gulpjs.com
Я еще не изучал это подробно, но вы должны обязательно следить за ним, поскольку он быстро растет и набирает популярность.
Пока я не буду включать больше деталей, но я определенно обновлю эту статью, как только рассмотрю ее.