Сегодня я покажу вам, как создать простой поиск слов с удобным интерфейсом «подсветки», который легко изменить с помощью ваших собственных слов и макета. Мы будем использовать Flash и AS3. Читай дальше!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
В этом уроке мы будем использовать серию классов ActionScript, чтобы создать классическую игру для поиска по алфавиту. Цель игры состоит в том, чтобы выделить буквы, чтобы сформировать слово. Вы сможете создать свой собственный алфавитный суп и добавить свои слова.
Шаг 2: Настройки документа Flash
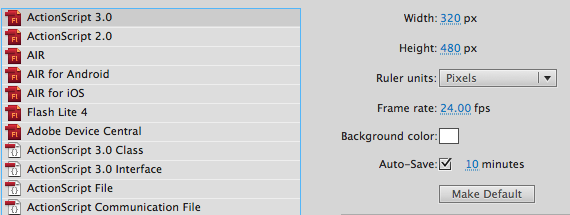
Откройте Flash и создайте документ размером 320×480 пикселей. Установите частоту кадров 24 к / с.
Шаг 3: Интерфейс
Будет использован простой оранжевый интерфейс с несколькими фигурами, кнопками и мувиклипами; перейдите к следующим шагам для создания этого графического интерфейса.
Шаг 4: Фон
Этот фон был создан во Flash с использованием простых прямоугольных форм. Шестнадцатеричный цвет для апельсина — # EE923F.
Шаг 5: Название

Чтобы создать заголовок, сначала выберите инструмент «Текст» (T), измените цвет на #EEEEEE и напишите текст заголовка. Затем дублируйте текстовое поле (Cmd + D), измените цвет на # C97B35 и отправьте новое текстовое поле назад, чтобы создать эффект высокой печати.
Шаг 6: Кнопки
Снова используйте Text Tool, чтобы создать две кнопки, как показано на рисунке выше. Преобразуйте их в кнопки и дайте им описательные имена экземпляров, чтобы потом их было легче использовать в коде. Преобразуйте поэтапную графику в один мувиклип и назовите его TitleView — не забудьте установить флажок « Экспорт для ActionScript» .
Шаг 7: Экран игры

Это экран игры — ну, его фон, так как все на этом экране будет создаваться динамически с использованием ActionScript 3.
Шаг 8: Об экране

Экран About появится перед титульным экраном; использовать графику и шрифты, использованные прежде, чтобы выложить его. Назовите его AboutView и не забудьте установить флажок « Экспорт для ActionScript» .
Шаг 9: оповещение

Когда будут найдены все слова, будет отображено предупреждение, в котором будет отображаться сообщение об игре и инструкции. Используйте Rectangle Tool, чтобы создать его и установить имя его экземпляра в AlertView . Снова отметьте поле « Экспорт для ActionScript» .
Шаг 10: Звуки
Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Вы можете найти звук, используемый в этом примере на Soungle.com, используя ключевое слово bell .
Шаг 11: TweenNano
Мы будем использовать другой движок анимации движения, отличающийся от встроенного во флэш-память по умолчанию, это повысит производительность, а также упростит его использование.
Вы можете скачать TweenNano с официального сайта .
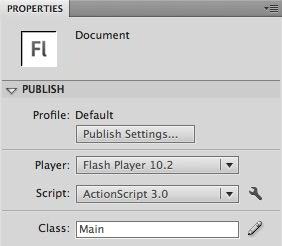
Шаг 12: Установите класс документа

Мы сделаем наше приложение интерактивным, используя внешний класс. Добавьте его имя ( Main ) в поле Class в разделе Publish панели Properties, чтобы связать FLA с классом Main document .
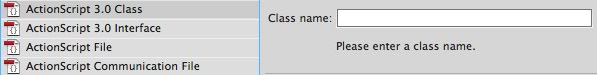
Шаг 13: создайте новый класс

Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса. Это будет класс документа.
Шаг 14: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 15: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал. Директива import делает внешние классы и пакеты доступными для вашего кода.
|
01
02
03
04
05
06
07
08
09
10
11
|
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.display.Shape;
import flash.events.MouseEvent;
import flash.display.MovieClip;
import com.greensock.TweenNano;
import com.greensock.easing.Bounce;
import flash.net.navigateToURL;
import flash.net.URLRequest;
|
Шаг 16: переменные
Эти переменные мы будем использовать; Прочитайте комментарии в коде, чтобы узнать о них больше. Некоторые из их имен говорят сами за себя, поэтому там не будет никаких комментариев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
private var titleView:TitleView = new TitleView();
private var about:AboutView;
//words to find
private const L1:Vector.<String> = new <String>[‘CLASS’, ‘PUBLISH’, ‘DEFAULT’, ‘SETTINGS’, ‘FLASH’];
//Used to position the words in the stage
private const L1Map:Array = [[0, 0, ‘C’, 0, 0, 0, 0, 0, 0, 0],
[0, 0, ‘L’, 0, 0, 0, 0, 0, 0, 0],
[0, 0, ‘A’, 0, 0, 0, 0, 0, 0, ‘S’],
[0, 0, ‘S’, 0, 0, 0, 0, 0, 0, ‘E’],
[0, 0, ‘S’, 0, 0, 0, 0, 0, 0, ‘T’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘F’, ‘T’],
[‘D’, ‘E’, ‘F’, ‘A’, ‘U’, ‘L’, ‘T’, 0, ‘L’, ‘I’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘A’, ‘N’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘S’, ‘G’],
[0, 0, ‘P’, ‘U’, ‘B’, ‘L’, ‘I’, ‘S’, ‘H’, ‘S’],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0]];
private var alphabet:Vector.<String> = new <String>[‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’, ‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’];
private var soupFmt:TextFormat = new TextFormat(‘Arial’, 19, 0x666666);
private var wordsFmt:TextFormat = new TextFormat(‘Arial’, 12, 0xEEEEEE);
private var wordsList:TextField = new TextField();
private var line:Shape = new Shape();
private var tfs:MovieClip = new MovieClip();
private var bell:Bell = new Bell();
private var correct:int = 0;
|
Шаг 17: Конструктор
Конструктор — это функция, которая запускается при создании объекта из класса, этот код выполняется первым при создании экземпляра объекта или запускается при загрузке FLA, если он является частью класса документа .
Вызывает необходимые функции для запуска игры. Проверьте эти функции в следующих шагах.
|
1
2
3
4
|
public final function Main():void
{
//Code
}
|
Шаг 18: Добавьте заголовок
Мы начнем с добавления TitleView из библиотеки на сцену.
|
1
|
addChild(titleView);
|
Шаг 19: добавь слушателей кнопки
Это добавит слушателей мыши к кнопкам в представлении заголовка, что приведет нас к экрану игры или кредитов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function startButtonListeners(action:String = ‘add’):void
{
if(action == ‘add’)
{
titleView.aboutBtn.addEventListener(MouseEvent.MOUSE_UP, showCredits);
titleView.startBtn.addEventListener(MouseEvent.MOUSE_UP, showGameView);
}
else
{
titleView.aboutBtn.removeEventListener(MouseEvent.MOUSE_UP, showCredits);
titleView.startBtn.removeEventListener(MouseEvent.MOUSE_UP, showGameView);
}
}
|
Шаг 20: Показать кредиты
Экран « Кредиты» отображается, когда пользователь нажимает кнопку «Кредиты»; слушатель мыши добавляется в полный MovieClip, чтобы удалить его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
private final function showCredits(e:MouseEvent):void
{
titleView.aboutBtn.visible = false;
titleView.startBtn.visible = false;
about = new AboutView();
about.y = stage.stageHeight + about.height;
addChild(about);
TweenNano.to(
about,
0.3,
{
y:stage.stageHeight-about.height,
onComplete:function():void{
about.addEventListener(MouseEvent.MOUSE_UP, hideCredits);
}
}
);
}
|
Шаг 21: Скрыть кредиты
Если щелкнуть экран « Кредиты», он вернется и будет удален со сцены.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private final function hideCredits(e:MouseEvent):void
{
TweenNano.to(
about,
0.3,
{
y:stage.stageHeight+about.height,
onComplete:function():void{
titleView.aboutBtn.visible = true;
titleView.startBtn.visible = true;
about.removeEventListener(MouseEvent.MOUSE_UP, hideCredits);
removeChild(about);
about = null;
}
}
);
}
|
Шаг 22: Показать игровой вид
Следующие строки убирают титульный экран и оставляют экран игры видимым. Он также вызывает необходимые функции для запуска игры — мы добавим эти функции на следующих шагах.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private final function showGameView(e:MouseEvent):void
{
TweenNano.to(
titleView,
0.3,
{
y:-titleView.height,
onComplete:function():void{
startButtonListeners(‘rmv’);
removeChild(titleView);
titleView = null;
}
}
);
buildSoup();
gameListeners(‘add’);
}
|
Давайте остановимся здесь, чтобы сделать быстрый тест и убедиться, что наш игровой код работает:
Имейте в виду, что некоторые строки были закомментированы, так как некоторые функции еще не созданы.
Помните, что файлы Milestone включены в исходную загрузку , поэтому, если по какой-то причине ваш файл не имитирует этот, посмотрите на источник, чтобы понять, что может быть причиной этого.
Шаг 23: Слушатели игр
Эта функция добавляет слушателей мыши, необходимых для рисования линии, которая будет выделять буквы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private final function gameListeners(action:String):void
{
if(action == ‘add’)
{
stage.addEventListener(MouseEvent.MOUSE_DOWN, startDraw);
stage.addEventListener(MouseEvent.MOUSE_UP, detectLetters);
}
else
{
stage.removeEventListener(MouseEvent.MOUSE_DOWN, startDraw);
stage.removeEventListener(MouseEvent.MOUSE_UP, detectLetters);
}
}
|
Шаг 24: построй суп
Одна из самых важных функций в игре. Он будет создавать и позиционировать персонажей для построения алфавитного супа. Мы закодируем его поведение в течение следующих нескольких шагов.
|
1
2
3
4
|
private final function buildSoup():void
{
//Code…
}
|
Шаг 25. Создайте текстовые поля символов
Вложенные циклы for используются для чтения многомерного массива; TextField создается для каждого найденного элемента, и этому текстовому полю присваивается позиция.
|
01
02
03
04
05
06
07
08
09
10
11
|
for(var i:int = 0; i < 10; i++)
{
for(var j:int = 0; j < 12; j++)
{
var tf:TextField = new TextField();
tf.width = 22;
tf.height = 22;
tf.defaultTextFormat = soupFmt;
tf.selectable = false;
tf.x = 10 + (31.3 * i);
tf.y = 10 + (35 * j)
|
Шаг 26: Показать случайный символ
Слова уже установлены в исходном массиве букв, поэтому следующий код изменит 0 на случайные символы, полученные из массива Alphabet. Поскольку это только изменяет 0, исходные символы не будут изменены.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Change 0’s to Random Letters */
if(L1Map[j][i] == 0)
{
L1Map[j][i] = alphabet[Math.floor(Math.random() * alphabet.length)];
}
tf.text = L1Map[j][i];
addChild(tfs);
tfs.addChild(tf);
}
|
Шаг 27: добавь список слов TextField
Это TextField показывает слова для поиска, он находится в нижней части сцены.
|
1
2
3
4
5
6
7
|
/* Add Words List */
wordsList.selectable = false;
wordsList.x = 5;
wordsList.y = 430;
wordsList.autoSize = TextFieldAutoSize.LEFT;
wordsList.defaultTextFormat = wordsFmt;
|
Шаг 28: список слов
Чтобы правильно отобразить слова из массива, мы можем привести его к строке, но нам нужно удалить запятые, которые добавляются автоматически.
|
01
02
03
04
05
06
07
08
09
10
|
/* Remove ‘,’ */
var string:String = »;
for(var k:int = 0; k < L1.length; k++)
{
string += String(String(L1[k]).replace(‘,’, »)) + ‘ ‘;
}
wordsList.text = string;
addChild(wordsList);
|
На этом завершается buildSoup() .
Шаг 29: Начните строку выбора
Линия выбора начнет рисоваться, когда пользователь нажимает на сцену; эта функция создает форму и добавляет слушателя, который следит за движением мыши.
|
1
2
3
4
5
6
7
8
9
|
private final function startDraw(e:MouseEvent):void
{
line = new Shape();
addChild(line);
line.graphics.moveTo(mouseX, mouseY);
line.graphics.lineStyle(16, 0xFF8E2A, 0.4);
stage.addEventListener(MouseEvent.MOUSE_MOVE, drawLine);
}
|
Шаг 30: Нарисуйте линию выбора
Следующий код рисует линию в направлении мыши.
|
1
2
3
4
|
private final function drawLine(e:MouseEvent):void
{
line.graphics.lineTo(mouseX, mouseY);
}
|
Давайте остановимся здесь, чтобы сделать быстрый тест и убедиться, что наш игровой код работает:
Он рисует линию, но не останавливается. Мы разберемся с этим на следующем шаге.
Имейте в виду, что некоторые строки были закомментированы, так как некоторые функции еще не созданы.
Помните, что Вехи включены в исходные файлы, поэтому, если по какой-то причине ваш файл не имитирует этот, взгляните на источник, чтобы понять, что может быть причиной этого.
Шаг 31: Обнаружение функции писем
Когда кнопка мыши нажата, метод рисования останавливается и запускается код для определения выделенных слов. Я объясню этот код в следующих шагах.
|
1
2
|
private final function detectLetters(e:MouseEvent):void
{
|
Шаг 32: получи выбранные письма
Чтобы обнаружить выделенные символы, мы создаем строковую переменную, в которой будут храниться текстовые поля, попавшие в строку выбора.
|
01
02
03
04
05
06
07
08
09
10
11
|
/* Get selected letters */
var selectedWord:String = »;
for(var i:int = 0; i < tfs.numChildren; i++)
{
if(line.hitTestObject(tfs.getChildAt(i)))
{
selectedWord += (tfs.getChildAt(i) as TextField).text;
}
}
|
Шаг 33: Проверьте, есть ли слово в списке
Затем мы сравниваем результат с каждым словом в предопределенном массиве; если слово найдено, звук воспроизводится, correct переменная увеличивается, и слово меняет свой цвет в нижней строке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* Check if word is on list */
for(var j:int = 0; j < L1.length; j++)
{
if(selectedWord == L1[j])
{
wordsList.htmlText = wordsList.htmlText.replace(
selectedWord,
«<font color=’#FF8E2A’>» + selectedWord + «</font>»
);
bell.play();
correct++;
}
}
|
Шаг 34: Проверка на окончание игры
Этот код вызывает и оповещает, когда все слова найдены.
|
1
2
3
4
|
if(correct == L1.length)
{
alert();
}
|
Шаг 36: Оповещение
Эта функция останавливает игру и показывает сообщение об окончании игры, а также добавляет слушателя мыши для сброса игры при нажатии.
|
1
2
3
4
5
6
7
8
9
|
private final function alert():void
{
gameListeners(‘rm’);
var alert:AlertView = new AlertView();
addChild(alert);
alert.addEventListener(MouseEvent.MOUSE_UP, restart);//or next level!
TweenNano.from(alert.messageBox, 0.5, {y: -alert.messageBox.height, ease:Bounce.easeOut});
}
|
На этом завершается detectLetters() .
Шаг 37: перезапустите функцию
Следующая функция перезагрузит SWF, сбросив все переменные и методы и вернувшись к первому экрану.
|
1
2
3
4
|
private final function restart(e:MouseEvent):void
{
navigateToURL(new URLRequest(stage.loaderInfo.url), ‘_level0’);
}
|
Шаг 38: Тестовая игра
Теперь мы готовы протестировать нашу игру и посмотреть, все ли работает так, как ожидалось.
Шаг 39: измени список слов
Вы можете изменить список слов, просто изменив эту строку в коде:
|
1
|
private const L1:Vector.<String> = new <String>[‘CLASS’, ‘PUBLISH’, ‘DEFAULT’, ‘SETTINGS’, ‘FLASH’];
|
Это только изменит список слов, которые должен обнаружить код; чтобы слова действительно появлялись в алфавитном супе, прочитайте следующий шаг.
Шаг 40: измени массив карт
Алфавитный суп создан на основе этого массива карты 10х12. Просто измените буквы на нужные, чтобы добавить и расположить слова и использовать 0 для всего остального. Кавычки могут затруднить процесс, поэтому я рекомендую сначала писать символы, а затем добавлять кавычки, когда карта готова.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private const L1Map:Array = [[0, 0, ‘C’, 0, 0, 0, 0, 0, 0, 0],
[0, 0, ‘L’, 0, 0, 0, 0, 0, 0, 0],
[0, 0, ‘A’, 0, 0, 0, 0, 0, 0, ‘S’],
[0, 0, ‘S’, 0, 0, 0, 0, 0, 0, ‘E’],
[0, 0, ‘S’, 0, 0, 0, 0, 0, 0, ‘T’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘F’, ‘T’],
[‘D’, ‘E’, ‘F’, ‘A’, ‘U’, ‘L’, ‘T’, 0, ‘L’, ‘I’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘A’, ‘N’],
[0, 0, 0, 0, 0, 0, 0, 0, ‘S’, ‘G’],
[0, 0, ‘P’, ‘U’, ‘B’, ‘L’, ‘I’, ‘S’, ‘H’, ‘S’],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0]];
|
Вывод
Создайте свой собственный алфавитный суп, используя массив карт выше.
Надеюсь, вам понравился этот урок, спасибо за чтение!