Это может быть неожиданностью для дизайнера, но я покончил с мобильными сайтами. Пришло время отказаться от создания двух совершенно разных дизайнов — одного для настольных браузеров и одного для мобильных сайтов. Если мы действительно хотим, чтобы сеть была доступна на всех устройствах, нам нужно отложить в сторону технологию, которая разделяет.
Я готов признать, что адаптивный веб-дизайн не для всех. Всегда будет несколько нишевых ситуаций, требующих доставки контента только для настольных компьютеров. Это должны быть выбросы, хотя. В подавляющем большинстве случаев пользователи веб-сайтов хотят просто зайти на ваш сайт, получить информацию и перейти к следующей точке интереса. Но мы, кажется, увлеклись громоздким, проблематичным процессом обнаружения мобильных браузеров и перенаправления мобильных пользователей на отдельный сайт.
Это контрпродуктивно на многих уровнях:
- Два отдельных проекта должны быть сохранены и обновлены. Они могут легко выпасть из синхронизации или устаревать.
- Не весь контент обычно доступен для мобильных пользователей по сравнению с настольными пользователями.
- Часто необходимо поддерживать два разных набора контента.
- Определение агента пользователя не всегда работает, поэтому доставляется не тот сайт.
Какие у меня варианты?
У вас есть три способа решения проблемы:
- Придерживайтесь отдельного мобильного сайта, так как это, скорее всего, там, где вы сейчас находитесь.
- Дизайн для гибкости, но не создавайте уникальные мобильные приложения.
- Создайте адаптивный веб-сайт, который адаптируется в зависимости от размера экрана.
Последний вариант — мой личный фаворит, и сегодня существует множество инструментов, которые помогут вам разработать сайт, который отвечает пользователям, но предоставляет тот же контент.
Что меняется с адаптивным веб-подходом?
В основном вам придется отказаться от любой веб-технологии, которая не работает в мобильном браузере. Это означает, что некоторые jQuery и весь Flash, вероятно, больше не будут работать для вас. Минимализм становится основной методологией, и вам придется думать о том, как сохранить свет полезной нагрузки. Например, избегайте таких файлов PNG размером 1 МБ (маленькая дыра… они просто такие красивые!).
Инструменты для адаптивного веб-дизайна
Создание адаптивных сайтов может быть серьезной проблемой, потому что это всегда начинается с посетителя сайта и его потребностей. Не существует единого подхода, подходящего всем, и если вы дизайнер, вам, вероятно, будет непросто продать эту концепцию своим клиентам, которые хотят иметь глянцевый, роскошный, насыщенный графикой веб-сайт, созданный специально для него. для каждого устройства просмотра. Вам не нужно отказываться от креативных дизайнов. В конце концов, речь идет об архитектуре сайта, а не о контенте.
Ниже приведены некоторые инструменты, которые я собрал, чтобы помочь вам в разработке сайтов, отвечающих интересам пользователей, чтобы вы могли избавиться от этого дуалистического подхода к созданию и поддержке двух отдельных сайтов. Независимо от того, есть ли у вас сайт WordPress, какая-то другая CMS или вы просто хотите перенести свою методологию проектирования в сторону адаптивности, эти инструменты помогут вам выбрать правильный путь и откроют для вас новые способы реагирования. Все эти темы и инструменты бесплатны.
Адаптивные Темы WordPress
Если вы похожи на меня, вы управляете сайтами, работающими на CMS, такой как WordPress. Вместо редизайна рассмотрите возможность начать с одной из этих базовых тем и изменить ее в соответствии с потребностями своего дизайна и бренда. Приведенные ниже темы бесплатны, но не забывайте проверять темы премиум-класса, которые могут приблизить вас к желаемой эстетике и отзывчивости.
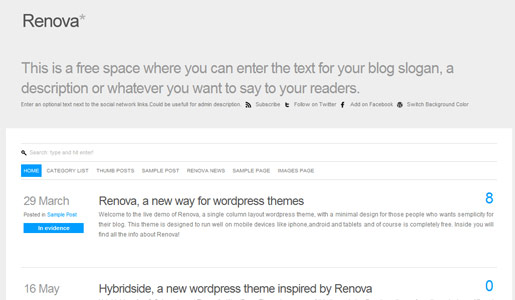
Ренова
Мне нравится эта адаптивная тема, потому что ее так легко изменить. И это уже урезано, так что гораздо проще начать добавлять свой собственный бренд.
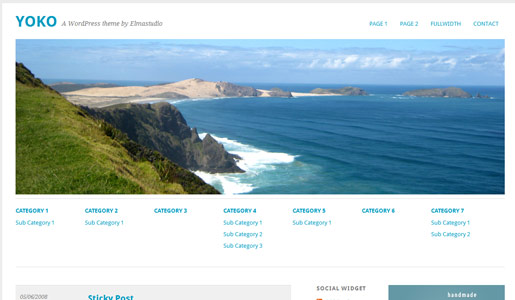
Yoko
Еще один минималистский дизайн, который включает в себя изображения, размер которых зависит от размера экрана. Это просто и легко изменить.
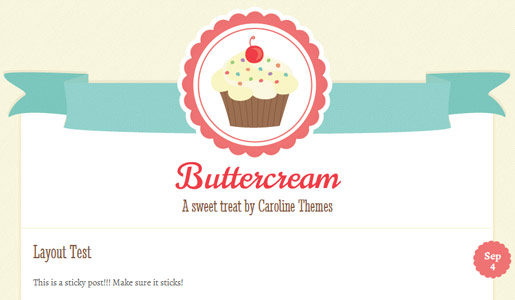
Buttercream
Отход от минималистского дизайна, это отличный пример отзывчивой темы с большим количеством персонажей.
Инструменты дизайна
Если вам нужны базовые инструменты для создания собственного адаптивного веб-сайта, они помогут вам в правильном направлении. Большинство из них ориентированы на готовую систему, которую вы можете использовать в качестве отправной точки для быстрого развертывания вашего сайта.
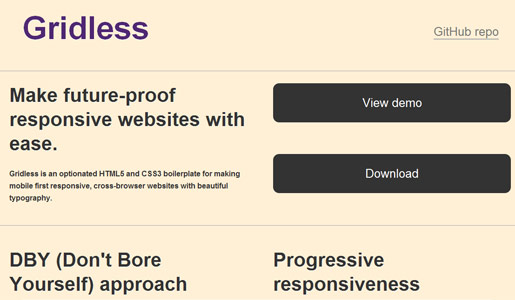
бессеточного
Отличная система для адаптивных сайтов, Gridless — отличный набор готовых файлов. Для начала есть пустой файл index.html со ссылками на соответствующие файлы CSS и JS, и все. Дизайн очень отзывчивый и обратно совместимый.
Получить скелет
Если вы хотите начать с твердого набора CSS и HTML-совместимых файлов, Get Skeleton — это действительно хорошее место для начала. Просто начните добавлять контент. Это не становится намного проще, и Get Skeleton хорошо работает в старых браузерах.
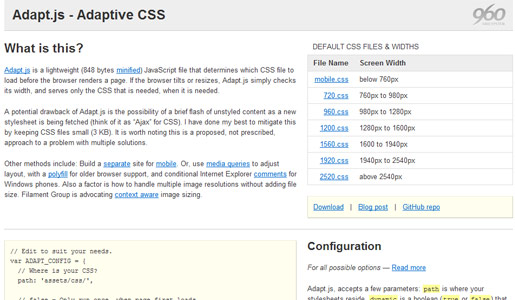
Adapt.js
Так что, может быть, вы не хотите начинать все сначала с таких шаблонов, как Gridless или Get Skeleton. Adapt.js — это очень маленький файл JS, который проверяет ширину экрана — даже после изменения размера, такого как поворот экрана, — и доставляет содержимое по мере необходимости. Преимущество заключается в том, что вы можете стилизовать под любой размер экрана, что позволяет настраивать любое количество мобильных устройств и ширину экрана.
тестирование
Итак, у вас есть готовый дизайн, как вы можете быть уверены, что он будет работать? Вот несколько инструментов тестирования, которые вы можете использовать, чтобы убедиться, что ваш дизайн работает быстро в реальном мире.
отзывчивый
Просто введите URL и посмотрите, как дизайн реагирует на экран разных размеров. Это просто и не зависит от устройства.
W3C MobileOK Checker
Источник всех вещей HTML, W3C является домашней базой для валидационного тестирования, а их средство проверки MobileOK позволяет легко убедиться, что ваш адаптивный дизайн работает и будет поддерживаться.
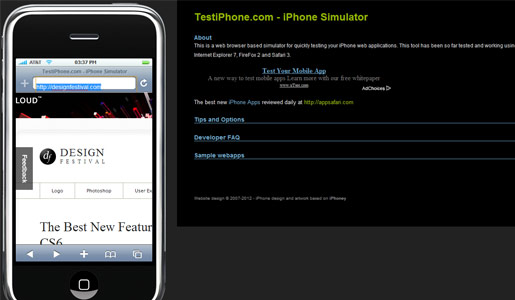
Тест iPhone
Это довольно просто — если вы хотите проверить, как ваш сайт будет работать на iPhone, это отличный маленький сайт. Вы действительно должны набрать в браузере iPhone, но он отлично справляется с эмуляцией интерфейса.
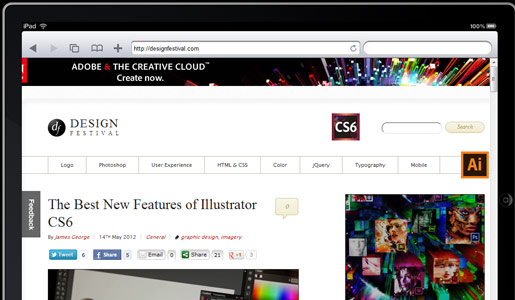
iPadPeek
Как и тестирование iPhone, iPadPeek позволяет проверить, как iPad будет интерпретировать ваш дизайн.
Оперный Мини Симулятор
Opera Mini — очень популярный браузер для очень маленьких телефонов, который используется почти исключительно в развивающихся регионах мира (в том числе в ряде развитых стран). Всегда стоит протестировать свой дизайн на этом устройстве, особенно если вы используете какой-либо JavaScript.
Какие инструменты и методы вы используете для адаптивного веб-дизайна? Вы бы предпочли просто две версии вашего сайта для поддержки, чтобы вы получили точный дизайн, который вы хотите?