Когда вы начинаете дизайн-проект — к чему вы стремитесь? По каким принципам вы руководствуетесь? Мне очень любопытно узнать, что происходит в твоей голове.
За последние несколько недель я видел десятки новых владельцев бизнеса, запускающих свой сайт. Это было в курсе онлайн бизнеса, частью которого я был. Некоторые из этих сайтов были сделаны самими владельцами, а большее количество — профессионалами, которые взорвали бомбу.
Тем не менее, выделялся общий поток, проходящий через эти сайты. Все эти предприятия были сосредоточены или, по крайней мере, пытались сосредоточиться на своем конечном пользователе. Они хотели угодить, обеспечить ценность и в конечном итоге соблазнить потенциальных клиентов. Они включили исследование и создали визуально привлекательные веб-сайты, которые, по их мнению, обеспечили бы отличный пользовательский опыт.
Затем они с замиранием сердца ждали подписчиков и распродаж.
И продолжал ждать.
В то время как их маркетинговые усилия удерживали входящий трафик, зрители просто не регистрировались и не покупали. Это было сердце разбито.
Независимо от того, насколько красив ваш дизайн или насколько велик ваш пользовательский опыт, если посетители не регистрируются или не покупают, у вас, возможно, вообще не будет веб-сайта. Сайт, который умирает с счастливыми пользователями, но без дохода, все еще умирает.
Конечно, если вы щедро финансируете венчурные капиталы и вам не требуется получать прибыль в краткосрочной перспективе, вы можете позволить себе полностью сосредоточиться на UX и оставить доход для самостоятельной работы позже (выложите в Twitter).
Но реальность такова, что у большинства из нас нет такой роскоши.
Что если вместо того, чтобы полагаться на цифрового маркетолога, который придет позже и исправит эту ситуацию, мы начали плести элементы преобразований в наши проекты? Наряду с визуальной привлекательностью и пользовательским опытом, возможно, пришло время дизайнерам сместить акцент — или, по крайней мере, осознавать — Концентрированный дизайн (CCD).
Конверсионно-ориентированный дизайн направлен на создание впечатлений, которые направляют посетителей к определенной бизнес-цели. Принципы убедительного дизайна и психологии используются для активного привлечения посетителей в воронку продаж, а не просто для создания красивого сайта и надежды людей зарегистрироваться.
До сих пор дизайн, ориентированный на конверсию, был сферой интернет-маркетинга, стремясь увеличить конверсию на целевых страницах и страницах продаж. Но нет причин, по которым эти же принципы нельзя использовать при разработке всего сайта.
Позвольте мне рассказать вам о некоторых элементах дизайна, ориентированных на конверсию, которые вы можете легко включить в свои проекты. И пока мы на этом, давайте посмотрим и на некоторые примеры.
Элементы дизайна
1. Инкапсуляция
Инкапсуляция — это метод, при котором вы создаете рамку вокруг объекта или области фокусировки, чтобы «перехватить» взгляд ваших посетителей. Делая это, вы можете тонко убедиться, что определенные фрагменты информации выделены и получить внимание, которого они заслуживают. Инкапсуляция может быть выполнена с использованием изображений, графики или просто простых рамок вокруг элемента, который вы хотите выделить.
Он особенно хорошо работает с Call-To-Actions всех типов, а также с отзывами или точками данных, которыми вы хотите поделиться на своем сайте.
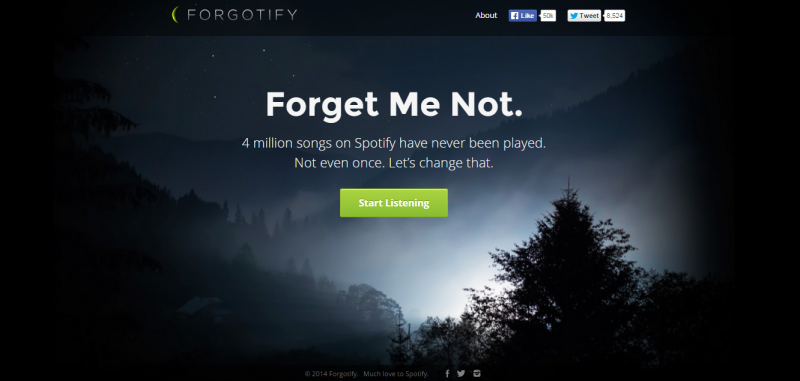
Например, взгляните на домашнюю страницу Forgotify . Простая игра света на заднем плане обрамляет их CTA почти завораживающим образом.
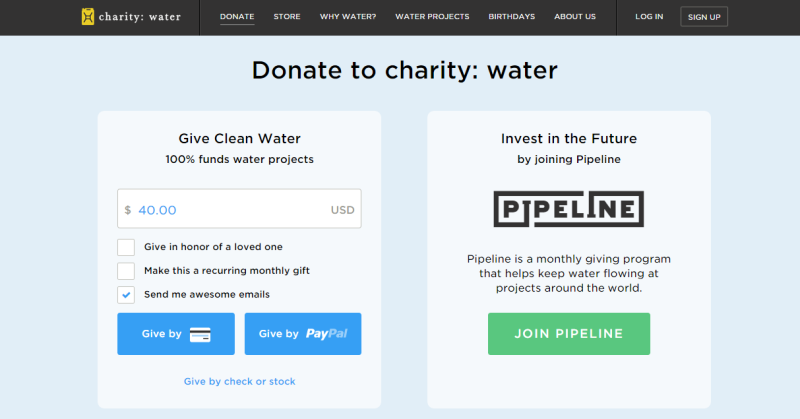
CharityWater также использует инкапсуляцию более тонким способом. Немного более бледный цвет фона на их CTA по сравнению с остальной частью страницы помогает четко обрисовать CTA и привлечь к нему посетителей.
2. Контраст и цвет
Цвет и контраст давно используются в эстетике дизайна, чтобы вызывать определенные эмоции. Речь идет об использовании цветового контраста, чтобы тонко подтолкнуть и убедить зрителей предпринять желаемое действие.
Это может быть что угодно — регистрация, покупка или даже переход на следующую страницу. Обратите внимание, как простое «Начать слушать» Forgotify в зеленом цвете появляется на темном фоне. Вы просто должны нажать на нее.
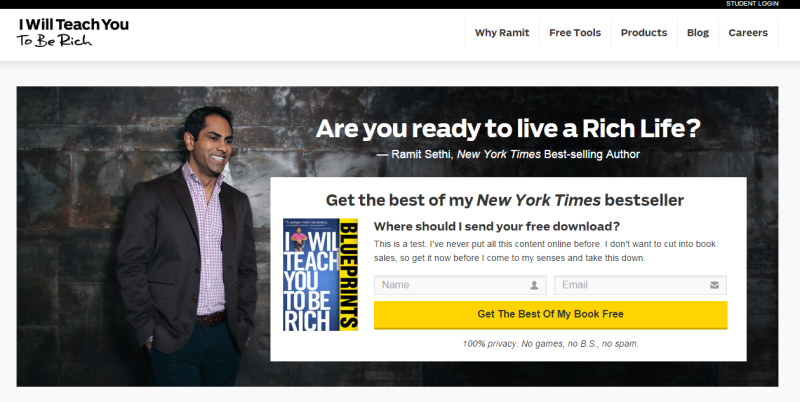
В качестве другого примера, взгляните на страницу IWT — нет никаких шансов, что посетители могут пропустить этот ярко-желтый CTA.
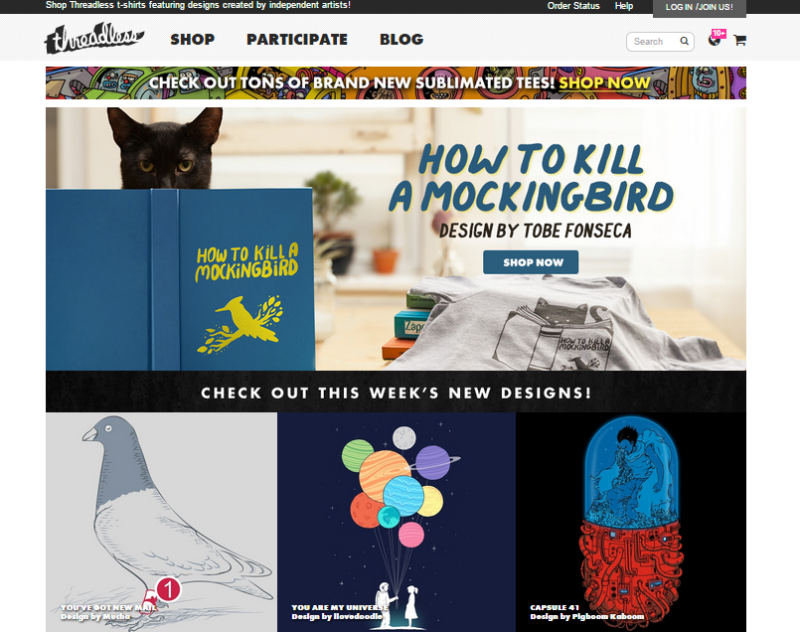
Напротив, возьмите Threadless . Они просто неправильно поняли цветовую контрастность! Множество синих изображений и графики полностью заглушают маленькую синюю кнопку «Купить сейчас». Можете ли вы найти его на изображении? Вместо этого красочные планеты и красная половина капсулы притягивают внимание зрителей.
Умный ход использует кнопки или контрасты, которые также создают желаемое психологическое воздействие .
3. Направленные сигналы
Направленные сигналы — это визуальные индикаторы, тонкие или иные, которые вы используете, чтобы привлечь внимание к своему фокусу. Тонкие включения включают в себя использование пейзажа, на котором имеется характерный указатель, или изображение человека, смотрящего на нужный фокус. Использование стрелок — это четкий, недвусмысленный способ привлечь внимание. На скриншоте ниже следуйте линии обзора Габриель Бернстайн — она ведет прямо к оптину на ее домашней странице. Это идеальное изображение заголовка, которое ведет непосредственно к подписке на ее рассылку.
4. Белые пространства
Помните тенденцию, когда все пытались использовать каждый возможный пиксель недвижимости страницы? Простая домашняя страница Google в те дни считалась революционной. Они хотели, чтобы их домашняя страница делала только одно — помогала людям искать в Интернете.
Всего одна коробка. Больше ничего на странице. Нет меню. Нет О странице. Ничего больше. Это простое текстовое поле прямо посреди пустой страницы помогло Google заработать миллиарды. Нужно ли больше говорить о силе пробелов в дизайне конверсии?
Элементы психологии
5. Срочность и дефицит
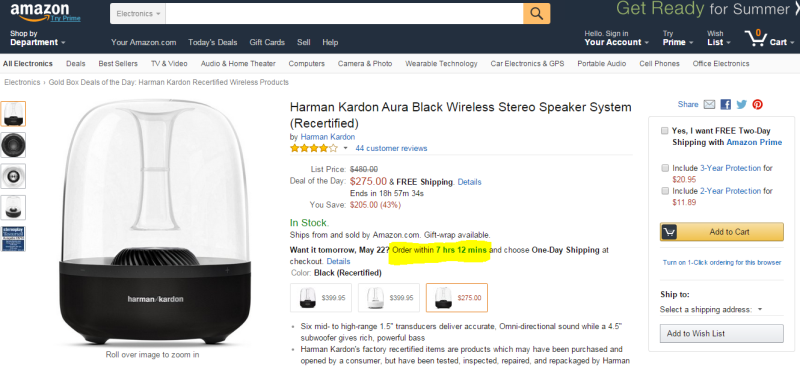
Теория принятия решений показывает, что люди более склонны к потере чего-либо или упускают это, чем к приобретению чего-либо. Он называется « Отклонение от потери» и широко используется, чтобы побудить посетителей зарегистрироваться или купить что-то на сайте. Amazon широко использует эту технику, создавая ощущение безотлагательности с помощью «Хотите завтра? Заказ в течение X часов, Y минут ».
Вернувшись на сайт IWT , Рамит Сетхи не использует определенный график времени. Вместо этого он создает это чувство срочности, говоря: «Получи это сейчас, прежде чем я передумаю и уберу это». Отличный пример того, как простое копирование может быть использовано для создания дефицита.
6. Попробуйте, прежде чем купить
Другой широко используемый метод конвертации — «Попробуй, прежде чем купить». Уличные торговцы и магазины использовали эту технику на протяжении веков, но только сейчас она догоняет мир онлайн.
Как люди, мы ненавидим неопределенность — это в нашей ДНК. Особенно неопределенность, которая исходит от безличных онлайн-взаимодействий. Покупая книгу, или обувь, или одежду, или программное обеспечение в Интернете, клиент не может подобрать ее, попробовать, почувствовать, почувствовать запах. Предлагая посетителям бесплатное ознакомление с вашим программным обеспечением, предварительный просмотр вашей книги или бесплатную консультацию, вы узнаете, чего ожидать.
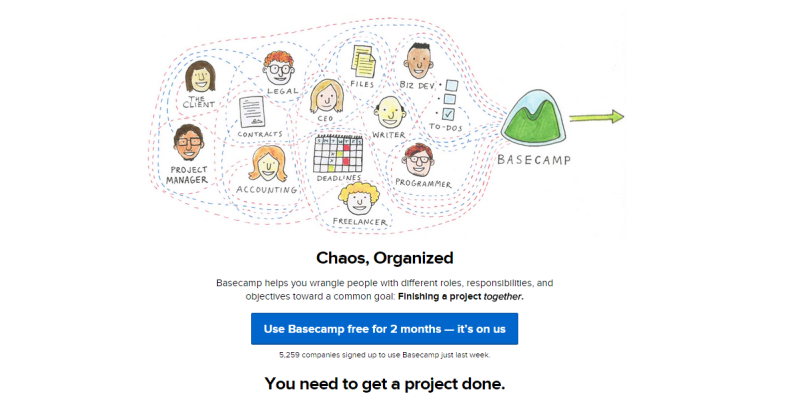
У Basecamp есть одно из самых щедрых пробных предложений — на целых два месяца. Посмотрите на скриншот страницы IWT — Рамит Сетхи предлагает бесплатную загрузку лучшего контента из его бестселлера. Это дает посетителям безопасный, безрисковый способ ознакомиться с продуктом / книгой, имея достаточно времени для принятия решения о покупке продукта.
7. Социальное доказательство
Людям нравится принадлежать. Они любят быть частью группы и часто будут соответствовать групповым решениям и выборам, даже если в них есть элемент сомнения.
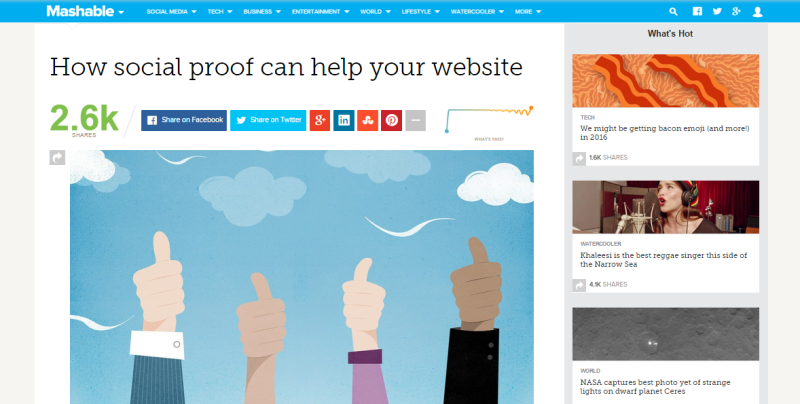
Социальное доказательство может быть во многих формах — одобрения, тематические исследования, обзоры, пользовательский контент и даже просто цифры (сколько людей любят / используют / делятся) ваш контент. Вот почему многие веб-сайты сегодня демонстрируют отзывы и делятся заранее. Например, Mashable делает еще один шаг к отображению «скорости» их доли — скорости, с которой люди по всему миру делятся своим контентом.
Конечно, убедитесь, что вы используете это правильно. Подчеркнув, что у вас 0 акций, или используя неправильные отзывы , вы можете иметь неприятные последствия.
Резюме
Я надеюсь, что эта короткая прогулка по элементам дизайна и психологии конверсионно-ориентированного дизайна помогла вам заинтересовать. Вы можете лучше понять дизайн, ориентированный на конверсию, с помощью этой бесплатной электронной книги от Unbounce . Все сводится к тому, чтобы сосредоточить свои дизайнерские усилия на конкретных бизнес-результатах, а не просто создать визуально привлекательный сайт.
Хотелось бы услышать ваше мнение об этом. Включаете ли вы принципы преобразования в их процесс проектирования? Или вы считаете, что маркетинг лучше оставить интернет-маркетингу?
Поделитесь своими мыслями с нами в комментариях ниже.