От социальных сетей до новостных сайтов, от интернет-магазинов до обычных сайтов, в наши дни карты вездесущи.
Появление мобильных технологий постепенно привело к созданию новой архитектуры веб-сайтов, в результате чего теперь необходим адаптивный дизайн и адаптивность. Это способствовало успеху «карт», которые являются одним из главных трендов дизайна в 2015 году.
Тем не менее, мы можем быть достаточно уверены в том, что карты — это не просто мимолетное увлечение дизайном, но они станут будущим веб-разработки, поскольку они обеспечивают один из лучших способов организации и отображения контента последовательным образом.
Итак, в этой статье я собираюсь объяснить вам, что такое «дизайн карты» и как он влияет на ваш дизайн.
Пошли!
Дизайн карт сквозь века

Древние китайские игральные карты: через странную историю
Хотя карты стали очень популярными в веб-дизайне, они были эффективным средством визуальной коммуникации в течение как минимум тысячи лет. Впервые представленные в качестве игры в Имперском Китае 9-го века , карты впоследствии стали полезными в деловом мире.
Действительно, в 17 веке «торговые карты» впервые появились в Лондоне, чтобы помочь людям найти бизнес: они были ранним примером современных «визитных карточек».
Сегодня карта является предпочтительной формой для купонов, выпущенных магазинами и супермаркетами, которые люди собирают, чтобы получить специальные скидки.
И большинству из нас приходится искать не дальше нашего собственного кошелька, чтобы найти больше карт, о которых мы хотим упомянуть: у нас есть кредитные карты, карты лояльности, карта магазина и даже стандартное водительское удостоверение имеет стандартный формат карты.
В любом случае, существует тесная связь между традиционным использованием карточек и приложением, которое они нашли в веб-дизайне: поскольку карточки с обычным материалом обычно содержат информацию с двух сторон, поэтому веб-карточки перенаправляются на дальнейшее содержимое.
Что такое карты в Интернете?
С веб-точки зрения, мы можем определить «карточку» как маленький прямоугольник, связанный с единственной мыслью. Карты полны интерактивных элементов, таких как текст, ссылки, кнопки или изображения, но они предлагают только одно основное действие: «щелчок» по карте для дальнейшего обнаружения содержимого.
Действительно, главная цель карточек — предоставить обзор определенной темы в сжатом пространстве, и, если читатель заинтересован, одним щелчком мыши он может открыть тему на другой странице.
Это большое преимущество для веб-сайтов, таких как Facebook или Twitter, которые приняли шаблон дизайна карты, поскольку они могут содержать большое количество контента, экономя драгоценное место.
Поэтому наиболее важной характеристикой карточек является идея взаимодействия, которое они должны передавать. При разработке веб-разработчики должны помнить, что карты должны не только содержать новости, но и привлекать читателя. Вот почему на карточках есть кнопки для лайков, акций или ссылок, чтобы прочитать всю историю.
Помимо того, что карты полезны, они являются общим выбором дизайна, поскольку они совместимы с адаптивными средами. Структура «разбитая на части» может создавать привлекательные пользовательские интерфейсы, но она также идеально подходит для разработки мобильных платформ. Действительно, дизайн карты очень похож на дизайн экрана мобильного телефона.
Часто мы говорим о «жидких» макетах. Карты дают нам небольшие блоки, которые позволяют нам «заливать» наши компоненты страницы в разный размер и форму экрана.
Почему мы должны использовать карты?
Поскольку карты предоставляют нам встроенную универсальность, их можно использовать по-разному в зависимости от требуемых функций. Итак, давайте посмотрим на некоторые из причин использовать карты:
- Они являются тенденцией : хотя тренды по своей природе преходящие вещи, используя карты, вы можете придать своему дизайну бесспорную валюту.
- Они вводят порядок : использование карт повышает уровень организации вашего контента.
- Они идеально подходят для адаптивного дизайна: они легко вписываются в веб-сайты и приложения для мобильных устройств. Наиболее важным аспектом является то, что на смартфонах карты легко укладывать вертикально, чтобы создать макет, похожий на канал.
- Они поощряют экономию мышления: поскольку они невелики, карточки никогда не могут содержать много контента. Сначала это может показаться недостатком, но я думаю, что это хорошо! В карточке вы должны указать только подсказку о полном содержании, а затем поощрять читателя, который хочет, чтобы больше щелкнуло, чтобы узнать.
- Они являются социальными: карты идеально подходят для социальных сетей не только потому, что они используются социальными сетями, но и потому, что они позволяют пользователям легко обмениваться контентом между социальными платформами и через электронную почту.
- Весь контент в равной степени взвешен: карточки помогают решить вопрос о том, какую статью вы можете разместить в верхней части сайта. С картами, части контента одинаковой важности могут жить на той же странице без необходимости их ранжирования. Именно читатель сам выберет, что важно и что он хочет прочитать.
Кто использует карты?
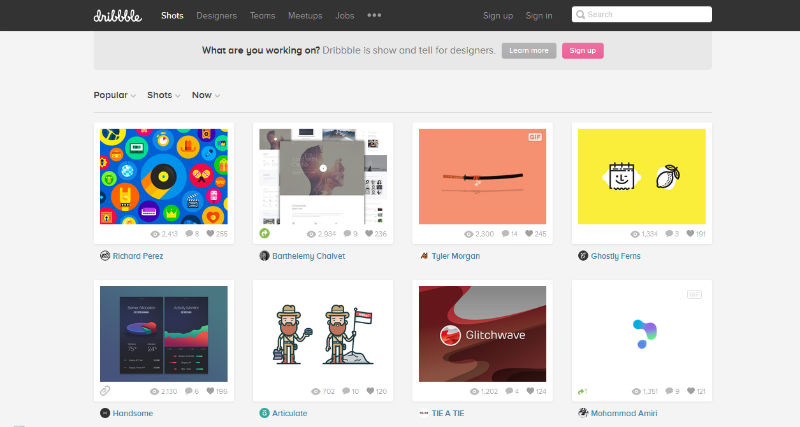
Dribbble
Макет сайта основан на карточках с изображением и небольшой информацией о каждом дизайне. Что мне нравится в дизайне Dribbble, так это то, что вы можете нажать на карточку, чтобы узнать больше деталей, но вы также можете остановить указатель мыши на карточке, чтобы появилось небольшое описание работы.
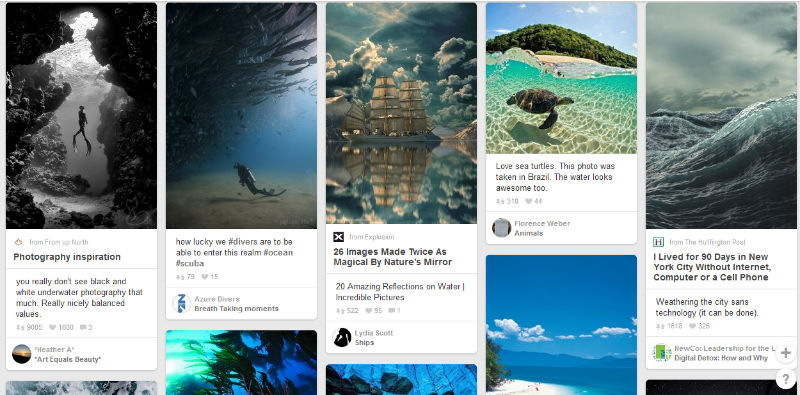
Говоря о дизайне карт, мы не могли не упомянуть Pinterest. На самом деле, многие считают кредит Pinterest первым, принявшим метафору карт. Pinterest четко демонстрирует, что «весь контент важен», потому что на Pinterest нет карт, которые являются визуально доминирующими, чем другие.
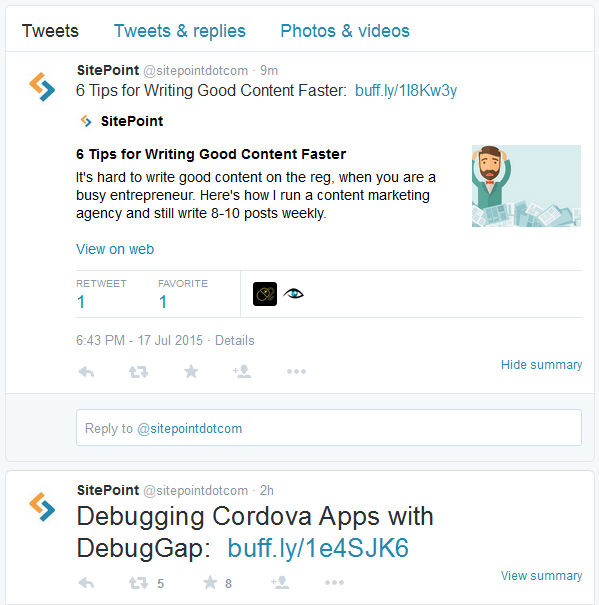
щебет
Твиттер возник из 144-символьных ограничений SMS, поэтому родился с макетом, готовым к работе с картами. В прошлом году социальная сеть запустила свой собственный продукт под названием « Твиттер-карты », приложение, предназначенное для того, чтобы помочь вам «закопать» свой собственный контент, когда вы размещаете его в своей системе. Они описывают приложение как шанс:
«прикрепляйте богатые фотографии, видео и мультимедийные материалы к твитам, которые привлекают трафик на ваш сайт».
В результате теперь на домашней странице Твиттера полно карточек, связанных с твитами. Нажатие на любой из них увеличит содержание и, иногда, предлагает сторонние варианты.
Хранитель
Знаменитая британская газета применила макет карты к своему веб-сайту, чтобы «придумать новые способы улучшения поиска и продвижения контента».
Они смогли создать модульную схему, составленную из разных карточек: каждая из них связана с заголовком, и если вы щелкнете по нему, вы будете перенаправлены на полную статью. Сайт вызывает общее впечатление элегантности и ясности.
Вывод
Карты предоставляют полезный метод для создания привлекательных веб-сайтов, и они также являются очень гибким форматом для реализации различных макетов, чтобы дать пользователю отличный опыт.
Постоянно растущее значение планшетов и смартфонов будет способствовать тому, чтобы карты надолго оставались на вершине веб-дизайна.
Между тем, вы будете использовать карты в своих работах?