В мире дизайна это все о том, чтобы быть инновационным и креативным. Чтобы донести ваши инновационные и креативные идеи до клиента, перевести их во что-то, что они могут видеть, вам может потребоваться создать визуализацию, макет.
Photoshop остается лучшим выбором для этого вида упражнений, предлагая великолепный набор инструментов для создания и управления изображениями. На самом деле, Photoshop — настолько сложная часть программного обеспечения, что может быть трудно точно определить, как добиться определенного эффекта.
В то же время очень важно, чтобы ваши макеты выглядели очень профессионально — они являются инструментом продаж, который говорит вашему клиенту, насколько вы хороши не только в производстве идей, но и в том, как вы их выполняете.
Если вы хотите узнать немного больше о том, как добиться действительно впечатляющих результатов с помощью Photoshop, эта статья для вас.
В этом уроке мы узнаем, как создать гладкий, чистый визуальный дизайн для виджета RSS-каналов. Возможно, это для веб-сайта, чтобы сидеть на рабочем столе или, возможно, в качестве небольшого всплывающего экрана на панели задач.
Речь идет не о том, как разработать или запрограммировать такой виджет, а о том, чтобы создать визуальный дизайн, используя только базовые методы Photoshop и некоторые современные принципы веб-дизайна. В итоге вы создадите впечатляющий дизайн и, что более важно, будете чувствовать себя комфортно с методами, которые вы можете применять в других проектах.
Методы, описанные здесь, — это то, что я называю техниками «нет другого пути». Это потому, что я был в ситуациях, когда я не знал, что делать, поэтому я придумал, как добиться желаемого эффекта. Для меня нет правильного или неправильного пути, есть только способ, который работает.
Давайте начнем. Запустите Photoshop.
Начиная
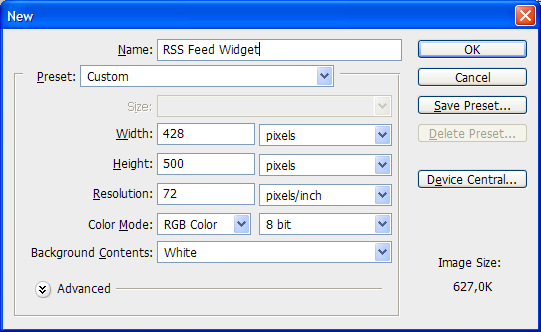
Начнем с настройки нового документа — Файл -> Новый , конечно. Я выбрал эти настройки (см. Изображение ниже), но поскольку мы будем использовать градиенты на заднем плане, возможен любой размер. Однако рекомендуется использовать меньший размер, чтобы вы могли легко добавлять детали и получать более компактный результат. Назовите это RSS Feed Widget или что-то в этом роде.
Фон
Начните дизайн, дав ему приличный фон. Сразу же, это может вас удивить: в конце концов, фон не имеет большого значения, речь идет о виджете, верно? Дело в том, что фон с глубиной и текстурой будет иметь большое значение для придания вашему изображению реалистичности. Используемая техника довольно проста и может использоваться для многих целей, в то время как эффект впечатляет.
Мы сделаем наш конечный виджет сильнее, если будем использовать цветовой контраст между фоном и виджетом. В цветовой гамме оранжевый является противоположностью синего . Поэтому мы сделаем фон с голубым оттенком.
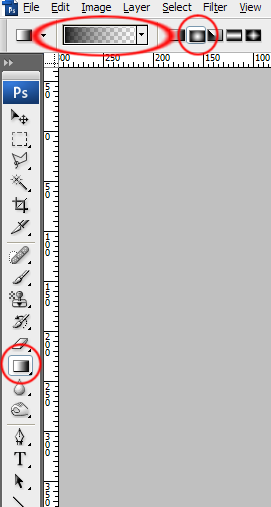
Возьмите инструмент градиента и откройте редактор градиента (нажав на панель градиента в верхнем левом углу). Давайте также выберем радиальный градиент, потому что это то, что нам нужно после того, как мы установим градиент.
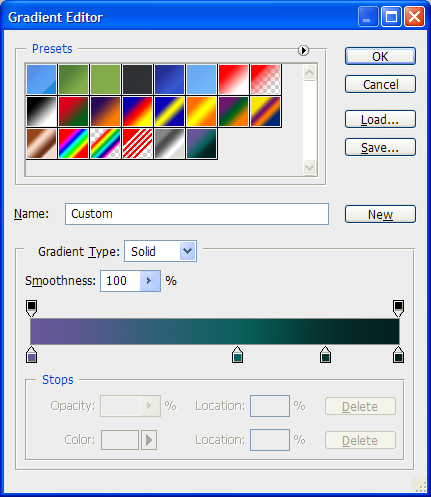
В редакторе градиента мы собираемся сделать градиент, который использует фиолетовый и бирюзовый цвет. Я не собираюсь использовать полный синий цвет, потому что мы хотим, чтобы он уравновешивался, но не подавлял оранжевый цвет RSS-канала. Я сделал этот градиент (см. Скриншот ниже). Цвета и позиции следующие:
# 695699 при 0% # 0d605d при 56% # 06302f при 80% # 022120 на 100%
Теперь давайте нажмем ОК . Не забудьте выбрать радиальный градиент и нарисуйте градиент от нижнего левого угла до правого левого угла. Немного поэкспериментируйте с позицией: постарайтесь, чтобы в углу было довольно большое фиолетовое пятно, переходящее в зеленое с большим темно-зеленым отливом. Назовите слой Gradient 1 или что-то в этом роде.
Моя выглядит так:
Мы собираемся повторить рисование градиента еще два раза. Второй — это градиент сверху вниз, что-то вроде этого (обязательно поместите его на новый слой и назовите этот слой Gradient 2 !):
… И третий, также на новом слое, который мы назовем Градиентом 3 (!), Выглядит примерно так (большой из нижнего правого угла в верхний левый):
Теперь мы собираемся изменить непрозрачность двух слоев: у Градиента 2 будет непрозрачность 50%, а у Градиента 3 непрозрачность около 28%. У нас должно быть что-то вроде этого:
Теперь для нашего последнего шага: создайте новый слой и назовите его Clouds . Убедитесь, что слой находится поверх всех предыдущих слоев (градиентов). Установите цвет переднего плана на #2a435a#cbd1d6 Перейдите в Filter -> Render -> Clouds . Таким образом, облака появились на нашем новом слое. Измените непрозрачность слоя на 10% и установите режим на Vivid Light ( режим можно найти слева от ползунка непрозрачности). Теперь у нас есть что-то вроде этого, в котором облака предоставляют некоторую текстуру:
Наш фон, столь важный для нашей презентации, теперь готов! На реальный дизайн.
Основная форма
Когда мы смотрим на последний виджет, мы видим белую и оранжевую фигуру, доминирующую на изображении. Давайте начнем с белой фигуры, так как это наша база.
Прежде чем мы начнем рисовать, вот совет: попробуйте нажать CTRL + R, чтобы вызвать линейки — две линейки слева и сверху экрана редактирования. Затем щелкните правой кнопкой мыши одну из линейок, чтобы открыть небольшое меню, в котором вы можете выбрать свою единицу измерения. Я выбрал пиксели. Теперь вот еще один совет: вы можете нажать и удерживать одну из линейок, перетащить мышь вправо (при переходе от левой линейки) и вниз (при переходе от верхней линейки), чтобы создать направляющую. Вы можете вставить их, используя Вид -> Новое руководство , или этот метод может оказаться более удобным.
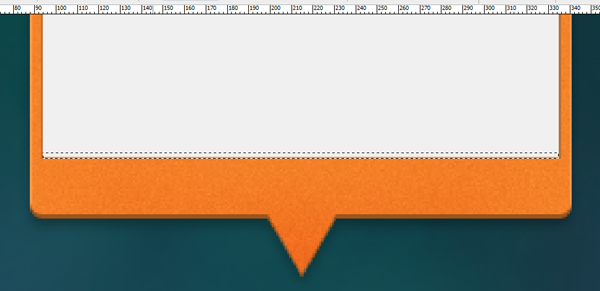
Почему мы хотим это руководство? Ну, это должно упростить объяснение: включив эти линейки, я могу сказать вам, насколько велик и где мой виджет. Я расположил свою основную форму от 85 до 340 пикселей в ширину и от 70 до 400 пикселей в высоту. Поэтому, если вы поместите эти направляющие в эти координаты, вы можете нарисовать фигуру размером с мою. Не беспокойтесь, если это не посередине, потому что мы исправим это позже.
Чтобы на самом деле нарисовать форму, давайте выберем инструмент Rounded Rectangle . Установите режим рисования на Shape Layers, а радиус на 6px (см. Изображение ниже). Выберите # f0f0f0 в качестве цвета переднего плана или что-то белое / серое. Я никогда не использую полный белый или полный черный, оттенки и оттенки намного интереснее и реалистичнее.
Теперь мы можем нарисовать прямоугольник. Если вы используете линейки и направляющие, просто нарисуйте фигуру из верхнего левого угла в нижний правый угол. Если нет, попробуйте сделать форму, подобную размеру документа, только меньше. Вот мой результат:
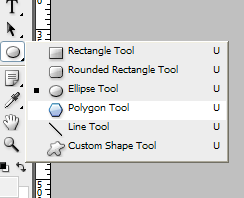
Теперь, чтобы закончить нашу основную форму, давайте добавим маленький треугольник внизу. Вы можете выбрать Polygon Tool для этого:
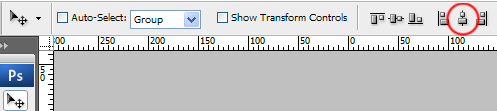
Установите 3 стороны, чтобы у нас было 3 стороны и, таким образом, был треугольник. Теперь нарисуйте треугольник на любой размер / угол, который вы хотите. Когда вы это сделаете, нажмите CTRL + T, чтобы свободно преобразовать его: попробуйте сделать одну из сторон полностью горизонтальной, чтобы треугольник был направлен вниз. По завершении выберите инструмент «Перемещение» (нажмите V ) и переместите его в нижнюю часть виджета. Чтобы выровнять их идеально, мы будем использовать Photoshop’s align : Ctrl + клик и на треугольнике, и на слое прямоугольника, чтобы вы выбрали их оба, убедитесь, что у вас по-прежнему выбран инструмент Move, и нажмите этот значок:
Этот значок означает « Выровнять горизонтальные центры» , что означает, что он будет выравнивать центры выбранных слоев (наш треугольник и прямоугольник). Если все работает, у вас должно быть что-то вроде этого:
Теперь объедините два слоя, чтобы у вас была одна белая фигура. И с этим наша основная форма закончена.
Оранжевая форма
На вершине нашей белой основной формы есть оранжевая форма: граница.
Вместо дублирования белого слоя и удаления средней части, я хотел бы использовать один из примитивных методов. Почему бы не дублировать? Потому что в этом случае мы получили бы уродливую белую рамку вокруг оранжевой фигуры. Конечно, есть и другие способы обойти это, но я буду использовать свой способ, чтобы объяснить это. Итак, снова возьмите инструмент Rounded Rectangle, снова установите для него Shape Layers и выберите оранжевый цвет RSS, о котором я говорил, в качестве цвета переднего плана: # f48229. Теперь увеличьте левый верхний угол белой фигуры и нарисуйте прямоугольник с закругленными углами, вот так:
Теперь дублируйте эту оранжевую форму и поместите новую справа от вашей белой формы. Во-вторых, поместите большую оранжевую фигуру поверх белой, например:
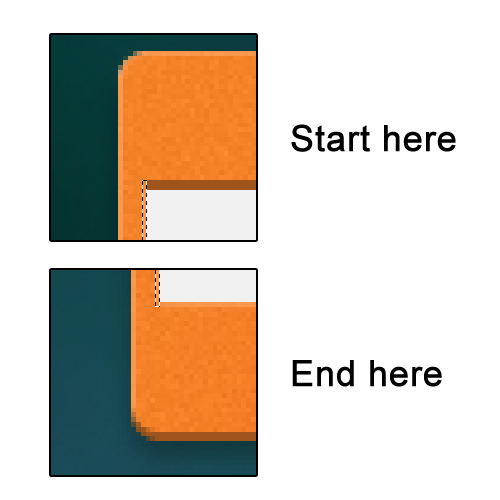
Дублируйте верхнюю планку и поместите ее в нижнюю часть белой формы. В-третьих, попытайтесь восстановить треугольник внизу оранжевым цветом. Наконец, и именно поэтому мы не дублировали его, давайте немного сместим все: переместите две большие оранжевые полосы вверх и вниз, маленькие стороны влево или вправо и прямоугольник вниз, чтобы оранжевая фигура полностью покрывала белая форма. Примечание: это может не быть необходимым, потому что вы, возможно, сделали все правильно с самого начала. Также убедитесь, что вы не слишком сильно сдвигаете оранжевую фигуру: после этого мы сможем увидеть тень следующего шага. Так что, если вы думаете, что ваша оранжевая рамка уже выглядит великолепно, забудьте о сдвиге.
Наконец, объедините все оранжевые слои и назовите его Orange Shape или что-то в этом роде. Наша последняя оранжевая фигура выглядит примерно так:
Первая тень
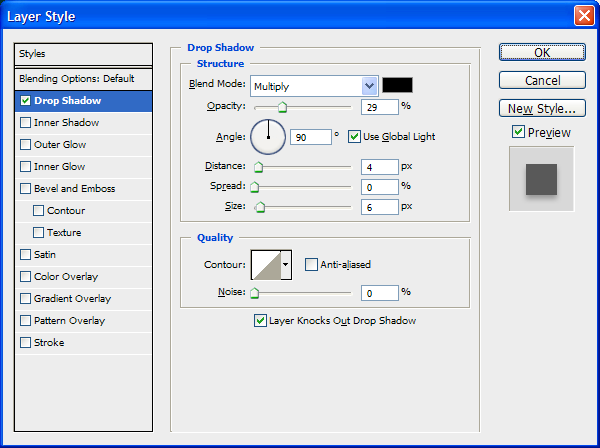
Теперь давайте добавим небольшую тень к белой фигуре.
Результат:
Вторая тень
Теперь давайте добавим внутреннюю тень к оранжевой фигуре — есть пример применения современной техники веб-дизайна. Под этим я подразумеваю использование деталей, добавление теней со 100% непрозрачностью и некоторые другие приемы. Добавив эту тень, вы можете создать немного глубины. Цвет темнее, чем сама фигура, чтобы она всплывала.
Результат отбрасывания тени:
Добавление внутренней тени
А используя другую современную технику веб-дизайна, мы можем получить еще больше деталей: внутреннюю тень для нашей оранжевой фигуры. Апельсин, который мы будем использовать, светлее, чем исходная форма, и представляет собой блестящий край.
Результат:
Шум может сделать вещи красивыми
Иногда текстурирование определенных элементов дизайна не должно быть таким сложным. В Photoshop есть очень недооцененный фильтр, называемый шумом. Если вы не знакомы с этим, узнайте об этом — это очень полезно.
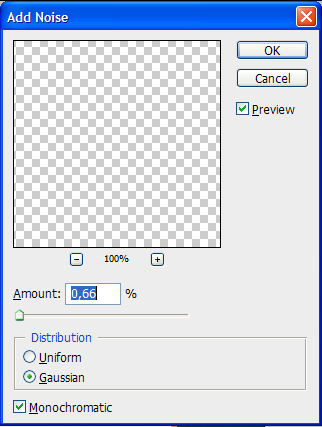
Мы собираемся добавить шум к оранжевой форме, просто чтобы сделать все более интересным и добавить немного текстуры. Так что выберите оранжевый слой формы и выберите Filter -> Noise -> Add Noise . Просто немного, хотя:
Теперь у нас есть что-то вроде этого. Лучше, а?
Добавление последних деталей для большей глубины
Чтобы сделать оранжевую форму еще более завершенной, мы добавим еще несколько линий и цветов. Я собираюсь использовать другую «примитивную» технику: выберите + заполните. Вместо того, чтобы создавать линии с фигурами или контурами, я собираюсь создавать линии, выбирая ряд пикселей и заливая его цветом. Почему? Я не знаю. Я просто сделал это один раз, и мне понравилось, поэтому я продолжал использовать технику. Иногда это просто быстрее.
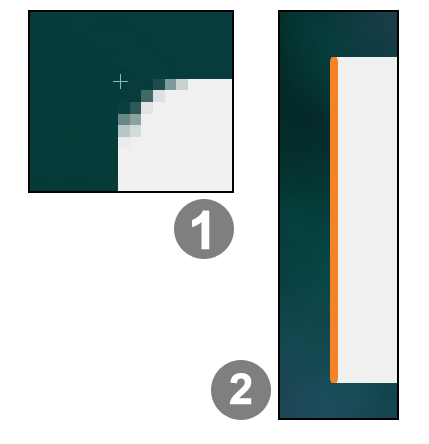
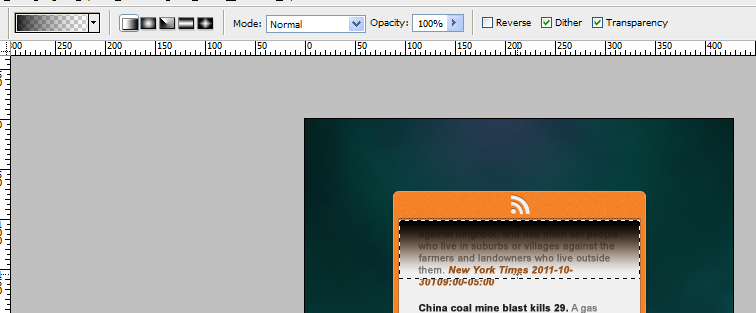
Наши первые две линии будут по обе стороны от белого прямоугольника. Цвет будет темнее оранжевого цвета фигуры, поэтому что-то вроде # b97038. Так что выберите этот цвет в качестве цвета переднего плана. Увеличьте масштаб изображения, чтобы получить достаточно большие пиксели. Затем возьмите инструмент выбора и сделайте выделение шириной в 1 пиксель, начиная где-то вокруг тени. (См. Изображение ниже). Убедитесь, что вы создали новый слой поверх каждого слоя и нажмите Alt + Backspace, чтобы заполнить выделение.
Хотя линия может показаться не очень видимой при уменьшении, глаз потенциального зрителя будет регистрировать ее так, как мы регистрируем почти незаметные детали, которые говорят нам, что что-то является — или выглядит — реальным.
Теперь дублируйте этот слой и переместите его вправо в то же место на той стороне, чтобы у нас была линия с обеих сторон:
Затем мы добавляем большую линию в нижней части белого прямоугольника, чтобы добавить больше глубины и сделать белый прямоугольник похожим на настоящий прямоугольник. Установите цвет переднего плана на светло-оранжевый, например # f8a25f, и выберите строку высотой 3 пикселя, от только что созданной левой линии до только что созданной правой линии, например:
Создайте новый слой и снова заполните выделение Alt + Backspace.
Теперь у нас есть что-то вроде этого:
Что вы, вероятно, заметите сейчас, так это отсутствие глубины в нижнем треугольнике. Давайте это исправим.
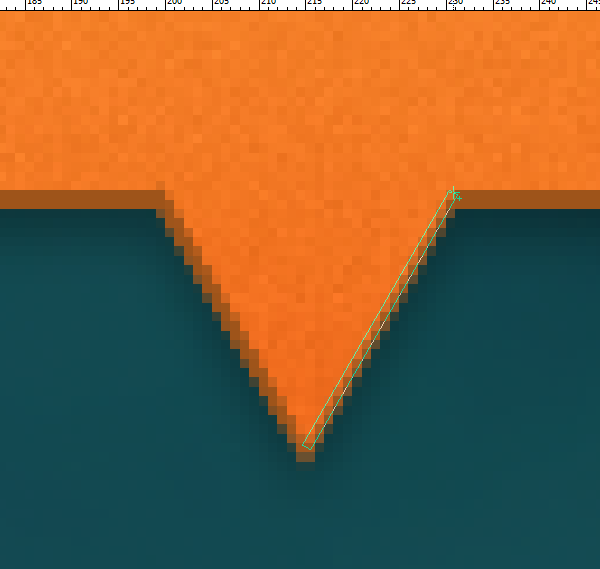
Увеличьте треугольник и выберите инструмент «Линия» . Установите линию на 1px и установите цвет переднего плана обратно на # b97038. Теперь просто нарисуйте линию по краям треугольника, переместите и немного сдвиньте их, пока они не будут выглядеть примерно так:
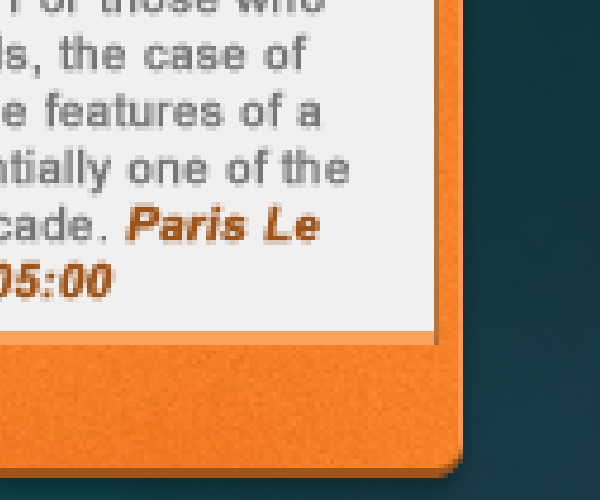
Объедините две линии (если у вас есть два отдельных слоя для них) и добавьте небольшую тень к этим линиям через стили слоя, чтобы получить тот же эффект блеска, который мы имели с полной оранжевой формой:
Теперь у нас есть больше деталей, и это выглядит так:
Добавление иконки RSS
Теперь очень важный шаг: добавление значка, чтобы было ясно, что мы имеем дело с виджетом RSS, а не с Facebook, Twitter или каким-либо другим виджетом.
Вместо того, чтобы часами искать значок RSS с прозрачным фоном, мы будем использовать одну последнюю «примитивную» технику: покрытие существующего значка инструментом «Перо».
Но обо всем по порядку: это, конечно, не мой дизайн. Это официальный логотип RSS (хотя и во многих формах), который мы собираемся использовать. Я нашел это изображение, которое вы можете скопировать + вставить в наш документ Photoshop:
Кредиты идут на classicinternational.eu . Уменьшите изображение до нужного размера и переместите изображение в верхнюю часть виджета, например так:
Обязательно выровняйте его по центру: выберите изображение RSS и оранжевую форму ИЛИ один из фоновых слоев, снова перейдите к инструменту «Перемещение» и снова нажмите кнопку « Выровнять по горизонтали» , о которой я упоминал ранее.
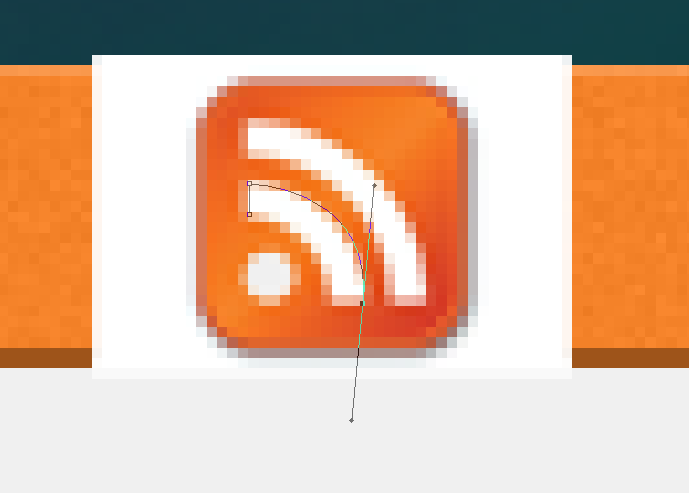
Теперь давайте наложим это. Выберите Pen Tool для этого. Если вы действительно не знаете, как обращаться с инструментом Pen Tool , я советую вам ознакомиться с некоторыми учебными пособиями, поскольку это довольно продвинутый инструмент. Но эта задача не слишком сложна, так что попробуйте. Снова выберите # f0f0f0 в качестве цвета переднего плана и снова установите режим инструмента Pen Tool на Shape Layers . Затем просто следуйте контурам белых полос в логотипе RSS — что-то вроде этого:
Две заметки: проще создать две полосы и шар по четырем отдельным путям. Поэтому, когда вы закрыли один путь, нажмите Esc, чтобы удалить путь, а затем перейдите к следующему бару. Вы получите три новых слоя, каждый из которых содержит одну белую часть логотипа.
Во-вторых, рекомендуется уменьшить непрозрачность слоя после начала с контура, потому что тогда у вас есть полный обзор формы, которую вы должны будете проследить. Если вы сделаете это, не забудьте поставить непрозрачность обратно.
Если вы проследили все три части, вы можете удалить оригинальное изображение логотипа RSS из ваших слоев, и у вас должно получиться что-то вроде этого:
Теперь объедините слои, чтобы у вас был один слой с белым значком RSS в середине виджета.
Добавление тени на иконку
Чтобы это выглядело так, как будто иконка фактически имеет оранжевую форму, давайте используем современную технику дизайна, похожую на технику тени, которую мы использовали ранее. Делая тень размером 1 пиксель с полной непрозрачностью поверх значка, она выглядит так, будто она «отпечатана» на заднем плане. Так что добавьте этот стиль слоя к иконке:
Эта техника используется много раз в кнопках, веб-сайтах и пользовательских интерфейсах.
- 12. Добавление текста
Одна из самых простых частей этого учебника — добавление текста — при создании такого дизайна было бы неплохо иметь некоторый текст, чтобы показать, как он будет выглядеть, если бы он действительно разрабатывался. Итак, начнем с выбора инструмента «Текст» .
Я использовал три примера актуальных обновлений RSS, которые можно найти по адресу http://www.environmentalhealthnews.org/rssexamples/xsl/ehn_xsl.html , чтобы сделать его похожим на реальный канал RSS. Чтобы эффективно работать с текстом, я решил разделить его на три части вместо создания одного текстового поля.
Первый текст:
<начало тега кода>
Бисфенол А, под скандал здоровья. Архивы часто безжалостны. Для тех, кто погружается в научные журналы, случай с бисфенолом А (BPA) имеет все признаки глобального скандала в области здравоохранения, который, возможно, является одним из самых серьезных за последнее десятилетие. Paris Le Monde 2011-10-30T09: 00-05: 00
<конец тега кода>
Второй текст:
<начало тега кода>
Взрыв на угольной шахте в Китае 29. В результате взрыва газа на угольной шахте в центральном Китае, по сообщениям государственных СМИ, погибли 29 шахтеров, что стало последним в серии смертельных аварий, поразивших горнодобывающую промышленность страны. Agence France-Presse 2011-10-30T09: 00-05: 00
<конец тега кода>
Третий текст:
<начало тега кода>
Бурение дебатов становится личным. Дискуссия о фрекинге натравливает соседа на соседа и часто противопоставляет людей, которые живут в пригородах или деревнях, против фермеров и землевладельцев, которые живут вне их. New York Times 2011-10-30T09: 00-05: 00
<конец тега кода>
Теперь третий может показаться расколотым, но это потому, что так: я сэкономлю вам немного усилий, удалив ненужный текст позже. Итак, создайте три текстовых поля с помощью инструмента «Текст» : одно ниже с текстом 1, одно над первым с текстом 2 и третье с текстом 3 — все они Arial, 10pt . Затем убедитесь, что эти текстовые слои находятся под слоем оранжевой формы. Кроме того, чтобы сделать вещи более разборчивыми и красивыми, убедитесь, что вы поместили некоторое пространство для полей между краями текстовых полей и оранжевой формой.
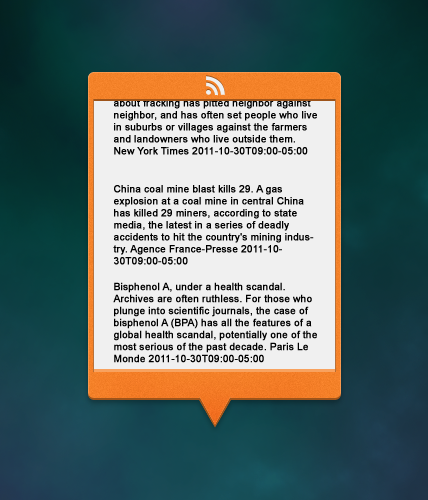
У нас есть что-то вроде этого:
- 13. Стилизация текста
Лучше иметь несколько цветов для текста, и это также полезно: это помогает читателю различать отдельные элементы текста.
Прежде всего, давайте напишем название примеров: выберите «Взрыв угольной шахты в Китае 29» и «Бисфенол А, под скандалом со здоровьем» и выделите их жирным шрифтом (вы можете сделать это рядом с выбором шрифта). Дайте им цвет # 212121, чтобы они выделялись.
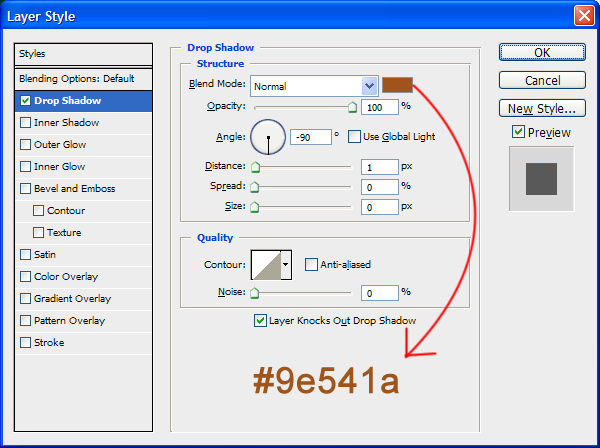
Затем источник и время: выберите «New York Times 2011-10-30T09: 00-05: 00» и «Agence France-Presse 2011-10-30T09: 00-05: 00» и «Paris Le Monde 2011-10- 30T09: 00-05: 00 ”(по одному) и выделите их жирным курсивом с цветом # 9e541a.
Наконец, выберите то, что осталось от текста, и сделайте это Regular, # 767676. Теперь у нас есть это:
Убедитесь, что текст не перекрывает оранжевую фигуру и что текстовые слои находятся под слоем оранжевой фигуры. Также убедитесь, что текст не выходит из верхней части оранжевой фигуры.
Почти сделано!
Линии и Тень
Чтобы помочь читателю различать отдельные новости, давайте добавим две строки. Мы просто добавим один и продублируем его; снова выберите инструмент Line Tool и установите его на 1px, # 4b4b4b. Удерживайте shift, пока рисуете линию, чтобы получить идеальную прямую линию и нарисуйте ее между новостями.
Дублируйте слой и поместите новую линию в другое открытое пространство. Используйте Move Tool (V), чтобы немного переместить их, пока вы не будете уверены, что они точно между новостями. Если это выглядит так, у вас все отлично:
Теперь, чтобы добавить определенную глубину, давайте добавим тень поверх всего: создайте новый слой (назовите его Shadow или что-то в этом роде) поверх всех слоев и выберите область под оранжевой формой сверху:
Теперь выберите глубокий черный цвет в качестве основного цвета и откройте редактор градиентов . Там должен быть градиент, похожий на этот (см. Изображение ниже). Если нет, нажмите маленькую стрелку в правом верхнем углу этого градиента и выберите « Сбросить градиенты» . Обязательно сохраните свои градиенты, если вы сделали новые!
Убедитесь, что выбран Linear Gradient , а не Radial Gradient , и нарисуйте градиент в только что сделанном выделении (на нашем новом слое):
Теперь уменьшите его, уменьшив непрозрачность только что созданного слоя примерно до 50%. В результате мы получили это, и осталось только одно: полоса прокрутки.
Полоса прокрутки
Конечно, читатель должен иметь возможность прокручивать вверх и вниз свою новостную ленту, поэтому мы добавим полосу прокрутки. Давайте сделаем это чисто и просто.
Увеличьте правый нижний угол виджета, чтобы можно было добавить больше деталей к полосе прокрутки:
При позиционировании следуйте своему инстинкту дизайнера: убедитесь, что слева есть место, а между текстом и полосой прокрутки есть место. Также попытайтесь немного совместить его с текстом, чтобы нижняя часть полосы прокрутки соответствовала нижней части текста.
Используя Rounded Rectangle Tool еще раз, с радиусом 2 пикселя на этот раз и цветом # 776e67, нарисуйте полосу прокрутки (не слишком длинную):
И чтобы добавить к нему некоторые детали, выберите инструмент Line Tool с размером 1px и цветом # cbc5be, чтобы создать две крошечные горизонтальные линии на панели. Это будет выглядеть так:
Измените непрозрачность полосы прокрутки примерно до 50%, и … мы сделали!
Мы только что создали красивый и впечатляющий макет RSS Feed Widget, используя простые, современные и эффективные методы Photoshop.
Результат
Это то, что я создал: надеюсь, вы достигли того же результата!
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Спасибо за прочтение!