Каникулы очень визуальны, поэтому туристическая индустрия и туристический маркетинг также должны быть визуальными. Отдыхающих привлекают образы: они отправляются в «экскурсионные» поездки и обычно возвращаются с сотнями фотографий с отпуска, которые они используют, чтобы приставать к своим друзьям и семье и засорять ландшафт социальных сетей.
Если вы собираетесь продавать туристические поездки, вам придется создавать свои собственные изображения, и в отличие от типичных фотографий из отпуска, ваши должны быть хорошо составлены, интересны, актуальны и полны массовой привлекательности.
В этом уроке я покажу вам, как создать привлекательную и забавную рекламу туристического агентства в Photoshop. Попутно мы будем использовать инструмент «Перо», различные инструменты для создания фигур и методы укладки слоев. Я также покажу вам, как создать вектор шины. Надеюсь, вы узнаете несколько полезных советов. Итак, начнем!
Ресурсы:
Изображение океана от samluvsnj
Воздушные шары от Шона и Мистишвайцера
Воздушные шары от tempete2pixel
Птицы пера II от midnightstouch
Конечный результат:
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ в Photoshop с шириной 800 пикселей и высотой 1000 пикселей.
Шаг 2
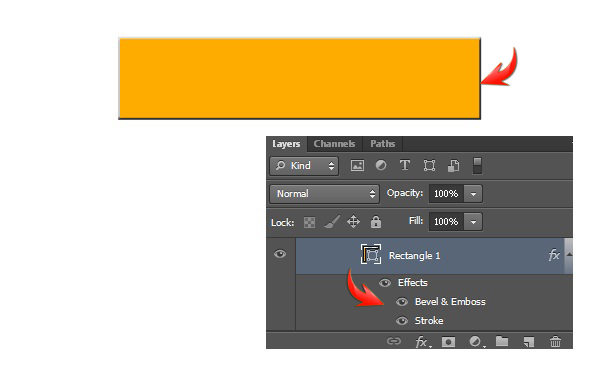
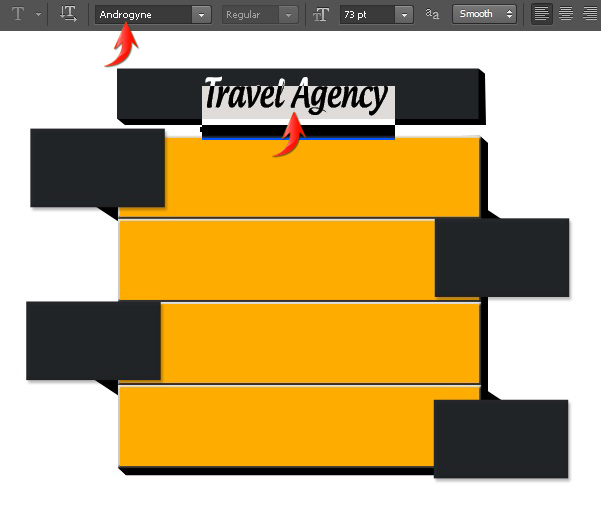
Нарисуйте прямоугольник, используя инструмент прямоугольник (режим инструмента: форма) в цвете # fead00.
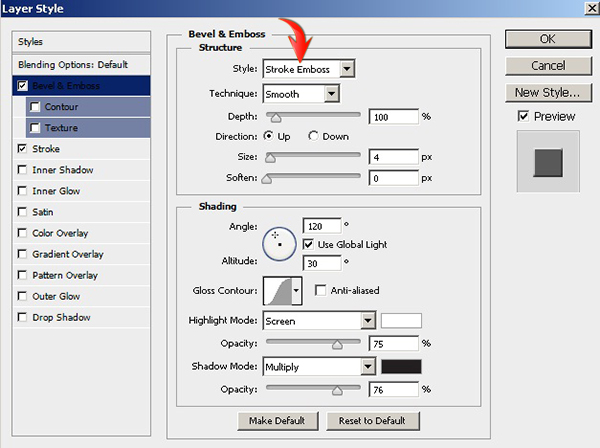
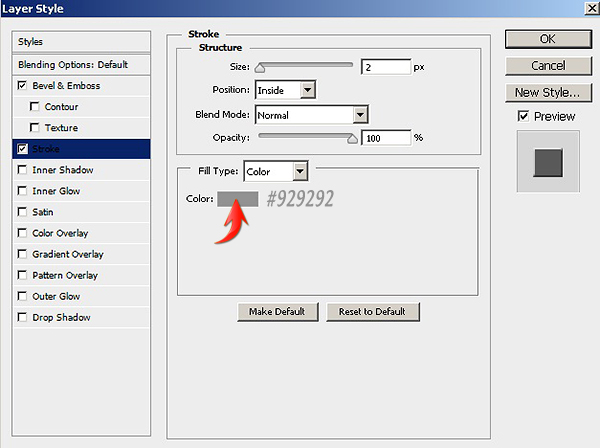
Дважды щелкните этот слой прямоугольника, чтобы открыть окно «Стиль слоя» и применить следующие настройки.
Шаг 3
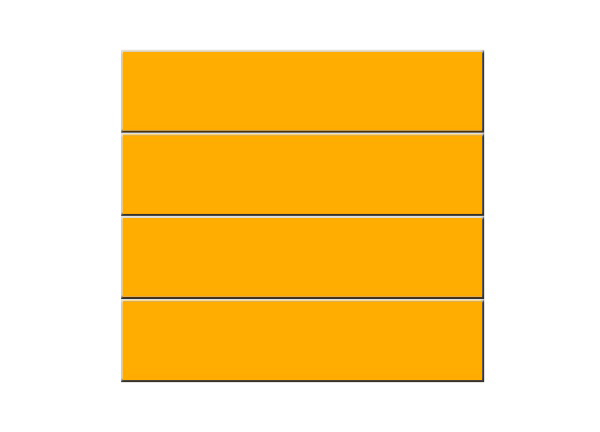
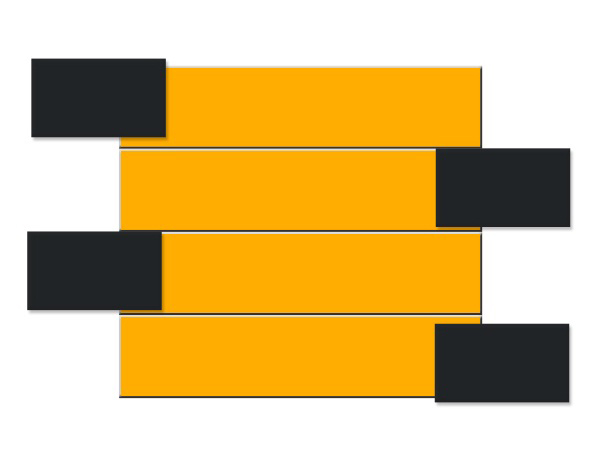
Дублируйте этот прямоугольный слой три раза, перейдя в «Слой»> «Дублировать слой» и расположите их, как показано ниже.
Шаг 4
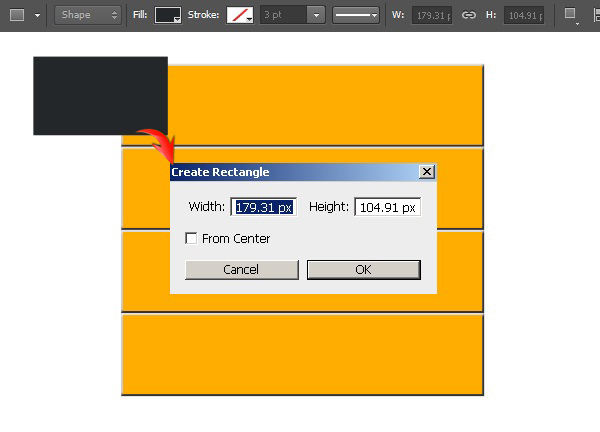
Сделайте еще один прямоугольник, используя цвет # 242729, и расположите его, как показано ниже.
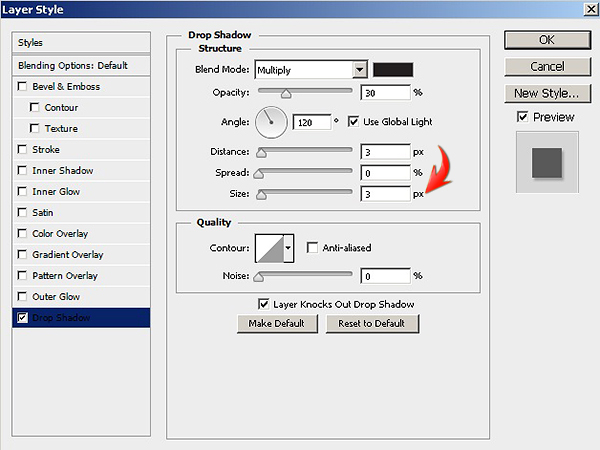
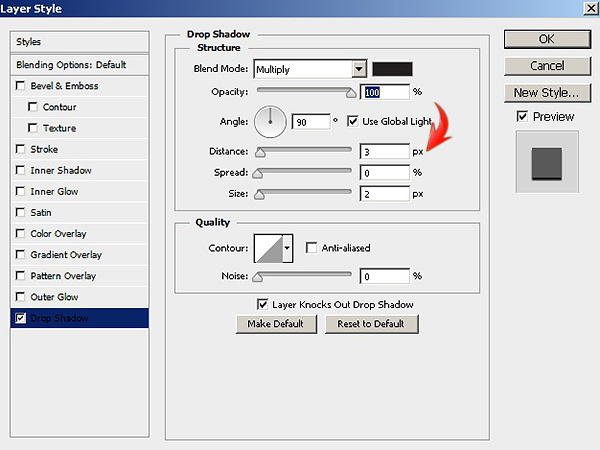
Примените следующие настройки для «Drop Shadow» для этого прямоугольника.
Дублируйте прямоугольник 3 раза и расположите его, как показано ниже.
Шаг 5
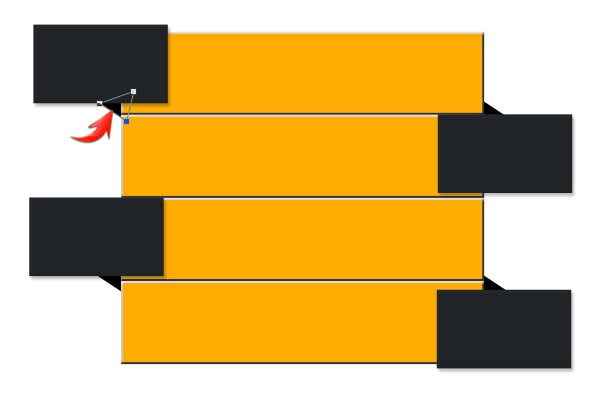
Создайте четыре треугольника с помощью инструмента «Перо» (режим инструмента: форма) цвета # 000000 над фоновым слоем.
Шаг 6
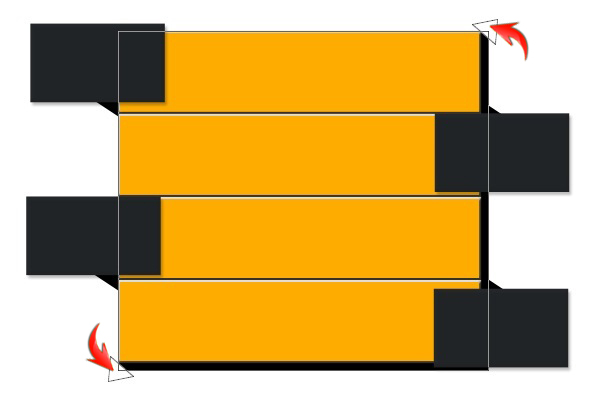
Сделайте прямоугольник над фоновым слоем, используя цвет # 000000.
Теперь нарисуйте треугольник над правым верхним углом над слоем прямоугольника, затем выберите слои прямоугольника и треугольника и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». Сделайте еще один треугольник для нижнего левого угла угол и вычесть его из основного слоя прямоугольника, чтобы получить форму, показанную ниже.
Шаг 7
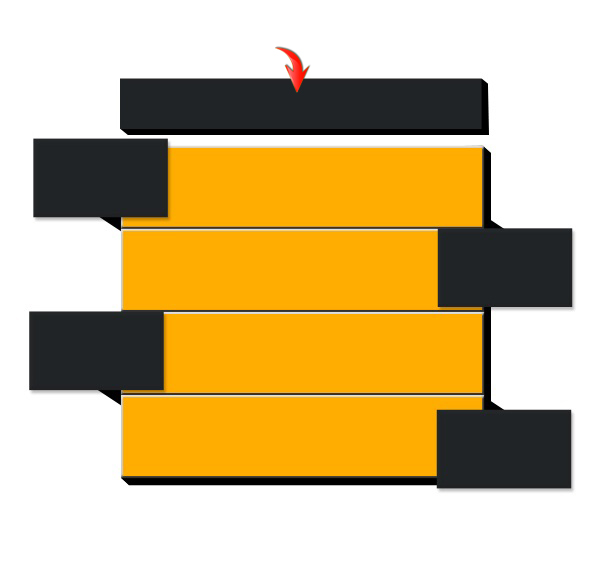
Создайте еще один прямоугольник сверху в цвете # 212426, продублируйте и перетащите его немного вправо. Измените цвет дублированного прямоугольника на чистый черный и обрежьте верхний правый и нижний левый углы, как мы делали для большего прямоугольника на шаге 6.
Шаг 8
Установите #ffffff в качестве цвета переднего плана и выберите инструмент ввода текста, чтобы добавить текст. Я использую шрифт Androgyne здесь.
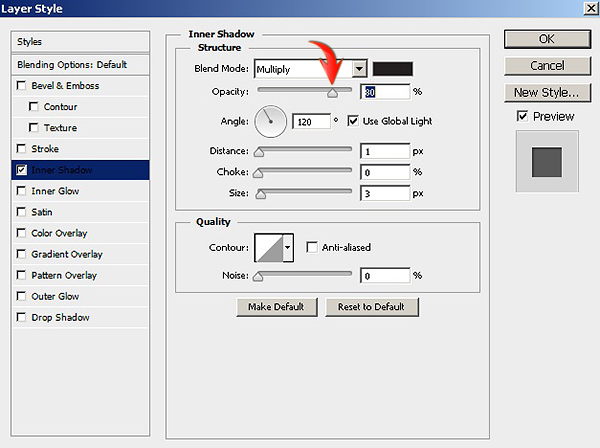
Нанесите внутреннюю тень на тест, используя следующие настройки.
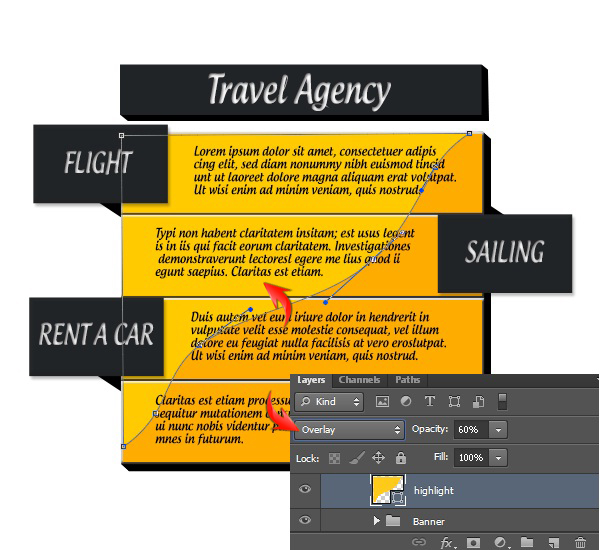
Добавьте текст поверх остальных полей, используя тот же шрифт.
Шаг 9
Далее мы создадим блики над полями. Установите #ffca19 в качестве цвета переднего плана и нарисуйте фигуру, показанную ниже, с помощью инструмента «Перо». Измените режим смешивания этого слоя на «Наложение» и уменьшите его непрозрачность до 60%.
Шаг 10
Сделайте блики на остальных блоках, как мы делали на шаге 9. Однако используйте чистый белый цвет для этих бликов.
Шаг 11
Залейте фоновый слой цветом # 87dbe0 с помощью инструмента заливки.
Шаг 12
Откройте изображение океана в Photoshop, выберите часть воды с помощью инструмента «Перо», скопируйте и вставьте воду в рекламный документ над фоновым слоем. Теперь выберите инструмент с мягким круглым ластиком с непрозрачностью 30% и примените его к верхним краям воды, чтобы смешать края.
Шаг 13
Откройте воздушные шары в фотошопе; Вы можете использовать любой инструмент выбора, чтобы выбрать их, я использовал инструмент быстрого выбора здесь. Затем скопируйте и вставьте их в свой документ. Измените размер и разместите воздушные шары, используя бесплатный инструмент преобразования (Ctrl + «T»).
Шаг 14
Установите # 202020 в качестве основного цвета, загрузите кисти птиц, упомянутые в наших ресурсах, и нанесите их на 2-3 слоя, чтобы вы могли легко стереть нежелательных птиц на холсте.
Шаг 15
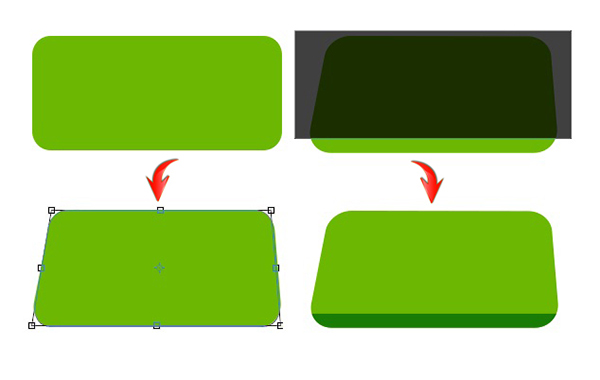
Далее мы добавим несколько векторов. Я покажу вам, как создать вектор шины. Установите # 6cb701 в качестве цвета переднего плана и выберите инструмент с закругленными прямоугольниками с радиусом 20 пикселей, чтобы нарисовать прямоугольник. После этого перейдите в «Edit»> «Transform»> «Distort». Используйте инструмент distort, чтобы создать форму прямоугольника, показанную ниже. Затем продублируйте этот слой формы, перейдя в «Слой»> «Дублировать слой». Теперь создайте прямоугольник, используя инструмент «Прямоугольник», покрывая верхние 90% предыдущей фигуры, как показано на рисунке ниже. Выберите дублированный слой формы и новый слой прямоугольника и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру», чтобы сформировать нижнюю часть шины. Измените цвет нижнего слоя на # 187c05.
Шаг 16
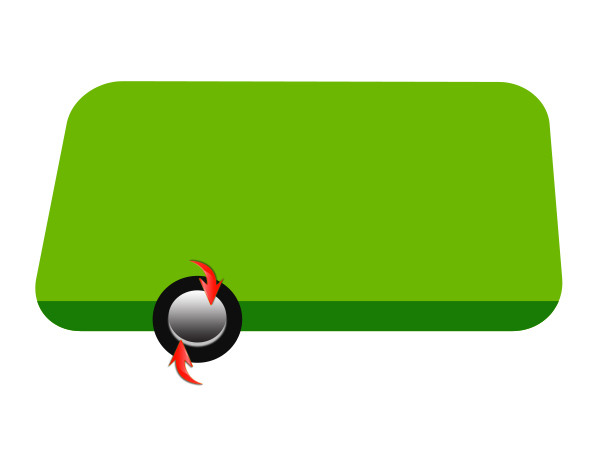
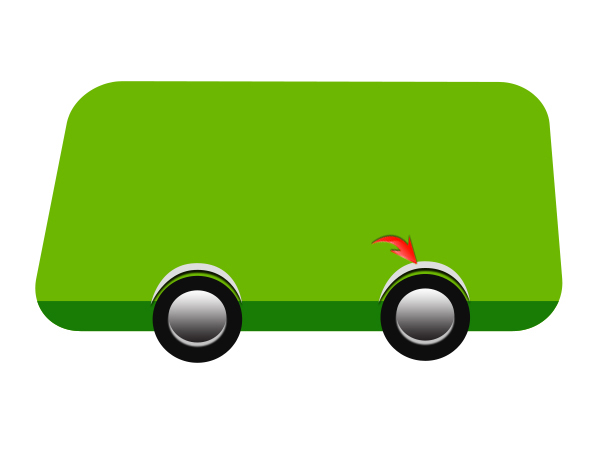
Теперь мы сделаем шины для автобуса. Выберите инструмент эллипса, чтобы создать два эллипса: больший эллипс цвета # 0e0e0e и меньший эллипс цвета #cdcdcd. Поместите меньший эллипс в центр большего.
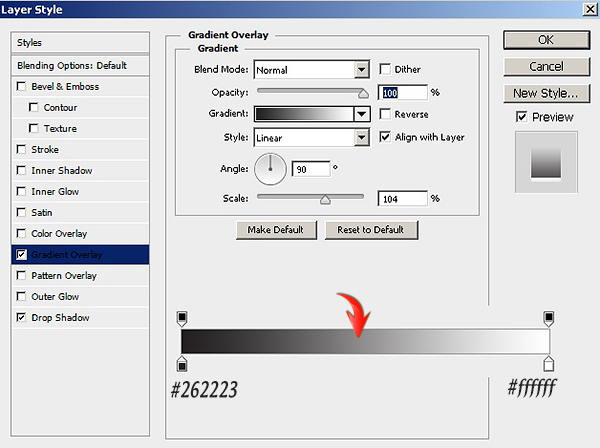
Затем дважды щелкните на меньшем слое эллипса (колпак шины) и примените следующие настройки стиля слоя.
Шаг 17
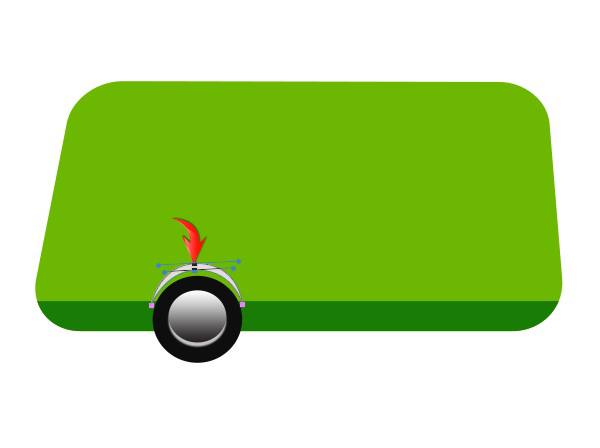
Теперь нарисуйте серповидную форму с помощью инструмента «Перо» (режим инструмента: форма) в цвете #dedede.
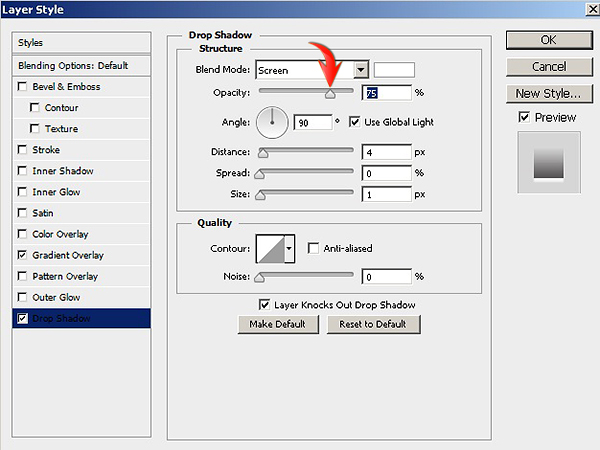
Примените следующие настройки тени для этой новой формы полумесяца.
Теперь соберите все слои шины и полумесяца в одну группу, продублируйте группу и расположите эту группу, чтобы сформировать другую шину для автобуса.
Шаг 18
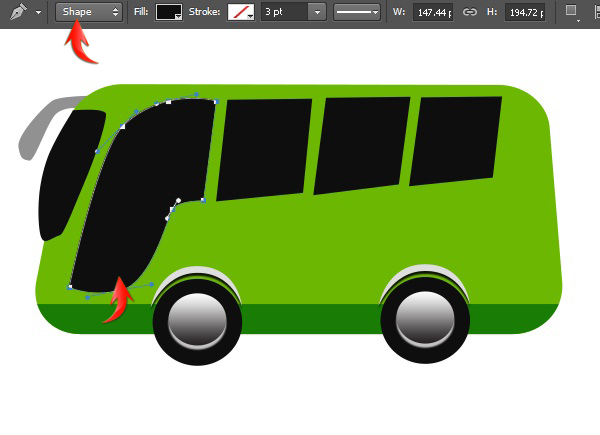
Далее мы нарисуем несколько фигур над шиной, чтобы сформировать ее окна и дверь с помощью инструмента «Перо» (режим инструмента: форма).
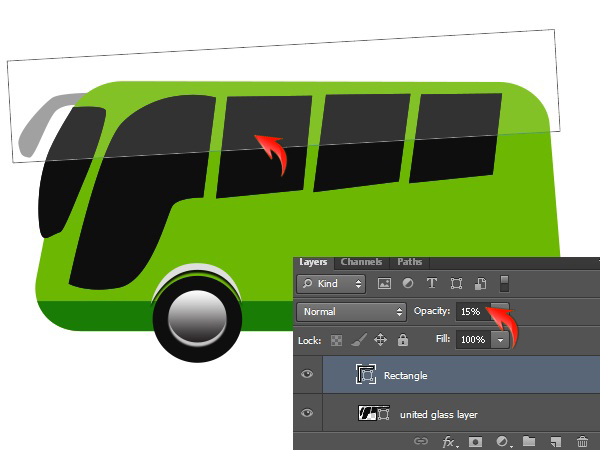
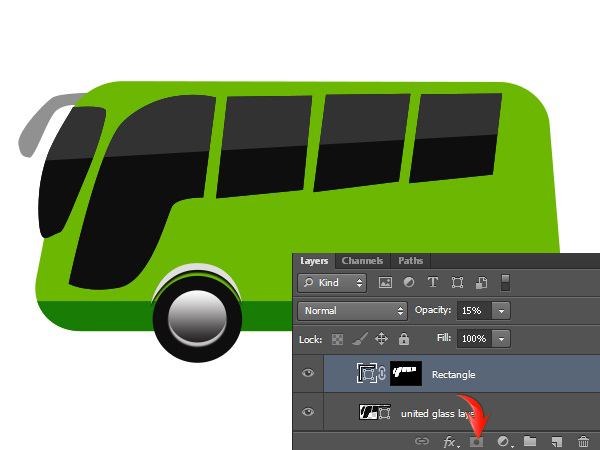
Теперь выберите все окна и двери и перейдите в «Слой»> «Объединить фигуры»> «Объединить фигуры». После этого нарисуйте прямоугольник чистого белого цвета прямо над этим объединенным слоем стекла, покрывающим его верхнюю половину, как показано ниже.
Теперь нажмите на этот слой прямоугольника, затем нажмите Ctrl + <щелкните на объединенном стеклянном слое>, чтобы сделать выделение вокруг него. Затем нажмите значок «Добавить маску слоя», который находится внизу панели слоев.
Шаг 19
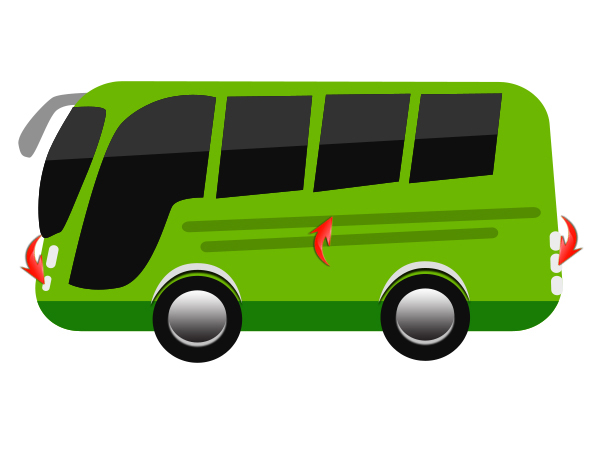
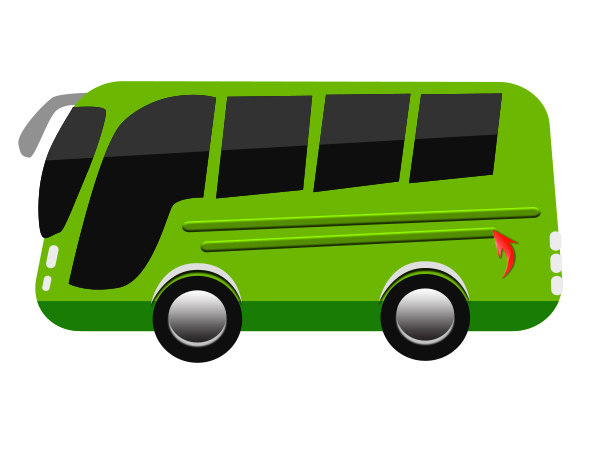
Затем сделайте несколько источников света и две горизонтальные линии, используя инструмент с закругленными прямоугольниками с радиусом 20 пикселей.
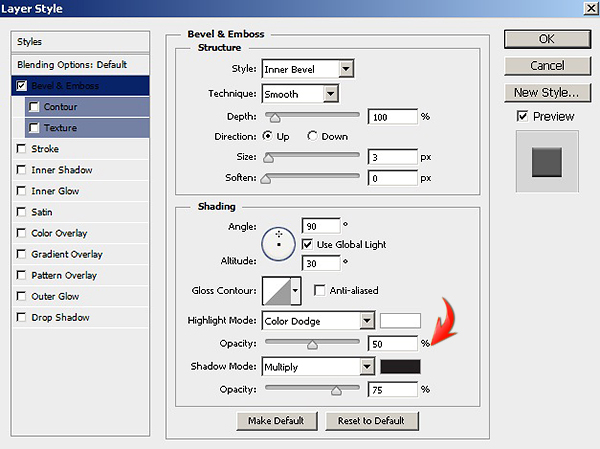
Примените следующие настройки для «Bevel and Emboss» на этих горизонтальных линиях.
Шаг 20
Вы можете добавить шины на дальнюю сторону автобуса, чтобы завершить вектор шины. Тем не менее, мы можем использовать этот вектор, как сейчас для этого урока. Соберите все слои, образующие шину, в группу, отрегулируйте ее размер и разместите его, как показано ниже, с помощью инструмента произвольного преобразования (Ctrl + «T»).
Вы можете добавить больше векторов на холст, если хотите.
Шаг 21
Теперь загрузите кисти облаков в Photoshop и примените их в цвете # e6fffc к слою чуть выше фона и к слою в самом верху остальных слоев, чтобы покрыть все. Уменьшите непрозрачность слоев облаков до 30-40%. Я также использовал облачную кисть, чтобы сделать пар, выходящий с корабля.
Шаг 22
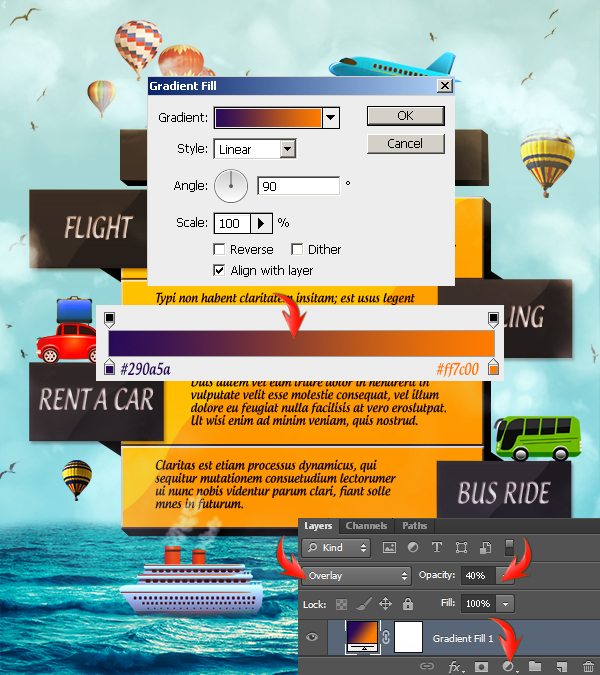
Мы почти закончили. Чтобы усилить общий эффект, щелкните значок «Создать новый заливочный или корректирующий слой», который присутствует в нижней части панели слоев, и выберите параметр «Градиент». Поместите его поверх остальных слоев.
Шаг 23
Создайте новый корректирующий слой «Кривые» поверх остальных слоев. Отрегулируйте кривую, как показано ниже.
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Поделитесь своими мыслями.