Эта статья была спонсирована Adobe . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Правильные активы для правильных устройств
Пять лет назад Интернет был более предсказуемым местом, не так ли?
Как веб-разработчики, мы можем разумно ожидать, что веб-браузеры не меньше 640 пикселей и не шире 1240 — это было так, как если бы наша «интернет-трасса» была продана только семейными седанами.
Наша нынешняя реальность — это совсем другая картина.
Сегодня мобильные пользователи часто составляют более половины нашего трафика . Правда в том, что в 2014 году на нашей супер-трассе было столько же мотоциклов, сколько седанов и грузовиков.
Итак, почему мы до сих пор загружаем одни и те же «семейные» изображения на все эти совершенно разные устройства?
Но действительно ли это имеет значение?
В прошлом месяце Тэмми Эвертс опубликовала несколько весьма трезвых данных о влиянии производительности сайта на поведение пользователей. Они включают:
- Медленные веб-страницы соотносятся с потерянными продажами более чем на 3 миллиарда долларов в год.
- 44% покупателей интерпретируют медленную работу как «что-то пошло не так»
- 2-секундная задержка во время транзакции = 87% отказов от корзины покупок
Числа Тэмми говорят нам, что отправка медленных изображений семейного размера на устройства детского размера — это не просто плохие манеры — это на самом деле стоит нам клиентов и денег. Приспосабливая наши изображения к ограничениям каждого устройства, мы можем доставлять страницы быстрее, экономя при этом пропускную способность — выигрыш для всех.
Доставка правильных изображений
Уже существует ряд устоявшихся способов доставки содержимого адаптивного изображения на устройства. Текущие лучшие варианты:
- Adaptive-images.com : решение Мэтта Уилкокса является фаворитом многих разработчиков. Он не зависит от устройства и в первую очередь для мобильных устройств, хотя обычно требует определенных знаний по настройке Apache и PHP.
- Squeezr.it : Squeezr в значительной степени вдохновлен адаптивными изображениями, но предпочитает стратегию на стороне клиента для определения и реагирования на точки останова.
Не бойтесь: это отличные решения, но сегодня мы не будем заострять на них внимание. Вместо этого я хотел бы взглянуть на другую часть проблемы: активы изображения.
Как мы генерируем все эти различные активы изображения?
Adobe много размышляла над этой проблемой, и это видно в Photoshop CC 2014. Они предлагают набор инструментов — некоторые новые, некоторые старые — разработанные, чтобы помочь.
Вот несколько советов, чтобы начать работу с адаптивными изображениями.
Совет № 1: Вставить все изображения в SmartObjects
SmartObjects не являются чем-то новым — они существуют в Photoshop с 2005 года — но они стали центральным инструментом в адаптивном дизайне. SmartObjects всегда сохраняют ссылку на исходное состояние изображения, даже после того, как мы применили к ним деструктивные преобразования.
Например, в большинстве случаев повторное масштабирование изображения несколько раз приведет к ухудшению изображения на каждой итерации. Однако SmartObjects применяет каждое новое преобразование к исходному состоянию изображения без потери качества изображения.
Это позволяет с легкостью начать свой проект, преобразовав все свои ресурсы изображений высокого разрешения — аватары, фоны, фотографии и тому подобное — в объекты SmartObjects, что позволяет изменять их размеры, поворачивать, преобразовывать и перемещать без страха.
Конвертировать любой слой в SmartObject так же просто, как щелкнуть его правой кнопкой мыши и выбрать « Преобразовать в SmartObject ».
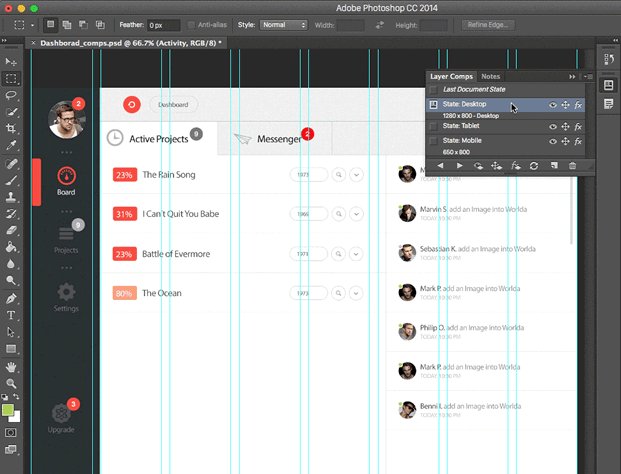
Совет № 2: Воспользуйтесь преимуществами Layer Comps
В эпоху адаптивного дизайна « макет » стал « макетами ». Нам нужен способ управлять теми же элементами страницы в двух, трех или более позициях и размерах.
Это именно то, для чего предназначены «Layer Comps». Думайте о каждом новом «Layer comp» как о «снимке» вашей панели слоев в определенный момент времени. Затем вы можете в любой момент вернуться к этому состоянию моментального снимка одним щелчком мыши на панели компоновки слоев.
На практике это обычно означает создание вашего мобильного макета (сначала мобильного), а затем захват его в качестве нового слоя. Затем вы можете начать переделывать макет для планшетов и снова записать его на другой слой.

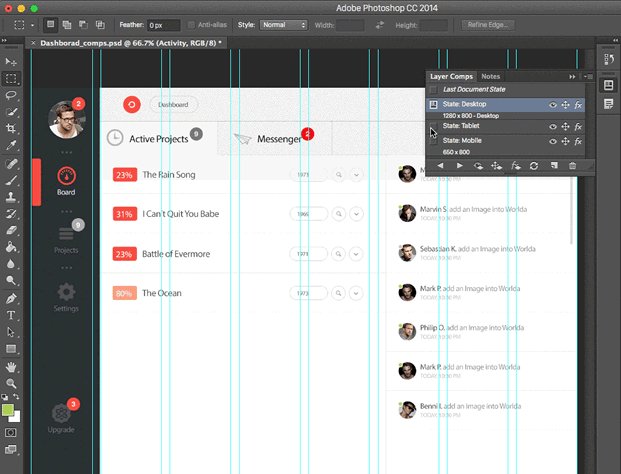
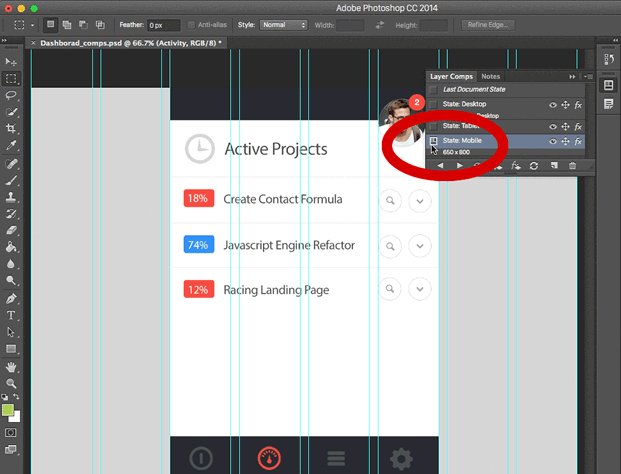
Layer Comps в действии
Панель слоев слоев позволяет мгновенно переключаться между этими состояниями одним щелчком мыши. Композиции слоев уменьшают дублирование на панели слоев и упрощают файл проекта в целом.
Совет № 3: Забудьте «Сохранить для Интернета ..» — используйте «Извлечь активы»
Должен признаться, мне всегда нравилась панель экспорта изображений Fireworks. В Photoshop было Image Ready в виде отдельного приложения и собственная встроенная функция «Сохранить для Web», но для меня она не была такой простой, мощной или быстрой, как Fireworks.

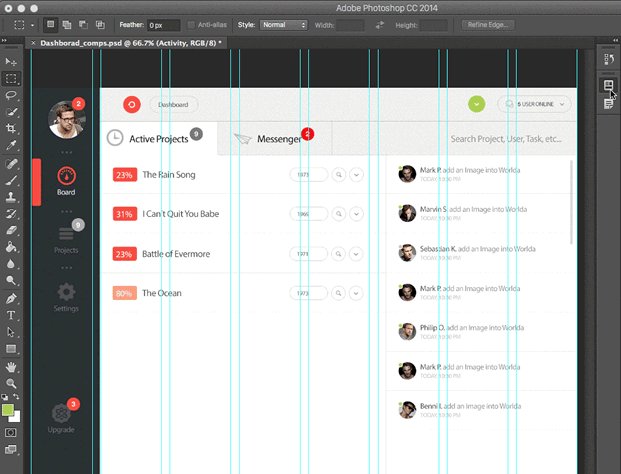
Запуск панели «Извлечь активы» из панели «Слои».
Photoshop CC 2014 использует новый, значительно улучшенный подход к экспорту изображений — новую функцию «Извлечение ресурсов». Давайте внимательнее посмотрим.
Панель « Извлечь активы» будет нацелена на любые слои, выбранные на панели «Слои». Теоретически, это может быть один слой, все слои или любая комбинация между ними.
Вы можете запустить эту новую панель из двух мест:
- Щелкнув правой кнопкой мыши по любому слою / слоям и выбрав «Извлечь активы»
- Или выбрав «Извлечь активы» из меню «Файл»
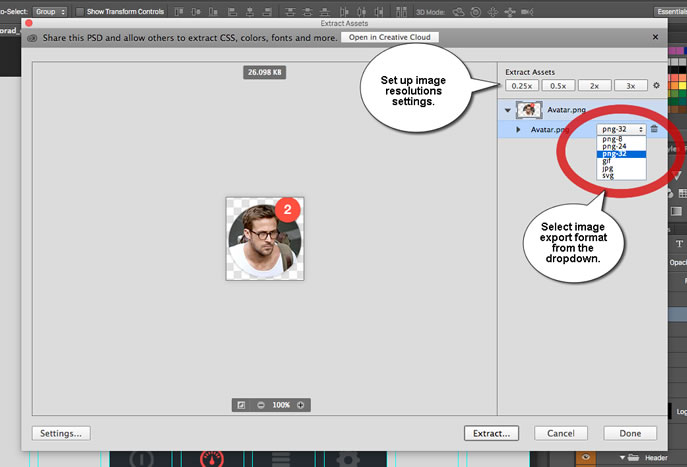
Давайте посмотрим на новую панель «Извлечь активы».
Слои можно экспортировать в любом из шести графических форматов:
- PNG8
- PNG24
- png32
- JPG
- GIF
- SVG (да. Подробнее об этом позже)
Вы также можете одновременно создавать изображения в восьми разных разрешениях — от 25% до 400%. Photoshop также позволяет вам автоматически добавлять префиксы к каждому имени файла и экспортировать его в разумные имена папок.
Вы даже можете настроить автоматическое повторное создание всего набора файлов при каждом обновлении исходного документа. Нетрудно понять, какой это может быть огромная экономия времени.
Обратите внимание, что если вам не безразличен текущий рабочий процесс, классический вариант «Сохранить для Интернета» по-прежнему доступен. Тем не менее, я подозреваю, что большинство увидит мощь и гибкость новой функциональности.
Совет № 4: Используйте SVG, когда это возможно
SVG был одним из самых популярных трендов веб-дизайна в 2014 году, поэтому очень приятно видеть поддержку SVG в Photoshop. Векторы идеально подходят для адаптивного дизайна, поскольку они обеспечивают крошечные файлы, которые мгновенно масштабируются без потери качества изображения.
В чисто практическом плане использование SVG (где это практически возможно) означает, что вам нужно всего лишь управлять одним файлом для всех разрешений (не включая резервные копии для старых клиентов ).

Возможности экспорта SVG в Photoshop
Хотя Photoshop позволит вам экспортировать любые слои в SVG, пиксельные элементы изображения вряд ли дадут хорошие результаты. Любая основанная на пути графика, включая логотипы, значки, маски и другие фигуры, вероятно, будет идеальным кандидатом для экспорта в SVG.
Совет № 5: не забывайте об активах Creative Cloud
Одним из новых побочных преимуществ работы с PSD являются новые онлайн-сервисы Adobe. Синхронизация ваших PSD-композиций с Creative Cloud открывает множество полезных трюков. Я рассмотрел это более подробно в моей последней статье , но основные моменты:
Легко делитесь своими PSD с клиентами

Извлечение активов через браузер.
Забудьте об отправке файлов в формате JPEG для просмотра клиентом. Creative Cloud позволяет им просматривать и комментировать ваши PSD-композиции в реальном времени в браузере. Это правильно — им больше не нужен Photoshop для просмотра PSD.
Распределить PSD внешним подрядчикам
Внешние подрядчики могут напрямую работать с последними версиями активов, экспортируя активы напрямую с помощью браузера.
Предоставить коллегам доступ к извлечению активов
Теперь у вас есть простой способ поделиться PSD с управлением версиями с вашей командой. Они даже могут извлекать CSS, изображения и другие ресурсы из PSD без необходимости их собственной установки Photoshop.
Этот сервис доступен всем, у кого есть бесплатный аккаунт Adobe.
Подведение итогов
Биоразнообразие это хорошо! Наша экосистема браузеров — телефоны, планшеты, ноутбуки, настольные компьютеры, даже телевизоры — богата и разнообразна, и в ближайшие годы она станет еще разнообразнее. Это делает нашу работу более сложной и интересной.
Адаптивный веб-дизайн научил нас, что «страница» фактически стала « семейством страниц » — страницей папы, страницей мамы и некоторыми детскими страницами. По тем же причинам « образ » тоже стал « семейством изображений ».
Photoshop CC 2014 теперь обеспечивает относительно безболезненный и быстрый рабочий процесс для создания этих «семейств изображений».
Проверьте это.