В этом уроке я покажу вам, как создать великолепный значок приложения для магазина в Adobe Illustrator. Для достижения конечного результата мы будем использовать различные инструменты форм, инструмент «Перо», инструмент «Градиент», инструмент «Конструктор фигур» и несколько параметров в меню «Эффект» и «Объект». Надеюсь, вы узнаете несколько полезных советов по пути. Итак, начнем!
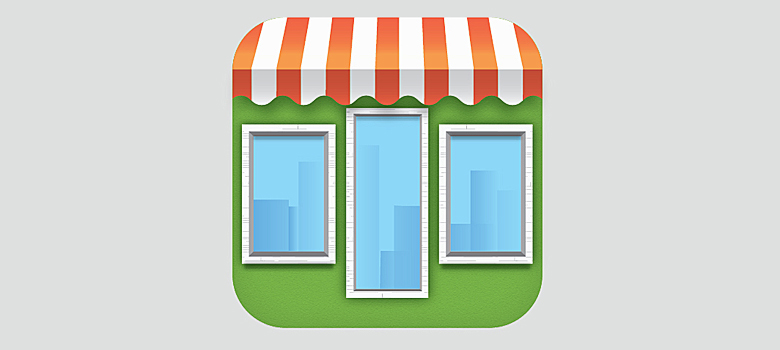
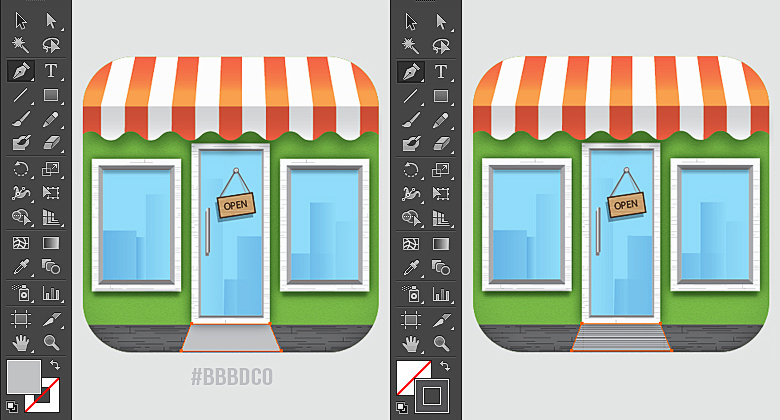
Конечный результат:
Шаг 1
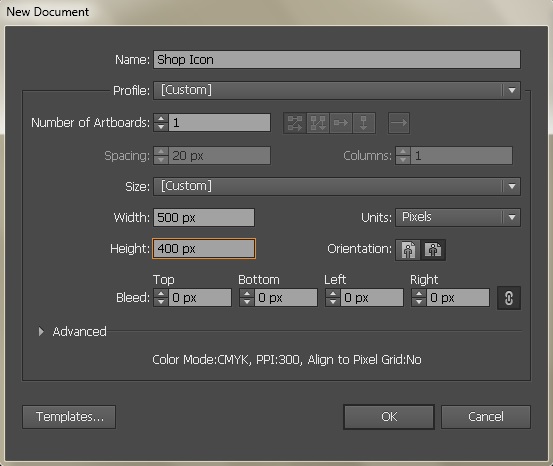
Создайте новый документ в Illustrator с шириной 500 пикселей и высотой 400 пикселей.
Шаг 2
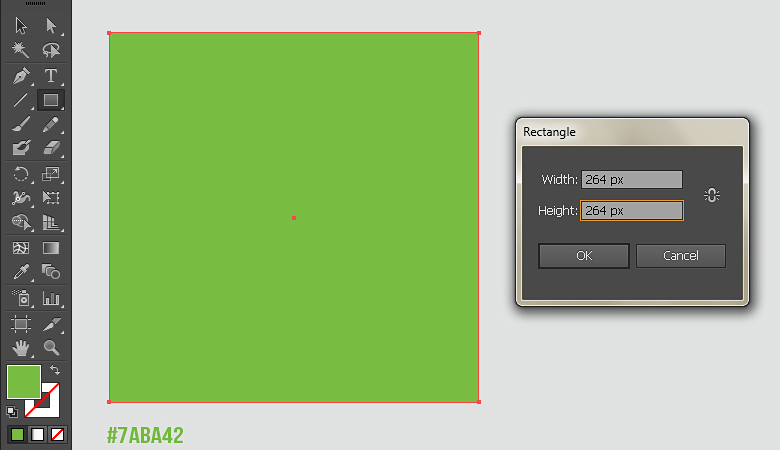
Выберите цвет заливки # 7ABA42, выберите инструмент «Прямоугольник» («M») и щелкните на холсте, чтобы просмотреть окно прямоугольника. Введите 264px для ширины и высоты и нажмите «ОК», чтобы нарисовать прямоугольник. Пометьте его как «База».
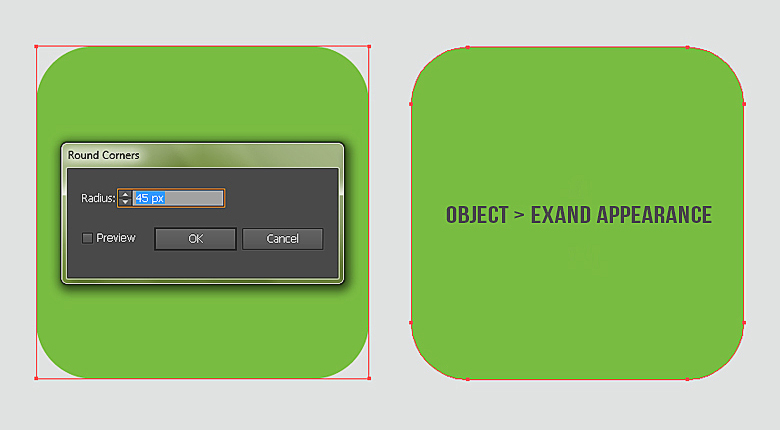
Выберите его и перейдите в «Эффект»> «Стилизация»> «Круглые углы». Введите радиус 45px, чтобы преобразовать его в скругленный прямоугольник. Теперь перейдите к «Object»> «Expand Appearance», чтобы изменить форму.
Шаг 3
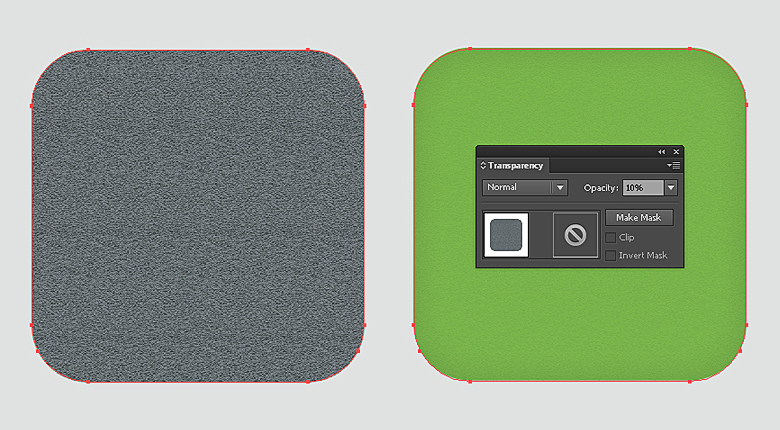
Выберите форму «Base» и перейдите в «Effect»> «Stylize»> «Inner Glow». Примените данные настройки здесь.
Шаг 4
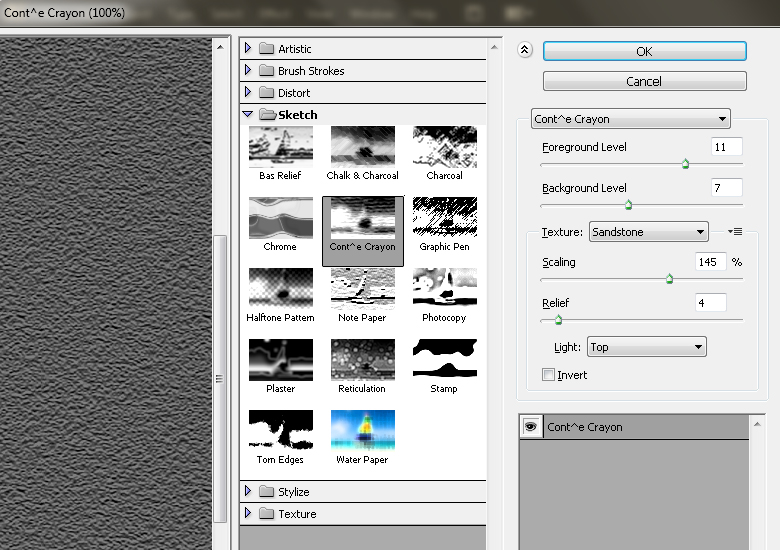
Далее мы добавим текстуру к базе. Нажмите Ctrl + «C», чтобы скопировать основание, и нажмите Ctrl + «F», чтобы вставить перед. Теперь перейдите к «Effect»> «Sketch»> «Conte Crayon» и примените заданные настройки здесь.
Уменьшите непрозрачность текстурированного слоя до 10% на панели «Прозрачность» («Shift + Ctrl + F10»).
Шаг 5
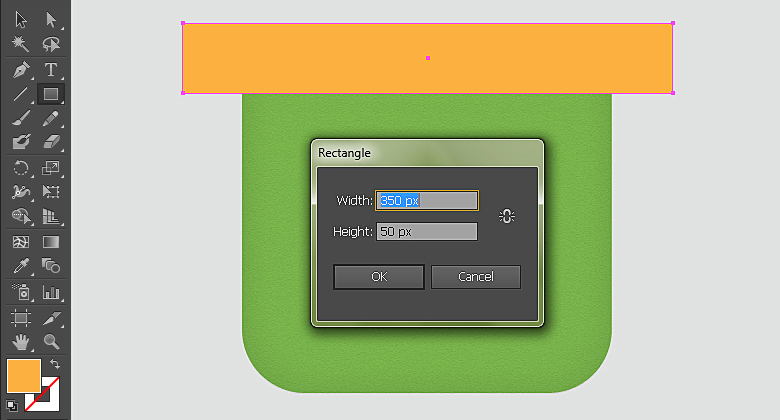
Мы создадим тент сейчас. Выберите инструмент «Прямоугольник» («M») и нарисуйте прямоугольник, используя любой цвет заливки шириной 350 пикселей и высотой 50 пикселей вдоль верхней границы основы.
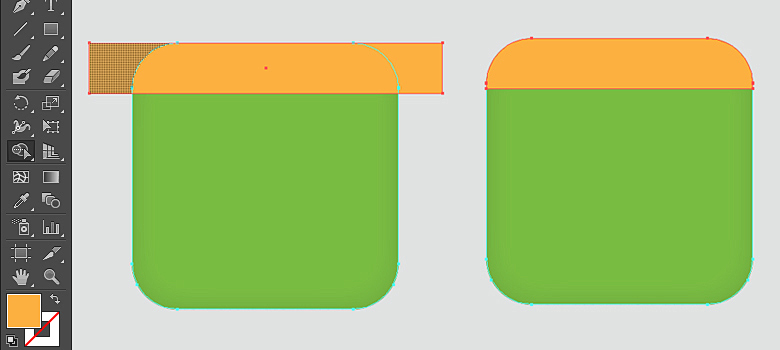
Сделайте еще одну копию базового слоя; пометьте его как «Рамка». Мы будем использовать его в качестве руководства для обрезки других фигур. Выделите слои прямоугольника и рамки и выберите инструмент Shape Builder Tool (Shift + «M»). Теперь возьмите инструмент над частями прямоугольника вне рамки, вы заметите изменение внешнего вида этой фигуры, теперь нажмите на деталь, нажимая клавишу «Alt», чтобы удалить ее. Удалите обе стороны прямоугольников, которые находятся за рамкой, с помощью этого инструмента. Пометьте эту новую форму как «Верх».
Шаг 6
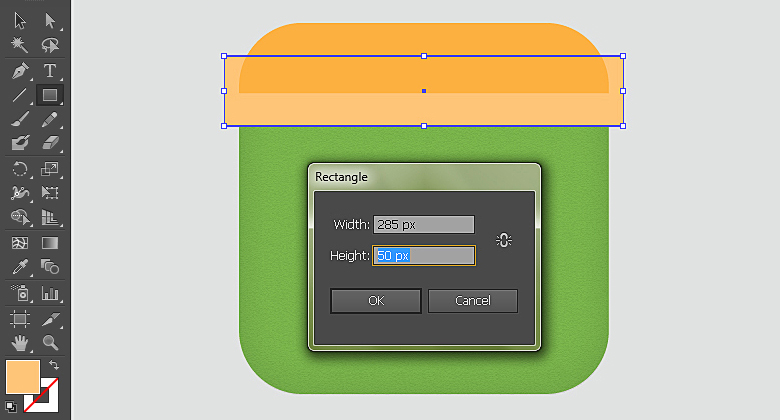
Еще раз выберите инструмент «Прямоугольник» («M») и нарисуйте прямоугольник шириной 285 пикселей и высотой 50 пикселей. Пометьте его как «Фронт».
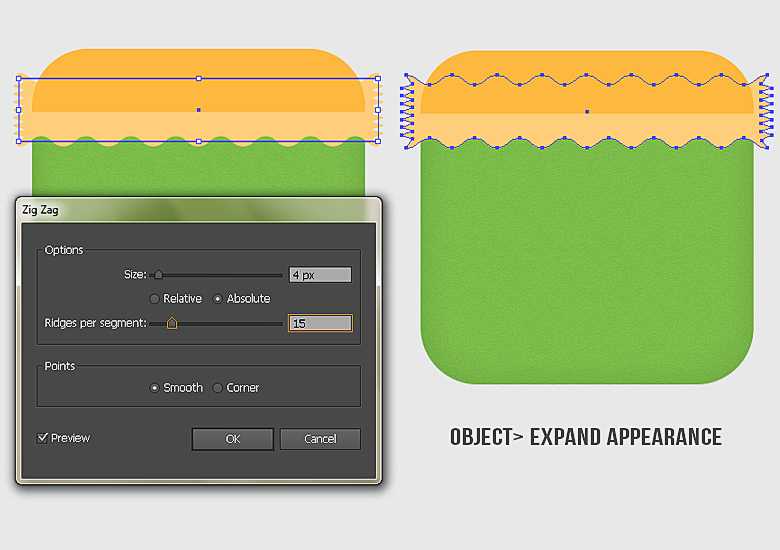
Теперь выберите форму Front и перейдите в «Effect»> «Distort & Transform»> «Zig Zag». Примените данные настройки здесь. И перейдите в «Объект»> «Расширить внешний вид», чтобы изменить форму.
Затем примерно нарисуйте прямоугольник, покрывающий верхний слой формы. После этого выберите рамку, фронт и этот новый слой прямоугольника. Выберите инструмент Shape Builder Tool (Shift + «M») и перетащите его по трем путям, показанным на рисунке ниже, нажимая клавишу «Alt», чтобы удалить их.
Шаг 7
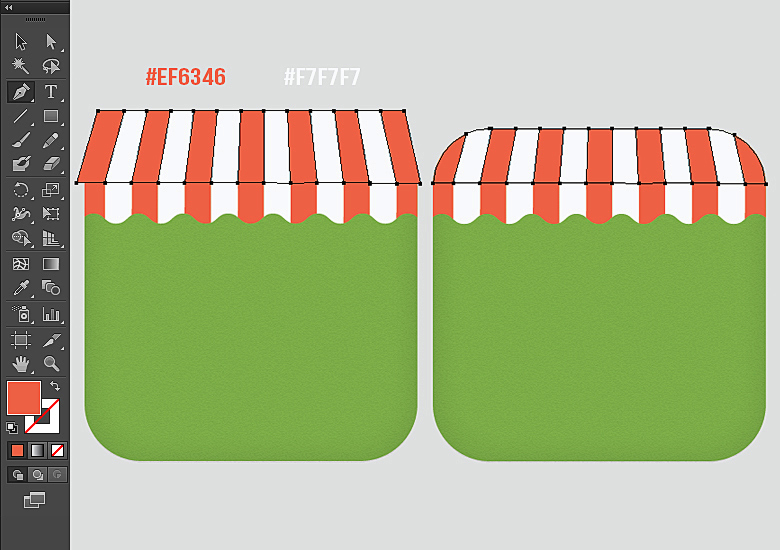
Затем создайте полосатый рисунок, многократно рисуя цветные прямоугольники # EF6346 и # F7F7F7. А чтобы ограничить рисунок передней формой, выберите слои рисунка и передней фигуры и удалите части рисунка за пределами передней формы.
Теперь выберите Pen Tool («P») и нарисуйте полосы для верхней части тента. Как только вы закончите, выберите эти полосы и слой Top shape и удалите части полос вне слоя Top shape, используя Shape Builder Tool (Shift + «M»).
Шаг 8
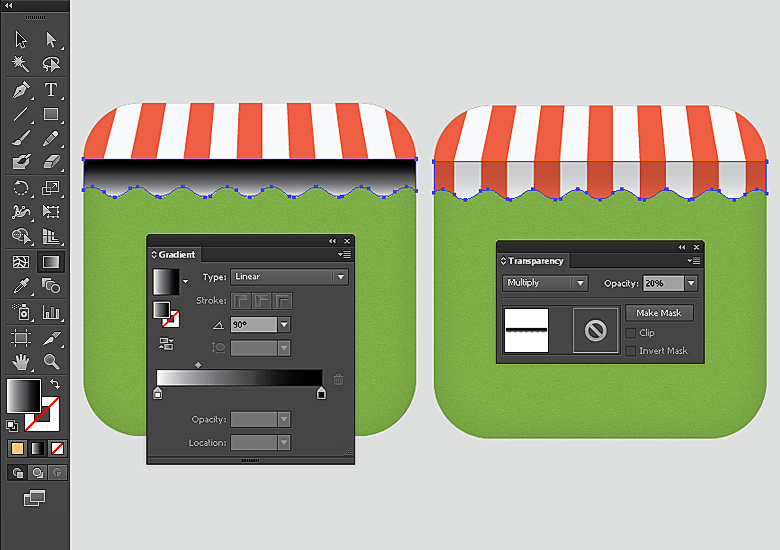
Теперь поместите передний слой формы над слоем с узором и примените градиент от черного к белому на 90 °, используя Gradient Tool («G»). Измените режим смешивания на «Multiply» с непрозрачностью 20%.
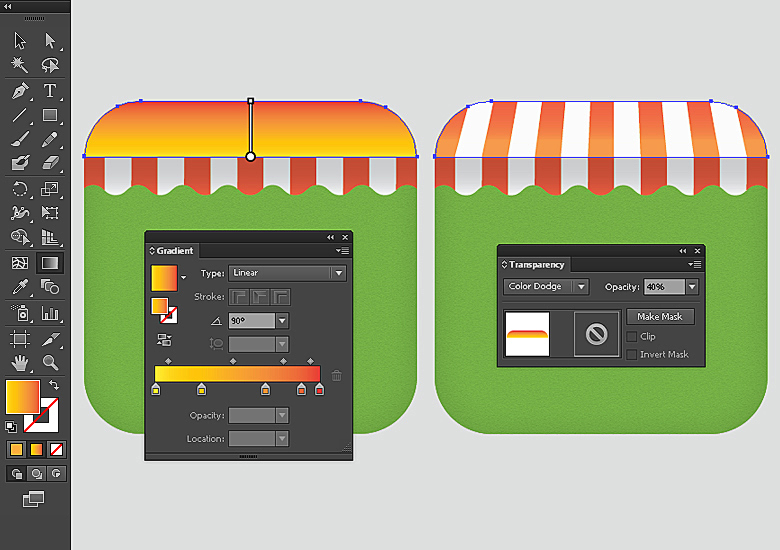
Затем поместите слой Top shape над слоем с узором и примените к нему градиент «Orange Yellow». Вы можете найти этот градиент, перейдя в «Окно»> «Библиотеки образцов»> «Градиенты»> «Комбинации цветов». Измените режим смешивания градиентного слоя на «Color Dodge» с непрозрачностью 40%.
Шаг 9
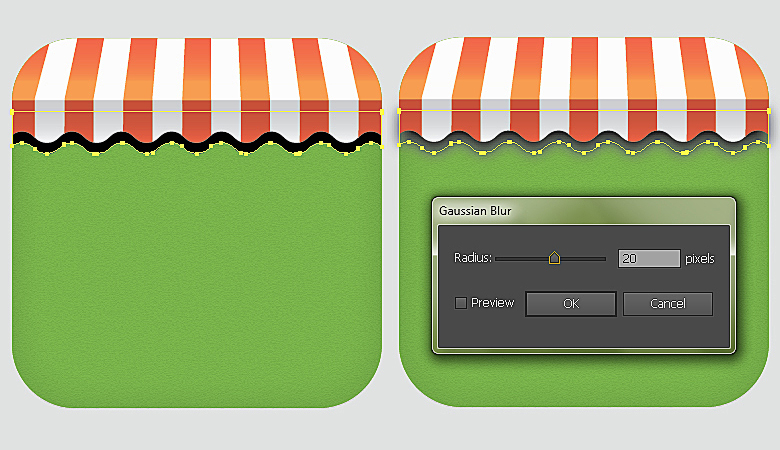
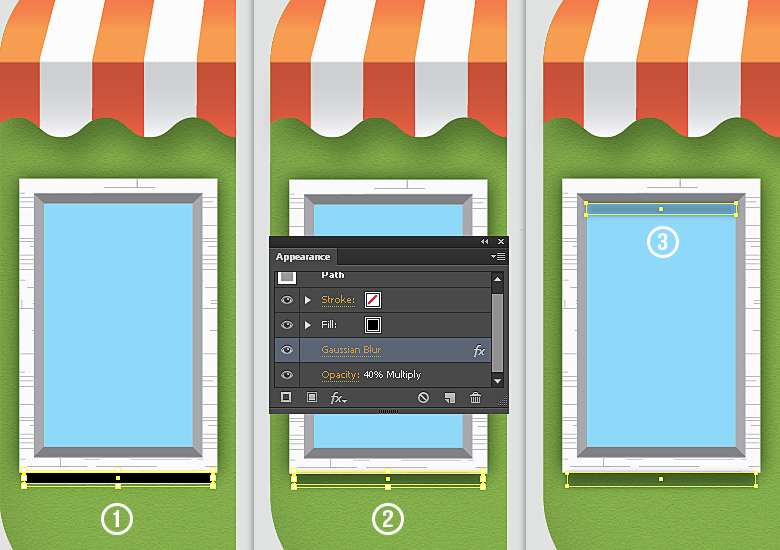
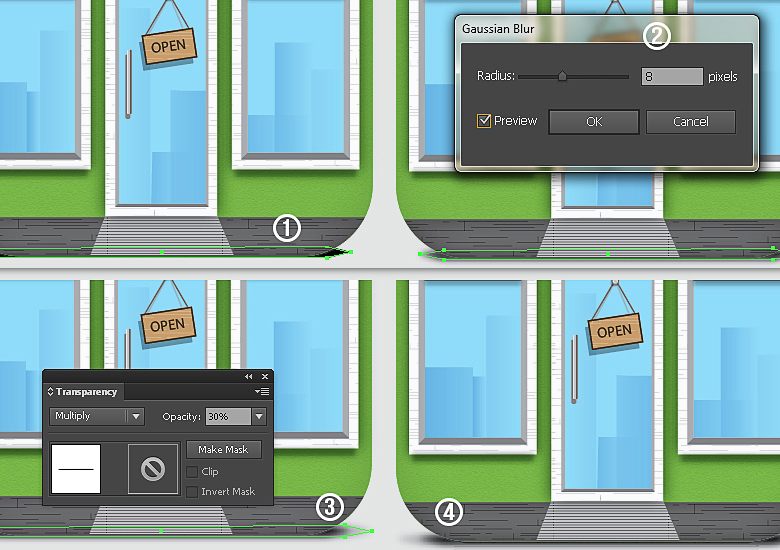
Чтобы сделать тень навеса, скопируйте «переднюю» форму и поместите ее чуть выше базового слоя. Измените цвет заливки на черный и перетащите его на 3-5 шагов вниз, используя инструмент выделения («V»). После этого выберите его и перейдите в «Эффект»> «Размытие»> «Размытие по Гауссу». Примените к нему эффект размытия по Гауссу с 20px, а затем измените режим смешивания на «Multiply» с непрозрачностью 40%.
Шаг 10
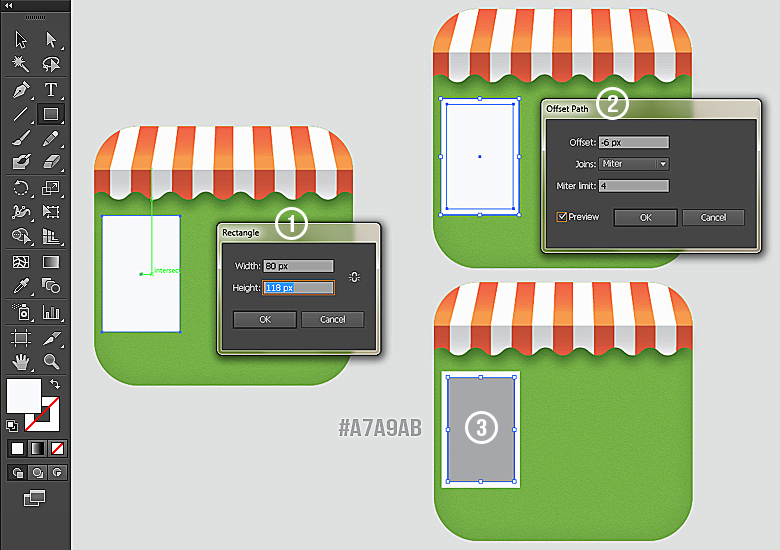
Далее мы нарисуем окно; создайте прямоугольник шириной 80px и высотой 118px белого цвета заливки. Выберите его и перейдите в «Объект»> «Путь»> «Путь смещения». И сместить путь на «-6px». Измените новый цвет заливки пути на серый.
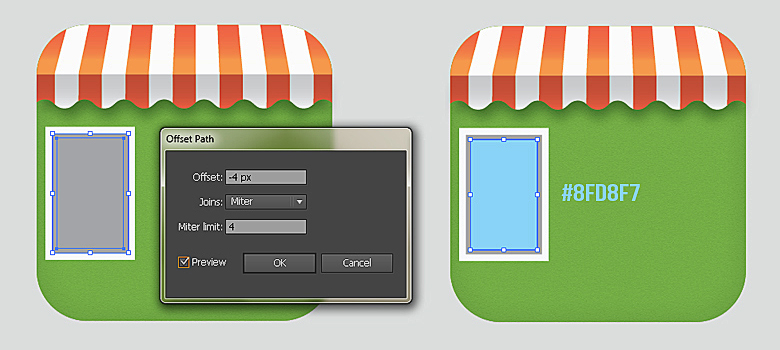
Теперь выберите серый путь и сместите его на «-4px». Поверните его заливку на синий, как показано ниже.
Шаг 11
Выберите белую рамку окна и нажмите Shift + «F6» для просмотра панели оформления. Щелкните значок «Добавить новую заливку» в нижней части панели внешнего вида и выберите шаблон «Линии» из образцов. Уменьшите непрозрачность рисунка до 30%. Вы можете найти этот шаблон, перейдя в «Окно»> «Библиотеки образцов»> «Шаблоны»> «Базовая графика»> «Базовые графические текстуры»> «Линии». Затем выберите Pen Tool («P»), чтобы нарисовать следующие фигуры поверх серой рамки с более темным серым цветом заливки.
Шаг 12
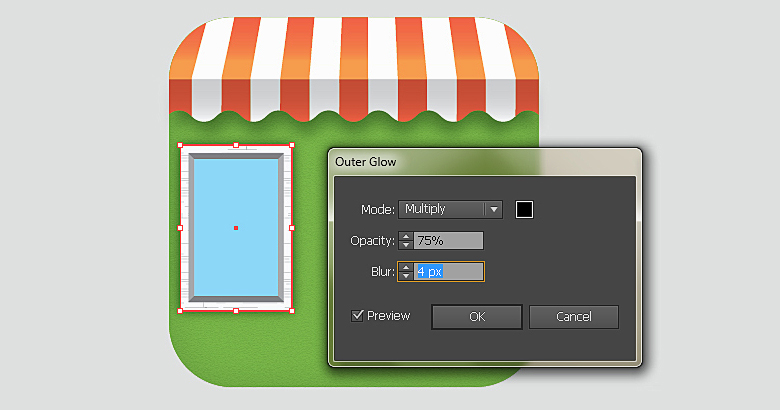
Чтобы создать тень окна, выберите белую рамку и перейдите в «Эффект»> «Стилизация»> «Внешнее свечение». Примените данные настройки здесь.
Теперь сделайте маленький черный прямоугольник чуть ниже окна, примените к нему эффект размытия по Гауссу на 5px и уменьшите его непрозрачность до 40%. Сделайте копию и поместите ее на стекло после изменения размера, как показано ниже.
Шаг 13
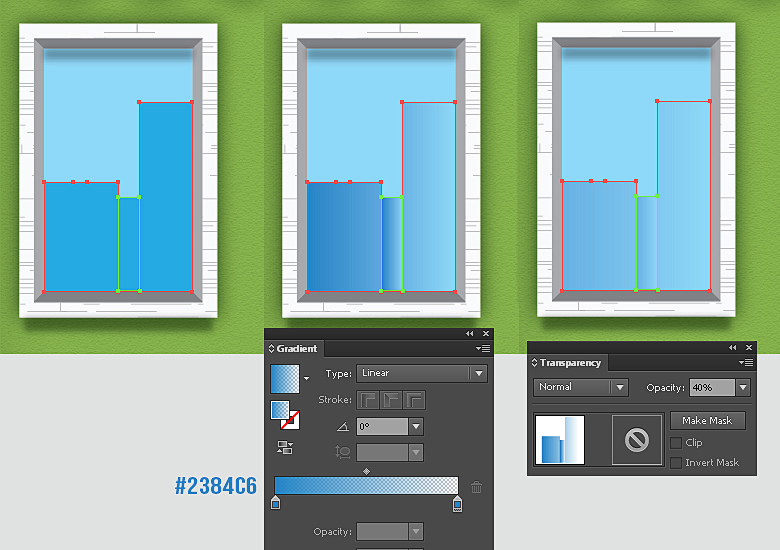
Далее мы сделаем отражение зданий над стеклом окна. Нарисуйте несколько случайных прямоугольников внутри стекла и примените к ним градиент от синего к прозрачному. Уменьшить их непрозрачность до 40%.
Выберите все слои, образующие левое окно, и выберите «Собрать в новом слое» из всплывающего меню в верхнем правом углу панели слоев. Пометьте его как «Левое окно». Сделайте копию, поместите ее с правой стороны и пометьте как «Правое окно». Просто измените отражение на стекле, рисуя новые прямоугольники. Аналогичным образом сделайте еще одну копию окна и отрегулируйте его размер с помощью инструмента «Выделение» («V»), чтобы сделать дверь, как показано ниже.
Шаг 14
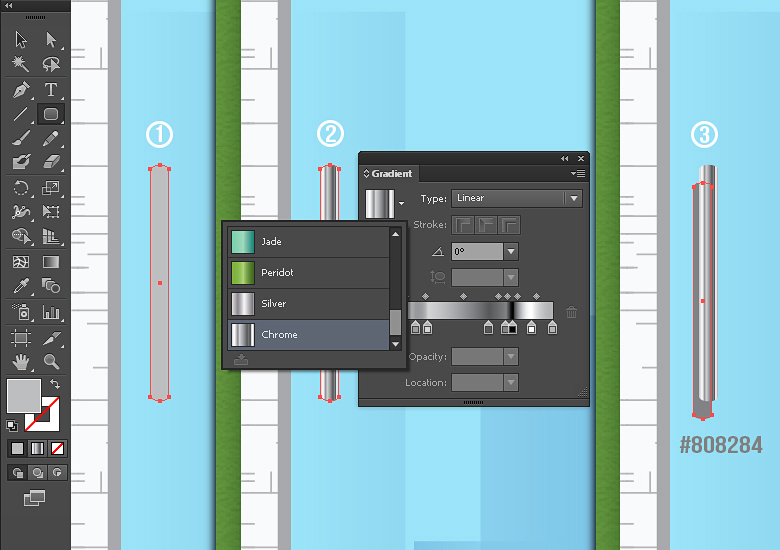
Теперь сделаем ручку двери. Нарисуйте прямоугольник с помощью Rounded Rectangle Tool и примените к нему градиент «Chrome». Вы можете найти этот градиент, перейдя в «Окно»> «Библиотеки образцов»> «Градиенты»> «Металл». Чтобы создать тень, выберите маркер, нажмите Ctrl + «C» для копирования и нажмите Ctrl + «B», чтобы вставить обратно, измените цвет заливки на # 808284 и перетащите его на несколько шагов вниз и влево.
Шаг 15
Теперь нарисуйте маленький прямоугольник над дверью, используя цвет заливки # C39A6B и цвет обводки # 3B2314 (Вес хода: 1pt). Сделайте его копию и вставьте вперед, примените к нему рисунок линий и измените режим смешивания на «Color Dodge» с непрозрачностью 40%. Введите текст поверх него, здесь я использовал шрифт «Myriad Pro». Выделите все эти слои и немного поверните его, используя инструмент выделения («V»), и сделайте его тень.
Шаг 16
Создайте строку, используя Pen Tool («P») с цветом обводки # 6D6E70 (1pt). После этого нарисуйте небольшой эллипс и сделайте несколько бликов над ним, как показано ниже. А потом сделай свою тень.
Шаг 17
Затем, чтобы сделать дорогу, нарисуйте прямоугольник с цветом заливки # 6D6E70. И удалите его части за пределами иконы.
Шаг 18
Выберите форму дороги и добавьте новую заливку на панели внешнего вида. Выберите шаблон «Линии» в качестве заливки. После этого выберите его и примените данные настройки для Inner Glow.
Шаг 19
Нарисуйте следующую форму, используя Pen Tool («P») с цветом заливки # BBBDC0. Вы можете добавить несколько строк над ним, используя цвет обводки # 58585B.
Шаг 20
Чтобы создать тень магазина, нарисуйте фигуру, показанную ниже, с помощью Pen Tool («P») и примените эффект размытия 8px к нему. После этого сделайте копию, увеличьте ее ширину с помощью инструмента «Выделение» («V») и уменьшите непрозрачность до 30%.
Конечный результат:
Вот и все, ребята, наша иконка приложения готова. Надеюсь, вам понравился урок и вы узнали что-то полезное.