Мобильные макеты пользуются большим спросом в наши дни. Они являются идеальным выбором для отображения ваших мобильных веб-сайтов, дизайнов и приложений. Вместо того, чтобы полагаться на стоковую фотографию, лучше всего создать свой собственный набор экранов в Photoshop. Это дает вам большую гибкость для редактирования и изменения ваших макетов по мере необходимости, а также позволяет поддерживать ваши проекты в актуальном состоянии с помощью быстро меняющегося оборудования и программного обеспечения в отрасли.
В этом уроке я покажу вам, как создать реалистичный макет iPhone 5 в Photoshop. Для достижения конечного результата мы будем использовать различные инструменты для создания фигур, фильтры и различные методы стилевого оформления. Надеюсь, вы узнаете несколько полезных советов по пути. Итак, начнем.
Ресурсы: ( Загрузите готовый многоуровневый PSD-файл .)
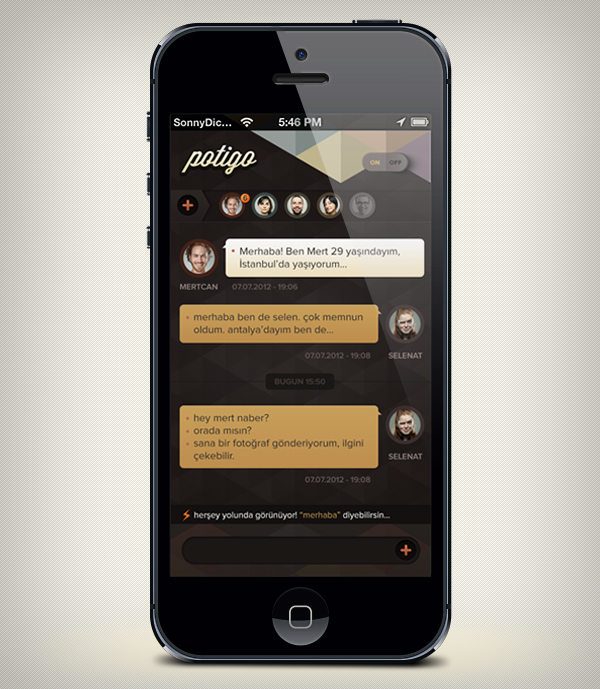
Потиго чат приложение от Sencer Bugrahan
Конечный результат:
Шаг 1
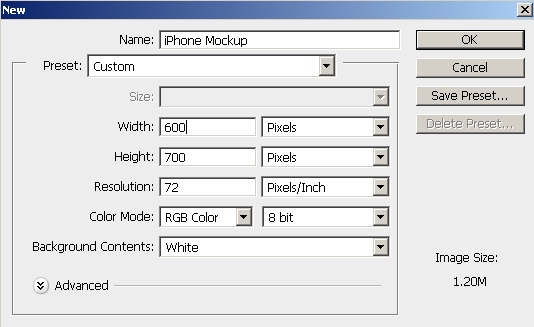
Создайте новый документ в Photoshop с шириной 600 пикселей и высотой 700 пикселей.
Шаг 2
Сначала мы сделаем корпус iPhone. Установите # 000004 в качестве цвета переднего плана. Теперь выберите инструмент прямоугольник с закругленными углами, щелкните на холсте и поместите следующие значения в окно параметров, ширину 285 пикселей, высоту 624 пикселей и радиус 45 пикселей.
Шаг 3
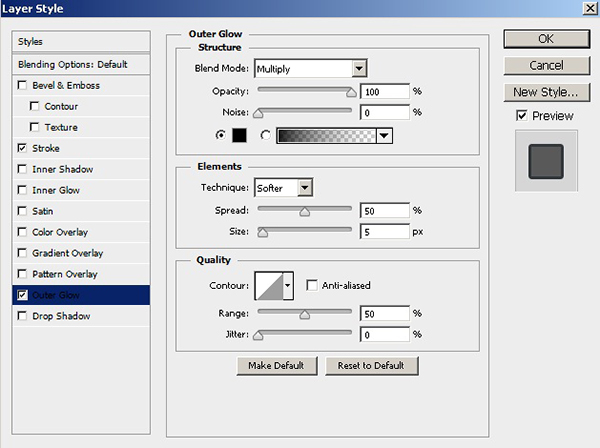
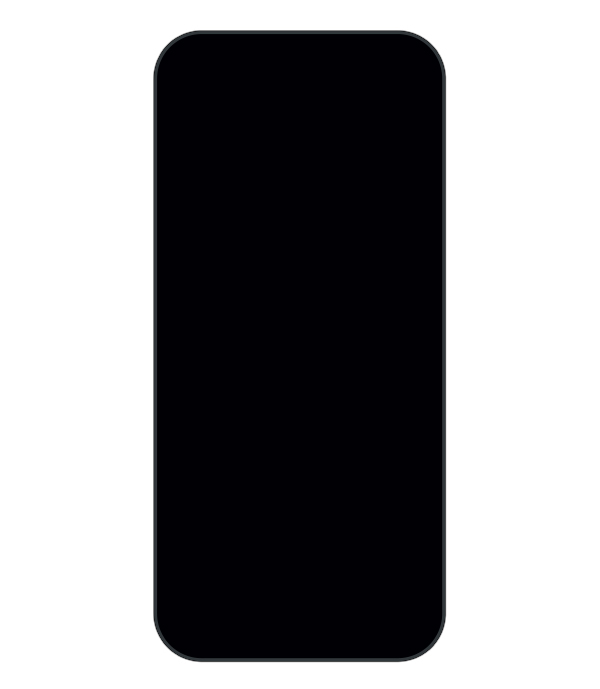
Дублируйте этот прямоугольник, пометьте его как «Frame1» и поместите его ниже исходного слоя тела. Скрыть эту новую копию; мы будем работать над оригинальным слоем сейчас. Дважды щелкните тело, чтобы открыть окно стиля слоя, и примените следующие настройки для обводки и наружного свечения.
Шаг 4
Отобразите слой «Frame1» и измените его цвет на # 767f8f. Немного увеличьте его размер, используя бесплатный инструмент преобразования (Ctrl + «T»).
Шаг 5
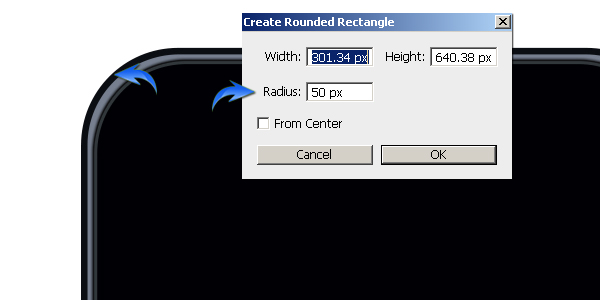
Чтобы сделать «Frame2», установите # 0b0e13 в качестве цвета переднего плана и введите следующие значения для «Create Rounded Rectangle». Убедитесь, что этот прямоугольник размещен ниже остальных слоев.
Шаг 6
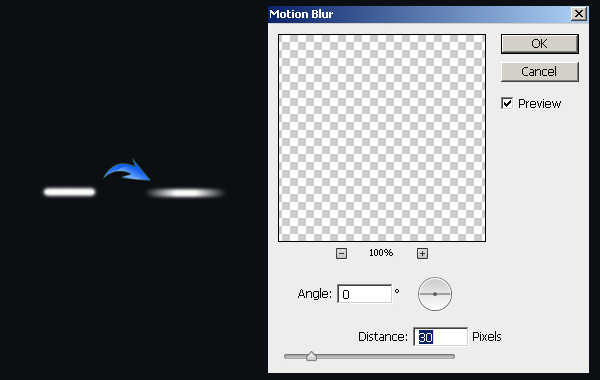
Далее мы сделаем подсветку над «Frame2». Создайте новый слой над ним и выберите мягкую круглую кисть размером 10px, чтобы нарисовать прямую линию чистого белого цвета. Нажмите клавишу «Shift» во время нанесения кисти, чтобы получить прямую линию. После этого перейдите в «Filter»> «Blur»> «Motion Blur» и примените 30-пиксельный фильтр размытия в движении к этому новому слою.
Шаг 7
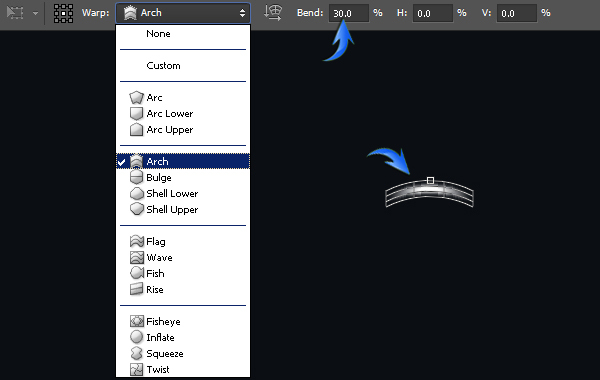
Теперь перейдите в «Редактировать»> «Трансформировать»> «Деформация». Выберите Арку с 30% изгибом.
Шаг 8
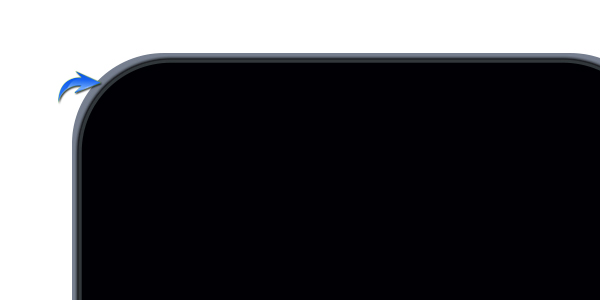
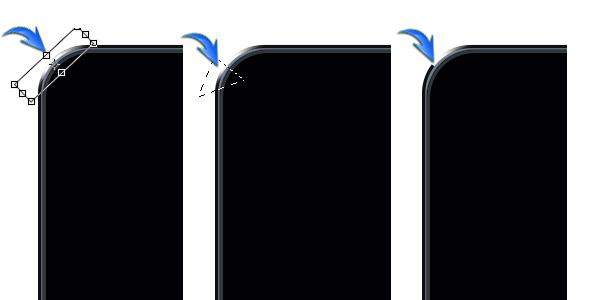
Поместите выделение в верхнем левом углу под углом, используя бесплатный инструмент преобразования (Ctrl + «T»). Теперь выберите инструмент «Многоугольное лассо» («L») и выберите треугольную область, показанную ниже. После этого перейдите в «Редактировать»> «Очистить», чтобы избавиться от нижней части подсветки.
Дублируйте выделение и поместите его в верхний правый угол, используя бесплатный инструмент преобразования (Ctrl + «T»). Дублируйте оба выделенных слоя и отразите по горизонтали, выбрав «Правка»> «Преобразовать»> «Отразить по горизонтали». Расположите их над нижними углами, как показано ниже.
Шаг 9
Сделайте маленький прямоугольник, используя цвет # 1b1f22, продублируйте его три раза и расположите их, как показано ниже.
Шаг 10
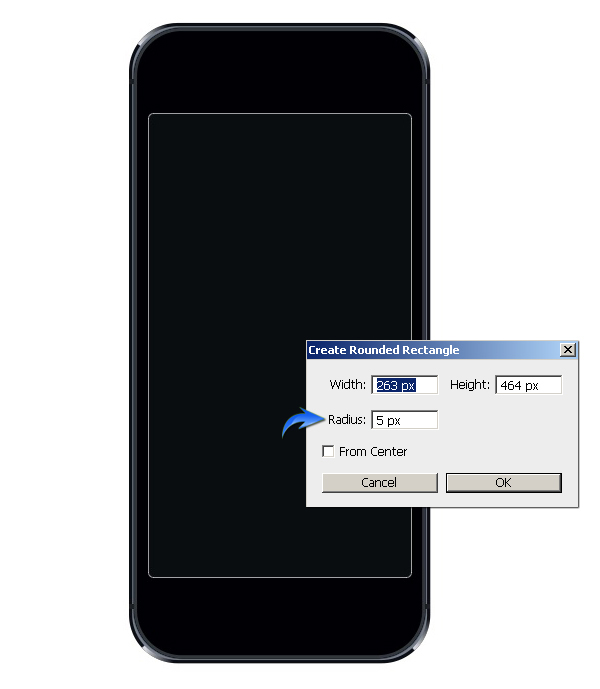
Чтобы создать экран iPhone, нарисуйте еще один прямоугольник с помощью инструмента «Прямоугольник с закругленными углами» со следующими настройками.
Шаг 11
Далее мы сделаем отражение света. Нарисуйте треугольник над остальными слоями.
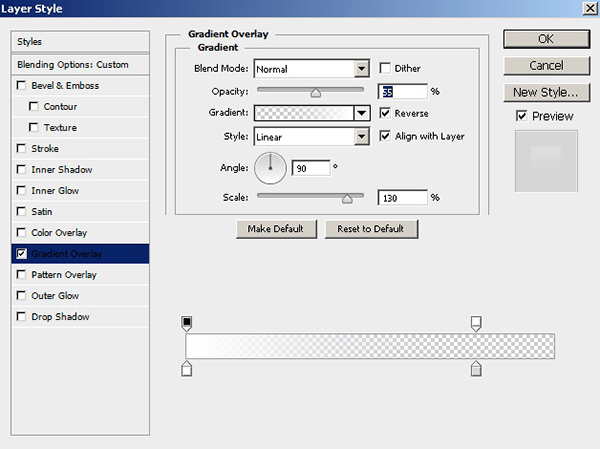
Теперь выберите слой тела и щелкните значок «Добавить маску слоя», который находится внизу панели слоев. Это ограничило бы отражение телом. Установите заливку отражения на 0% и примените к ней градиент от белого к прозрачному.
Шаг 12
Далее мы сделаем кнопки. Создайте прямоугольник, используя инструмент с закругленными углами с радиусом 5 пикселей и цветом # 242b33. Теперь нажмите Ctrl + <щелкните на прямоугольнике>, чтобы выделить его. Чтобы сделать блики, создайте новый слой выше и примените мягкую круглую кисть (непрозрачность 40-50%) чистого белого цвета по верхнему краю выделения. После этого примените кисть на правой и левой границах.
Шаг 13
Сделайте боковые кнопки, используя ту же технику, которая описана в шаге 12.
Шаг 14
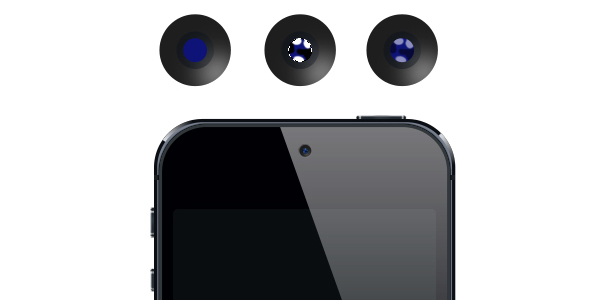
Далее мы сделаем камеру. Нарисуйте эллипс, используя цвет # 1e1e1e. Чтобы сделать выделение, нажмите Ctrl + <щелкните по эллипсу>, чтобы выделить его. Создайте новый слой и примените к нему мягкую круглую кисть с непрозрачностью 20-30% белого цвета, как показано ниже. Нарисуйте над ним меньший эллипс, используя цвет # 14171c, и выделите его.
Шаг 15
Сделайте эллипс меньшего размера, используя цвет # 0e1377. Добавьте немного затенения на новый слой, используя черно-белую жесткую круглую кисть. Уменьшите его непрозрачность до 50%.
Шаг 16
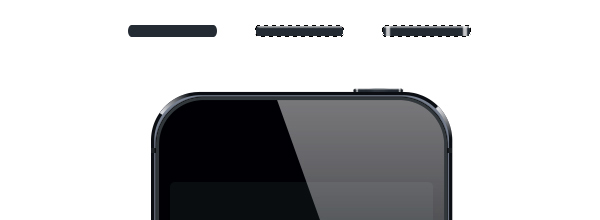
Далее мы сделаем приемник. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник с закругленными углами» с радиусом 20 пикселей и цветом # 191919. Сделайте блики поверх него на новом слое, используя ту же технику, и уменьшите его непрозрачность до 50%.
Шаг 17
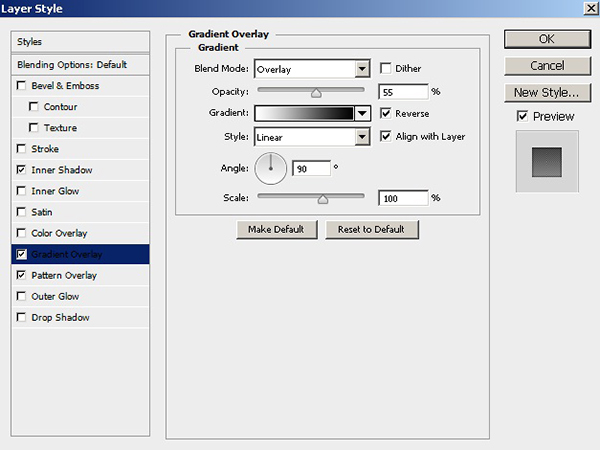
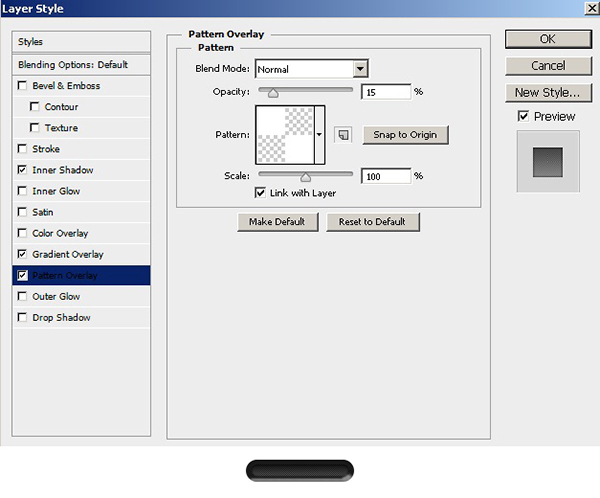
Дублируйте скругленный прямоугольник приемника, поместите его над слоем бликов и уменьшите его размер. Вы можете увидеть это ниже синим цветом. Установите цвет заливки на 0% и примените к нему следующие настройки стиля слоя.
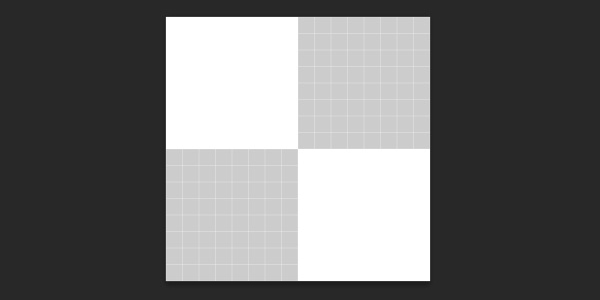
Вы можете создать шаблон, использованный здесь, создав новый документ размером 2 на 2 пикселя с прозрачным фоном. Полностью увеличьте его с помощью инструмента масштабирования («Z») и нарисуйте два белых пикселя, показанных ниже. После этого перейдите в «Edit»> «Define Pattern» и сохраните его.
Шаг 18
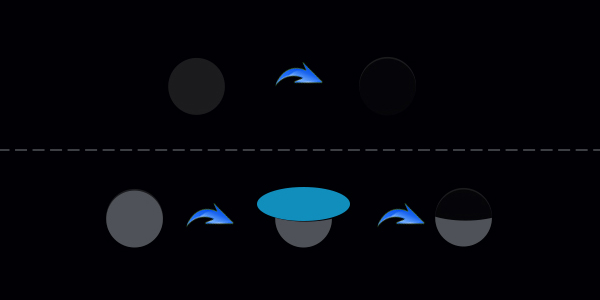
Далее мы сделаем кнопку домой. Нарисуйте эллипс, используя цвет # 1b1b1d. Дублируйте его, измените его цвет на # 000004 и перетащите его на один шаг вниз. Чтобы сделать подсветку в форме полумесяца, продублируйте верхний эллипс и измените его цвет на светло-серый (# 4f5259). Сделайте вытянутый эллипс, покрывающий его верх, как показано ниже. Теперь выберите оба эллипса и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру».
Шаг 19
Примените следующий градиент к форме полумесяца.
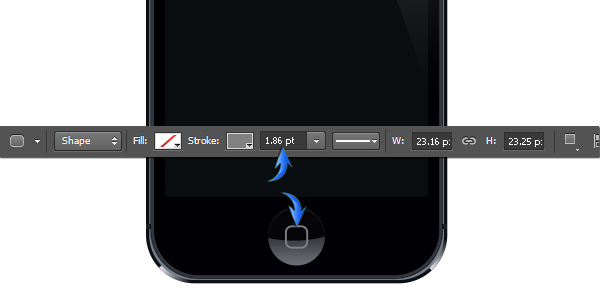
Установите # 676767 в качестве цвета переднего плана и выберите инструмент прямоугольник с закругленными углами (Режим инструмента: Форма) с радиусом 8 пикселей. Установите его цвет заливки «none» и установите обводку около 1,50-2pt на верхней панели параметров, чтобы сделать прямоугольный обводку.
Шаг 20
Далее мы сделаем тень. Нажмите «D», чтобы выбрать цвета по умолчанию и нарисуйте прямую линию под остальными слоями, используя мягкую круглую кисть 14px. После этого примените фильтр размытия в движении на 35 пикселей, чтобы получить эффект, показанный ниже.
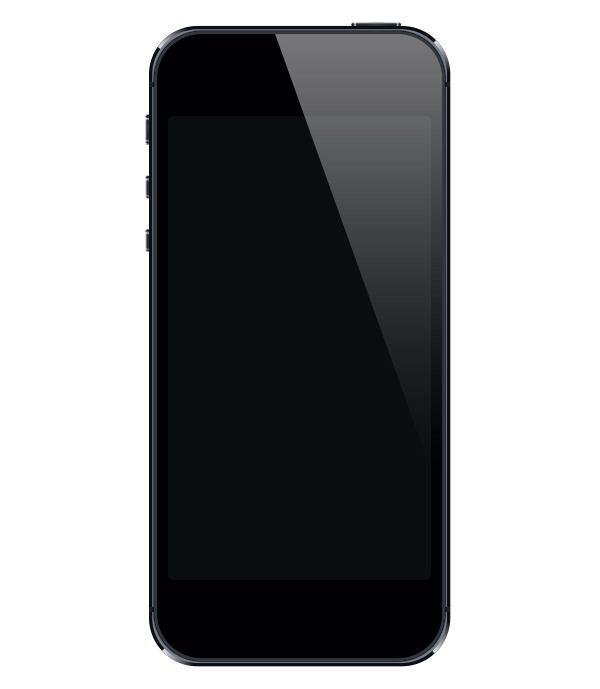
Конечный результат:

Это оно! Макет iPhone готов для отображения вашего приложения. Надеюсь, вам понравился урок и вы узнали что-то интересное. Делитесь своими мыслями!
//