Логотипы важны, когда речь идет о развитии вашего бренда, но это не значит, что ваш логотип должен быть чрезмерно развит. Многие известные бренды имеют удивительно простые логотипы, которые хорошо служат своей цели; клиенты узнают и запоминают эти вездесущие логотипы отчасти благодаря их простоте. Урок, который нужно усвоить, заключается в том, что ваш логотип не должен состоять из нескольких элементов или излишней сложности — упрощенные логотипы могут быть такими же запутанными.
Учебник, который вы найдете ниже, представляет собой упражнение по созданию логотипа, используя только три формы или меньше. В конце урока я надеюсь проиллюстрировать, что если ваш логотип прост, это не значит, что он неэффективен или недостаточно развит. На самом деле, простые логотипы могут превзойти намного более изощренную конкуренцию. Включите Photoshop и приступим к созданию нашего логотипа.
концепция
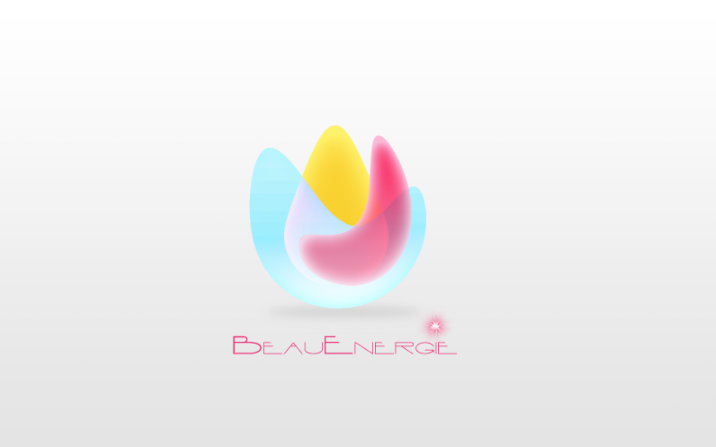
Концептуализация вашего логотипа часто является самой сложной частью процесса проектирования. Как правило, вы уже создали несколько миниатюр, чтобы определить, как должен выглядеть ваш логотип. В этом случае у меня уже есть представление о том, чего я хочу достичь, поэтому я буду отказываться от эскизов, но убедитесь, что у вас есть идея для вашего логотипа. Для этого конкретного урока я планирую создать простой вдохновленный шаром логотип для вымышленной энергетической компании, которая фокусируется на экологически чистой энергии под названием BeauEnergie. Идея проста, но именно эффекты будут выделять этот логотип.
Шаг 1: Создайте новый файл
Сначала начните с открытия Photoshop и создания нового файла. Когда откроется диалоговое меню, задайте холст размером 800 на 500 пикселей, затем нажмите «ОК» для создания холста.
Шаг 2: создайте цвет фона
Создайте новый слой и назовите этот слой «BKG». Измените цвет переднего плана на # c4c4c4 и убедитесь, что цвет фона установлен по умолчанию #ffffff (белый). Это понадобится вам для следующего шага. Выбрав передний план, заполните холст.
Шаг 3: Добавить градиент
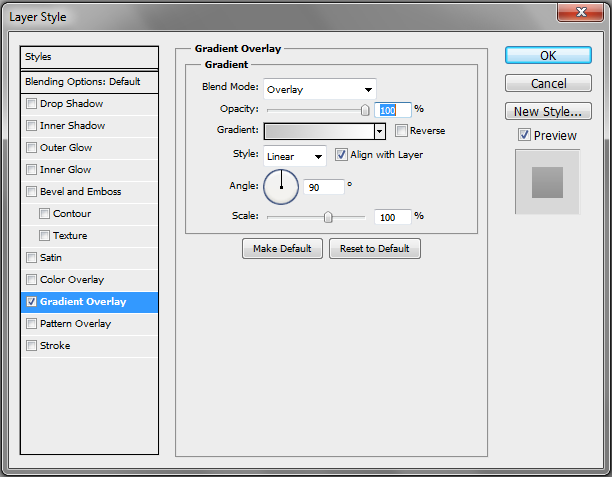
Нам нужно добавить градиент к нашему слою BKG. Для этого вам нужно будет дважды щелкнуть слой, чтобы перейти в меню «Параметры наложения», или вы можете просто щелкнуть правой кнопкой мыши и перейти к «Параметры наложения». Установите флажок «Градиентное наложение» и убедитесь, что цвета градиента отражают цвета # c4c4c4 и #ffffff. Измените режим слоя на «Наложение» и нажмите «ОК».
Шаг 4: Построить синий эллипс
Чтобы начать наш логотип, мы создадим новый слой. Вы можете назвать это как «Голубой эллипс» или «Первая форма». Просто назовите это что-нибудь легко узнаваемое. Затем измените цвет переднего плана на # 25d1fc. Выберите Ellipse Tool (U) и нарисуйте довольно большой круг в середине от вашего холста.
Шаг 5: Синяя основа эллипса
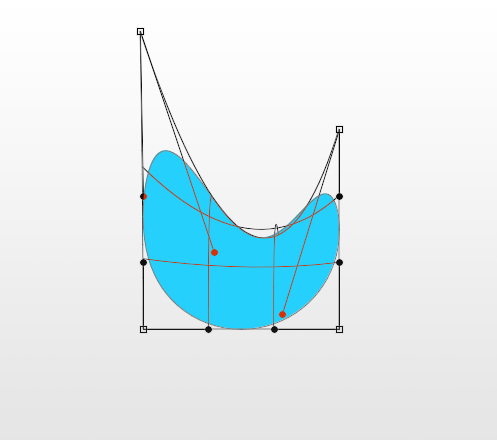
Далее мы исказим форму нашего синего эллипса. Для этого перейдите в «Правка»> «Преобразование»> «Деформация», а затем манипулируйте точками, перетаскивая центр вниз, левую точку вверх и правую точку вниз, чтобы у вас было что-то похожее на изображение ниже. Не забудьте нажать Enter, чтобы зафиксировать изменения в форме.
Шаг 6: непрозрачность слоя
Наш логотип будет иметь некоторые прозрачные качества, поэтому мы продолжим и изменим режим слоя на «Color Burn».
Шаг 7: Градиенты и светящиеся синие эллипсы
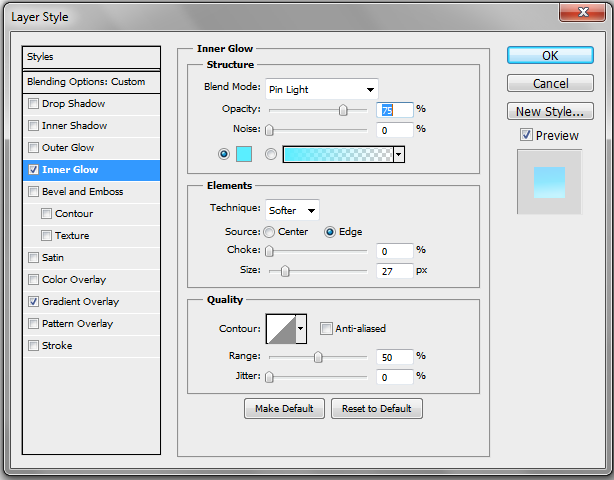
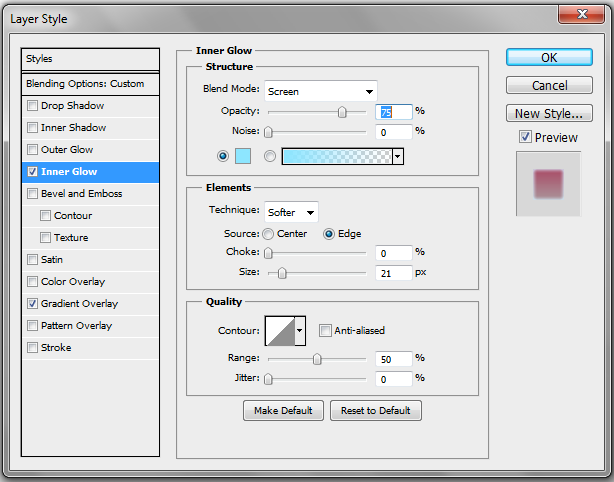
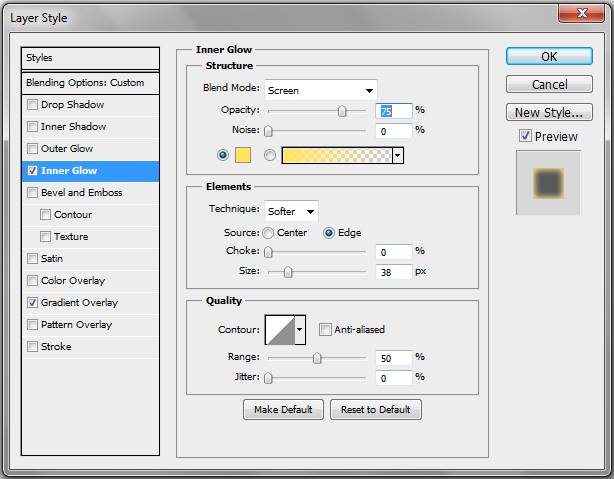
Чтобы добавить эффекты к нашему синему эллипсу, вам нужно получить доступ к меню «Параметры наложения», дважды щелкнув слой или щелкнув правой кнопкой мыши и выбрав «Параметры наложения». Первый эффект, который мы добавим, — «Внутреннее свечение». Установите флажок и измените цвет на # 5aeeff. Измените остальные настройки в соответствии с тем, что показано на рисунке ниже.
Затем установите флажок «Градиентное наложение» и убедитесь, что градиент отражает цвет эллипса. Измените другие настройки так, чтобы они соответствовали настройкам, показанным ниже.
Шаг 8: Розовый Эллипс
Измените цвет переднего плана на # fc2561 и создайте еще один эллипс с помощью Ellipse Tool; это будет меньше, чем синий эллипс. Убедитесь, что наш новый эллипс находится над слоем синего эллипса.
Шаг 9: Розовый эллипс
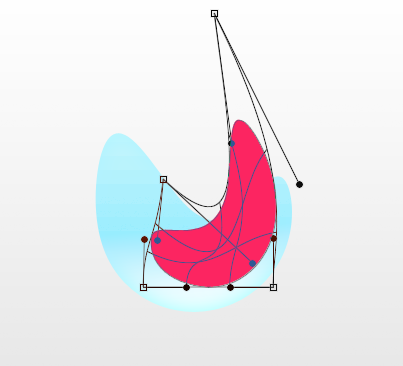
Как и раньше, вы хотите исказить форму розового эллипса, но придать ему форму, похожую на полумесяц.
Шаг 10: непрозрачность слоя
Вместо изменения непрозрачности слоя розового эллипса на «Color Burn», мы изменим его на «Multiply» и оставим непрозрачность на 100%.
Шаг 11: розовые эллипсы и светящиеся градиенты
Нам также нужно добавить эффекты к нашему розовому эллипсу, поэтому откройте меню «Параметры наложения». Сначала мы добавим «Inner Glow». Установите флажок и измените цвет на # 8de6ff. Измените остальные настройки в соответствии с изображением ниже.
Установите флажок «Градиентное наложение» и убедитесь, что градиент отражает цвет эллипса. Измените другие параметры, чтобы они отражали следующие значения
Шаг 12: Желтый Эллипс
Теперь установите цвет переднего плана на # f3de00, и снова вам нужно будет создать еще один эллипс; этот будет меньше первых двух и помещен под синий слой эллипса.
Шаг 13: Желтая основа эллипса
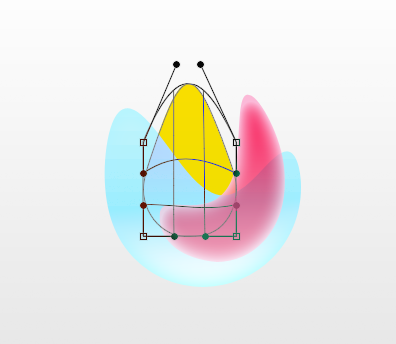
Деформируйте эллипс, перетаскивая верхние крайние точки вверх, чтобы придать ему почти заостренный верх. Нажмите Enter, чтобы зафиксировать изменения в желтой форме.
Шаг 14: изменить размер
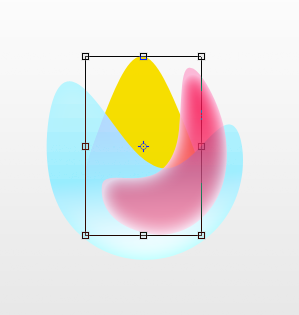
Используйте Transform Tool или нажмите Ctrl + «T» на клавиатуре, чтобы изменить размер нового деформированного желтого эллипса. Убедитесь, что вы нажмете Enter, как только вы будете удовлетворены новым размером.
Шаг 15: Непрозрачность слоя
Измените режим слоя желтого эллипса на «Темнее».
Шаг 16: желтые градиенты эллипса и свечение
Как и в предыдущих шагах, вам нужно добавить «Inner Glow» и «Gradient» к вашему эллипсу. Установите флажок «Inner Glow» и измените цвет на # fee55c. Измените настройки, чтобы соответствовать.
Установите флажок «Градиентное наложение» и выберите настройки, показанные на рисунке ниже.
Шаг 17: Тень
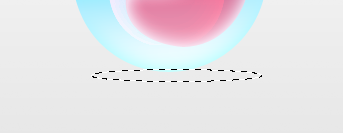
Создайте новый слой под всеми тремя цветными эллипсами и нарисуйте эллипс с помощью инструмента Cirque Marquee. Это будет то место, куда пойдет наша тень.
Убедитесь, что цвет переднего плана # 898989, уменьшите непрозрачность слоя до 51% и измените режим слоя на «Жесткий свет». Примените Gaussian Blur на 5 пикселей.
Конец
Завершите логотип, добавив название выбранной компании и любые другие штрихи, которые вы хотите добавить.
Вывод
Простые логотипы могут быть такими же отличительными, эффективными и запоминающимися, как и сложные. Немного потренируясь и планируя, вы можете легко создать свой собственный логотип в трех формах или меньше, как я это сделал. Некоторые улучшения в дизайне происходят благодаря тщательной сортировке элементов, а не добавлению новых.