Дизайн интерфейса стал горячей темой в последнее время. Это неудивительно, учитывая, что это важная часть нашего взаимодействия с программным обеспечением или оборудованием. Воображение интуитивных, футуристических интерфейсов может быть проблемой; единственным ограничением является ваше собственное творчество. Футуристические интерфейсы часто изображаются в фильмах как наложения с четким экраном, разработанные по типу головных дисплеев (HUD), которые обычно встречаются в кабинах большинства самолетов. В этом уроке вы узнаете, как создать такой футуристический интерфейс.
Шаг 1
Создать новый документ. Установите размер 1024 x 768 пикселей. Нажмите Shift + Delete, чтобы открыть параметры заполнения. Выберите «Цвет» и выберите # 0078ff. У вас должен быть синий фоновый слой.
Шаг 2
Затем создайте новый слой над этим и перейдите к «Filter»> «Noise»> «Add Noise». Увеличьте его до 400 и нажмите «OK». Затем перейдите к «Filter»> «Blur» »>« Размытие в движении ». Установите строгое горизонтальное размытие (при 0 °) и поднимите его так высоко, как только возможно. Установите режим смешивания на «Overlay». Затем вернитесь к «Filter»> «Noise»> «Add Noise» и установите его примерно на 20%. Уменьшите непрозрачность слоя до 15%.
Шаг 3
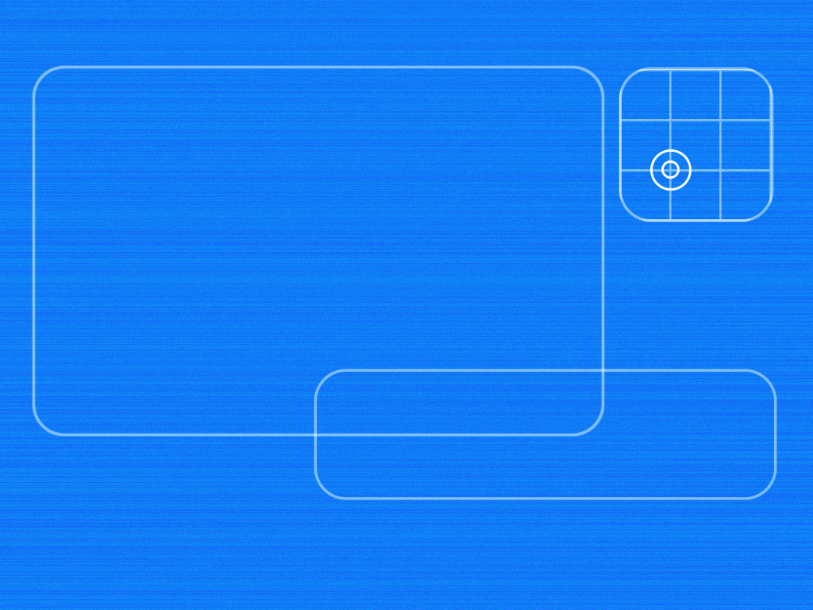
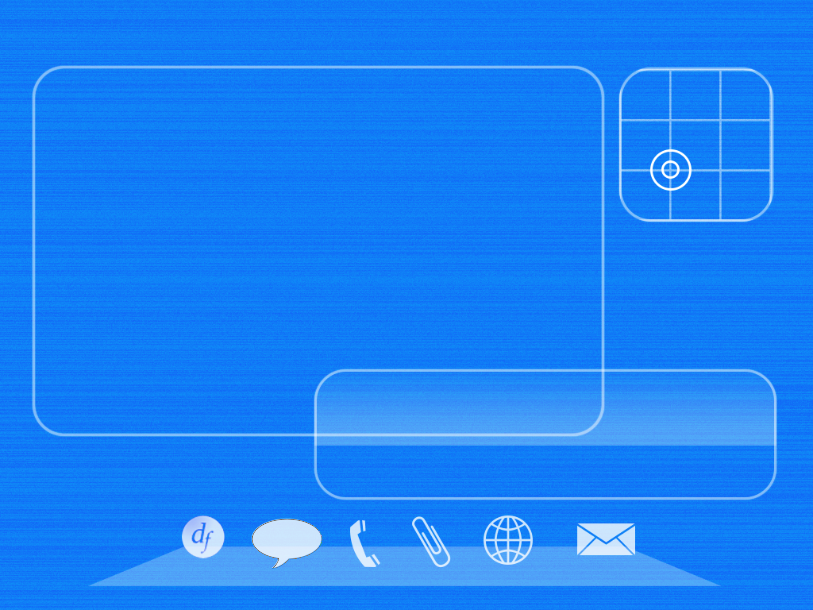
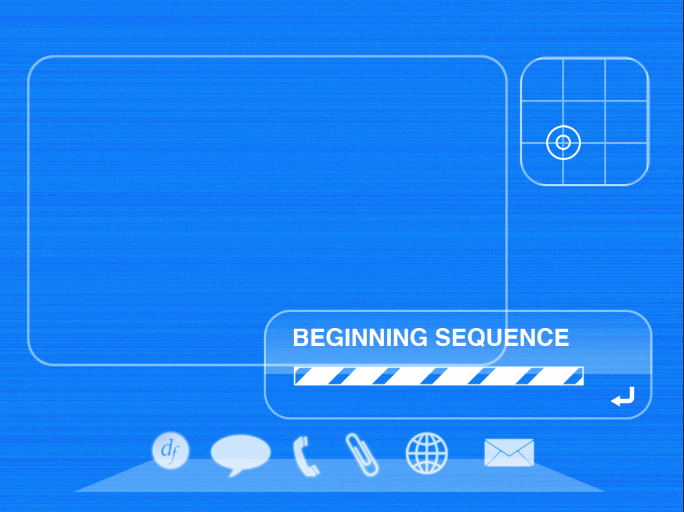
Далее нам нужно спроектировать базовый макет самого интерфейса. Выберите инструмент прямоугольник с закругленными углами и нарисуйте большое окно, которое будет основным окном интерфейса. Убедитесь, что ход установлен на белый цвет. Если вы не используете CS6, вы можете добавить обводку через меню стилей слоя. Нарисуйте еще два после этого, сделав один среднего размера и один квадрат в правом верхнем углу меню. Это должно выглядеть как пример ниже.
Шаг 4
Далее нам нужно добавить сетку радара. Существует встроенная сетка с помощью Custom Shape Tools. Создает сетку 3 х 3. Прикрепите это к слою с маленьким округленным квадратом. Выберите инструмент эллипса с белым штрихом и нарисуйте большой круг и маленький круг внутри него, чтобы имитировать всплеск радара.
Шаг 5
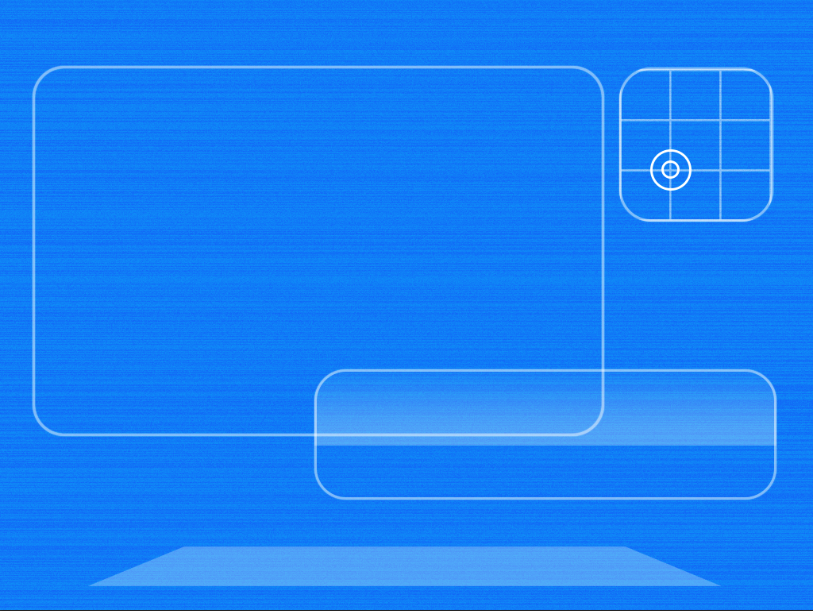
Мы собираемся создать блеск над средним прямоугольником, чтобы отличить его от главного окна. Создайте новый слой, выберите прямоугольный инструмент выделения и нарисуйте прямоугольник над половиной прямоугольника со средней округлостью. Заполните его белым. Ctrl + Ctrl + клик по иконке слоя со скругленным прямоугольником, чтобы загрузить его как выделение (пока слой прямоугольного выделения все еще выделен), затем нажмите Command / Ctrl + Shift + «I», чтобы инвертировать выделение. Затем нажмите клавишу Delete, чтобы удалить лишнее. Затем создайте маску слоя и на ней нарисуйте градиент от черного к белому, исчезая с верхней части прямоугольника.
Шаг 6
Теперь мы создадим меню внизу экрана. Создайте новый слой и выберите прямоугольный инструмент выделения. Нарисуйте прямоугольник, который составляет примерно 80% ширины вашего документа, по центру. Заполните его белым, затем нажмите Ctrl + «T», чтобы преобразовать прямоугольник. Щелкните правой кнопкой мыши на прямоугольнике и выберите «Перспектива». Перетащите любой из верхних углов внутрь и перетащите нижние наружу, создавая платформенную форму для нашего меню. Установите непрозрачность до 30%.
Шаг 7
Следующая часть нашего меню субъективна из-за значков, которые вы будете использовать, но большинство из тех, которые я буду использовать, можно найти в меню пользовательских форм по умолчанию в инструменте пользовательских форм. Когда вы выбрали белый цвет, я выбрал логотип DesignFestival, пузырь чата, форму телефона (я удалил фон), значок скрепки, значок сети и значок письма для электронной почты. Я установил непрозрачность до 80%.
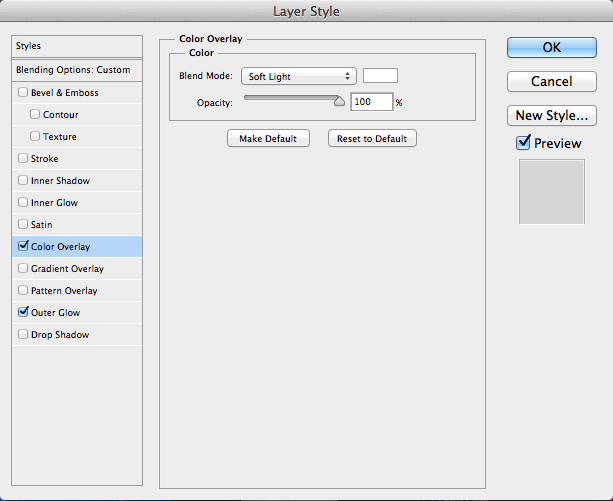
Нам нужно добавить свечение в техническом стиле в наше меню, поэтому дважды щелкните любой слой одного из значков вашего меню, чтобы открыть параметры стилей слоя. Если ваш значок взят из чего-то другого, например, из-за вашего логотипа, и он темный, нажмите Ctrl + «I», чтобы инвертировать его. Затем в параметрах стилей слоя выберите «Color Overlay» и установите режим наложения «Soft Light». Убедитесь, что он установлен на 100% непрозрачность. 
Далее выберите Outer Glow. Выберите белый в качестве цвета и выберите «Жесткий свет» в качестве режима наложения. Установите непрозрачность до 75%, а размер около 5 пикселей.
Вместо того чтобы делать это снова и снова для каждого значка, щелкните правой кнопкой мыши значок, который вы только что завершили, выберите «Копировать стиль слоя», а затем выберите «Вставить стиль слоя» в другие слои значка. Повторите это для всех значков. Меню должно выглядеть примерно так:
Шаг 8
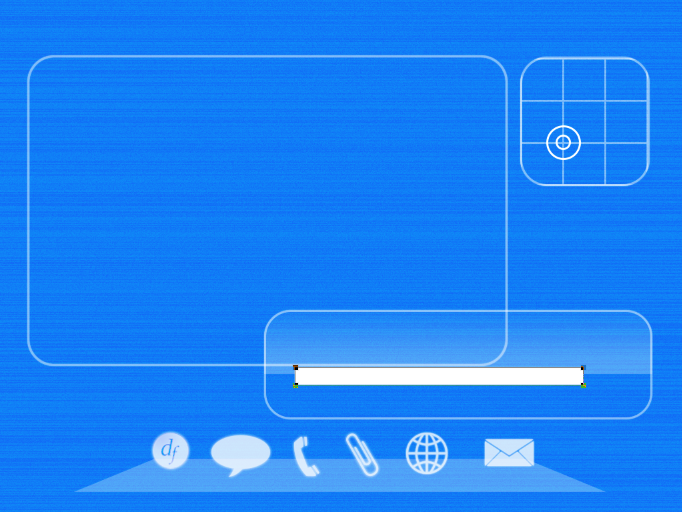
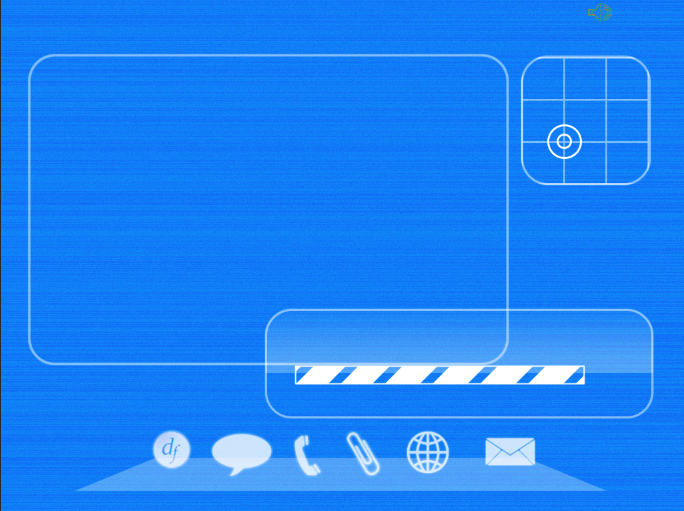
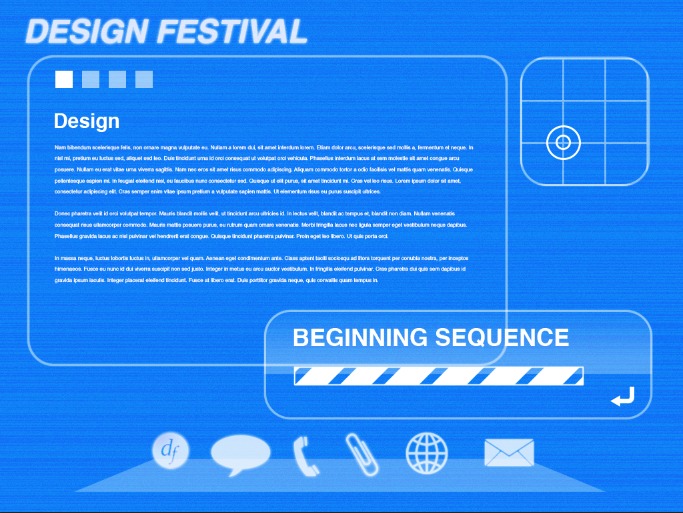
Нам нужно добавить еще несколько элементов интерфейса, чтобы это выглядело более реалистично. Выберите инструмент прямоугольной формы и нарисуйте тонкий прямоугольник с белой заливкой в прямоугольнике со средней округлостью. Выберите форму диагональных линий Tile 2 и создайте новую маску слоя. Удерживайте shift и нарисуйте черную маску над областью, где вы только что нарисовали прямоугольник. Создайте новый слой ниже и используйте инструмент выбора пути, чтобы сделать выбор прямоугольника активным. Выберите жесткую кисть размером 2px и на панели «Пути» выберите «Stroke Path with Brush».
Шаг 9
Выберите инструмент ввода текста, выберите Helvetica Bold и введите свое сообщение. Это может быть что угодно, просто убедитесь, что оно достаточно короткое, чтобы поместиться в окне. Выберите стрелку 20 из пользовательских инструментов формы и нарисуйте маленькую стрелку в правом нижнем углу. Нажмите Ctrl + «T», чтобы преобразовать его, и, удерживая Shift, вращайте его, пока стрелка не укажет влево, как кнопка «назад».
Шаг 10
Выберите текстовый инструмент и выберите Helvetica Bold Oblique в 48pt. Введите основной заголовок вашей страницы и выровняйте его по левому краю главного окна. Выберите Helvetica Regular и введите заголовок для текста основного окна размером 30pt. Затем уменьшите размер до 8-10pt и создайте свой основной текст. Я использую фиктивный текст «lorem ipsum».
Шаг 11
Создайте новый слой и выберите прямоугольный инструмент выделения. Нарисуйте квадрат размером 30px и залейте его белым. Нажмите Ctrl + «J», чтобы дублировать слой. Удерживая клавишу Shift, дважды нажмите правую клавишу со стрелкой, чтобы перевернуть ее. Повторите этот процесс еще два раза, чтобы у вас было четыре квадрата. Вы можете выбрать последние три квадратных слоя и нажать клавишу «6», чтобы уменьшить непрозрачность для всех трех слоев до 60%.
Шаг 12
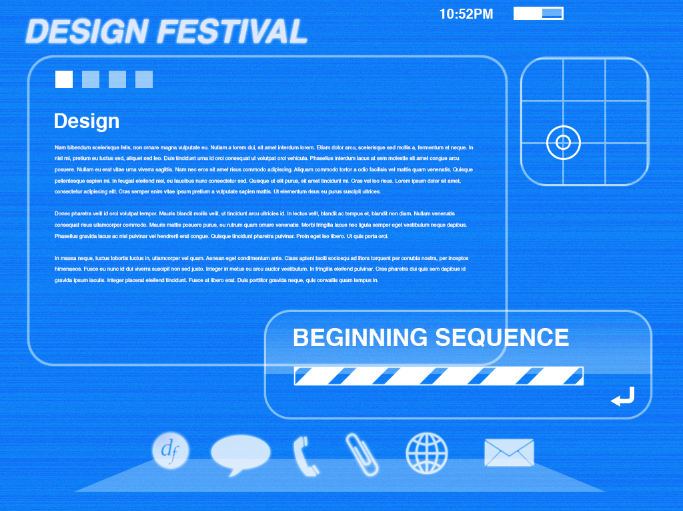
Выберите тип инструмента и выберите 20pt Helvetica Bold. Введите время, как вы найдете на большинстве интерфейсов. Затем выберите инструмент «Прямоугольник» и нарисуйте прямоугольник без заливки, но с белым обводкой. Выберите прямоугольный инструмент выделения и нарисуйте прямоугольник поверх двух третей прямоугольника, который вы только что создали. Залейте его белым и уменьшите непрозрачность до 40%. Затем создайте новый слой и нарисуйте еще один прямоугольник, но на этот раз сделайте его над левыми двумя третями прямоугольника. Заполните его также белым, но оставьте его с непрозрачностью 100%.
Шаг 13
Выберите фигуру громкости из пользовательских инструментов формы и нарисуйте регулятор громкости в правом верхнем углу экрана. Нам также нужно знать, какое приложение внизу активно. Создайте новый слой и выберите прямоугольный инструмент выделения. Нарисуйте маленький белый квадрат. Нажмите Ctrl + T, чтобы преобразовать квадрат, удерживая Shift, чтобы повернуть его на 45 градусов. Затем нарисуйте прямоугольник над нижней половиной алмаза, чтобы получить широкий треугольник. Скопируйте стиль слоя из одного из значков и вставьте его в слой треугольника. Поместите его под активное приложение. если это так, то это тот, что для DesignFestival.
Шаг 14
Голубой в порядке, но давайте добавим немного глубины нашему интерфейсу. Создайте новый слой над исходным шумовым слоем и выберите темно-синий (# 011b9e) цвет фона. Сделайте белый цвет переднего плана и выберите радиальный градиент. Нарисуйте круговой градиент слоя с белым в центре и темно-синим снаружи. Измените режим наложения на «Яркость».
Шаг 15
Чтобы добавить футуристическое чувство к дизайну, наш следующий эффект будет легче создать в новом документе. Создайте новый документ с разрешением 1024 x 768 пикселей и залейте его темным цветом, например синим или черным. Выберите форму круга в меню пользовательской формы и нарисуйте большой круг в центре холста. Используйте инструмент прямого выделения, удерживайте Shift и нажмите на четыре точки привязки на внутренней окружности. Нажмите Ctrl + «T», чтобы изменить внутреннюю окружность и удерживайте нажатой клавишу shift, перетаскивая угловую ручку наружу, чтобы сделать форму круга тоньше.
Затем щелкните значок маски слоя, чтобы создать новую маску слоя. Используйте прямоугольный инструмент выделения, чтобы нарисовать выделение на половине круга и залейте его черным, чтобы скрыть половину круга. Щелкните правой кнопкой мыши по слою и выберите «Растеризовать слой». Щелкните правой кнопкой мыши значок маски слоя и нажмите «Применить маску слоя».
Нажмите Ctrl + «J», чтобы дублировать слой. Нажмите Ctrl + «T», чтобы преобразовать дубликат. Нажмите и перетащите символ поворота на якорь центральной ручки. Перетащите угловую ручку внутрь, чтобы уменьшить круг и поверните его вокруг, напротив большого круга. Повторите процесс, пробираясь внутрь, используя несколько полукругов. Используйте чередующиеся помутнения, чтобы изменить эффект.
Выберите все слои круга, но не фоновый слой. Перейдите в «Слой»> «Создать»> «Сгруппировать из слоев». Перетащите группу слоев в исходный документ интерфейса. Поместите этот слой чуть выше градиентного слоя. Уменьшите непрозрачность группы круга до 20%.
Ваш футуристический интерфейс все готово!
Вывод
Благодаря большому количеству слоев, нескольким градиентам и некоторым методам маскировки мы смогли довольно быстро создать футуристический интерфейс. Мы интегрировали несколько общих элементов пользовательского интерфейса и создали несколько необычных элементов, чтобы придать всему изделию футуристический вид. Мы использовали пользовательские фигуры, найденные в настройках инструмента пользовательских форм по умолчанию. В сочетании с несколькими эффектами свечения мы смогли смоделировать футуристический интерфейс, встречающийся в футуристических фильмах и современных машинах.