Почти все можно сделать с помощью Photoshop. Все, что нужно, — это правильная комбинация инструментов для выполнения работы. Тип не является исключением, и в Photoshop вы можете выделить свой тип с помощью разнообразных привлекательных приемов. Возможности безграничны. Сочетание различных техник и эффектов может выделить вашу работу и помочь создать сильное впечатление. Сегодня я научу вас, как создать яркий, энергичный искровой эффект с вашим типом. Вы можете следовать руководству или скачать готовый PSD здесь .
Откройте Photoshop и создайте новый документ. Мой документ 1024 на 768 пикселей. Я установил цвет на черный, чтобы эффект проявился с сильным контрастом. Я также делаю это для любого типа документа, который будет иметь эффекты свечения, потому что это помогает мне точно видеть, как мой эффект выглядит на бесцветном фоне. Я всегда могу изменить фон позже.
Затем вы должны выбрать правильный тип шрифта для ваших целей. Я выбрал шрифт «Дизайнерский блок», который вы можете бесплатно скачать здесь . Создайте свое сообщение и расположите ваш тип так, как вы хотите Мне понравился внешний вид шрифта, но на самом деле я хотел курсив, поэтому я нарушил кардинальное правило типографии и преобразовал шрифт, чтобы получить тот вид, который мне нужен.
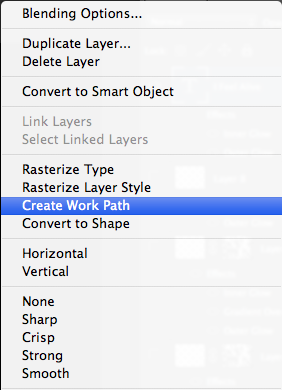
Первый импульс состоит в том, чтобы попытаться объединить несколько различных фильтров, чтобы получить внешний вид, к которому мы стремимся, но для более естественного вида мы собираемся создать свои собственные кисти и использовать их, чтобы следовать контуру нашего типа и создать по-настоящему пользовательский эффект. Щелкните правой кнопкой мыши на слое вашего типа и выберите «Создать рабочий путь» во всплывающем меню.
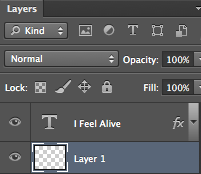
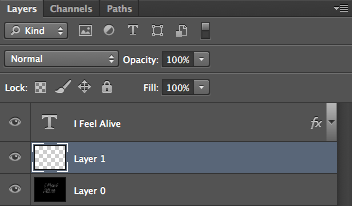
Удерживайте Command / Ctrl и щелкните значок нового слоя, чтобы создать новый слой под слоем вашего типа. Этот слой будет для наших реальных мазков. Чтобы создать наш эффект, нам нужно создать собственную кисть.
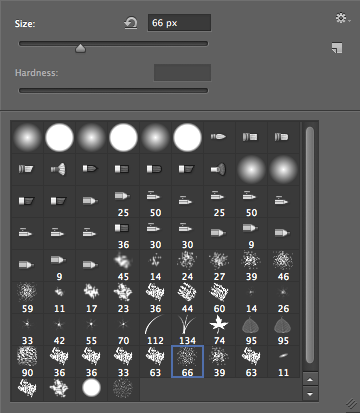
Выберите инструмент «Кисть» и выберите одну из стандартных кистей под названием «Световой поток сухой кисти», которая является стандартной рассеянной кистью, которая должна имитировать реалистичное рисование сухой кистью. Мы не собираемся использовать эту кисть как есть, поэтому нам нужно открыть панель кистей.
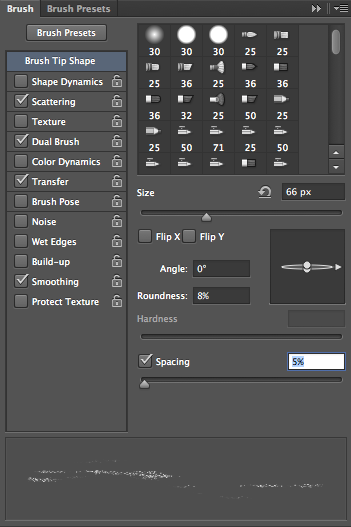
Предустановки кистей дают вам множество опций для настройки ваших кистей. Во-первых, мы хотим сгладить саму кисть, поэтому при форме кончика кисти мы хотим установить округлость около 8%. Я также установил интервал в 5%.
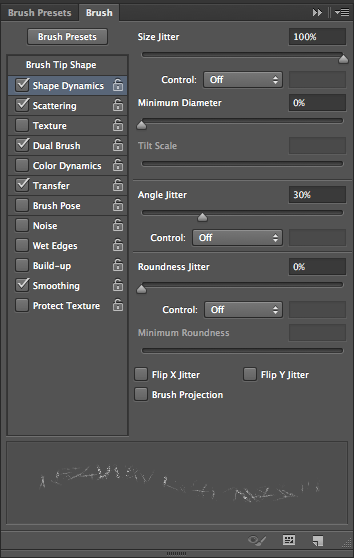
В разделе «Динамика формы» я увеличил размер джиттера до 100%. Мы хотим, чтобы углы были случайными, чтобы создать иллюзию искр и частиц, летящих в разных направлениях. Я установил угол дрожания до 31%. Если какой-либо из параметров управления установлен на что-либо, я отключил их.
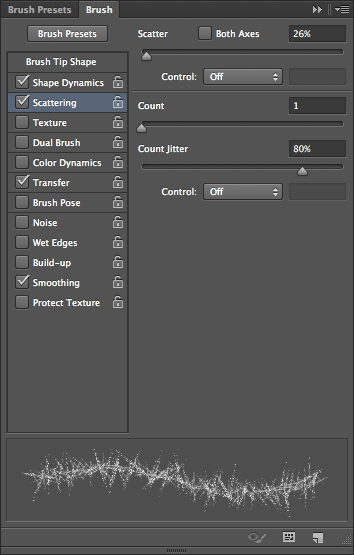
В разделе «Рассеяние» я установил настройку разброса на 26%, а джиттер подсчета на 80%. Это рассеивало эффект, и дрожание счетчика устанавливается высоким, чтобы обеспечить широкий диапазон значений, что придает ему более рандомизированный эффект.
Под Transfer я установил джиттер потока полностью на 100%. Это дает ему широкий диапазон, позволяя нашей щетке иметь сильный поток в некоторых местах и легкий поток в других. Это дает нам более естественный вид. На всех вкладках я оставил элемент управления выключенным, чтобы эффект был более рандомизированным, чем контролируемым. Иногда мы можем придавать нашей работе слишком много общего, поэтому значения, сгенерированные случайным образом с помощью высокого значения джиттера, придадут нам большей реалистичности.
Общий вид вашего предварительного просмотра кисти должен быть эффектом перекрещенных частиц. Чтобы реализовать нашу кисть, мы должны убедиться, что выбран инструмент кисти. Нам также нужно убедиться, что выбран пустой слой под нашим типом, и на панели путей мы будем следить за тем, чтобы пути нашего типа были активными. Затем в нижней части панели путей щелкните второй значок «Путь обводки со значком кисти». Вы увидите путь, обведенный вашей новой кистью.
Снова активируйте типовой слой, щелкнув значок глаза, и вы увидите, как эффект взаимодействует с типом. Нам нужно будет добавить несколько стилей слоя к типу и слоям кисти.
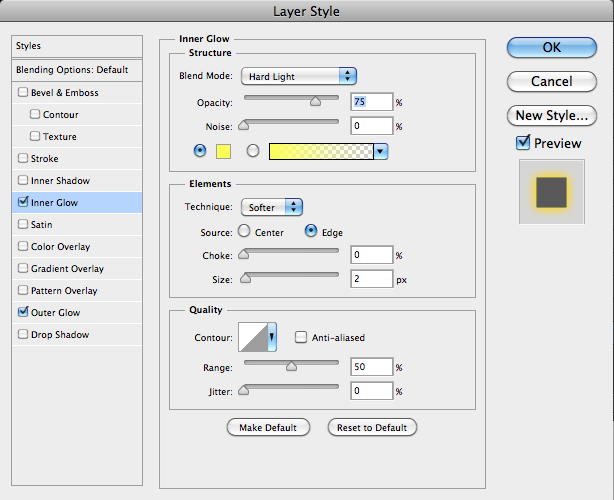
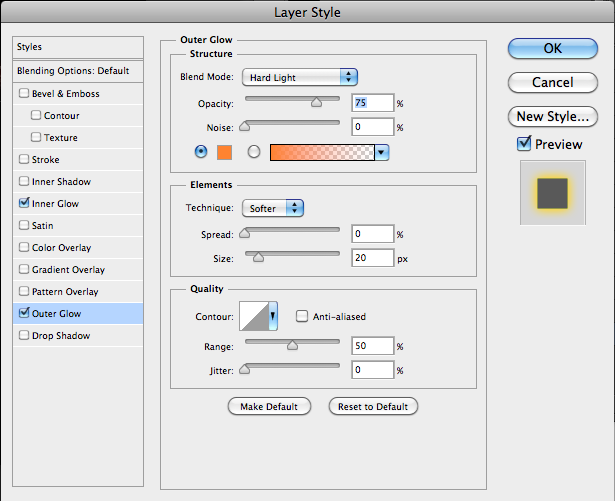
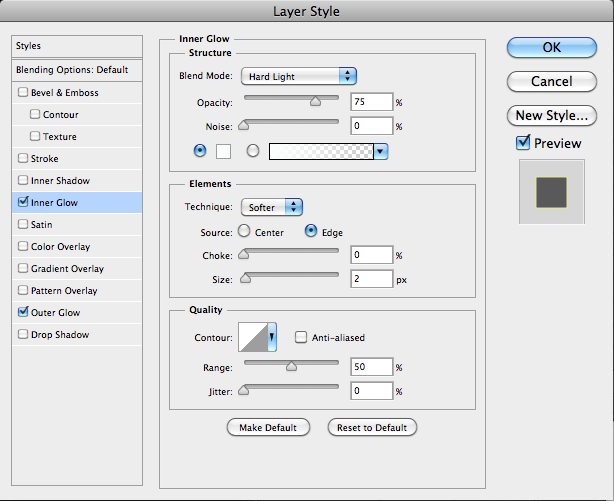
Дважды щелкните на слое типа, чтобы открыть диалоговое окно стилей слоев. Выберите Inner Glow и установите режим смешивания на Hard Light. Установите цвет на ярко-желтый. Я выбрал # fcff00, но все, что близко к этому, должно работать. Я установил размер 2 пикселя, чтобы придать ему тонкий внутренний свет. Выберите Outer Glow и установите режим смешивания на Hard Light. Выберите ярко-оранжевый для свечения и установите размер около 20 пикселей. Я выбрал цвет # ff8400 для внешнего освещения.
Теперь нам нужно установить эффекты для слоя эффектов кисти, который мы создали. Дважды щелкните слой эффектов кисти и выберите Inner Glow. Установите цвет на белый и установите режим смешивания на жесткий свет. Поскольку эффекты невелики, мы установим размер в 2 пикселя. Выберите Outer Glow и выберите ярко-желтый в качестве цвета свечения. Выберите Hard Light в качестве режима смешивания и установите размер 1px.
Мы собираемся повторить предыдущий процесс еще дважды. Вы можете делать это столько раз, сколько захотите, потому что это делается строго по вкусу. Вы можете обнаружить, что вам нужно повторить это только один раз, чтобы получить эффект, который вы ищете, или вам, возможно, придется сделать это 3 или 4 раза. Просто создайте новый пустой слой, выберите свою собственную кисть, перейдите на панель контуров и выберите «обводить контур кистью».
Здесь происходит то, что каждый раз, когда вы делаете это, вы получаете разные результаты от случайного шаблона кисти, который мы создали. Сделав это несколько раз — каждый на своем слое — нам нужно уменьшить эффект. Вы можете проводить много времени с мягкой кистью, закрашивая некоторые области маской слоя, но быстрый способ замаскировать случайные области ваших слоев кисти — использовать маску облаков.
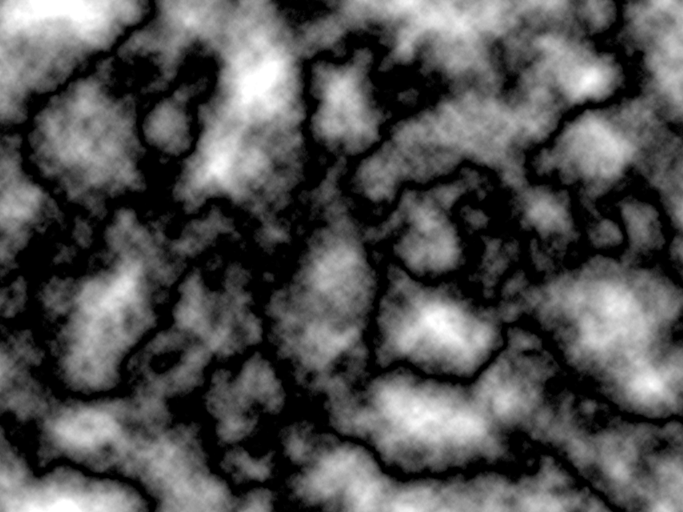
На вашем первом слое эффектов кисти, щелкните значок маски слоя. Вы можете Alt / Option-щелкнуть значок маски в слое, чтобы показать фактическую маску. Затем просто перейдите к «Filter»> «Render»> «Clouds». Это создаст эффект случайных облаков. Сделайте еще один шаг и перейдите в «Filter»> «Render»> «Difference Clouds», чтобы получить эффект рандомизированной маски более темного облака. Это рандомизирует маску, делая слой эффектов кисти более естественным.
Повторите это для каждого слоя позади вашего типа, придавая вашим эффектам кисти более естественный вид.
Чтобы сделать это намного более естественным, перейдите к стилям слоев для каждого слоя эффектов кисти после первого, который мы создали, и измените цвета Outer Glow. Например, во второй версии я выбрал значение оранжевого цвета # ff8400 вместо желтого, а в третьей версии я выбрал интенсивное значение оранжевого цвета # ff5502. Это добавляет большую глубину вашим искрам и намного больше похоже на огонь или тепло, исходящее от ваших искр.
Со вторым слоем кисти:
С 3-м слоем кисти:
Далее мы добавим несколько искр, стреляющих из разных областей типа. Создайте новый слой и с помощью инструмента «Перо» нарисуйте пару дуг вашего типа.
Выберите все три контура и, как мы делали ранее с контурами типов, убедитесь, что выбран инструмент «Кисть», убедитесь, что вы находитесь на новом пустом слое, и выберите «Путь обводки кистью» на панели «Контуры».
Как вы можете видеть, он слишком обтекаемый и равномерный в своем потоке. Как мы делали ранее с нашими эффектами вокруг нашего текста, добавьте маску слоя облаков / разностных облаков. Это разрушит эффект монотонной кисти, делая его более естественным.
Единственная проблема этого метода в том, что он слишком сильно затемняет искры, поэтому не стесняйтесь дублировать этот слой, чтобы сделать эффект ярче.
Следующее, что мы хотим сделать, это добавить наш цвет. Чтобы сэкономить время, просто скопируйте стили слоя из одного из слоев типа / пути, щелкнув по нему правой кнопкой мыши и выбрав «Копировать стиль слоя». Затем щелкните правой кнопкой мыши два слоя, которые мы только что создали, и выберите «Вставить слой». Стиль ». Единственное изменение, которое мы собираемся внести в оба этих слоя, — это добавить к ним стиль градиентного наложения.
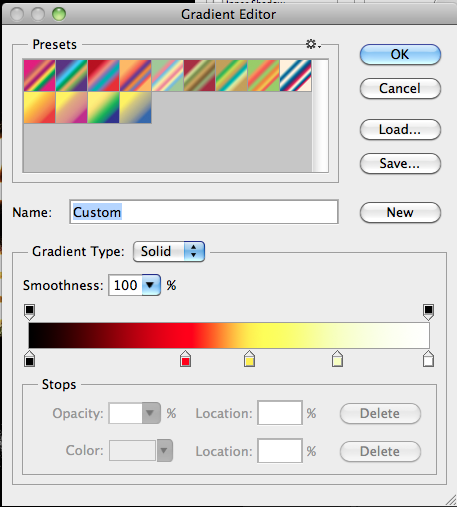
Установите режим наложения «Умножить» и создайте градиент, который переходит от черного к красному, затем к желтому, к светло-желтому (выцветшему) и заканчивается белым. Установите угол на 3 ° и нажмите «ОК». Это наложение градиента затемнит следы искр и осветит их там, где будет находиться источник искр.
Последнее, что мы собираемся сделать, это добавить горячие искры в конец наших искровых трасс. Вернитесь на панель путей и выберите слой с дорожками искр. Затем выберите инструмент «кисть» и в параметрах кисти измените кисть на круглую кисть с мягкими краями размером 1-2 пикселя. Выберите белый в качестве цвета переднего плана и на новом слое выберите значок «Обводка кистью» на панели «Контуры». Выберите кисть в ваших стандартных наборах кистей, называемых Fuzzball, и щелкните по концам искровых полос, как если бы вы делали комету. Результат должен быть похож на тот, который показан ниже:
Теперь нам осталось только добавить пару эффектов свечения. Дважды щелкните этот слой и выберите Outer Glow. Выберите Hard Light и выберите ярко-желтый. Установите размер 5 пикселей и нажмите «ОК». Окончательный результат показан ниже:
Вывод
Благодаря возможности создавать собственные кисти с их собственным поведением и комбинировать их с различными стилями и эффектами слоя, вы можете создавать практически все. Рандомизация эффектов с помощью облаков разности, примененных к маскам слоев, может сделать ваши эффекты более естественными. Несовершенства и случайные эффекты встречаются в природе естественным образом, поэтому, чтобы имитировать их, нам необходимо внедрить рандомизацию и несовершенство в нашей работе.