Чтобы достичь того уровня интернет-рекламы, который необходим вашему бизнесу, вам необходимо разработать сильную и убедительную рекламную кампанию независимо от того, что вы продаете или предлагаете. Наиболее широко используемый вариант рекламы для этой цели — баннерная реклама. Если вы не экспериментируете с баннерной рекламой, вы упускаете важную возможность привлечь новых клиентов и обеспечить себе новый бизнес. Итак, сегодня мы собираемся создать привлекательное рекламное объявление размером 160 x 600 пикселей в Photoshop. Мы будем использовать некоторые интересные методы и варианты смешивания, чтобы создать это объявление. Итак, начнем!
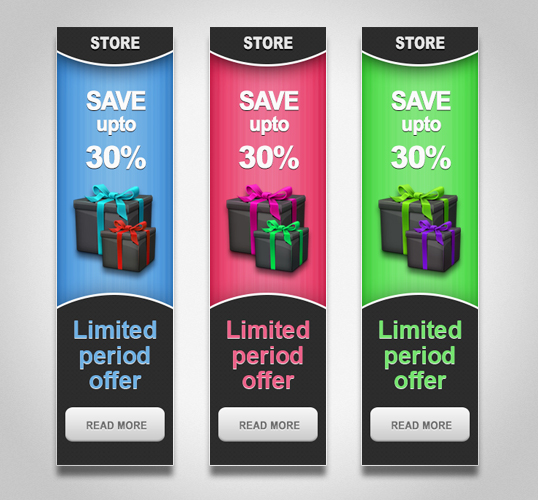
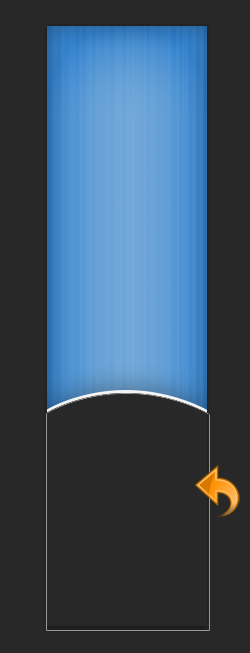
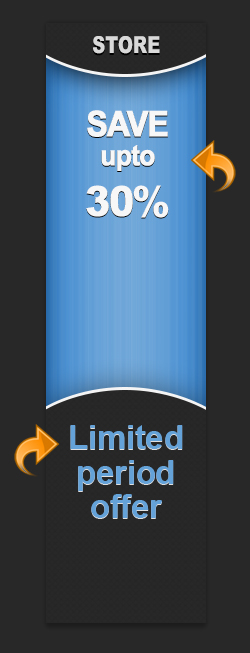
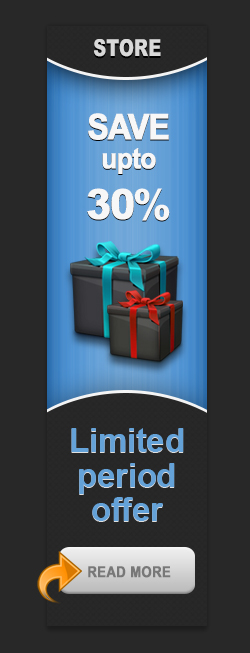
Окончательный результат: (Скачать файл слоистого дизайна. )
Шаг 1
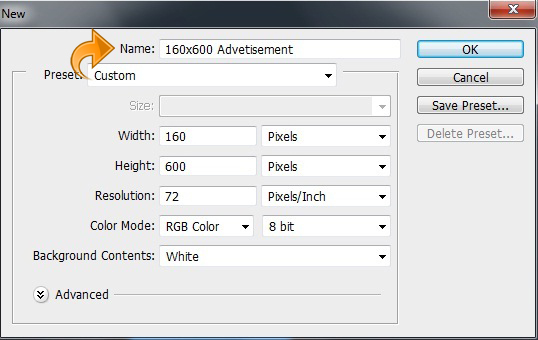
Откройте Photoshop и создайте новый файл шириной 160 пикселей и высотой 600 пикселей.
Шаг 2
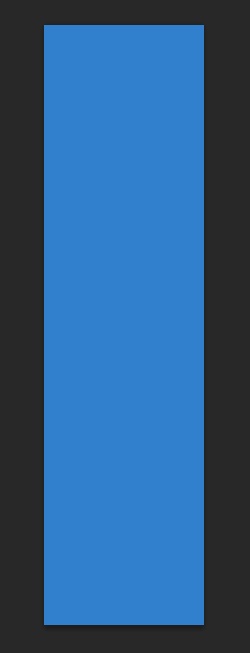
Для фона выберите инструмент «Прямоугольник» и создайте прямоугольник, используя цвет # 3080cd.
Шаг 3
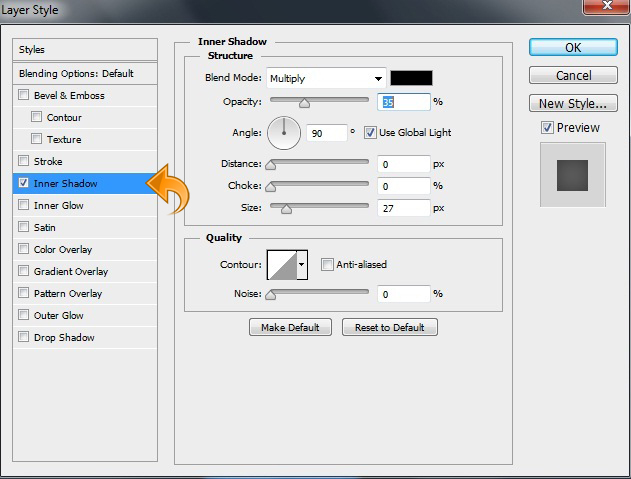
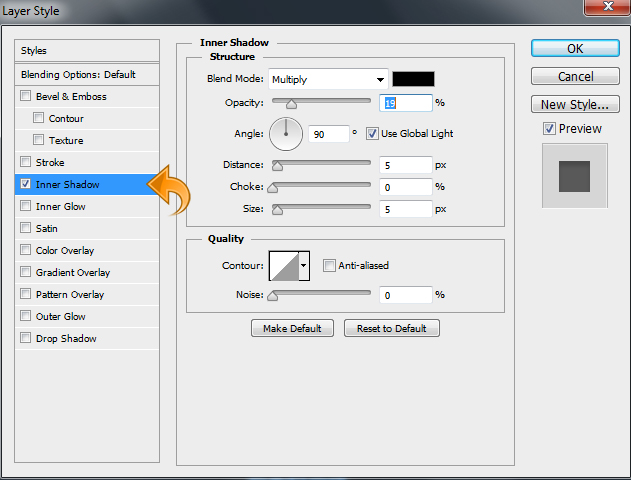
Теперь нажмите «Слой»> «Стили слоя»> «Внутренняя тень».
Шаг 4
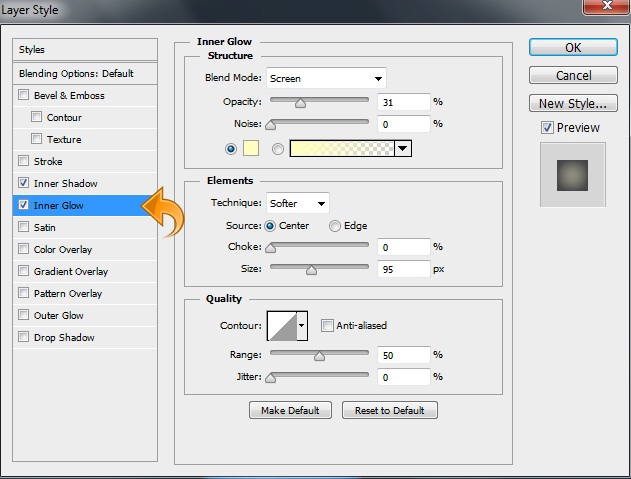
Нажмите «Слой»> «Стили слоя»> «Внутреннее свечение» и оставьте настройки, как показано ниже.
Шаг 5
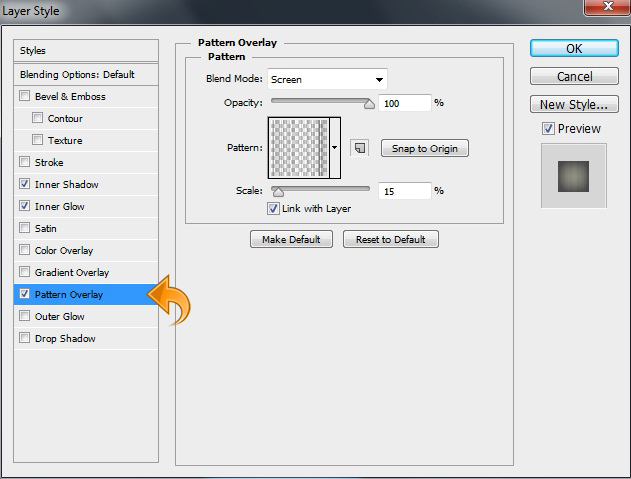
Нажмите «Стили слоя» и добавьте текстурированный узор на фон, используя следующие настройки.
Шаг 6
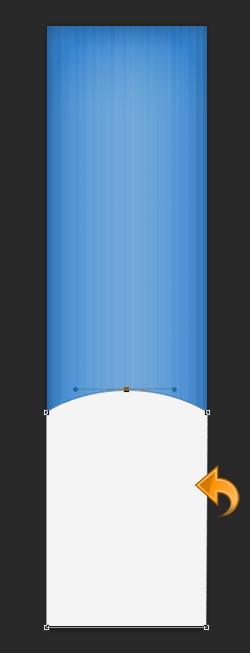
Теперь создайте новый слой («Слой»> «Новый»> «Слой») и выберите инструмент «Перо», чтобы создать фигуру, используя цвет # f4f4f4.
Шаг 7
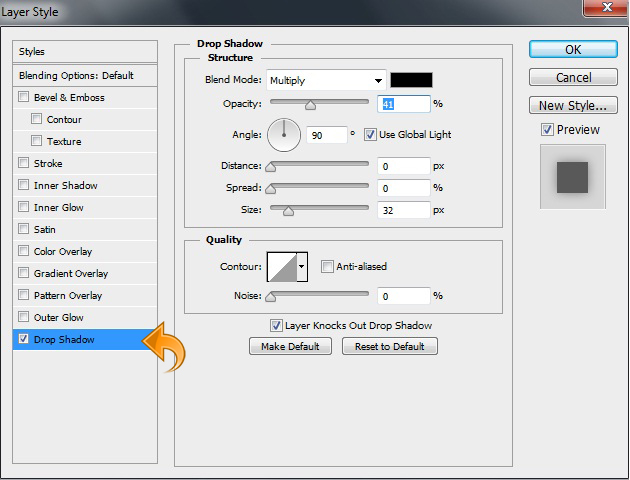
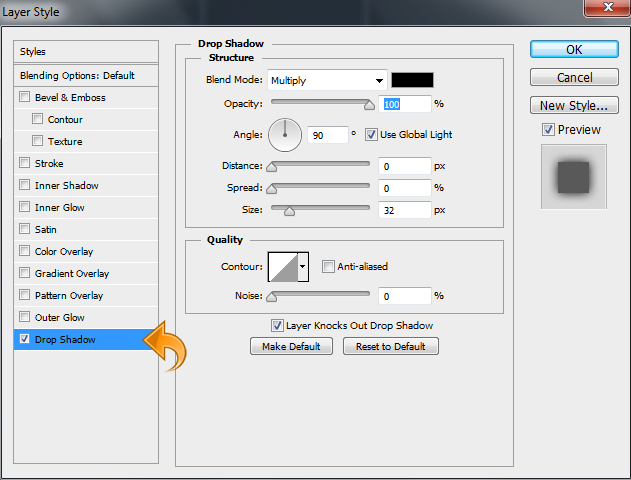
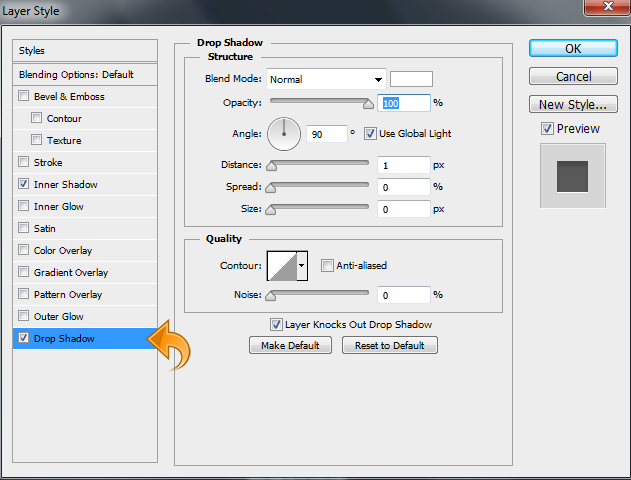
Нажмите «Стили слоя» и добавьте немного тени к вышеуказанной фигуре. Используйте следующие настройки.
Шаг 8
Дублируйте вышеприведенную форму (щелкните правой кнопкой мыши слой и выберите «Дублировать слой») и залейте его цветом # 282828.
Шаг 9
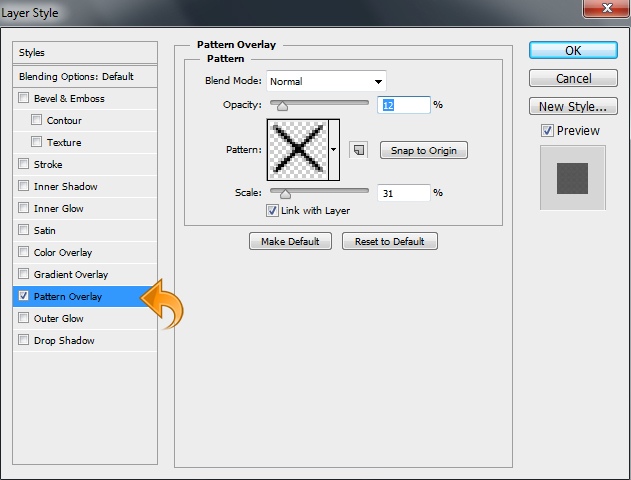
Нажмите на «Layer Styles» и добавьте некоторый образец к вышеупомянутой форме. Используйте настройку, показанную ниже.
Шаг 10
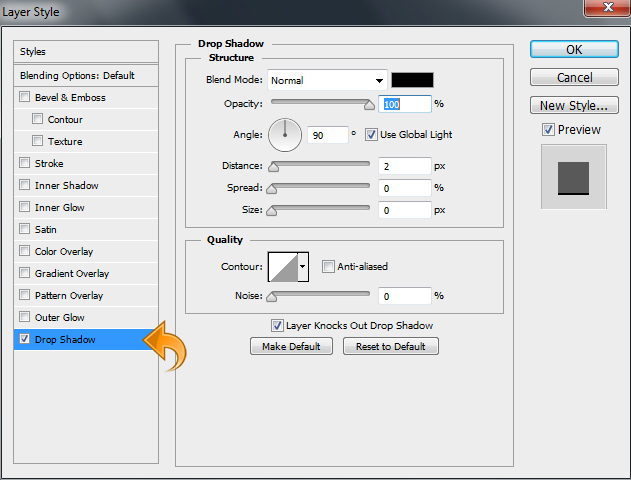
Повторите тот же процесс и создайте те же фигуры в верхней части. Сохраняйте цвет и стиль единообразными, и слегка меняйте настройки тени. Используйте настройки ниже.
Шаг 11
Теперь добавьте заголовок, выберите «Type tool» и добавьте заголовок, используя цвет # d9d9d9. Затем нажмите «Стили слоя»> «Тень».
Шаг 12
Снова выберите «Type tool» и добавьте остальную часть текста, используя цвета # f7f7f7 и # 64a2d8. Затем добавьте тень к тексту.
Шаг 13
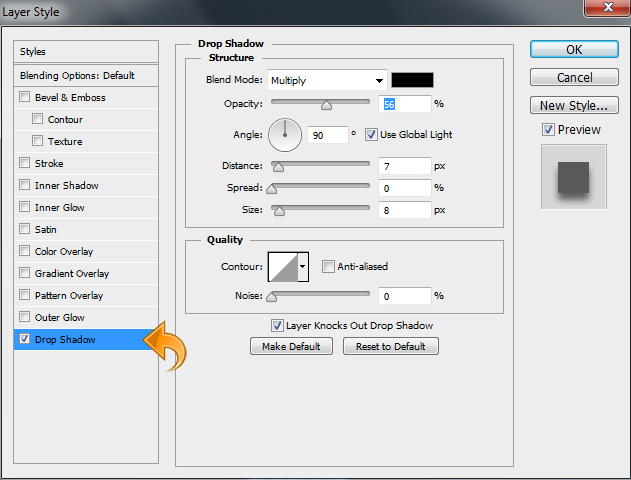
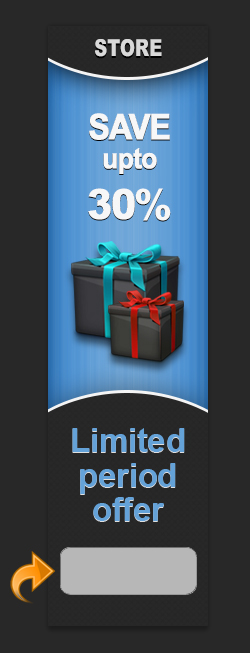
Теперь вставьте значки подарка под белым текстом и добавьте тень, используя следующие настройки.
Шаг 14
Теперь давайте начнем с кнопки «Подробнее». Выберите инструмент прямоугольник с закругленными углами и создайте маленький прямоугольник, используя цвет # b7b7b7.
Шаг 15
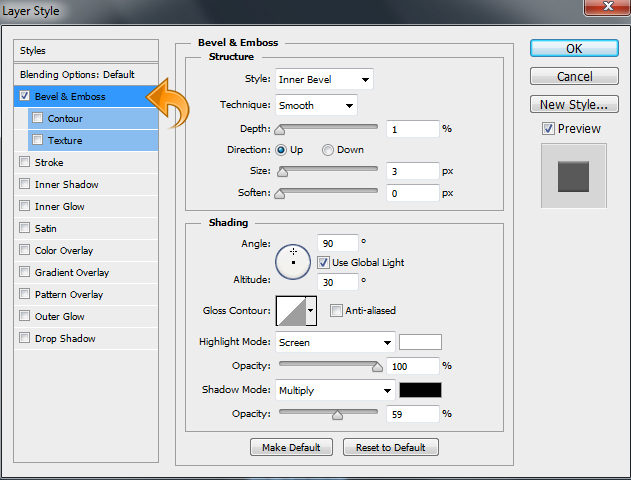
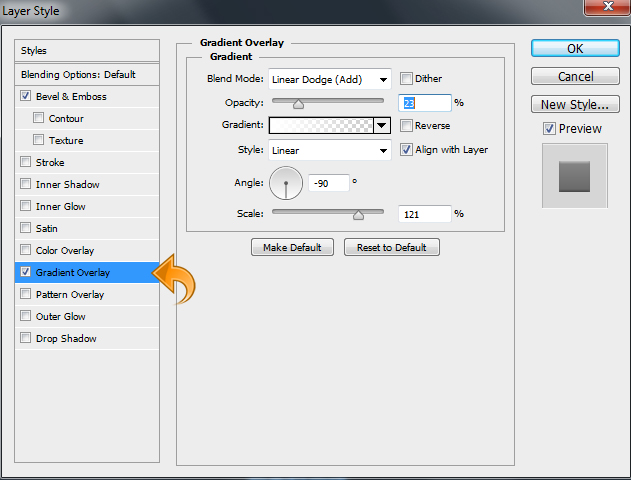
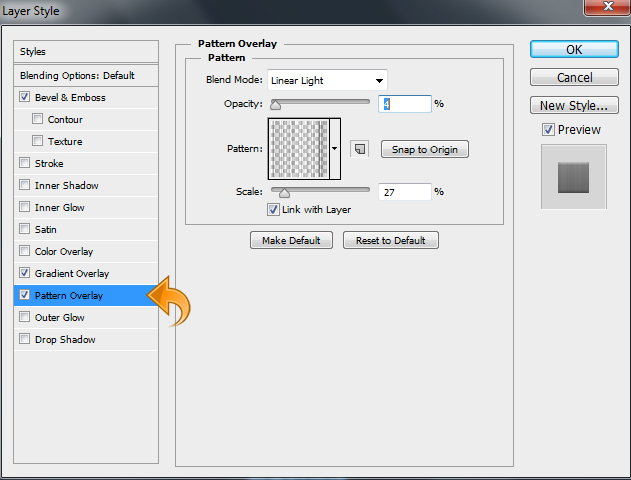
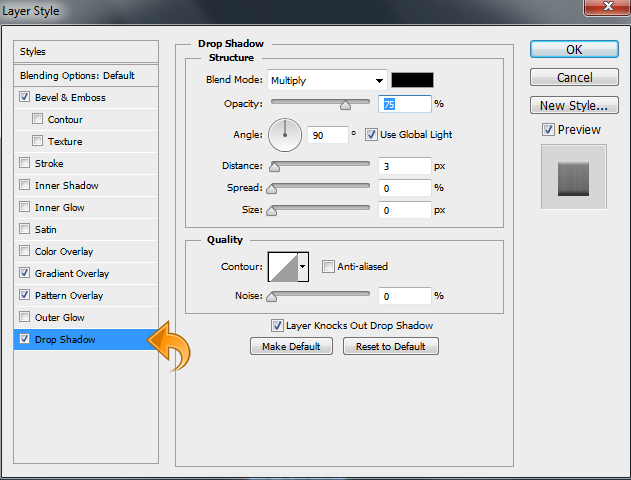
Нажмите «Стили слоя» и добавьте скос и тиснение, наложение градиента, наложение рисунка и некоторую тень на базу кнопки. Используйте следующие значения.
Шаг 16
Теперь добавьте текст кнопки, поэтому выберите инструмент «Текст» и добавьте текст, используя цвет # 787878.
Шаг 17
Нажмите «Стили слоя», чтобы добавить внутреннюю тень и тень к приведенному выше тексту. Используйте настройки ниже.
И мы сделали! Надеюсь, ребята, вам понравился урок. Я скоро вернусь с более веселыми вещами. Береги себя!