Для того, чтобы стать дизайнером, требуется знание ресурсов, которые вы могли бы использовать для улучшения своего мастерства, а также ресурсов, которые вы могли бы использовать в своей работе.
В SitePoint были предыдущие статьи, в которых рассказывалось о лучших ресурсах веб-дизайна в сети. Эта статья будет посвящена ресурсам мобильного дизайна. Он будет сосредоточен на бесплатных ресурсах, которые я сгруппировал в три широкие категории — образование, вдохновение и ресурсы для использования в вашей работе. Если вы мобильный дизайнер (или любой другой дизайнер, так как ресурсы имеют отношение и к другим областям), я надеюсь, что вы найдете ссылки полезными.
образование
UX Design для разработчиков мобильных приложений
UX Design для разработчиков мобильных приложений — это курс по Udacity, в котором рассказывается о методах и передовых методах, используемых для создания отличных пользовательских интерфейсов. Он нацелен на разработчиков, желающих получить некоторые знания в области дизайна, чтобы помочь им создавать хорошо спроектированные и хорошо построенные приложения, но опыт программирования не требуется, чтобы извлечь выгоду из принципов проектирования в курсе.
Курс можно бесплатно смотреть, но если вам нужна индивидуальная помощь от тренера, а также проверка ваших проектов, вам придется заплатить определенную плату.
Это отличное начало в изучении UX-дизайна для мобильного дизайна. Несмотря на то, что курс преподается с учетом Android, принципы применимы к любой мобильной платформе.
Дизайн пользовательского опыта для разработчиков
Это шоу на канале YouTube для разработчиков Android, на котором разработчик Google Назмул Идрис, который также читает упомянутый ранее курс Udacity, преподает дизайн мобильного UX.
Направленный на новичка, он показывает вам принципы проектирования и лучшие практики, которые входят в создание великолепных UX-дизайнов.
Дизайн Android в действии
Android Design in Action — это шоу на канале YouTube для разработчиков Android, на котором дизайнеры Google Ник Бутчер, Адам Кох и Роман Нурик обсуждают различные элементы дизайна Android.
В каждом эпизоде они смотрят на различные приложения и разбирают их UI и дизайн UX, объясняя, что работает, а что нет. После этого обсуждения дизайна приложения они представляют новый дизайн того же самого приложения и объясняют решения, которые вошли в процесс проектирования. Если вы являетесь мобильным дизайнером, особенно разработчиком Android, то вы подберете жемчужины хороших дизайнерских практик, шаблонов дизайна и вдохновения для своих проектов.
Hack Design
Hack Design — это веб-сайт, который предлагает образование в области дизайна всем, кто хочет заполнить пробел в своих знаниях в области дизайна. Он состоит из блогов, книг, видео, игр и учебных пособий, подготовленных несколькими ведущими дизайнерами, и состоит из 50 уроков. Вам пишут по одному уроку в неделю, но вы также можете потреблять их, посещая веб-сайт.
Он не предназначен специально для мобильных дизайнеров, но содержит некоторые уроки в мобильном дизайне; и кроме того, какую бы отрасль дизайна вы ни выбрали, вам все равно придется изучать основы — элементы и принципы дизайна, и Hack Design — отличное место для старта.
вдохновение
Следующие ресурсы предоставляют место, где вы можете найти вдохновение для ваших проектов. В творческом процессе обычно помогает взглянуть на работу других людей, увидеть, что работает, а что нет, изучить шаблоны проектирования и увидеть различные способы их использования, чтобы вы могли получить представление о том, что можно попробовать в своем дизайн. Вы можете многому научиться, наблюдая за тем, что сделали другие, и следующие сайты проделали большую работу, собирая различные дизайны приложений в центральном месте для удобного просмотра.
CAPPTIVATE.co
Capptivate — это мобильная библиотека шаблонов, которая выходит за рамки простого показа скриншотов приложений для iOS. Это показывает пятисекундные видео приложений и их переходов и анимации. Видео активируются при наведении курсора мыши, а приложения классифицируются по шаблонам дизайна (например, навигация, загрузка, подтягивание для обновления) или по типу движения (например, затухание, параллакс, пульсация).
Если вы ищете способы добавления анимации и переходов в пользовательский интерфейс вашего приложения, которые порадуют своих пользователей, то это отличное место, чтобы получить некоторые идеи.
Android-тонкости
Android Niceties содержит коллекцию скриншотов некоторых из самых красивых приложений Android. Вы можете просматривать различные экраны каждого приложения и получать информацию об условных обозначениях пользовательского интерфейса Android.
Мобильные Шаблоны
Mobile Patterns содержит коллекцию скриншотов приложений для iOS и Android. У вас есть возможность просматривать пользовательские интерфейсы с обеих платформ или отфильтровывать одну. Вы также можете просматривать экраны, относящиеся к определенной категории, такие как потоки регистрации, заставки, графики, галереи и т. Д.
Поскольку в нем размещен дизайн пользовательского интерфейса для Android и iOS, это может быть отличным местом для изучения шаблонов проектирования и соглашений для обеих платформ.
Pttrns
Pttrns отображает коллекцию мобильных шаблонов для iPhone и iPad. Вы можете фильтровать шаблоны по различным категориям, таким как стартовые экраны, профили, комментарии, списки, пустые состояния и т. Д.
Это еще одно прекрасное место для поиска вдохновения.
активы
инструменты
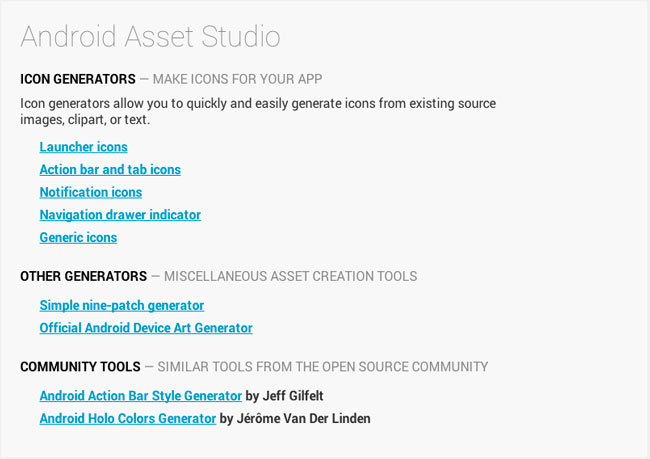
Android Asset Studio
Android Asset Studio представляет собой набор инструментов, которые вы можете легко и быстро использовать для создания ресурсов для ваших проектов Android.
Он содержит несколько генераторов значков, которые вы можете использовать для создания значков из существующих исходных изображений, картинок или текста. Вы можете создать панель запуска, панель действий, вкладку, уведомление, панель навигации и общие значки.
Это делается путем выбора изображения, картинки или текста, для которого вы хотите иконки, настройки некоторых параметров для художественных работ, а затем загрузки сгенерированных файлов. Сгенерированные файлы будут иметь различную плотность, ожидаемую от ресурсов изображений Android, то есть xxxhdpi, xxhdpi, xhdpi, hdpi и mdpi.
Помимо генераторов значков, есть ссылки на другие инструменты, такие как Генератор стилей панели действий Android, Генератор цветов Holo Android и Генератор рисунков устройства.
Генератор стилей панели действий Android позволяет создавать собственные стили панели действий для приложений Android. Он генерирует все необходимые девять патч-активов, а также соответствующие XML-элементы и стили, которые вы копируете в свой проект.
Генератор цветов Holo для Android позволяет легко создавать компоненты Android, такие как кнопки, счетчики, флажки и т. Д., С собственными цветами. Он сгенерирует все необходимые девять патчей, а также соответствующие XML-элементы и стили, которые вы скопируете в свой проект.
Вы можете использовать Device Art Generator, чтобы обернуть скриншоты приложения в реальное изображение устройства. Затем вы можете использовать это на своем веб-сайте или в других рекламных материалах.
Sketch Plugins
Sketch завоевал популярность в сообществе дизайнеров как инструмент дизайна, особенно для дизайнеров пользовательского интерфейса. Awesome Sketch Plugins — это веб-сайт, на котором представлен список полезных плагинов Sketch, которые можно использовать для улучшения рабочего процесса, если вы используете Sketch.
UI Kits
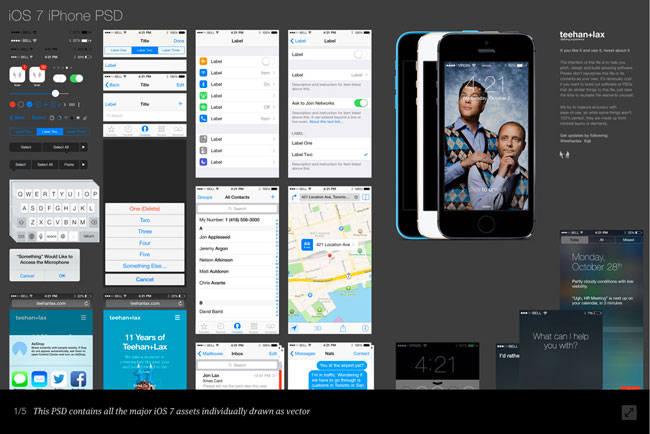
Тихано + Лакс
Teehan + lax — это дизайнерское агентство, у которого есть набор бесплатных инструментов, которые вы можете использовать для своих проектов. Например, они предлагают комплекты пользовательского интерфейса iOS 7 для iPhone и iPad, доступные в формате PSD или Sketch. Начиная с iOS 5, они обновляли свои наборы пользовательского интерфейса, поэтому можно с уверенностью предположить, что скоро они выпустят набор для iOS 8, так что следите за этим.
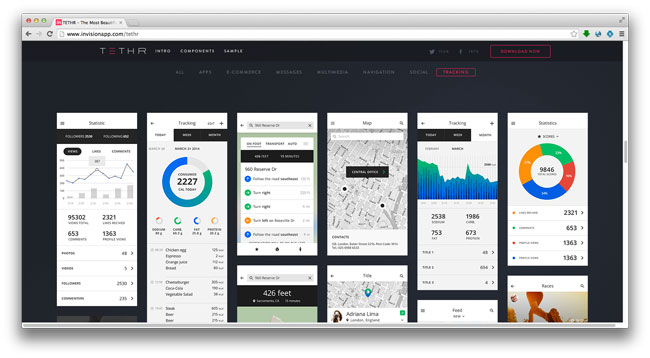
Tethr
Tethr — это бесплатный iOS Design Kit, который предлагает широкий спектр компонентов, от мультимедиа, социальных сетей , навигации, электронной коммерции и т. Д.
Он состоит из 8 PSD-файлов с 138 шаблонами и более 250 компонентами. Таким образом, у вас будет множество разнообразных элементов пользовательского интерфейса для использования в ваших проектах.
Меркурий
Вы можете скачать бесплатный векторный набор iOS 8 от Mercury здесь . Комплект содержит компоненты пользовательского интерфейса для iPhone и iPad.
Наборы иконок
Плоский значок
Flat Icon считается самой большой коллекцией бесплатных векторных иконок. Вы можете загружать значки в форматах SVG, EPS, PSD или PNG, и для Photoshop, Illustrator и After Effects доступен плагин, который позволяет быстро находить значки, необходимые для вашего дизайна, не покидая рабочей среды.
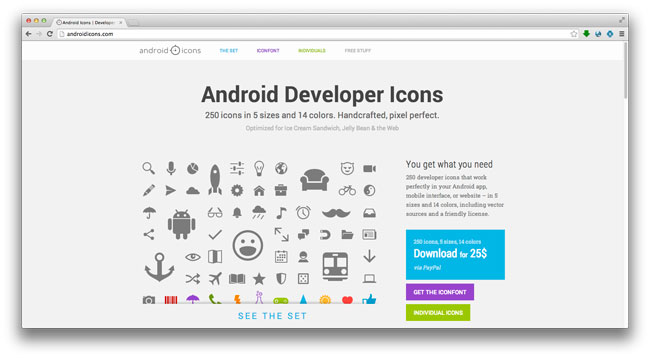
Иконки для Android
Другие ресурсы, которые я рекомендовал, были либо бесплатными, либо их бесплатные пакеты предлагают довольно хороший набор компонентов для начала, но с этим я рекомендую платный ресурс, потому что он очень доступен и предлагает хорошее соотношение цены и качества.
Android Icons предлагает отличный набор иконок для разработки под Android (или даже веб-дизайна и других мобильных платформ) за 25 долларов. Набор состоит из 250 иконок в 5 размерах и 14 цветах, включая векторные источники и дружественную лицензию.
Пиксель Лав
Pixel Love предлагает несколько отличных бесплатных наборов иконок. Вы можете загрузить набор из 60 бесплатных иконок для iOS и Android, а также 40 бесплатных иконок для социальных сетей для iOS и Android.
Зверь Иконка
Icon Beast предлагает набор из 500 значков панели вкладок iOS бесплатно, при условии, что вы должны указать источник. Иконки можно использовать как для iPhone, так и для iPad.
Appzger Clear Иконки
Appzger имеет набор из 500 минималистичных иконок с ценовой моделью «плати сколько хочешь». Иконки бывают разных форматов: PSD, PNG, SVG и CSH. Вы можете использовать иконки для мобильных устройств, а также веб-проектов.
Наборы иконок линий
Здесь вы можете найти коллекцию различных источников бесплатных наборов иконок.
шрифты
Выбор шрифта, который вы делаете в дизайне, может сделать или сломать его, и это решение, которое вы не можете принять легко. Во многих случаях лучшие шрифты, как правило, премиум-класса, но вы можете найти действительно хорошие бесплатные шрифты в Интернете. Ниже приведены некоторые источники, вы можете искать бесплатные шрифты.
Шрифт Белка
Вы можете найти бесплатные шрифты для коммерческого использования или иным способом на Font Squirrel .
Google Webfonts
Это довольно распространенное и общеизвестное явление, но, думаю, оно заслуживает упоминания. Google Webfonts предлагает ограниченный выбор шрифтов, которые вы можете использовать в своих проектах бесплатно. Это отличное место для поиска шрифтов.
Анимация
Facebook Pop
Pop — это расширяемая библиотека анимации для iOS и OS X, которую вы можете использовать для простого добавления анимации в свои приложения. Это та же библиотека, которую Facebook использовал для создания анимации и переходов в приложении Paper .
холст
Canvas — это библиотека iOS, которая позволяет добавлять анимацию в ваше приложение без написания кода. Учебник о том, как его использовать, можно найти здесь .
Звуки
Добавление звуков в ваши приложения может быть не лучшим решением для некоторых пользовательских интерфейсов, но могут быть случаи, когда звук может улучшить общее впечатление пользователя. Звуки могут использоваться для уведомлений, для позитивных действий (например, что-то в пользу, отметка задачи) или деструктивных действий (удаление, удаление из списка).
октава
Octave — это бесплатная библиотека звуков, которая содержит множество великолепных звуков и звуков, которые вы можете использовать в качестве звуков интерфейса в своих проектах.
Вывод
Вышеприведенный список не является исчерпывающим списком всех бесплатных дизайнерских ресурсов для мобильных дизайнеров, но он предлагает хорошее начало, чтобы начать работать с мобильным дизайном, узнать больше об этом или просто найти хорошие ресурсы, которые можно использовать в своих проектах.
Я надеюсь, что вы найдете этот список полезным, и, возможно, вы можете поделиться своими лучшими ресурсами.