Вчера я опубликовал пост с некоторыми рекомендациями по созданию кнопок призыва к действию . Сегодня мы собираемся сделать один в Photoshop. Здесь я использую довольно яркие цвета, но, конечно, вы можете изменить кнопку в соответствии со стилем и цветом вашего сайта. Давайте начнем.
1. Создайте новый документ в Photoshop, 400 х 400 пикселей.
2. Выберите инструмент «Прямоугольник с закругленными углами» (нажмите Shift U на клавиатуре для циклического перемещения по инструментам формы) и на панели параметров инструмента выберите «Слои формы», установите радиус на 20 пикселей и выберите любой цвет, который вам нравится.
3. Нарисуйте прямоугольник. В палитре слоев вы увидите новый слой с прямоугольником на нем, рядом с которым находится миниатюра векторной маски.
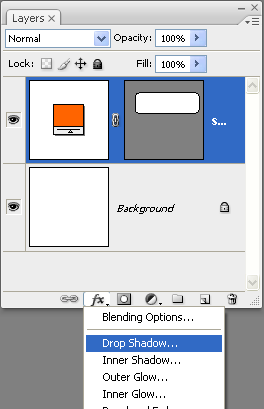
4. Мы добавим несколько стилей к нашему прямоугольнику, чтобы он выглядел немного интереснее. Убедитесь, что выбран слой в форме прямоугольника, затем щелкните значок Fx внизу палитры слоев. Выберите Drop Shadow из выпадающего меню.
5. Я выбрал следующие настройки. Режим наложения = умножение, цвет = средний серый # 666666, расстояние = 2, разброс = 2, размер = 2. Нажмите кнопку ОК, чтобы применить.
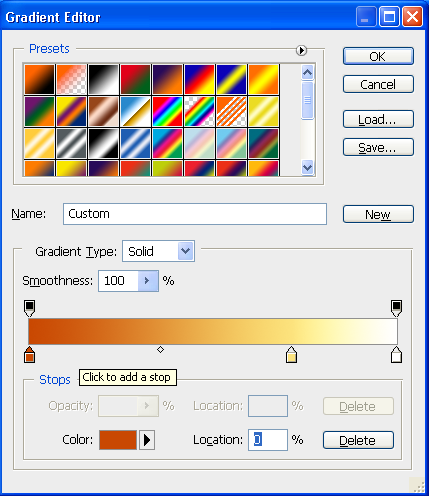
6. Снова щелкните значок стилей слоя на палитре слоев и выберите Gradient Overlay из выпадающего меню. Photoshop поставляется с множеством готовых градиентов, но мы собираемся сделать свой собственный для этой кнопки. Нажмите прямо на раскрывающемся окне градиента (не на треугольнике), чтобы редактировать градиент.
В этом случае я выбрал темно-оранжевый для первой цветовой остановки слева, желтый для средней и белый для третьей цветовой остановки. (Чтобы добавить цветовую остановку, просто нажмите под градиентом.)
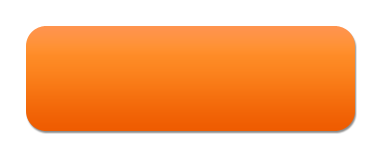
На данный момент кнопка выглядит следующим образом. Градиент и тени очень тонкие, но уже выглядят намного лучше, чем обычный прямоугольник, с которого мы начали.
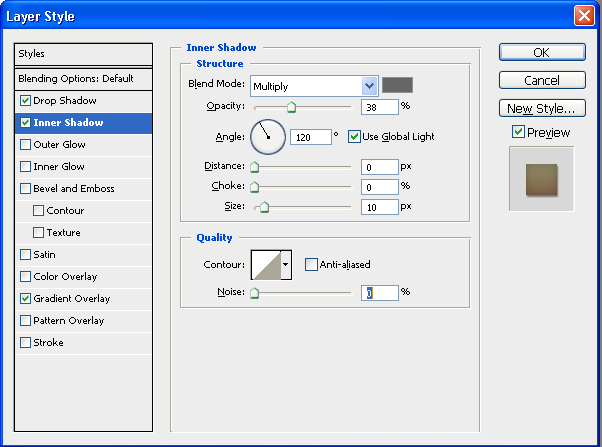
7. Следующий стиль, который нужно добавить, также тонкий. Нам нужно немного Inner Shadow, поэтому выберите его в диалоговом окне эффектов слоя. Я использовал следующие настройки: режим наложения = умножение, цвет = # 666666, расстояние = 0, размер = 10px и непрозрачность, установленная на 35%
Кнопка теперь выглядит следующим образом.
Так что я собираюсь оставить это там со стилями. Вы можете добавить обводку или наложение цвета, просто поиграйте, пока не найдете тот вид, который вам нравится.
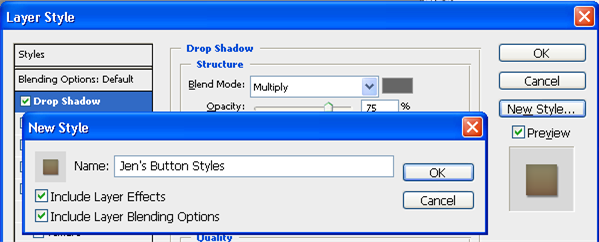
Важная вещь: если у вас возникли проблемы с созданием кнопки или любого другого слоя с несколькими стилями, рекомендуется сохранить стили, чтобы вы могли использовать их снова, не выполняя все перечисленные выше действия. , Поэтому, прежде чем нажать кнопку «ОК» в диалоговом окне «Стили слоя», нажмите «Новый стиль», присвойте своему стилю имя и сохраните его.

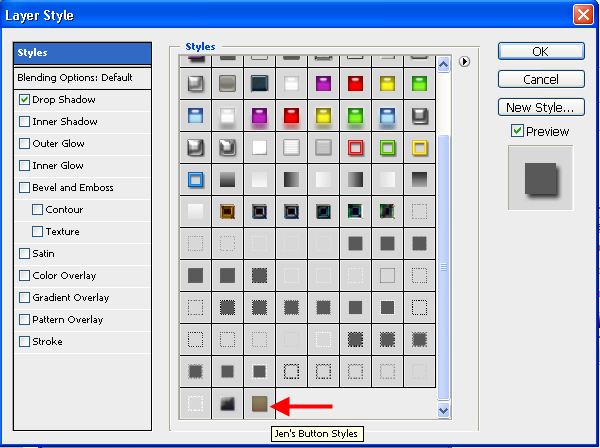
Когда вы захотите использовать его снова, откройте диалоговое окно «Стили слоя», нажмите на слово «Стили» в верхнем левом углу (да, это кнопка!), И вы увидите там все готовые и ваши собственные стили.

8. Хорошо, теперь, чтобы добавить текст. Выберите инструмент «Текст», а затем выберите понравившийся шрифт. Я использовал Avenir Heavy, размер 38 для «Зарегистрируйтесь сейчас» и Avenir Medium, размер 18 с отслеживанием 50 для слогана. Убедитесь, что ваш текст и кнопка все хорошо выровнены. Я добавил тень в «Зарегистрироваться» с расстоянием = 1 и размером = 5, поэтому текст теперь выглядит так:
Я думаю, что это выглядит разумно и привлекательно. Вы можете сделать кнопку более сложной, добавив изображение или значок. Пусть это будет просто.
Мне нравятся кнопки загрузки Firefox и Thunderbird и используемые ими значки, но я не собираюсь их рисовать. Вместо этого я добавлю форму Photoshop.
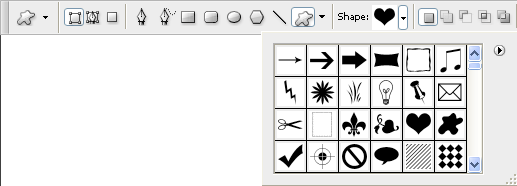
9. Выберите инструмент Custom Shape и на панели параметров инструмента выберите нужную форму из выпадающего списка. Я выбрал сердце, потому что люблю ВСЕХ посетителей моего сайта.
10. Вытащите фигуру и опустите ее на левую сторону кнопки. Я установил цвет фигуры на светло-синий в качестве дополнительного и контрастного цвета с помощью оранжевой кнопки. Я добавил тень и тонкое наложение градиента, как и раньше. Теперь, когда фигура занимает некоторую часть области кнопок, вам нужно переместить текст немного вправо, чтобы дать ему некоторое пространство для дыхания. Моя последняя кнопка выглядит следующим образом.
Связанное Чтение: