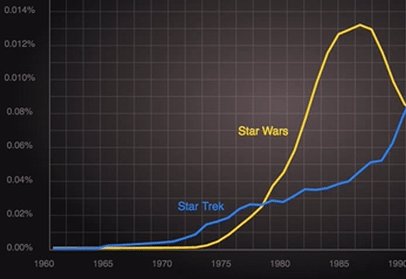
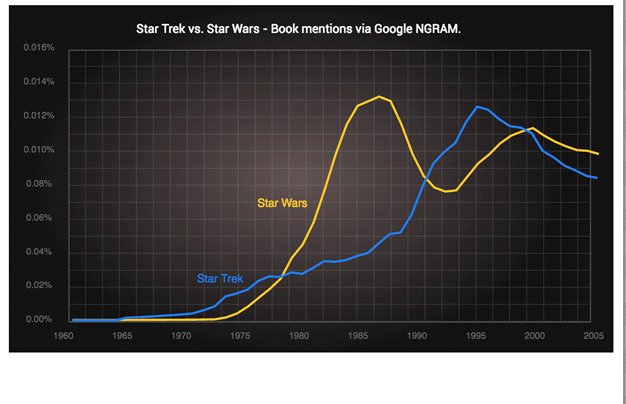
Несколько недель назад я говорил о создании этой диаграммы «Звездный путь против Звездных войн» в SVG с использованием бесплатного векторного редактора Boxy SVG .
Мы также говорили о силе чистого, хорошо написанного SVG. Я хочу сделать эту идею сегодня еще дальше. Я знаю, что это дизайн и канал UX, но иногда, чтобы спроектировать что-то лучше, нам нужно взять контроль на уровне кода. Мы собираемся поковыряться в разметке SVG, но это будет достойное вознаграждение за дизайн.
Один из лучших способов экспериментировать с SVG — это:
- Нарисуйте что-нибудь простое в Boxy SVG и сохраните его,
- Откройте этот SVG-файл в вашем любимом текстовом редакторе ( скобки , Atom , Sublime и т. Д.)
- Скопируйте и вставьте этот SVG-код прямо в панель HTML на Codepen.io . Он должен отображаться в панели результатов.
Оттуда вы можете начать вносить изменения и посмотреть, что произойдет. Вот мой оригинальный чарт Star Trek vs. Star Wars, вставленный в Codepen .
Tidy SVGs — Счастливые SVG
Вернемся к редактору кода на секунду, давайте посмотрим на базовую структуру нашей SVG-диаграммы. В верхней части вы увидите набор тегов <defs>
- градиент серого фона «свечение», и
- шаблон сетки мы используем в спине
Под <defs>
- Фоновый прямоугольник (
<rect> - Тело диаграммы с рисунком сетки (
<rect> - Название диаграммы (
<text> - Желтая линия графика «Звездные войны» (
<path> - Синяя линия графика «Звездный путь» (
<path> - 2 метки для линий графика (
<text> - Группа (
<g><text> - Группа (
<g><text>
Там не так много, верно?
Но если вы внимательно посмотрите на эти две группы чисел осей, вы, вероятно, увидите много повторений.
<text y="430" x="40" style="text-anchor: middle; fill: rgb(103, 102, 102); font-size: 12px;">1960</text>
<text y="430" x="118" style="text-anchor: middle; fill: rgb(103, 102, 102); font-size: 12px;">1965</text>
<text y="430" x="196" style="text-anchor: middle; fill: rgb(103, 102, 102); font-size: 12px;">1970</text>
Если бы это был HTML, мы бы не стали использовать многократные встроенные свойства — мы бы разделили их в CSS и заменили классом. Нет причин не делать то же самое в SVG.
В разделе <defs><style> Мы можем добавить новое правило CSS в этот блок следующим образом:
.y-axis text {
text-anchor: middle;
fill: rgb(103, 102, 102);
font-size: 12px;
}
И это позволяет нам сократить эти текстовые узлы до чего-то гораздо более компактного, как это:
<text y="430" x="40">1960</text>
<text y="430" x="118">1965</text>
<text y="430" x="196">1970</text>
Мало того, что этот код НАМНОГО легче читать и перемещаться по нему, но он также делает файл меньше, позволяя нам изменять цвет всех чисел оси Y из одной точки. Win: победа: победа.
С помощью функции поиска и замены вашего редактора кода вы сможете аккуратно привести в порядок свой файл. Мы также можем поместить стиль метки линии диаграммы в <style> Мы создадим новый класс CSS и добавим его в текст метки.
.label-starwars {
white-space: pre;
font-size: 15px;
fill: rgb(253, 200, 39);
word-spacing: 0px;
}
Помните, что вы не можете переместить значения ‘x’ и ‘y’ элемента SVG в CSS. Но все другие свойства могут быть переданы в класс, даже включая свойства, которых нет в спецификации CSS, такие как «заливка» или «обводка» (как показано выше).
Вот тот же SVG-файл, приведенный в порядок с некоторыми новыми классами CSS.
Но эта статья не только об очистке — давайте сделаем что-нибудь более крутое и полезное с нашей диаграммой.
Создание умных SVG
Если есть одно преимущество SVG, о котором больше всего трубят, конечно, это « масштабируемость »? В конце концов, это то, что означает « S » в «SVG». Мы можем легко масштабировать значок от 40 до 400 пикселей и ожидать, что он останется лазерным и четким.
Но это имеет свои ограничения.

Неважно, насколько четкий текст, если он слишком маленький для чтения.
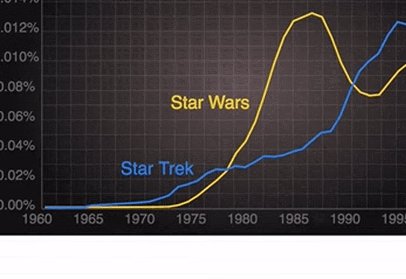
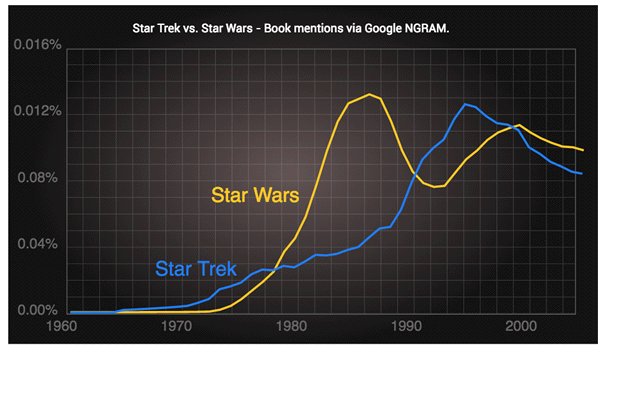
Тот факт, что я могу уменьшить наш график, чтобы уместить его на меньшем экране, не означает, что он имеет практическое значение при таком размере. Не имеет значения, насколько лазерные метки наши, если они слишком малы для чтения.
Как вы можете видеть выше, текст быстро становится нечетким, когда мы масштабируем нашу диаграмму ниже ширины около 500 пикселей.
Можем ли мы это исправить? Отзывчивый SVG может!
В HTML и CSS мы решаем эту проблему с помощью медиа-запросов CSS — это именно то , что мы будем делать в нашем SVG. Мы потратили много времени на CSS, изучая наш SVG, и теперь пожинаем плоды.
Вернувшись в наш блок <style> Что-то вроде этого:
@media (max-width: 500px) {
.label-startrek, .label-starwars{
font-size: 170%;
}
.y-axis text {
font-size: 130%;
}
.x-axis text {
font-size: 130%;
}
}
Что дает нам такой результат:

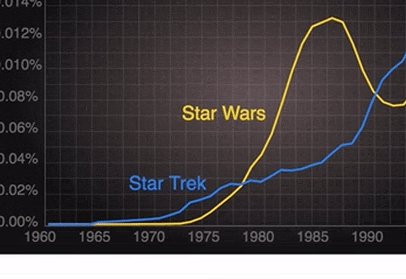
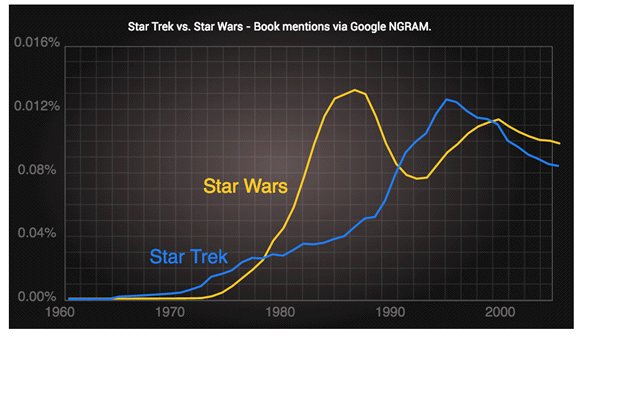
Наша ось размечает себя, когда изображение обрывается на 500 пикселей — но это немного уродливо.
Большой! Итак, теперь числа на нашей оси более читабельны в меньших масштабах — но они также немного переполнены и безобразны.
Что если мы спрячем каждую вторую метку, чтобы улучшить читаемость остальных? Конечно, это был бы лучший UX для пользователей на небольших устройствах?
Давайте создадим новый CSS-класс с именем hide-on-small и добавим его в наш медиа-запрос:
.hide-on-small{
display: none;
}
… и применить этот класс к каждому второму числу.
<text y="430" x="40">1960</text>
<text y="430" x="118" class="hide-on-small">1965</text>
<text y="430" x="196">1970</text>...
Обновление: 28 мая 2016
Как заметила Амелия в комментариях ниже, есть гораздо более элегантный способ нацеливаться на каждое второе число на каждой оси — CSS nth-of-type. Это все, что нам нужно.
.x-axis text:nth-of-type(2n),
.y-axis text:nth-of-type(2n) {
transition: opacity 1s ease-in-out;
opacity: 0;
}
Тем не менее, наличие класса с именем «.hide-on-small» вполне может пригодиться при создании таких адаптивных творений.
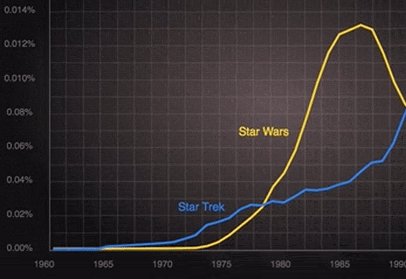
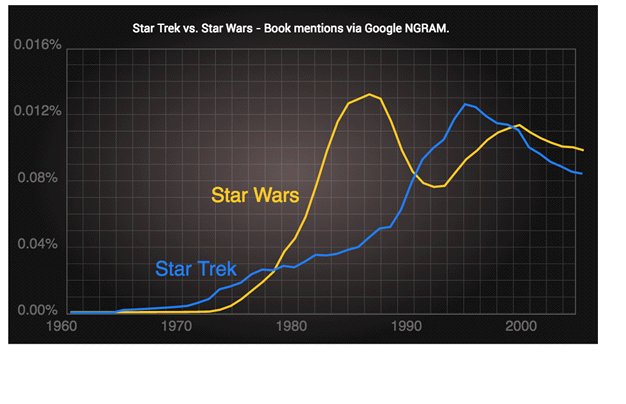
Вот как это выглядит на практике.

Скрытие элементов SVG ниже определенных точек останова
Последнее слово
Это довольно неполная демонстрация, но я думаю, что она показывает некоторые возможности адаптивного SVG — особенно, когда она используется для повышения полезности графиков, диаграмм и инфографики.
Мне нравится использовать Codepen для экспериментов с медиа-запросами внутри SVG. Наблюдение за тем, как ваша работа развивается вживую, когда вы печатаете, является полезным способом работы
Как вы, возможно, уже сработали, вы также можете написать свой CSS прямо в окне Codepen CSS. Это удобный способ работы и позволяет вам включать магические силы Sass, Less или Stylus в SVG, если хотите.
Тем не менее, я бы порекомендовал переместить ваш готовый статический CSS в блок SVG <style>, когда вы закончите. Таким образом, ваш SVG является автономным модулем и не сломается, если отделится от файла CSS.
Еще одно замечательное преимущество создания отзывчивых SVG заключается в том, что они не просто чувствительны к устройству, в котором они находятся — они также реагируют на то, где они расположены в макете . Другими словами, они могут быть расширены, чтобы заполнить доступное пространство и соответствующим образом настроить их отображение.
Это означает, что приведенный выше график может стать его собственной миниатюрой, когда он используется в виде списка статей (в конце концов, это всего 5 КБ). Может быть, мы могли бы убрать весь текст и оставить линии графика только при отображении менее 150 пикселей?
В других местах тот же SVG-файл может отображаться по-разному в «виде панели управления», отображающем несколько диаграмм, таких как Codepen выше Наведя курсор мыши на любой график, вы одновременно расширяете его фокус и вносите более мелкие детали.
Предупреждение : я набрал CSS-переходы в этой демонстрации, чтобы подчеркнуть изменения, но я мог перестараться — это заставляет меня чувствовать себя пьяным. Тем не менее, это показывает основной принцип.
Возможности бесконечны, но вам нужно вручную их кодировать — нет такого инструмента, который бы это делал хорошо.
Мы рассмотрим некоторые другие более сложные способы использования медиа-запросов в SVG в ближайшие недели.
