В мире разработки программного обеспечения прототип является рабочей, элементарной версией приложения (или сайта) и обычно создается для целей тестирования и сбора отзывов.
Хорошо выполненный прототип всегда даст более надежное представление о том, как будет работать ваше законченное приложение, чем даже дюжина статических страниц макета.
Но не все дизайнеры и команды оснащены для создания таких прототипов. Кодирование чего-либо с нуля требует времени и специальных навыков, в то время как многие онлайн-инструменты требуют какой-то подписки.
К счастью, чуть более года назад Facebook выпустила Origami — бесплатный инструмент для разработки современных пользовательских интерфейсов и интерактивных прототипов без необходимости написания одной строки кода.
Это, безусловно, было проверено в бою — Facebook использовал Origami для создания нескольких своих флагманских приложений, таких как Instagram, Messenger, Slingshot и Facebook Paper.
Вступление
Facebook Origami сам по себе является просто большим стеком патчей Quartz Composer, которые облегчают разработку рабочих макетов, которые включают анимацию и другие сложные взаимодействия.
Патчи — это уже существующие модули анимации, графики или взаимодействия. Вы можете думать о патчах как о кирпичах, которые вы используете для создания своего прототипа.
Лучший способ понять Quartz Composer — это воспринимать его как инструмент визуального программирования, который может принимать входные параметры и выводить результаты.
Он позволяет вам импортировать слои Sketch или Photoshop в виде патчей, а затем связывать их вместе с анимацией и событиями, пока вы не создадите опыт, имитирующий, каким будет ваше законченное приложение.
Как только вы освоите Quartz Composer, вы сможете почти без усилий собрать прототипы в кратчайшие сроки. Здесь есть более подробное изложение истории Quartz Composer. Чтобы загрузить Origami, выполните следующие действия на их официальном сайте в разделе загрузки, который находится здесь .
Интерфейс и основные инструменты
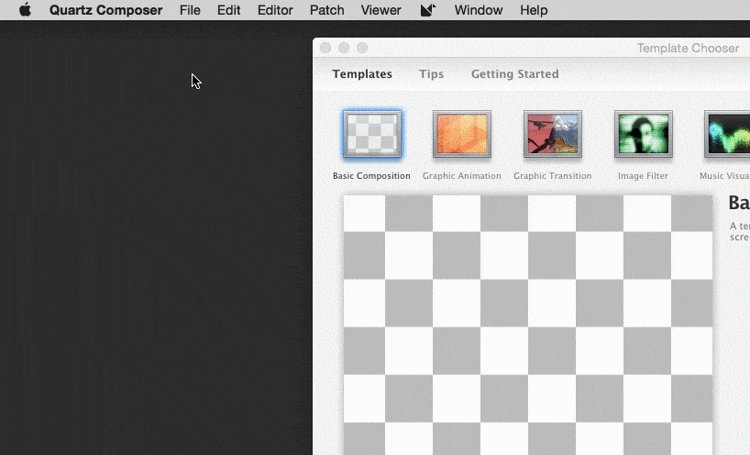
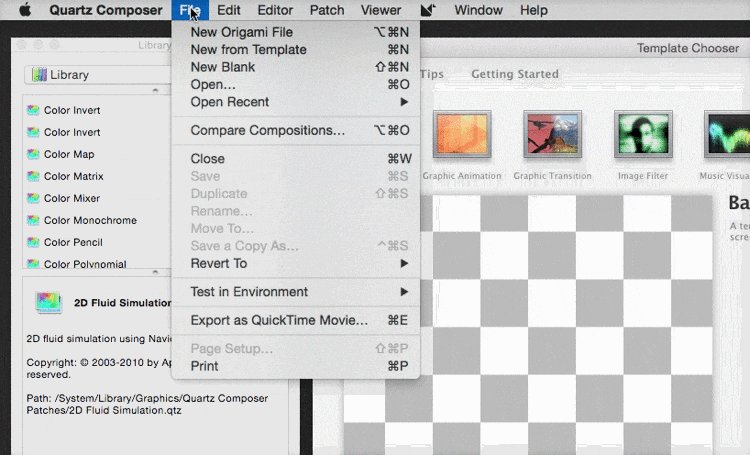
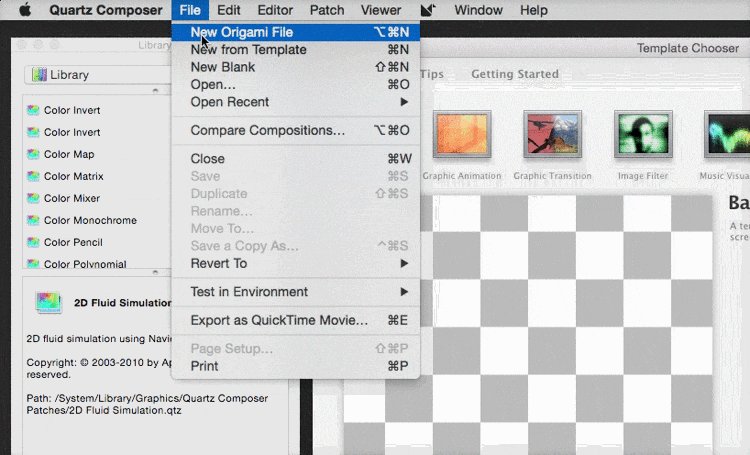
Когда вы загружаете Quartz Composer, вы впервые попадаете в окно «Выбор шаблона». Чтобы начать новый проект оригами, перейдите: "File > New Origami File" или ⌥⌘N .
После создания проекта Origami вам будет предложено три перекрывающихся окна. Чтобы ваш ⌃⌥⌘0 стал лучше и чище, перейдите по ⌃⌥⌘0 : "Window > Resize to Thirds" ⌃⌥⌘0 "Window > Resize to Thirds" или ⌃⌥⌘0 .
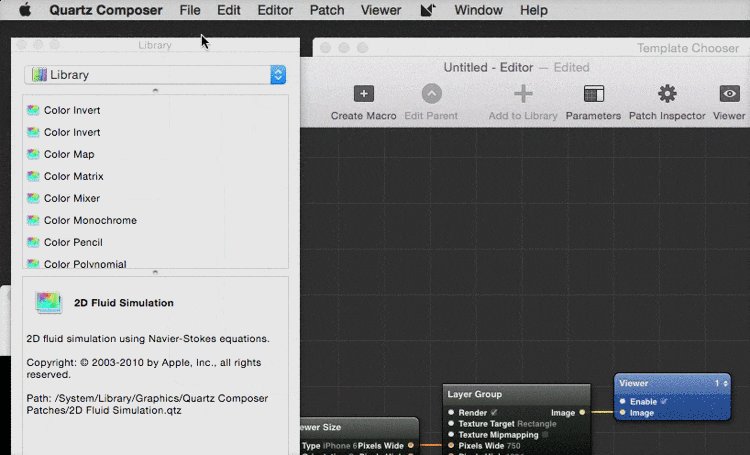
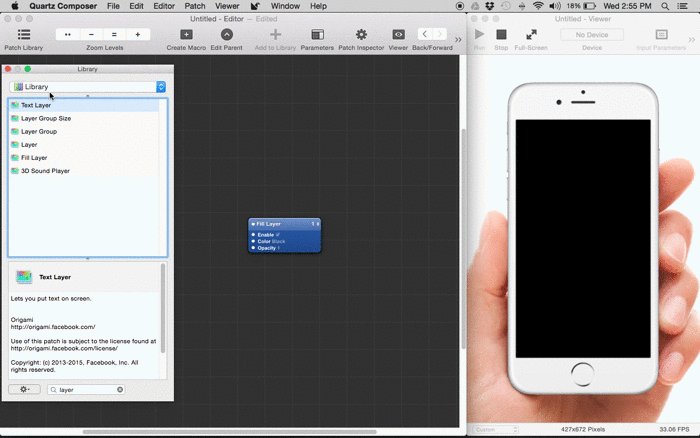
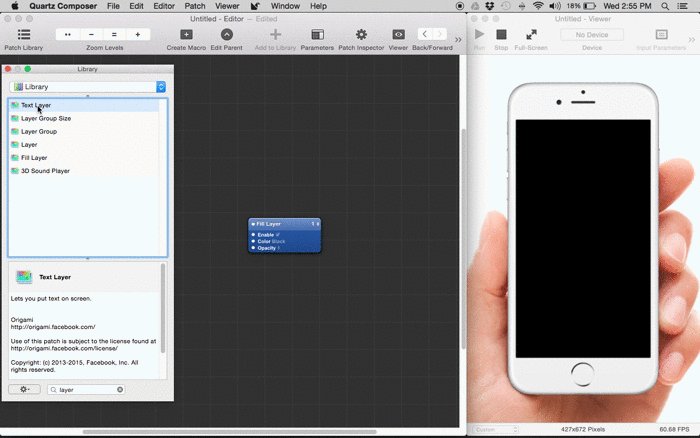
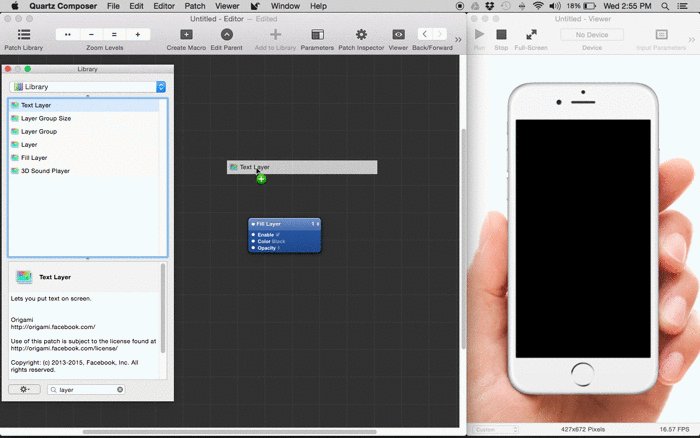
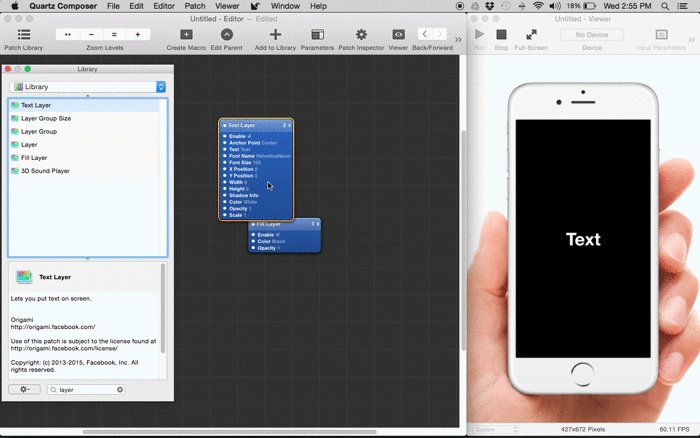
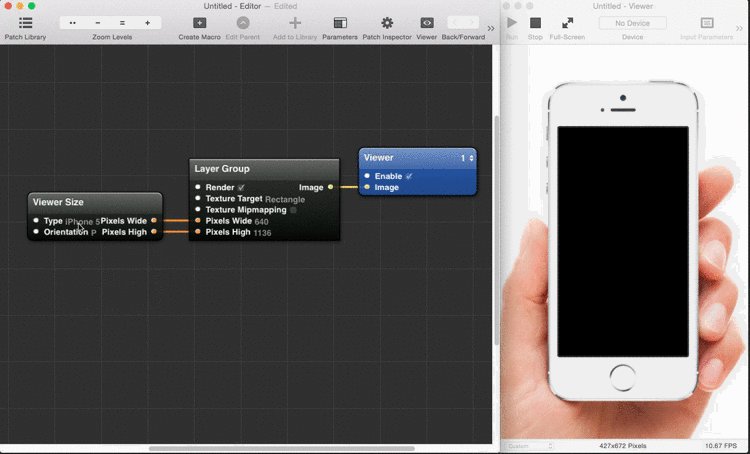
1. Окно редактора
Окно редактора — это ваше основное рабочее пространство — рабочий стол, куда вы перетаскиваете свои патчи и собираете наилучшую комбинацию анимации и взаимодействий, соединяя различные слои вашего дизайна.
Из окна редактора у вас также есть доступ к другим инструментам и окнам, таким как Patch Library, Viewer Window, Patch Inspector и кнопкам основных инструментов, таким как Back / Forward и Zoom in / out.
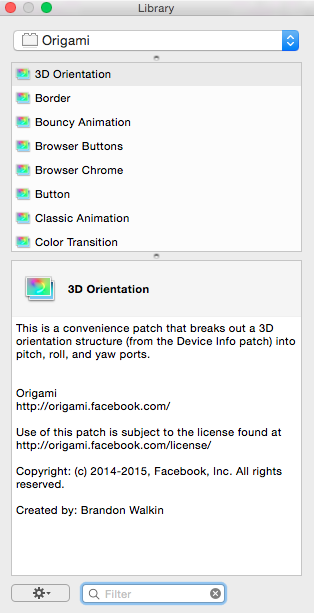
2. Окно библиотеки исправлений
Библиотека патчей содержит все компоненты, необходимые для сборки вашего прототипа. Это болты и гайки, которые делают магию случиться. Просто двойным щелчком или перетаскиванием можно добавить события и различные элементы из библиотеки исправлений в окно редактора.
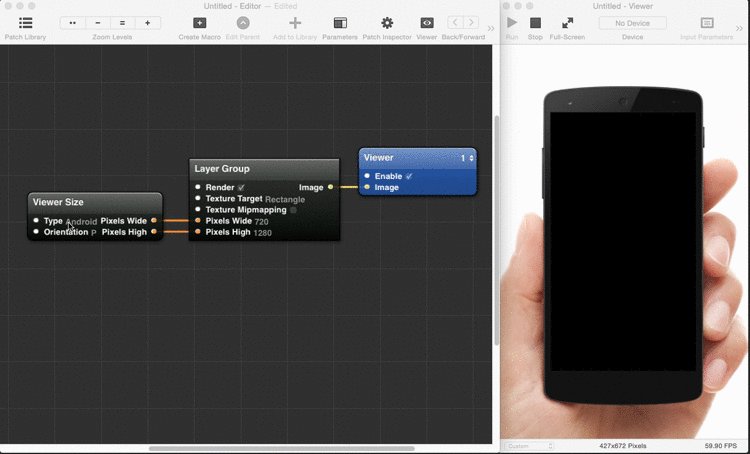
3. Окно просмотра
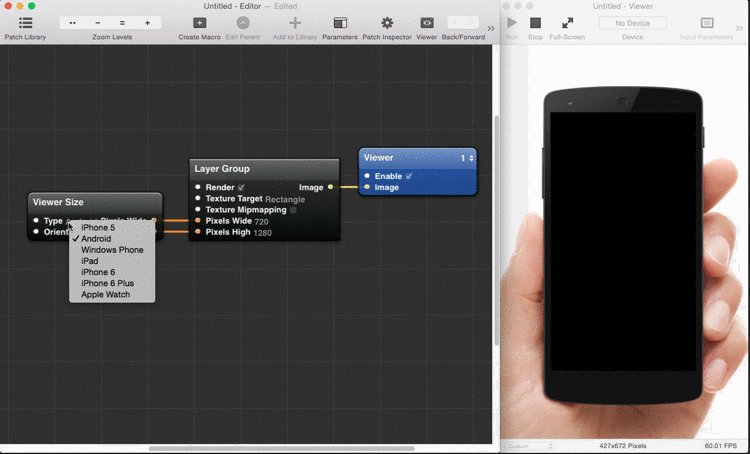
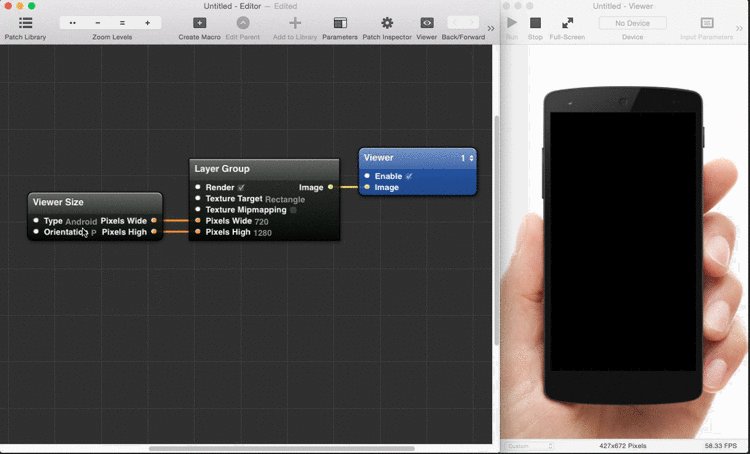
Окно просмотра выглядит как настоящий эмулятор устройства. Все, что вы делаете на рабочем месте (в окне редактора), отражено здесь. Вы можете изменить отображаемый тип устройства, изменив свойство патча «Viewer Size» для «Type» на предпочитаемое значение в зависимости от выбранного вами типа устройства.
В выпадающем меню даже есть тип Windows Phone и Apple Watch по умолчанию.
Экспорт кода
Когда прототип будет одобрен, инженерам пора это осуществить. Очевидно, что это может быть очень сложным процессом как для дизайнера, так и для программиста, которому необходимо тесно сотрудничать, чтобы конечный продукт точно соответствовал прототипу.
Проблемы могут возникнуть, когда этот конечный продукт не является достаточно точной копией утвержденного прототипа.
Но благодаря Origami Code Export инженеры могут легко справиться с этой проблемой, экспортировав код, необходимый для создания идентичных анимаций в iOS, Android и в Интернете.
Эскиз Интеграция
Интеграция Sketch в Origami позволяет напрямую связать слои, разработанные в Sketch App, с вашим прототипом. Это означает, что каждый раз, когда вы редактируете свой дизайн в Sketch, обновления будут автоматически отражаться в вашем проекте Origami.
Режим презентации
В режиме презентации вы можете красиво представить свои прототипы перед аудиторией в полноэкранном режиме с различными фоновыми изображениями, человеческой рукой, держащей устройство, и сенсорными указателями.
Вы можете управлять прототипом напрямую с iPhone или iPad, если у вас есть, или через трекпад вашего устройства Apple.
Вы можете найти более подробную информацию об отдельных функциях на официальном сайте Origami, перейдя по этой ссылке .
Вывод
Facebook Origami отлично работает и действительно выполняет свою работу. Прототипы быстро настраиваются, потому что вам не нужно компилировать или нажимать кнопку обновления, когда вы редактируете свои патчи или импортируете новое изображение. Все отражается на зрителе в режиме реального времени.
При передаче прототипа от кого-то другого вам не нужно чесать голову, чтобы понять, что это такое. Свойства патча, как правило, говорят сами за себя и, кажется, интегрируются плавно, не нарушая ничего другого.
С другой стороны, Оригами является относительно новым, и пока еще нет огромного количества вспомогательных ресурсов. Тем не менее, существующие ресурсы очень хорошо сделаны и организованы.
Вы можете найти примеры и учебные пособия на их официальном сайте, найденном здесь .
Если у вас есть что добавить к этой вводной статье или у вас есть вопрос, не стесняйтесь, напишите в разделе комментариев ниже.