Независимо от вашей мотивации — клиент велел вам это делать, вы устали от белого или светлого фона или от вашего глубокого гнева из-за того, что ваш отец отрезал вам руку (только не будьте ненавистником!) — создавая темные сайты может быть серьезным испытанием. Тщательное использование Творческой Силы в порядке, поскольку у темных дизайнов есть особые соображения. Несколько советов по дизайну не дадут вам полностью поддаться Темной стороне, хотя это может быть просто вашей судьбой …
Для тех из вас, кто ищет вдохновения, ознакомьтесь с этой коллекцией из 20 темных сайтов с несколькими отличными примерами. Если вам нужен совет по дизайну, продолжайте читать. Ниже приведены несколько полезных советов, когда вам нужно добавить немного тьмы в веб-дизайн.
Не делай им больно!
Без шуток, переход с яркой страницы, такой как Google, на очень темный сайт (и обратно) может быть буквально болезненным. Попытайся. Заметьте, как вы должны сначала немного прищуриться? Придурок! Не делай этого с людьми! Это чертовски больно!
Один из способов облегчить переход пользователей на темную сторону — дать им приглушенные элементы в заголовке. Возьмите эти два контрастных примера:
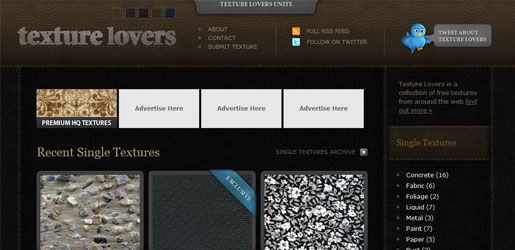
[Хороший пример] — Texture Lovers имеет очень темный, даже низкоконтрастный дизайн, но есть много ярких элементов, чтобы заинтересовать глаз:
Зайдите на сайт любителей текстур здесь
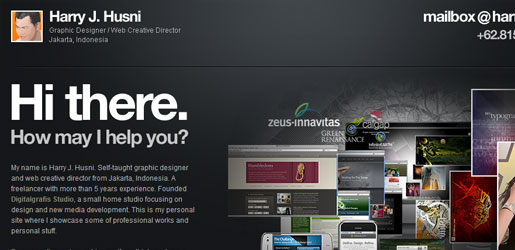
[Плохой пример] — Теперь зайдите на сайт Гарри Хусни. Kablam! Ваши глаза тоже чувствуют ожог? Дизайн безупречен (я люблю тебя, Гарри!), Но при переключении с яркого сайта на темный сайт Гарри, это тяжело для глаз.
Смотрите потрясающий сайт Гарри Дж. Хусни в прямом эфире
Пако Андерхилл в своей революционной книге «Почему мы покупаем: наука о покупках» (2000) описывает, как мы должны осторожно перемещать клиентов со стоянки в обычном магазине. По сути, мы должны дать им время приспособиться от горячего асфальта и яркого солнца к нашей слабо освещенной кондиционированной атмосфере. В настоящее время большинство крупных цепей проходят длинный путь от своих входов до первого набора торговых витрин, чтобы помочь с этим переходом.
Может быть, вы испытываете боль, но зрители вашего сайта не могут быть. Дайте им возможность приспособиться к темному дизайну с приглушенными элементами заголовка. Это просто плохое первое впечатление, когда приходится щуриться, чтобы прочитать.
Дополнительное пространство, пожалуйста
Темные дизайны требуют больше места. Мы не можем сейчас назвать это «белым пространством», не так ли? Но это действительно так: дополнительный пробел между строками (используйте свойство «line-height» в CSS) и даже кернинг (пробел между буквами, который можно настроить в CSS с помощью свойства «letter-spacing»). Небольшие корректировки могут иметь огромное значение в удобочитаемости.
Честно говоря, исследователи склонны разделяться по этому вопросу: некоторые говорят, что черные фоны с белыми буквами читаются так же хорошо, как черные буквы на белом фоне. С чем можно согласиться, так это с тем, что белые буквы на черном фоне встречаются гораздо реже. Так что никогда не повредит сделать вашу копию проще для чтения.
Добавление пробелов — это самый простой способ улучшить читабельность. Быстрые настройки CSS и обновление страницы даст вам представление о том, корректируете ли вы или нет.
Типография Чувствительность
Вдоль линий добавлен пробел, тщательный выбор шрифта. Шрифты без засечек имеют тенденцию работать лучше, чем шрифты с засечками, просто потому, что шрифты без засечек не имеют флагов и тегов, которые соединяют буквы шрифтов с засечками. Подумайте о переключении естественного порядка без засечек для заголовков и засечек для основного текста.
Давайте посмотрим на некоторые примеры. Ниже приведен пример того, что НЕ нужно делать. Чтобы быть честным, Creative Online Media очень хорошо справляется с темным дизайном, но их копия запутана шрифтами с засечками, которые могут быть немного ярче для улучшения читабельности:
Проверьте сайт Creative Online Media, как сегодня
Теперь посмотрите, что делает шведская группа Rodeo Park. У них есть хороший шрифт с засечками в заголовке и без засечек для основной копии (хотя копия, как с Creative Online Media, слишком приглушена).
Смотрите актуальный сайт Родео Парк здесь
Простые цветные элементы
И наконец, будьте осторожны с выбором цвета. Просто лучше. Вы можете избавиться от интенсивных цветовых схем с белым или светлым фоном, но темный фон делает наши глаза более чувствительными к световым эффектам и цветовым вариациям. При эффективном использовании вы можете воспользоваться этим эффектом и сфокусировать внимание посетителя.
Вот сайт, который делает это правильно. Возможно, вам не очень нравится цвет, но вы должны признать, что он эффективен:
Смотрите актуальный сайт Afflecks
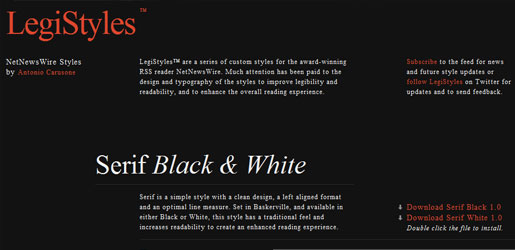
Еще один пример тщательного выбора цвета завершен в LegiStyles:
Посмотрите, что LegiStyles до сегодня
Теперь давайте посмотрим на пример слишком большого количества цвета и как это смущает наш глаз. Этот принцип применим к белым фоновым рисункам, но особенно актуален при проектировании для темной стороны:
Проверьте живой сайт Two24Studios
Вероятно, что бросает взгляд на петлю, так это то, что цвета в элементах навигации очень разные и координируются (в некоторой степени) с другими элементами на странице. Наш глаз не знает, куда идти! Как бы ни был хорош этот сайт, он теряет нас с запутанными цветами.
Заворачивая это…
Дизайн на темной стороне — отличный способ выделить ваш сайт. Просто используйте темноту в своих интересах (и своих посетителей), оставляя элементы заголовка приглушенными, много места, правильную типографику и соответствующую цветовую схему.
Имея в виду все эти идеи и должный контроль над своим гневом, вы также можете использовать силу темной стороны и, надеюсь, сохранить свою душу в этом процессе.