Самые эффективные проекты — те, которые рассказывают историю. Рассказывание историй находит отклик среди клиентов всех видов, а контекстуализация их потребностей или ваших (клиентских) продуктов и услуг в таком повествовании является проверенной эффективной стратегией. Каждый любит считать себя героем своей собственной истории, которая делает драматизацию обычных изображений со стилизованными эффектами комиксов достойным выбором для самых разных проектов.
Дизайнеры и художники довольно активно использовали этот стиль в рекламе, и не без причины. Десятилетия прошли с пика популярности комиксов, но пусть это вас не обескураживает; те, кто давным-давно полюбил комиксы, в настоящее время являются потенциальными клиентами с гораздо большим располагаемым доходом.
Сегодня я покажу вам, как придать вашим фотографиям стиль комиксов с помощью Photoshop. Мы будем использовать некоторые интересные инструменты и фильтры для достижения желаемого результата. Итак, начнем!
Ресурсы:
Ниндзя изображение Дрейк Ларсон
(Загрузите готовый многослойный PSD-файл.)
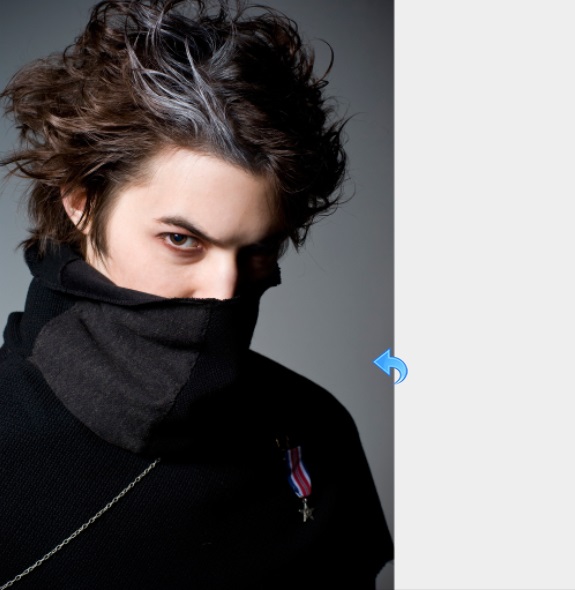
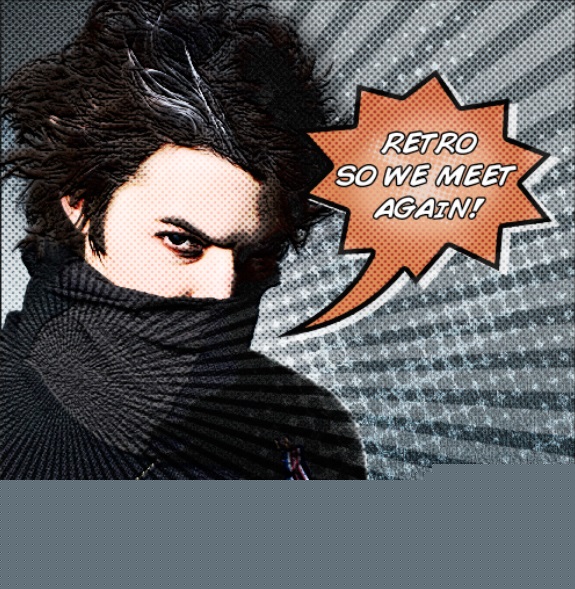
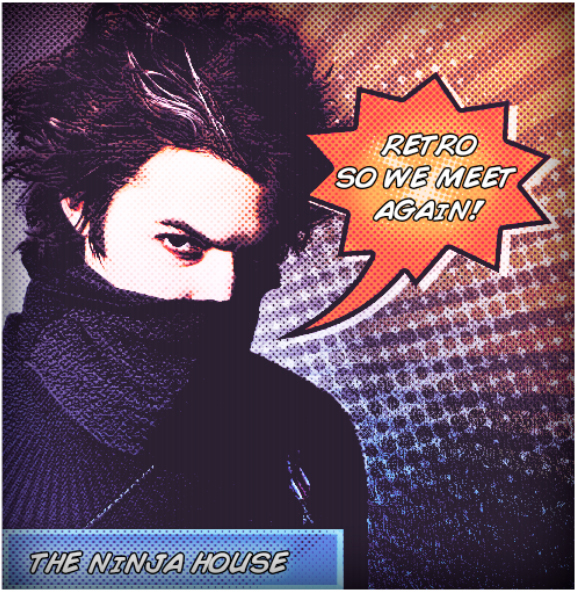
Во-первых, давайте посмотрим на наш конечный результат:
Шаг 1:
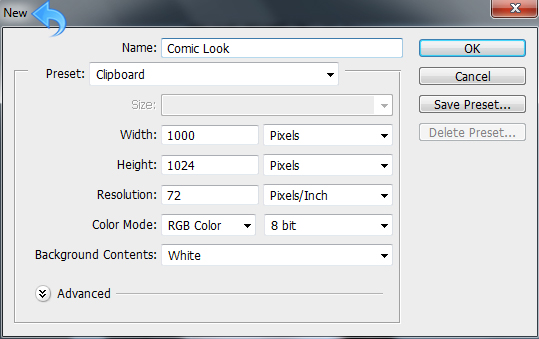
Откройте Photoshop и создайте новый файл с шириной 1000 пикселей и высотой 1024 пикселей. Вы можете настроить размер, как вы хотите, и в соответствии с вашими фотографиями.
Шаг 2:
Откройте свое изображение и вставьте его в файл.
Шаг 3:
Как видите, размер нашего изображения меньше, чем у нашего холста, поэтому мы заполним пустое пространство аналогичным базовым цветом, используя Paint Bucket Tool.
Шаг 4:
Теперь мы начнем с эффектов, поэтому продублируйте слой изображения, щелкнув правой кнопкой мыши на слое изображения и выбрав «Дублировать слой» (или вы можете нажать CMD / Ctrl + «J»).
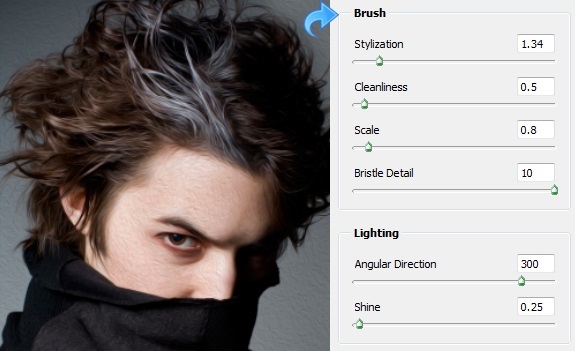
Выберите слой изображения и нажмите «Фильтр»> «Картина маслом» и настройте параметры стилизации 1,34, чистоты 0,5, шкалы 0,8, детали щетины 10, направления 300 и голени 0,25. Вы должны сделать дополнительные корректировки в соответствии с вашим изображением и тем, что подходит вам лучше всего.
Шаг 5:
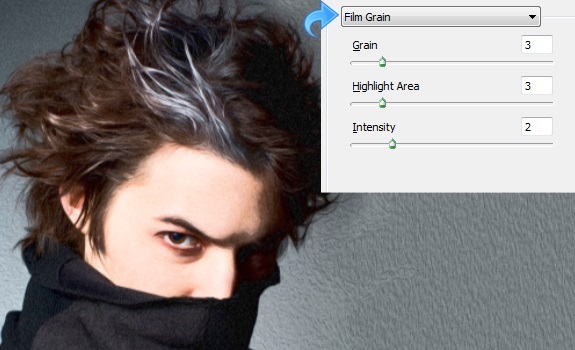
Теперь нажмите «Фильтр»> «Галерея фильтров»> «Художественный»> «Зернистость пленки». Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 6:
Выберите слой фонового изображения и продублируйте его. Вы можете сделать это, щелкнув правой кнопкой мыши по слою и выбрав «Дублировать слой» или нажав CMD / Ctrl + «J».
Теперь нажмите «Image»> «Adjustments»> «Black & White» и нажмите «OK».
Шаг 7:
Выберите вышеупомянутый слой и нажмите «Фильтр»> «Стилизация»> «Контур кривой». Отрегулируйте настройки, установив уровень на 30 и выбрав «Нижний край».
Теперь измените режим смешивания слоя на «Overlay» и уменьшите непрозрачность до 30%.
Шаг 8:
Еще раз, дублируйте фоновый слой (щелкнув правой кнопкой мыши по слою и выбрав «Duplicate layer» или нажав CMD / Ctrl + «J»), и поместите его сверху. Затем выберите новый слой и нажмите «Фильтр»> «Галерея фильтров»> «Эскиз»> «Барельеф» и настройте параметры с помощью 13 для деталей и 1 для сглаживания.
Теперь измените режим смешивания этого слоя на «Overlay».
Шаг 9:
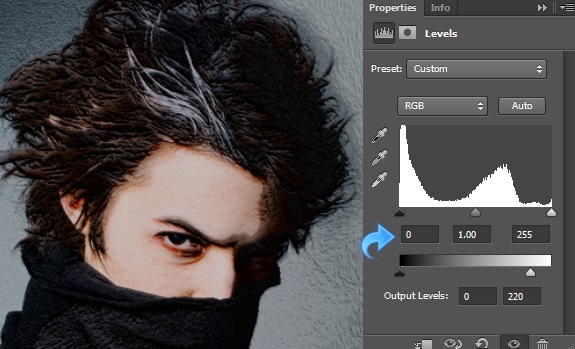
Выберите слой выше и нажмите «Изображение»> «Настройки»> «Уровни» и оставьте настройки такими же, как показано на рисунке ниже.
Шаг 10:
Создайте новый слой, нажмите «Слой»> «Новый»> «Слой» или выберите новый слой на панели слоев. Теперь выберите одну из полутоновых кистей, которые я включил в ресурсы, и используйте ее сбоку с цветом #eaeaea. Затем измените режим смешивания слоя на «Наложение».
Шаг 11:
Теперь давайте создадим текстовый пузырь и заголовок, поэтому выберите Pen Tool и создайте форму. Заполните форму цветом # d5652c. Затем выберите слой и нажмите «Слой»> «Стиль слоя» и добавьте Stroke и Drop Shadow. Используйте настройки, показанные на изображениях ниже.
Шаг 12:
Используя ту же технику, выберите инструмент «Прямоугольник» и создайте прямоугольник. Заполните его цветом # 364370. Затем нажмите «Слой»> «Новый»> «Слой» (или выберите «Новый слой» на панели слоев), выберите полутоновую кисть и используйте обе фигуры. Измените режим смешивания этого слоя на «Мягкий свет» и уменьшите непрозрачность до 70%.
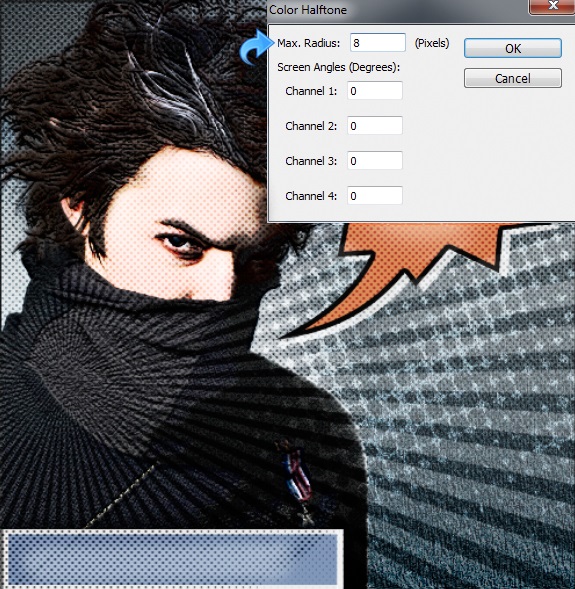
Шаг 13:
Дублируйте фоновый слой с примененным фильтром контура и поместите новый дубликат поверх оригинального слоя. Затем нажмите «Фильтр»> «Pixelate»> «Цвет полутонов». Затем измените режим наложения на «Наложение» и уменьшите непрозрачность до 45%.
Выберите инструмент Eraser Tool и используйте его там, где хотите уменьшить стиль полутонов.
Шаг 14:
Создайте новый слой и выберите одну из кистей лучей, которые я включил в ресурсы выше, с цветом #ffffff. Затем измените режим смешивания слоя на «Мягкий свет».
Теперь добавьте текст к ранее созданным фигурам и нажмите «Стили слоя», чтобы добавить к тексту обводку размером 3 пикселя.
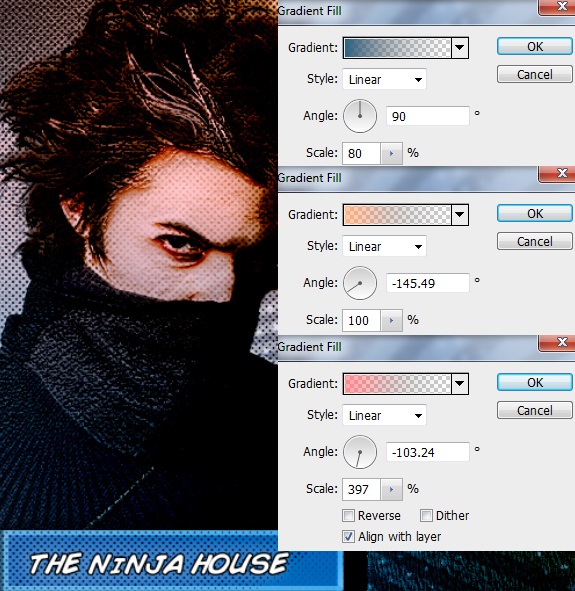
Шаг 15:
Нажмите «Заполнить корректирующий слой»> «Градиент» и добавьте несколько градиентов в режиме наложения «Жесткий свет».
Шаг 16:
Создайте корректирующий слой «Вибрация» и используйте настройки, показанные на рисунке ниже.
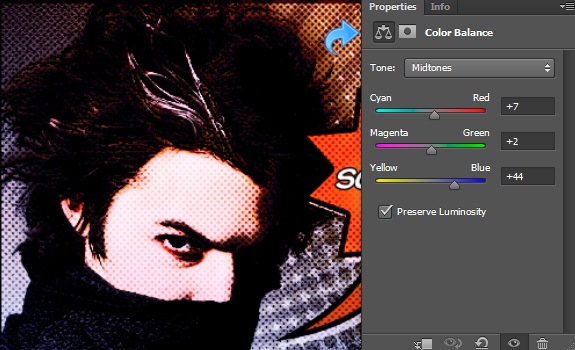
Еще раз создайте корректирующий слой «Цветовой баланс» и оставьте настройки такими же, как показано на рисунке ниже.
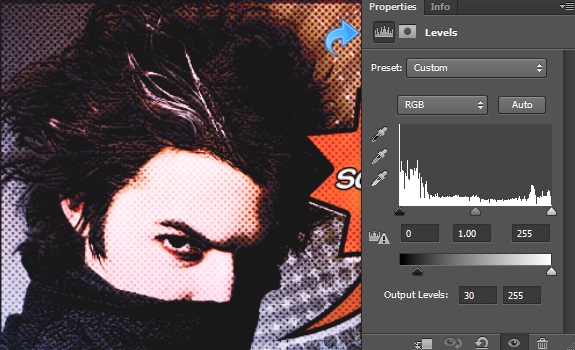
Снова создайте корректирующий слой «Уровень» и настройте параметры в соответствии с изображением ниже.
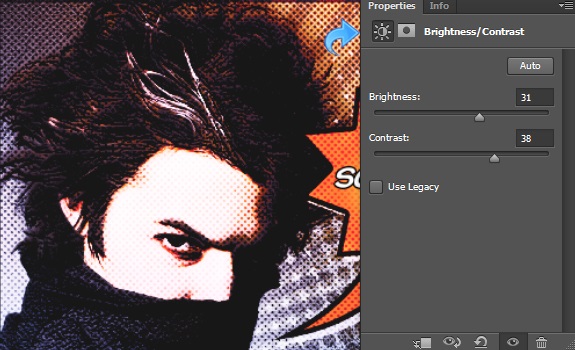
Затем создайте корректирующий слой «Яркость и контраст» и настройте параметры в соответствии со следующим изображением.
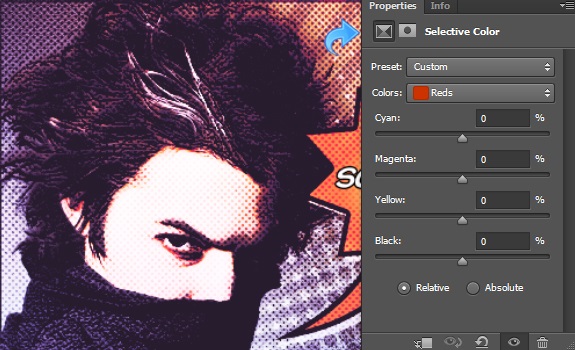
Наконец, создайте корректирующий слой «Выборочный цвет» и настройте параметры в соответствии с изображением ниже.
Шаг 17:
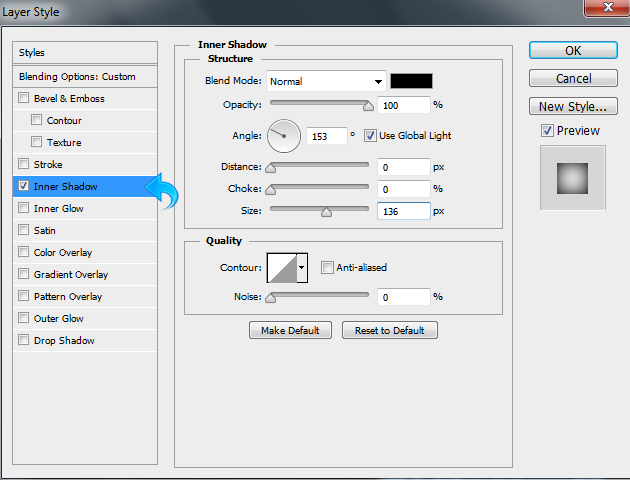
Создайте новый слой, уменьшите заливку до 0% и нажмите «Слой»> «Слои», чтобы добавить внутреннюю тень и наложение рисунка.
Шаг 18:
Теперь мы создадим белую рамку с помощью Line Tool. Выберите Line Tool с весом 5px и создайте рамку, используя цвет #ffffff. Мы все сделали; наш стиль ретро комиксов завершен
Надеюсь, ребята, вам понравился урок. Стилизованные, драматизированные панели комиксов вне времени, и они резонируют с большой демографией. Я надеюсь, вы найдете отличное применение для этой техники.