Виртуальные трофейные кейсы — отличный способ показать свои продукты, книги, награды и многое другое. Выдающаяся демонстрация достижений вашей фирмы (или ваших личных) может быстро и кратко заявить о себе, не скучая ни у кого с резюме, карьерной историей или резюме .
Сегодня я проведу вас через процесс создания деревянного футляра для трофеев в Photoshop. Вы узнаете, как сделать изумительную текстуру дерева и отрабатываете много полезных техник Итак, начнем!
Ресурсы:
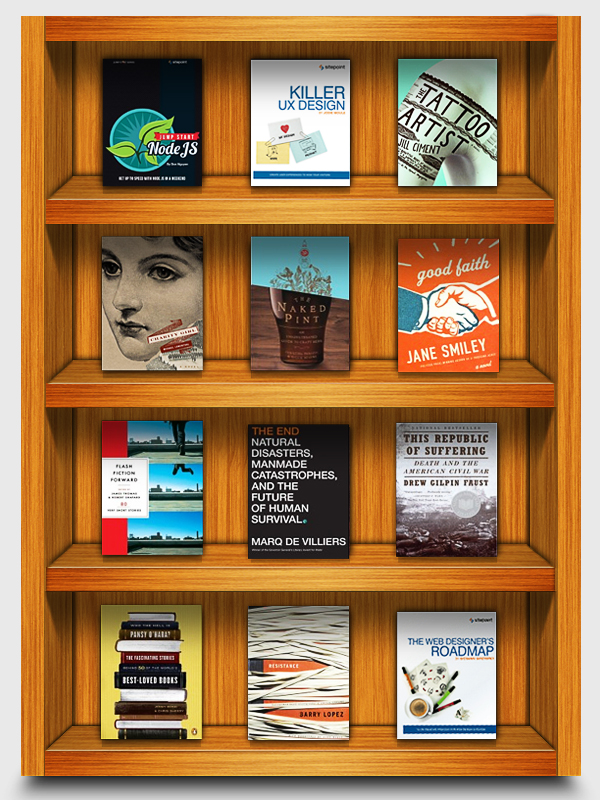
Окончательный результат: ( Загрузите готовый многослойный файл Photoshop здесь .)
Шаг 1
Создайте новый документ в Photoshop с шириной 600 пикселей и высотой 800 пикселей.
Шаг 2
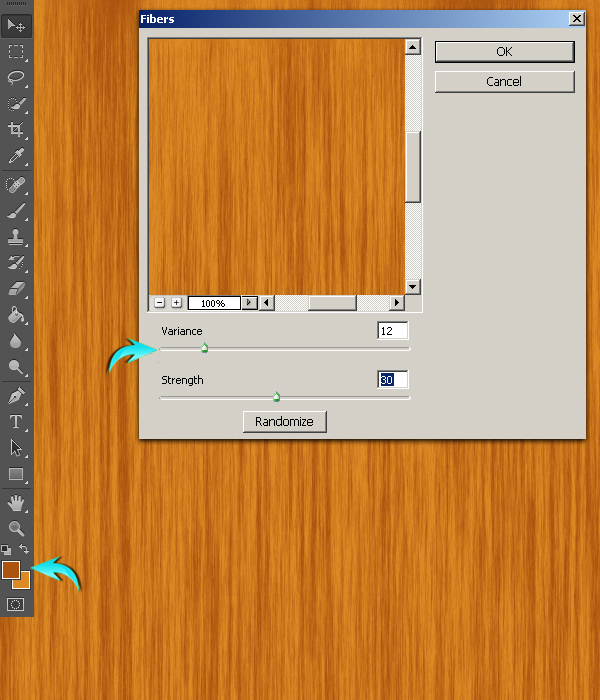
Прежде всего, мы сделаем красивую текстуру дерева с нуля. Создайте новый слой, выбрав «Слой»> «Новый слой». Залейте его любым цветом, используя инструмент заливки. Установите # ab540f в качестве переднего плана и # dc8a24 в качестве цвета фона. Теперь перейдите к «Filter»> «Render»> «Fibers». Используйте следующие значения.
Шаг 3
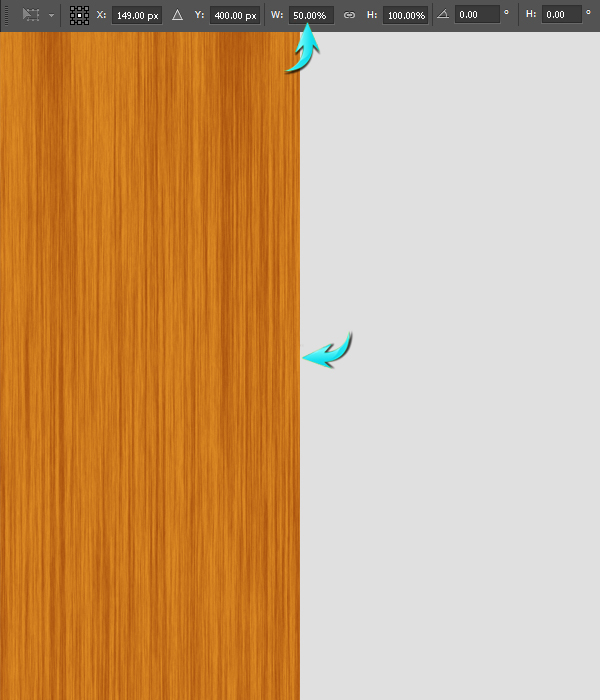
Теперь нажмите Ctrl + «T», чтобы активировать бесплатный инструмент преобразования. Поместите значение 50% для ширины в верхней панели свойств и перетащите текстуру к левой половине холста.
Дублируйте слой текстуры, поместите его к правой половине холста и переверните его вертикально, чтобы получить разнообразие. Чтобы добиться этого, нажмите на дублированный слой и перейдите в «Edit»> «Transform»> «Flip Vertical».
Выберите оба слоя текстуры, щелкните правой кнопкой мыши по слоям и выберите параметр объединения слоев. Пометьте этот недавно слитый слой как «текстура дерева».
Шаг 4
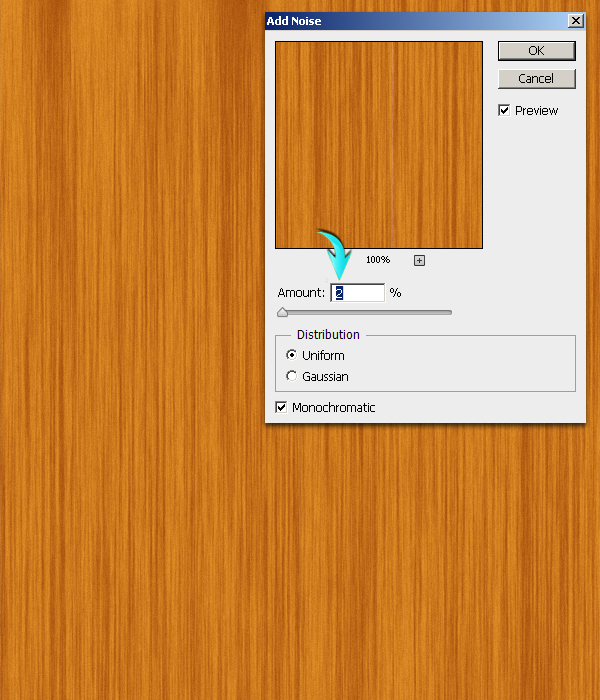
Затем, чтобы добавить шум к текстуре, перейдите в «Фильтр»> «Шум»> «Добавить шум». Используйте следующие значения здесь.
Шаг 5
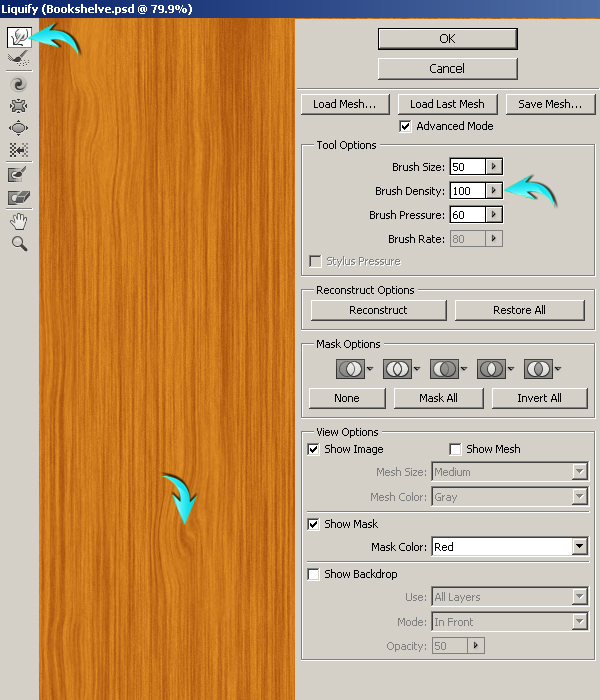
Теперь перейдите к «Filter»> «Liquify». Используйте инструмент «Деформация вперед» с настройками, показанными ниже, и примените его случайным образом в разных местах текстуры.
Шаг 6
Мы сделали с текстурой дерева. Теперь измените его размер, используя бесплатный инструмент преобразования (Ctrl + «T»), и используйте значения 560px для ширины и 760px для высоты.
Шаг 7
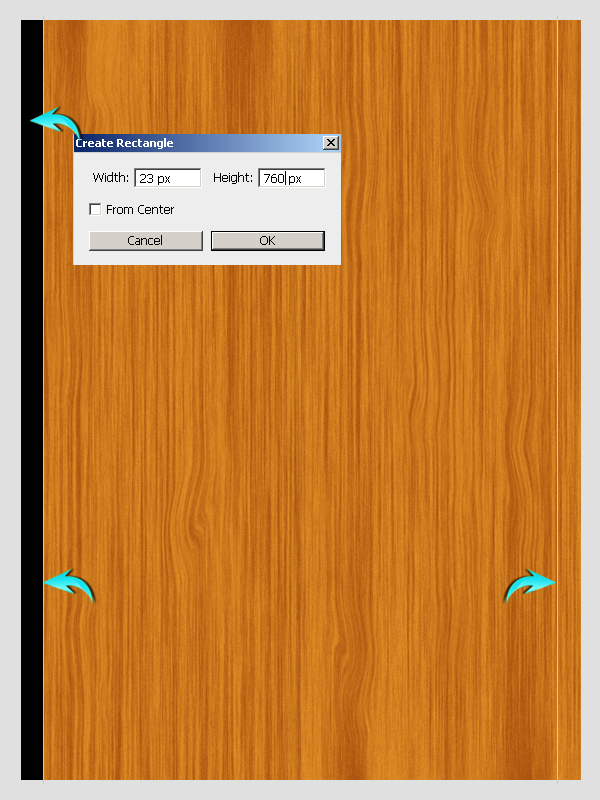
Далее сделаем полки по бокам. Во-первых, для этого нужно расположить несколько направляющих, нажать Ctrl + «R», чтобы сделать линейки видимыми. Выберите инструмент прямоугольник, чтобы нарисовать прямоугольник, как показано ниже. Поместите этот прямоугольник над левой стороной текстуры, перетащите вертикальную направляющую и поместите ее рядом с прямоугольником. Теперь возьмите прямоугольник с правой стороны текстуры и поместите еще одну направляющую вдоль ее границы.
Шаг 8
Далее сделать внутреннюю часть полки со стороны; поместите прямоугольник вдоль внутренней стороны направляющей. Теперь немного увеличьте ширину прямоугольника.
Теперь нажмите Ctrl + <щелчок по слою прямоугольника>, чтобы сделать выделение вокруг него, щелкните слой текстуры древесины, нажмите Ctrl + «C», чтобы скопировать выделение на текстуру, и вставьте его на новый слой, нажав Ctrl + «V». Пометьте этот слой как «Левая граница внутри».
Шаг 9
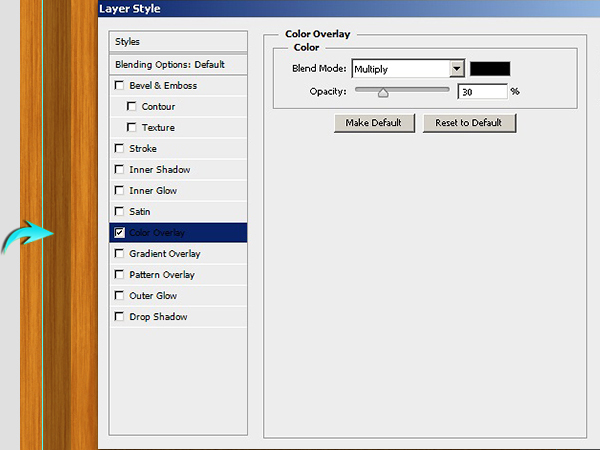
Дважды щелкните слой «Left Border Inside», чтобы открыть окно стиля слоя и использовать следующие настройки для наложения цвета.
Шаг 10
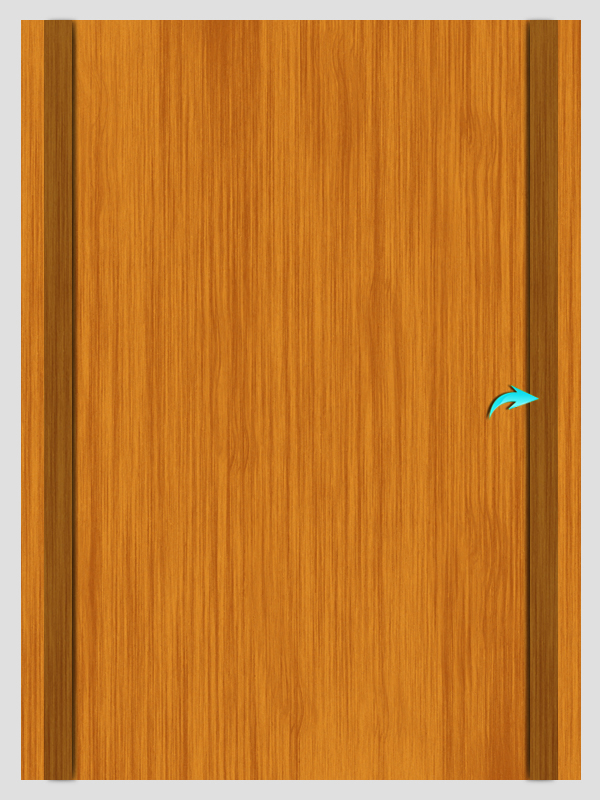
Затем, чтобы сформировать тень, нажмите Ctrl + <щелкните на слое «Left Border Inside»>, чтобы сделать выделение вокруг него, создайте новый слой ниже и залейте выделение чистым черным цветом. Теперь нажмите Ctrl + «D», чтобы отменить выбор, и перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте здесь значение 2px и перетащите этот слой немного наружу, чтобы сделать его видимым.
Шаг 11
Соберите слой «Левая граница внутри» и его тень в одну группу, продублируйте группу и переверните ее горизонтально. Поместите его в правую боковую направляющую, чтобы создать противоположную полку.
Шаг 12
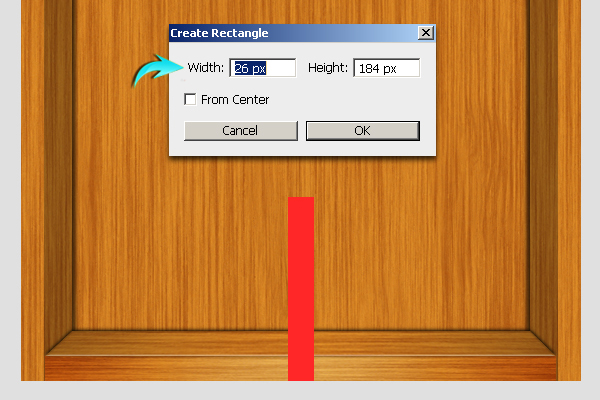
Нарисуйте прямоугольник, как показано ниже.
Теперь нажмите Ctrl + <щелчок по слою прямоугольника>. Теперь нажмите на деревянную текстуру, нажмите Ctrl + «C», чтобы скопировать, и нажмите Ctrl + «V», чтобы вставить выбранную текстуру на новый слой. После этого перейдите в «Edit»> «Transform»> «Rotate 90⁰CW». Расположите его внизу текстуры, как показано ниже. Пометьте этот слой как «Фронт полки». Затем скройте или удалите прямоугольник.
Шаг 13
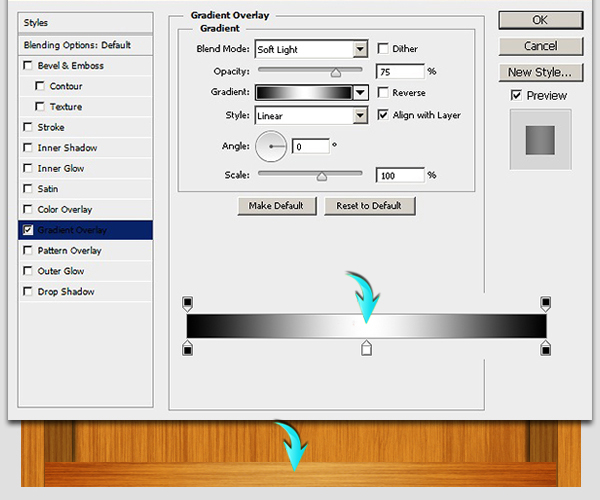
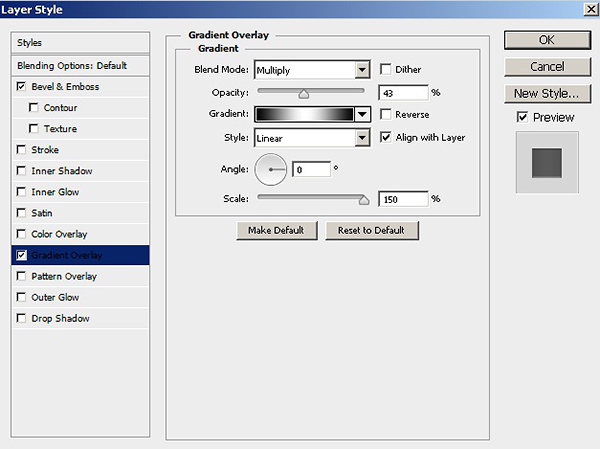
Примените следующие настройки наложения градиента на слое «Фронт полки».
Шаг 14
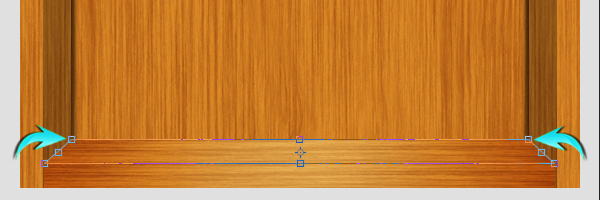
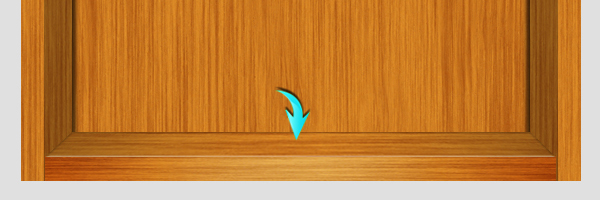
Дублируйте слой «Фронт полки», пометьте его как «Вершина полки», поместите его в верхнюю часть исходного слоя и перейдите в «Редактировать»> «Преобразовать»> «Искажать». Используйте этот инструмент, чтобы переместить его угол внутрь, как показано ниже.
Шаг 15
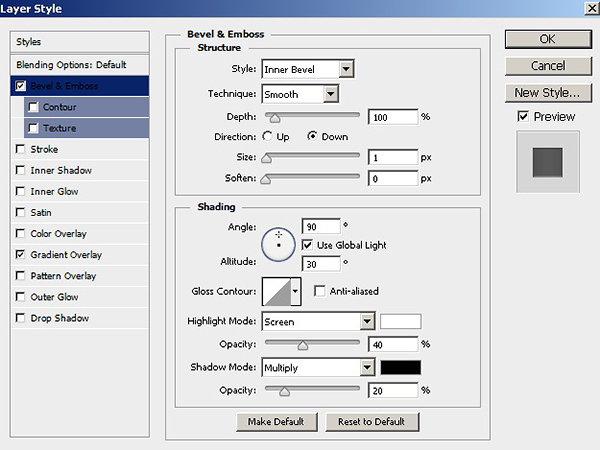
Примените следующие настройки стиля слоя на слое «Верх полки».
Шаг 16
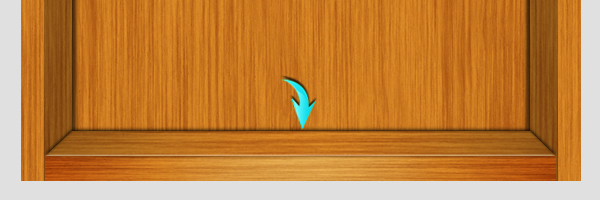
Создайте тень слоя «Верхняя полка» так же, как описано в шаге 10.
Соберите все слои, образующие нижнюю полку, в одну группу и обозначьте ее как «Нижняя полка».
Шаг 17
Теперь мы будем использовать еще несколько направляющих, чтобы определить положение средних полок. Нарисуйте прямоугольник, как показано ниже.
Перетащите направляющие, чтобы сформировать ровные горизонтальные полки, как показано ниже.
Шаг 18
Дублируйте слой «Нижняя полка» и разместите его, как показано ниже.
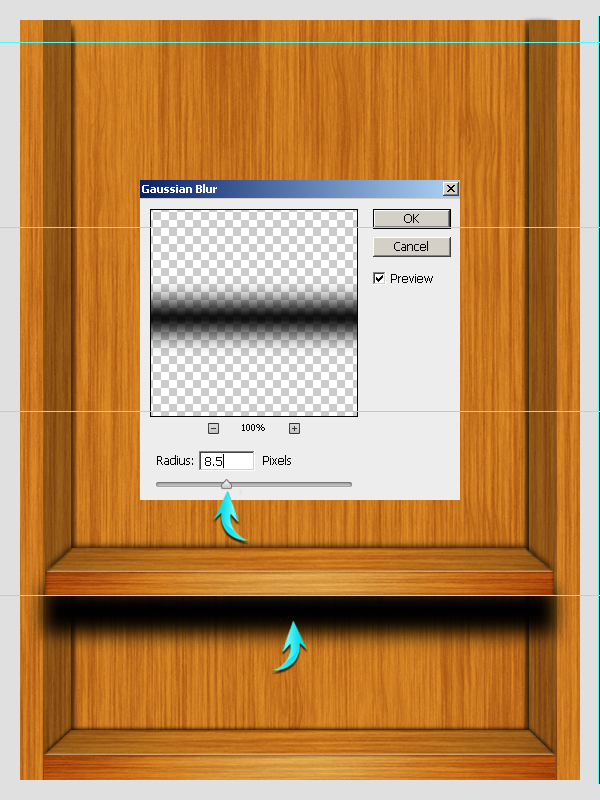
Чтобы создать тень, нарисуйте прямоугольник, как показано ниже, и примените фильтр Gaussian Blur размером 7px.
Шаг 19
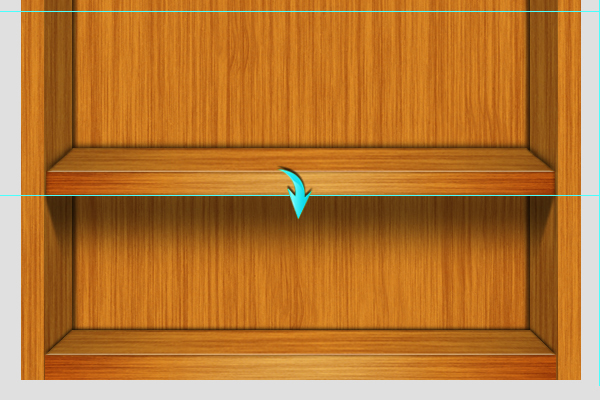
Теперь используйте инструмент «Многоугольное лассо», чтобы выбрать треугольную область на теневом слое.
После этого перейдите в «Редактировать»> «Очистить». Сделайте то же самое для правой стороны тени и уменьшите непрозрачность слоя тени до 50%.
Шаг 20
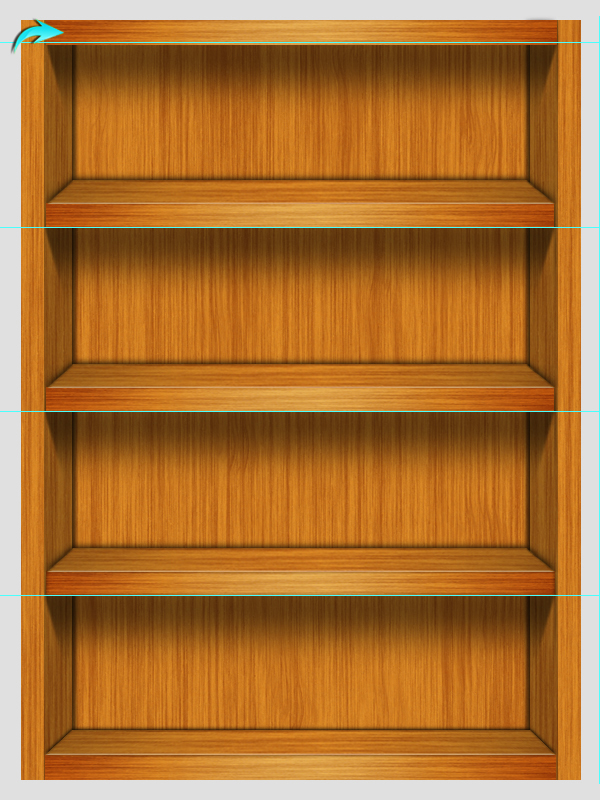
Пометьте эту группу как «Средняя полка», продублируйте ее несколько раз и расположите полки, как показано ниже, над каждой горизонтальной направляющей.
Шаг 21
Чтобы сделать верхнюю границу, поместите копию средней полки над верхней направляющей и сотрите верхний слой полки, включая ее тень, из этой группы.
Шаг 22
Наш деревянный чемоданчик почти готов. Вы можете сделать его тень, используя те же методы, которые использовались для создания тени средней полки. Однако на этот раз сделайте более тонкий прямоугольник.
Вот как это выглядит после показа книг.
Вот и все. Я надеюсь, что вы, ребята, получили удовольствие от урока и узнали что-то новое. Делитесь своими мыслями!