У ваших страниц есть ритм?
В презентации для SXSW в 2007 году Ричард Раттер и Марк Боултон объяснили важность обеспечения того, чтобы текст на вашей странице поддерживал «вертикальный ритм».
Если вы еще не изучили эту концепцию, позвольте мне объяснить: если вы наложите свой текст на равноотстоящие горизонтальные линии (как если бы ваша страница была тетрадью из школьной линейки), тогда эти строки должны идеально подходить между каждой из строк. текста на странице, независимо от того, является ли текст заголовком, обычным абзацем, боковой панелью… что угодно. Когда это происходит, говорят, что ваша страница имеет вертикальный ритм — текст легче читать, чем текст, который не выстраивается в линию, так как он кажется более сплоченным и менее разделенным.
Это простой способ внести некоторое единство в ваш дизайн, не думая слишком усердно. Математическая задача не сложна, но она может сбить с толку, учитывая, что CSS позволяет нам использовать очень много различных модулей. Вот шаги, которые я использую:
- Определите размер основного шрифта, который будет использоваться для основного текста (абзаца). Я считаю, что проще всего думать в пикселях на этом этапе, но позже преобразую в ems, чтобы пользователи IE 6 могли по-прежнему изменять размер своего текста.
- Определите начало (
line-heightХорошим выбором часто является базовый размер шрифта 1,5 × , но рекомендуется настроить его вручную, пока он не будет подходить вам. - Примените
line-heightЗначение, используемое дляline-heightfont-sizeline-height (в ems) = base-height / font-size . - Отрегулируйте поля ваших заголовков, абзацев и других элементов, чтобы поддерживать вертикальный ритм страницы. Часто это так же просто, как применение нижнего поля, равного
line-heightБоже, расширение Firefox для наложения эквидистантных горизонтальных линий на страницу наверняка пригодится для этого шага …
Формула работает независимо от того, используете ли вы пиксели, ems или любые другие действительные единицы. Но вы, очевидно, должны использовать одну и ту же единицу для обоих значений в правой части.
Например, если бы мы выбрали базовый размер шрифта 12 пикселей, мы могли бы использовать следующее правило стиля, чтобы установить наш базовый font-size
body {
font-size: 12px;
line-height: 1.5em; /* equal to 18px */
margin: 0;
padding: 0;
}
Имея это в виду, мы можем установить все те элементы, для которых мы хотим, чтобы размер был равен нашему базовому размеру шрифта:
p, ul, blockquote, pre, td, th, label {
margin: 0;
font-size: 1em;
line-height: 1.5em;
margin-bottom: 1.5em;
}
Все идет нормально.
Предположим, что тогда мы хотели, чтобы заголовки первого уровня имели размер в 1,67 раза больше основного размера шрифта или 12 × 1,67 = 20 пикселей. Чтобы гарантировать, что наша страница поддерживает свой вертикальный ритм, line-height
h1 {
margin: 0;
font-size: 1.67em; /* equal to 20px */
line-height: 0.9em; /* equal to ~11px */
margin-bottom: 0.9em;
}
Посмотрите слайды и аудио из презентации Ричарда и Марка для более подробной информации, а также оригинальную статью Ричарда о вертикальном ритме для техники, которая позволяет пользователям просматривать IE 6 по-прежнему изменять размер своего текста.
Хотя математика проста, это может быть неудобно. Если вы вдруг решили, что хотите увеличить базовый размер шрифта с 12px до, скажем, 13px, вам придется заново вычислять эти значения, вставлять их в таблицу стилей и затем проверять, чтобы все выстроилось в соответствии с ожиданиями. , Не непосредственная обратная связь, к которой привык твой обычный дизайнер с коротким периодом внимания…
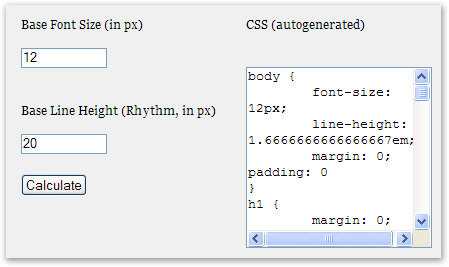
Ну, Джеффри Грозенбах сделал этот шаг вычисления намного проще, с его калькулятором базового ритма . Просто введите базовый размер шрифта и желаемый начальный размер, и калькулятор сгенерирует CSS, необходимый для поддержания вертикального ритма на вашей странице!
Конечно, вы можете захотеть вручную настроить сгенерированные значения (без сомнения, некоторые читатели могут не согласиться с концепцией, например, с размером font-sizeline-height
Хорошо, Джеффри!