Если вы работаете на веб-сайте с новой концепцией, то есть на веб-сайте, который не соответствует установленному формату, например на сайте электронной коммерции или блоге, создание пользовательской документации может оказаться последней задачей на ваш взгляд. Тем не менее, для сайтов, которые представляют процессы, незнакомые пользователям, качественная документация имеет решающее значение.
Оглядываясь на популярные сайты с новой концепцией, вы будете прощены за мысли об обратном. Содержимое справки Twitter информирует пользователей, что служба автоматически сокращает длинные URL-адреса, за исключением случаев, когда это происходит, и для начинающих пользователей это сбивает с толку и расстраивает. Точно так же я не могу получить доступ к своей стене Facebook с домашней страницы Facebook (авторизованной) по ссылке My Wall или даже просто через Wall; вместо этого я должен нажать на свое собственное имя, чтобы получить доступ к Моей Стене. Мне потребовалось некоторое время (и ворчание), чтобы разобраться с этим в первый раз.
Хотя никто, кажется, не ставит это под сомнение, я ожидаю, что такого рода проблемы возникают, потому что разработчики и специалисты по юзабилити, которые разрабатывают эти сайты, пишут пользовательскую документацию, под которой я подразумеваю весь контент, ориентированный на пользователя, от подробных часто задаваемых вопросов до словарного запаса словаря сайта. — связан с ними. Да, ваша команда разработчиков может создать хорошую, понятную и полезную пользовательскую документацию, но, как показывают эти примеры, это требует некоторой уловки.
Преимущества хорошей пользовательской документации разнообразны: помимо того, что они помогают людям успешно использовать сайт и связанные с ним услуги, повышают степень удовлетворенности пользователей и способствуют продвижению лояльности к бренду и общению, это также может снизить ваши расходы на поддержку и укрепить вашу позицию в качестве понятной лидер в своей нише.
В этой статье предполагается, что вы планируете использовать ресурсы существующей команды разработчиков для создания пользовательской документации для вашего сайта. Он в первую очередь предназначен для людей, запускающих сайты с новой концепцией, но эти методы будут работать независимо от того, о чем ваш сайт, и независимо от того, написали ли вы уже пользовательскую документацию или нет.
Используя недавнюю переработку пользовательской документации Flippa.com в качестве учебного примера, мы рассмотрим ключевые моменты, которые необходимо учитывать вашей команде при разработке работающей пользовательской документации. Сначала мы обсудим наиболее очевидные проблемы, которые указывают на то, что ваша пользовательская документация может быть улучшена. Затем мы разберем эти проблемы, чтобы определить лингвистические и концептуальные инструменты, которые понадобятся вашей команде для подготовки хорошей документации. Наконец, мы рассмотрим методы, которые ваша команда может использовать для применения этих инструментов при разработке (или перестройке) пользовательской документации, которая действительно полезна.
Обычно есть одно важное свидетельство того, что пользовательская документация не справляется со своей задачей: запросы поддержки.
Через несколько месяцев после запуска сайта Flippa.com группа поддержки обнаружила, что:
-
клиенты постоянно задавали одни и те же вопросы — вопросы, на которые были даны ответы в разделе часто задаваемых вопросов.
-
иногда, даже после того, как служба поддержки указала пользователям на соответствующие ответы на часто задаваемые вопросы, клиенты оставались неуверенными в фактах
-
расширение страниц транзакций и действий сайта с помощью справочной информации в стиле всплывающей подсказки, по-видимому, не облегчало путаницу пользователей так сильно, как надеялся Флиппа
-
Очереди поддержки (и расходы на поддержку) росли по мере расширения использования сайта, поскольку все больше пользователей задавали одни и те же базовые вопросы каждый день, в то время как более опытные пользователи добавляли в очередь сложные вопросы.
Руководство Flippa выявило некоторый справочный контент, который мог бы быть более понятным, и сочло, что голос и тон пользовательской документации противоречивы; он был написан несколькими членами команды в разное время, и его часто дорабатывали, чтобы сделать информацию более понятной.
Есть и другие признаки того, что ваша пользовательская документация требует повышения резкости. Высокий уровень запросов на возврат и возврат может указывать на то, что пользователи не уверены в том, что они получают, когда передают свои с трудом заработанные доллары вам. Обзоры вашего сайта или услуги или онлайн-болтовня могут выявить проблемы с последовательностью и ясностью, о которых вы, возможно, не знали. Юзабилити-тестирование может доказать, что ваш интерфейс предоставляет подсказки пользователям, которые не согласны с информацией в вашей пользовательской документации.
Если у вас есть подозрение, что в вашей пользовательской документации нет информации, кому-то — вам, члену команды, специалисту по юзабилити или контенту — нужно будет рассмотреть его более внимательно: сравните содержание справки, демонстрации или FAQ с фактическим процессы и язык, используемые на самом сайте, и отметьте любые несоответствия.
Цель здесь — получить представление о масштабах проблем. Вы можете обнаружить, что одна конкретная страница часто задаваемых вопросов вводит в заблуждение по своей терминологии, и вы можете значительно исправить свою избыточную очередь поддержки, исправив эту проблему. Скорее всего, вы найдете ряд вопросов, которые требуют более детального внимания. Так было с сайтом Flippa.
Сайт Flippa, похоже, работал под общим бременем, которое я упоминал ранее: пользовательская документация была написана людьми, которые знали, что они делают — теми же людьми, которые создавали сайт — но они пытались донести такие концепции до людей, которые были гораздо менее знакомы с ними — пользователи сайта.
Разработчикам и дизайнерам, находящимся в гуще событий, может быть трудно отступить назад и написать контент для людей, которые ничего не знают о сайте — особенно, когда запуск сайта находится на пороге, и существует миллиард других непростых задач для делать. Тем не менее, если вы хотите, чтобы ваша техническая команда писала пользовательскую документацию, это то, что им нужно будет сделать.
Если вы пишете пользовательскую документацию с нуля, или вам нужно тщательно пересмотреть существующую документацию, есть несколько инструментов, которые могут сделать работу успешной. Если вы выявили ряд проблем с существующей пользовательской документацией, вы можете обнаружить, что они связаны с некоторыми инструментами, которые мы обсудим в этом разделе.
В любом случае, когда вы готовитесь к созданию пользовательской документации, первым делом следует внимательно изучить целевую аудиторию или базу пользователей сайта. Оттуда вы можете разработать сайт или концептуальный словарь и стандартную формулировку, которые вы скомпилируете в исчерпывающее руководство по стилю контента.
В отличие от команды разработчиков вашего сайта, база пользователей сайта с новой концепцией может быть незнакома с сайтом и концепцией, которую он представляет. Статистика использования сайта является общей отправной точкой для определения базы пользователей сайта. Просмотр статистики использования Flippa показал, что было больше мужчин, чем женщин, более молодых людей, чем пожилых людей, и большой процент пользователей из стран за пределами США, многие из которых имели родной язык, отличный от английского.
Помимо этого, тем не менее, Flippa определила, что значительная часть ее базы пользователей, похоже, не имеет или почти не имеет опыта работы с онлайн-аукционами (или, действительно, с деталями и языком аукционов). В ходе обсуждения было решено, что покупатели формируют первичную аудиторию, а продавцы — вторичную. Если бы нам нужно было расставить приоритеты в одной группе, это были покупатели.
Когда мы рассматривали эту информацию в свете сайта, генерирующего денежные транзакции, команда Flippa знала, что их пользовательская документация должна создавать чувство безопасности и представлять сайт как авторитетный авторитет. Документация должна была четко сообщать и делать детали как можно более понятными — из-за наших не говорящих по-английски пользователей, не имеющих опыта проведения аукционов. Эти пользователи должны были понимать информацию достаточно быстро и тщательно, чтобы вместо того, чтобы просто уйти, они чувствовали себя уверенно, чтобы немедленно начать покупать и продавать онлайн-собственность через сайт.
Когда у вас есть четкое представление о том, для кого вы пишете пользовательскую документацию, вы можете начать смотреть на некоторые ключевые элементы, которые определяют ваш сайт новой концепции, и придумывать для них стандартные имена. Если заранее сформулировать язык вашей концепции, вам будет намного проще писать последовательную, понятную пользовательскую документацию. Это также может помочь вам улучшить удобство использования вашего интерфейса для улучшения вашей прибыли.
Давайте посмотрим на пример. Flippa — это прежде всего аукционы сайтов. Это указано в заголовке сайта, показанном на рисунке 1, «Заголовок домашней страницы Flippa.com» .
Это хорошо с точки зрения брендинга. Но когда они просматривают списки, покупатели сталкиваются с аукционами, которые, ну, в общем, не являются аукционами. Это частные продажи, и они отличаются от аукционов с точки зрения цен, ставок, принятия и отклонения заявок и других процессов. Как показано на рисунке 2, «Листинг частной продажи на Flippa» , даже интерфейс страницы листинга отличается от стандартного интерфейса аукциона, показанного на рисунке 3, «Публичный аукцион на Flippa» .
Чтобы добавить к путанице, функция поиска Flippa, относящаяся к списку, показанная на рисунке 4, «функция поиска Flippa упоминает только аукционы» , вообще не относится к частным продажам — она только говорит об аукционах. Означает ли это, что в результаты поиска не входят частные продажи? Частные продажи — это особый тип аукциона с ограниченным доступом? Это те вопросы, которые часто возникают в умах пользователей, которые сталкиваются с типом продажи, о котором они никогда не упоминали.
Продавцы были в похожей лодке. Сайт почти исключительно ссылался на аукционы по всему интерфейсу и на основных страницах справки (как показано на рисунке 5, «Основная помощь Flippa относится только к аукционам» ), однако при перечислении своего онлайн-ресурса продавцам был задан вопрос, хотят ли они продать его. на аукционе или в частной продаже, как показано на Рисунке 6, «на странице листинга Flippa пользователям предлагается выбрать тип продажи» .
Этот контент, находящийся в середине процесса листинга (момент, когда команда Flippa хотела максимально снизить трение), был одним из двух фрагментов контента, которые мы могли найти, что указывало на некоторое различие между этими двумя типами продаж , Они не были определены в справочном содержании сайта, но немного больше информации было предоставлено на странице Как продать ваш сайт, показанной на рисунке 7, «Единственный другой контент, различающий аукцион и частную продажу» .
Участки транзакций, нацеленные на устранение трений в процессах продаж или регистрации, должны уменьшить путаницу, возникающую из-за таких упущений. Разработка стандартного словаря понятий — номенклатуры для новых или специфичных для сайта понятий — для использования на всем сайте и его пользовательской документации является первым шагом в решении этой проблемы.
Для Flippa мы решили сослаться на два типа подходов к продаже отдельно: публичные аукционы и частные продажи. Нам нужны были частные лица для частных продаж, чтобы мы могли использовать варианты слова «продажа» — например, продажа и продавец — там, где нам было нужно. Мы рассматривали возможность объявить открытые аукционы просто аукционами, но исследование, которое мы собрали для нашей аудитории, показало, что наиболее четкое разграничение будет наиболее полезным для пользователей. Если бы частные продажи всегда были частными продажами, то исключение публичных аукционов из публичного аукциона могло бы привести в замешательство пользователей, которые могли бы заподозрить, если бы не было указаний, что, возможно, аукционы могут быть публичными или частными.
Следующим шагом была разработка уникального языка для каждого из этих понятий. Таким образом, пользователи будут делать ставки и делать ставки на аукционах, но делать предложения в частных продажах. Оба типа транзакций будут иметь онлайн-листинг недвижимости , который мы можем назвать просто листингом , потому что мы хотим избежать привязки к длительной частной продаже или публичному аукциону каждый раз, когда мы говорим о продаже чего-либо на сайте. Однако мы бы зарезервировали страницу листинга на время, когда нам нужно было обратиться к фактическому интерфейсу листинга.
Как видите, разработка словарного запаса для вашей новой концепции может быть сложной. Помимо выяснения того, что имеет смысл для вашей пользовательской базы, важно получить поддержку заинтересованных сторон. Подумайте еще раз о стене Facebook. Когда вы слышите, кто-то говорит: «Он написал на моей стене», это одобрение для Facebook. Вы знаете, что человек говорит о Facebook, потому что слово «стена», используемое в онлайн-контексте, неразрывно связано с этим сайтом.
Об этом важно помнить: когда вы создаете новую концепцию, у вас есть шанс сформировать язык вокруг этой концепции. Хотя старшее руководство может месяцами обсуждать вопрос о названии бренда, решения по наименованию, которые вы принимаете в поддержку передачи вашей концепции, могут в конечном итоге стать центральными для этого бренда. Выбирай слова мудро. Обсудите их с заинтересованными сторонами. Протестируйте их с пользователями. Делайте все, что вам нужно, чтобы быть уверенным, что ваш концептуальный словарь находится на высоте.
После того, как вы разработали свой концептуальный словарь, пришло время обратить ваши мысли на фразы, используемые в этих тщательно отобранных терминах. Думайте о своем концептуальном словаре как о наборе строительных блоков, а вспомогательные фразы — как о клее, который скрепит ваши концепции.
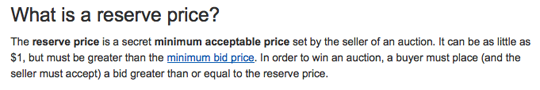
Формулировка концепции резервных цен Flippa является хорошим примером. Резервная цена — это минимальная цена, которую продавец хочет за онлайн-недвижимость. Пользователи должны понимать это, чтобы понять другие понятия, связанные со значениями ставок, принятием ставок и так далее. Изучая пользовательскую документацию, мы обнаружили, что фразы, такие как равные или превышающие , большие или равные и равные или превышающие, возникали очень часто — почти так же часто, как и сама концепция резервной цены. На рисунке 8 «Формулировка концепции резервной цены» показан только один пример из справочного контента по резервной цене.
Для пользователя, который не знаком с сайтом и пытается сохранить концепцию резервной цены в своей голове, это помогает, если мы используем последовательную формулировку с этой концепцией. Согласованный язык уменьшает вероятность отвлечения внимания и облегчает восприятие информации. Таким образом, каждый раз, когда пользователям предлагается идея ставки, которая соответствует или превышает резервную цену (что это было снова?), Мы хотим избежать того, чтобы они были озабочены разработкой, если она больше или равна и равна или больше чем одинаковые.
По этой причине мы разработали вспомогательную фразу, равную или превышающую , и обязались использовать ее каждый раз, когда мы говорили о резервной цене, которая была достигнута или превышена. Это означало, что пользователи могли выучить эту фразу только один раз и понять, что это значит. Тогда они смогут применять полученные знания каждый раз, когда сталкиваются с этой фразой впоследствии. Непротиворечивый язык позволил пользователям сосредоточиться на понимании более сложных концепций, уникальных для нашего сайта.
При разработке этой формулировки поддержки следует учитывать один аспект — состав вашей аудитории и, следовательно, голос, который вы хотите, чтобы ваша пользовательская документация несла. Мы могли бы использовать более простые выражения равные или превышающие, чтобы говорить о резервных ценах на Flippa. Это короче и более сжато, чем равно или больше чем — большой бонус, когда фраза часто используется на многих подробных страницах информации. Кроме того, мы хотели, чтобы контент имел профессиональный голос и был бы равным или превосходящим, безусловно, звучит более профессионально, чем терминология средней школы, равная или превышающая .
Тем не менее, по причинам, связанным с аудиторией, мы выбрали равное или большее, чем . Во-первых, это звучит дружелюбнее, и доверие было для нас важным фактором. Во-вторых, некоторые могут утверждать, что «превышает» намеки на превышение — что это звучит дорого — и мы хотели донести, что перевернутая онлайн-собственность была доступна каждому. Мы также чувствовали, что эта фраза была бы знакома большему количеству людей, учитывая молодость нашей базы пользователей и количество не носителей английского языка: «больше, чем», скорее всего, будет понято, чем «превосходит» этот тип пользователя. Короче говоря, мы пожертвовали счетом слов для ясности и решили, что будем использовать другие возможности в тексте, чтобы передать профессионализм и авторитет сайта.
Каждый выбор, который вы делаете в этот момент, должен заключаться в достижении максимальной ясности для наибольшего числа пользователей. Если вы думаете, что, возможно, акцент на не говорящих по-английски неоправдан для сайта, аудитория которого, в конце концов, преимущественно базируется на англоязычных странах, помните, что мы не зацикливаемся на содержании: эти небольшие выборки слов просто максимизируют доступность и понимание.
Независимо от того, работает ли один или десять человек над пользовательской документацией, важно, чтобы вы собрали все решения, которые вы приняли относительно концептуального словаря и стандартных фраз, в руководство по стилю вместе с директивами о вводе в заглавие собственных имен, пунктуации аббревиатур и обработка жаргона и написания (например, Flippa использует «веб-сайт» как одно слово, а не два).
Это справочное руководство позволит дизайнерам, разработчикам и специалистам службы поддержки общаться с пользователями, используя один и тот же словарь и язык. Это позволит вам проще передавать документацию пользователя и обязанности поддержки новым членам команды. Это поможет вам утвердить голос и личность вашего бренда, а также легче развить лояльные, восторженные последователи.