СПЕЦИАЛЬНАЯ ПОДДЕРЖКА : PaintCode любезно предоставил Генератор кода для лицензий Sketch на 10 счастливых читателей SitePoint. Полная информация в нижней части этой статьи.
Давайте начнем с трех фактов:
- Ты Дизайнер.
- Дизайнеры создают приятные элементы интерфейса.
- Приложения iOS нуждаются в хороших элементах пользовательского интерфейса.
Но как получить графику и элементы пользовательского интерфейса для iOS?
Это часто серая область для дизайнеров. Мы много знаем о работе с браузерами, но какой формат изображения лучше для iOS? Какое разрешение нам нужно? Вектор или пиксели?
Встречайте PaintCode
PaintCode 2 — это настольное приложение, которое превращает векторные рисунки в код Objective-C или Swift, а не экспортирует их в стандартные форматы изображений, такие как PNG или JPG. Обычно вам необходимо экспортировать ресурсы изображений с разрешением @ 1x, @ 2x и @ 3x, но, преобразовав векторные рисунки в код, вы сделаете их независимыми от разрешения .
Почему это выгодно?
Обычно разработчики OS X и iOS получают ресурсы изображений в формате PNG, а приложение выбирает версию изображения, необходимую для разрешения устройства. Эти PNG-файлы предварительно сгенерированы , что означает, что вы не можете легко настраивать их во время выполнения, и вы, конечно, не можете масштабировать их без потери качества.
Рендеринг изображений с собственным кодом приведет к тому, что приложение будет работать намного быстрее по сравнению с использованием спрайтов изображений, и — благодаря новому плагину Sketch от PaintCode — дизайнеры пользовательского интерфейса могут поддерживать рабочий процесс в Sketch, по-прежнему преодолевая разрыв между разработчиком и разработчиком.
PaintCode 2 доступен пользователям Mac за $ 99,99, но, что удивительно, пользователям Sketch фактически не потребуется полное приложение PaintCode 2, только плагин PaintCode для Sketch. Стоимость такая же, но разница в том, что поклонники приложений Sketch смогут создавать графику iOS практически без обучения.
PaintCode 2 предназначен для тех, кто хочет рисовать и редактировать векторы в самом приложении, которое вы можете изучить, используя бесплатную пробную версию прямо сейчас.
Рисование векторов в эскизе (как обычно)
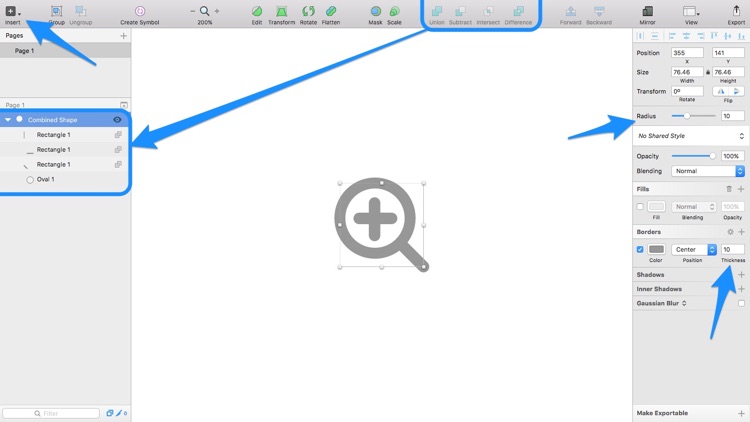
Используя ряд овалов ( клавиатурная команда: O ) и линий ( L ), создайте значок «добавить условие поиска». Как и толщина границы, закругленные углы можно активировать, изменив параметр «Углы» в Инспекторе . Не забудьте использовать логические операции ( объединение, вычитание, пересечение, разница ), чтобы создать «комбинированную форму», как показано на скриншоте ниже.
Даже для начинающего пользователя Sketch это должно быть просто.
Преобразование векторов в код с помощью плагина PaintCode
Если вы этого еще не сделали, установите плагин PaintCode для Sketch, чтобы мы могли начать преобразование нашего значка в код Objective-C / Swift.
Объявление, какие объекты должны быть экспортированы
Когда вы будете готовы, используйте сочетание клавиш + опция + R для доступа к «листу экспорта» PaintCode в Sketch. Как и в собственной функции экспорта в Sketch, на вкладке «Выбор чертежей» будут отображаться все экспортируемые фрагменты из документа. Если артборд не содержит слайсов, весь артборд будет экспортируемым. Если нет артбордов, тогда вся страница будет экспортироваться (как в нашем документе). Имена слоев используются при выводе кода, поэтому убедитесь, что они не являются произвольными, как «Oval 1».
Выбор языка и экспорт кода
На следующей вкладке («Платформа и язык») вам нужно выбрать язык (Objective-C или Swift), который вы хотели бы использовать при экспорте — в настоящее время приложения OS X не поддерживаются — только iOS. Как этот параметр, так и параметры, доступные на вкладке «Настройки», могут потребоваться для обсуждения с разработчиком.
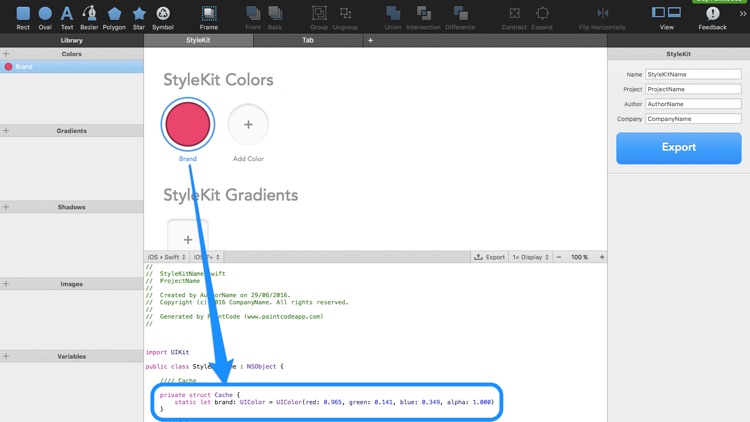
На последней вкладке «Получить файлы кода» вы можете нажать кнопку экспорта или перетащить значок файла на рабочий стол, чтобы загрузить все ваши ресурсы в виде кода в один файл, также известный как StyleKit.
Итак, что такое StyleKit?
Начиная с версии 3.7, Sketch использует «страницу символов» для размещения всех часто используемых компонентов на одном холсте. StyleKits работают аналогичным образом; StyleKits — это классы кода, в которые включены все ваши преобразованные ресурсы дизайна, включая часто используемые цвета и тени. PaintCode компилирует ваши ресурсы дизайна в этот класс, и он работает как есть .
Как дизайнеру, вам не нужно смотреть или настраивать этот код вручную — вместо этого вы вносите изменения в Sketch (или PaintCode) и повторно экспортируете StyleKit.
Разработчик тогда использует этот StyleKit в XCode, чтобы построить приложение.
Сохранение общих цветов в StyleKit
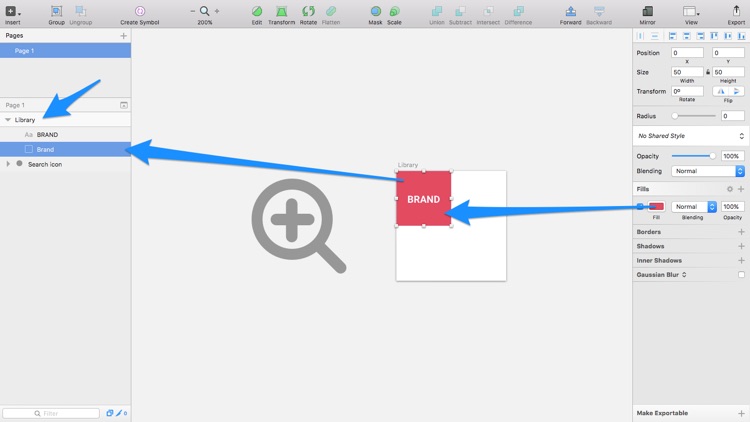
Кроме того, вы можете использовать Sketch для создания библиотеки часто используемых цветов, градиентов и теней, которые также могут быть определены в StyleKit как код, и что разработчик может использовать его снова и снова. Начните с создания артборда ( клавиатурная команда: A ) с именем «Library» (его нужно назвать так) и затем создайте прямоугольник ( клавиатурная команда: R ) внутри него.
Переименуйте слой, чтобы описать цвет (это будет использоваться для ссылки на него в коде), и создайте текстовый слой ( команда клавиатуры: T ) для визуального документирования цвета. Не волнуйтесь, текстовые слои будут игнорироваться плагином PaintCode во время экспорта.
Примечание: чтобы встроить тени в StyleKit, добавьте их в форму с помощью Инспектора и удалите все заливки, которые у него есть .

Сохранение общих цветов в StyleKit
Вот пример создания StyleKit (и кода, который он выводит) в реальном приложении PaintCode, для тех, кто немного больше интересуется аспектами кода.
Вывод
PaintCode 2 позволяет дизайнерам перенести доставку ресурсов на следующий уровень, на этап, на котором масштабируемые векторные активы и общие стили не только передаются, но уже интегрированы в мобильное кодированное приложение с учетом независимости от разрешения.
Может ли этот тип рабочего процесса улучшить отношения между дизайнерами и разработчиками? PaintCode предлагает этот рабочий процесс? Я хотел бы услышать ваши взгляды.
Получить копию генератора кода PaintCode
Если вы являетесь пользователем Sketch и хотите добавить в свой инструментарий Code Generator для Sketch (стоимостью $ 99), вам может повезти. У нас есть 10 лицензий для раздачи. Чтобы войти, используйте свой Twitter ID для аутентификации.
Победители будут выбраны случайным образом. Мы связываемся с обладателями лицензий, чтобы доставить их лицензии в среду, 29 июля 2016 года.
Удачи!