Есть две основные точки зрения, с которых большинство людей определяют, является ли дизайн сайта «хорошим» или «плохим». Существует строгий угол юзабилити, который фокусируется на функциональности, эффективном представлении информации и эффективности. Тогда есть чисто эстетическая перспектива, которая все о художественной ценности и визуальной привлекательности дизайна. Некоторые люди зацикливаются на эстетике и графике и забывают о пользователе, в то время как некоторые гуру юзабилити теряются в тестировании пользователей и забывают о визуальной привлекательности. Чтобы охватить людей и сохранить их интерес, важно максимизировать оба.
Самый важный момент, который нужно иметь в виду, это то, что дизайн — это общение. Если вы создаете веб-сайт, который работает и хорошо отображает информацию, но выглядит уродливо или не соответствует бренду клиента, никто не захочет им пользоваться. Точно так же, если вы сделаете красивый веб-сайт, который трудно использовать или недоступен, люди уйдут. Действительно, элементы и функциональность готового дизайна сайта должны работать как единое целое, так что пользователи будут довольны дизайном, но привлечены к содержанию .
Одной из самых больших проблем среди юзабилити-профессионалов является время, которое требуется пользователям для сканирования страницы на предмет необходимой им информации, будь то фрагмент содержимого, ссылка на другую страницу или поле формы. Дизайн не должен быть помехой; это должно действовать как канал между пользователем и информацией.
Nick La Web Designer Wall (см. Ниже) является отличным примером дизайна, который одновременно красив и удобен в использовании. Богатые, красочные иллюстрации Ника обтекают структуру страницы, которая украшена элементами навигации и сайта, которые выглядят так, как будто они вырезаны из альбомов. Обилие созданных вручную органических элементов создает контраст и помогает обратить ваше внимание на содержание постов в блоге, не влияя на удобочитаемость страниц или их организацию.
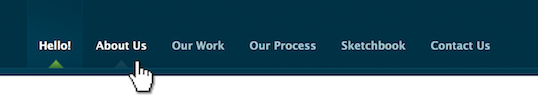
Пользователи могут легко перемещаться с помощью интуитивно понятной навигации : мы поговорим подробнее о размещении навигации позже, но сам основной блок навигации должен быть четко виден на странице, а каждая ссылка должна иметь описательный заголовок. Структура навигации, которая не только изменяет внешний вид при наведении курсора, но также указывает на активную страницу или раздел (как в примере ниже, из меню навигации от nclud.com ), помогает пользователям узнать, где они находятся и как чтобы добраться туда, куда они хотят пойти.
Вторичная навигация, поля поиска и исходящие ссылки не должны быть доминирующими функциями страницы. Если мы сделаем эти элементы легкими для поиска и отделим их визуально от контента, мы позволим пользователям сосредоточиться на информации — однако они будут знать, где искать, когда они будут готовы перейти к другому контенту.
Пользователи распознают каждую страницу как принадлежащую сайту : даже если есть различие между макетом домашней страницы и остальной частью сайта, согласованная тема или стиль должны существовать на всех страницах сайта, чтобы помочь объединить дизайн.
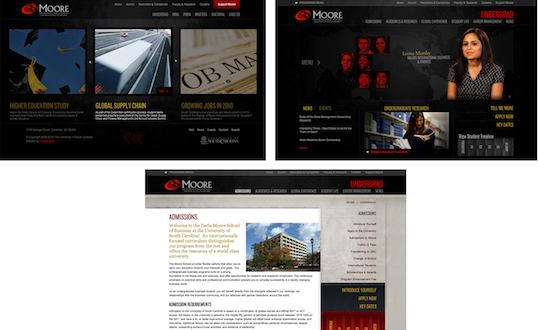
Взгляните на три скриншота с сайта школы бизнеса Мура . Хотя блоки контента на этих страницах разделены по-разному, есть несколько визуальных индикаторов, которые позволяют пользователям знать, что это страницы с одного и того же сайта. Большая часть этого единства происходит из-за повторения блоков идентификации и навигации. Последовательное использование очень ограниченной цветовой палитры (черный, серый, желтый и красный) также помогает унифицировать страницы.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это вторая часть первой главы, которую мы продолжим в следующей части, рассмотрев анатомию веб-страниц.
Если вместо этого важнее цвет, то обязательно ознакомьтесь с существующей оцифровкой главы о цветах здесь, на фестивале дизайна .