Каждый год появляются новые концепции веб-дизайна, а некоторые старые тенденции отступают. В ближайшие месяцы мы, несомненно, увидим временное увеличение популярности видео фонов, плиток и анимированных сборников рассказов, и это лишь некоторые из них.
С другой стороны, почти гарантировано, что адаптивный веб-дизайн, тенденция, возникшая еще в 2010 году, останется в основе наших разработок в обозримом будущем.
Конечно, это не означает, что все веб-страницы должны двигаться к общей и стандартизированной структуре. Наоборот, вероятно, будет больше места для дифференциации, гибкости и экспериментов, чем когда-либо прежде.
Мы определили четыре тенденции или общие схемы, которые, по нашему мнению, будут характеризовать дизайн макета в следующем году. Вы можете черпать вдохновение из этих моделей, но лучший дизайн часто приходит, когда вы используете вдохновение как отправную точку для своих идей.
Итак, вот тенденции.
Разделенный экран
Под разделенным экраном мы подразумеваем все те веб-сайты, на которых экран разделен на две части, обычно одинакового размера, вертикальным разрезом.
Есть две основные причины делить страницу таким образом:
- Чтобы показать две важные характеристики.
- Выразить идею двойственности.
Первая ситуация часто возникает, когда компании приходится продвигать продукт или услугу, которая имеет две одинаково важные функции или варианты. Поскольку веб-сайты обычно отображают элементы, собранные в порядке важности, в этом случае может не подходить более традиционный макет.
С другой стороны, разделение экрана на два равных столбца может быть наилучшим способом демонстрации двух разных аспектов одной и той же системы — например, системы публикации, которая выгодна как для издателей, так и для читателей.
Таким образом, нет необходимости проводить различие между первичной и вторичной характеристиками, и читатели сразу же сосредоточатся на том, что важно.
Вторая причина связана с тем, что иногда дизайнерам необходимо передать идею двойственности. В этом случае разделение экрана на две части создает два пространства, в которых можно сосредоточиться на разных темах или даже на двух разных продуктах. Кроме того, этот стиль позволяет выделить противоположные черты определенной реальности.
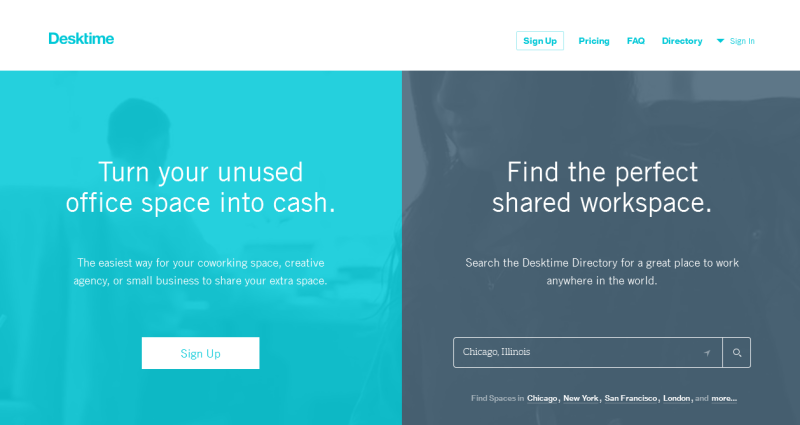
DESKTIME https://www.desktimeapp.com/
Первый пример, который мы увидим, представлен на домашней странице Desktime, компании, которая работает в секторе разделения офисов. Они разделили страницу на две части, чтобы одновременно удовлетворить потребности тех, у кого уже есть офис, и тех, кто их ищет.
Поэтому они использовали «вертикальное разделение», чтобы дать равное время этапа двум одинаково важным функциям в их обслуживании. Принятый ими стиль эффективен и практичен, а также очень линейен и прост. Отлично сработано!
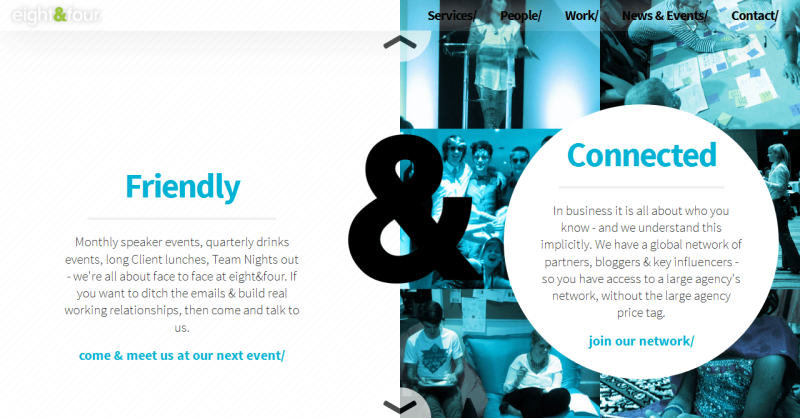
ВОСЕМЬ & ЧЕТЫРЕ http://eightandfour.com/
Этот второй пример взят из Eight & Four, цифровой маркетинговой компании. Их домашняя страница также разделена на две части, а дизайн основан на контрасте между белым и плоским цветом. Разделение здесь используется для выражения ряда различных функций, которые все присутствуют в компании.
Стиль «вертикального разделения» также зависит от наличия символа «&», который ослабляет разделение.
Макеты без контейнеров
Почти с самого начала проектирования дизайнеры использовали такие элементы, как прямоугольники, формы и линии, чтобы разделять и содержать контент в дизайне. В качестве примера рассмотрим, как верхние и нижние колонтитулы всегда были разработаны так, чтобы визуально отделяться от остального содержимого.
Новая тенденция набирает популярность вокруг идеи удаления любой графической структуры в пользу более свободного и открытого стиля.
Эта тенденция имеет некоторые общие черты с минимализмом, но она также делает шаг вперед. Действительно, минимализм часто все еще использует простые линейные структуры, в то время как этот новый «контейнер без контейнера» полностью лишает любую визуальную упаковку.
Само содержание ставится в центр внимания, а иерархия информации определяется выбором цвета, позиционированием и продуманной типографикой, а не рамками и структурой.
ПРЕДИСЛОВИЕ http://foreword.io/
Как вы можете видеть на домашней странице, Foreword — это интерактивное агентство, которое базируется в Нью-Йорке и в Париже. Их веб-сайт устраняет любые содержащиеся элементы, и внимание пользователей здесь сосредоточено на цветах и шрифтах.
В частности, они используют типографику с умом, чтобы предоставить наиболее важную информацию о компании. Цвет заметно используется для выделения других кликабельных голосов. Также очевидно, что этот сайт, помимо того, что он отзывчив во всех смыслах, крайне минимален.
Блок сетки
Здесь не нужно указывать, что сеточные структуры могут быть очень эффективным способом создания адаптивных веб-сайтов. В этом случае каждый модуль будет содержать определенный фрагмент содержимого, такой как заголовок, изображение или текст.
Модули обычно используются на домашней странице веб-сайтов, но они могут быть разработаны на любой другой странице для удовлетворения потребностей.
Размеры каждого модуля рассчитаны на гибкость, и он будет адаптироваться к размеру экрана. Это делает надежный «макет сетки» очень универсальным инструментом, и его можно одинаково использовать для веб-сайтов и мобильных приложений.
Однако одна из проблем этого подхода заключается в том, что если вы создаете много модулей одинакового размера, может быть трудно провести различие между наиболее интересным материалом и более старыми и менее важными элементами.
В самом деле, если много блоков имеют одинаковый размер, внимание пользователя может не захватить какой-либо предмет в частности. Чтобы избежать этой проблемы, одним из новых подходов является создание модулей, которые имеют разные размеры в зависимости от того, что они содержат.
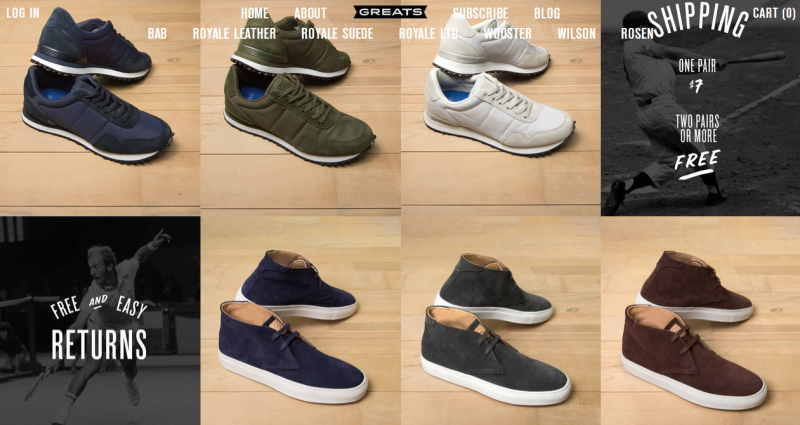
ВЕЛИКИЕ http://www.greats.com/
Greats — это нью-йоркская компания, которая продает мужскую обувь, в основном через свой сайт. Их веб-сайт является их витриной, поэтому каждая деталь изучается и тщательно обдумывается.
«Великие» выбрали утилиту расположения сетки. Они сложили свою домашнюю страницу с рядами модулей, и каждый модуль содержит пару ботинок. Все модули имеют одинаковые размеры, и их форма подразумевается, а не четко обозначена. Действительно, пользователю рекомендуется игнорировать что-либо, кроме парада обуви.
Сайты с одним экраном
Последней тенденцией, которую мы часто наблюдаем за последние 6 месяцев, являются веб-сайты, на которых преобладает фоновое изображение, которое всегда реагирует на экран. Как правило, эти сайты очень простые и, безусловно, имеют тенденцию к минималистичному дизайну.
Тем не менее, отличительной чертой этой тенденции дизайна является отсутствие полосы прокрутки: иными словами, эти сайты почти всегда используют подход «одностраничного приложения» к своему пользовательскому интерфейсу.
Поскольку доступное пространство контента ограничено, проектировщик должен иметь в виду очень четкую иерархию контента, и они должны быть особенно разборчивы, когда речь идет о включении информации, не имеющей большого значения.
В большинстве случаев изображение (или даже даже видео) доминирует над дизайном, оставляя очень ограниченное пространство для других дизайнерских идей. Он может демонстрировать продукт или просто вызывать эмоциональное, кинематографическое ощущение.
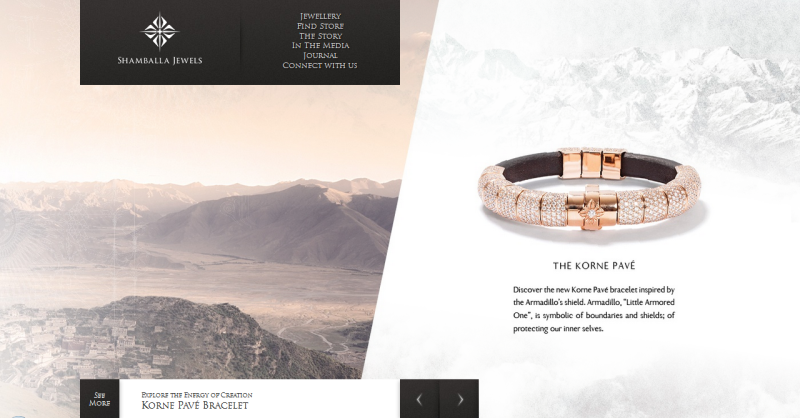
ШАМБАЛЛСКИЕ ДРАГОЦЕННОСТИ http://www.shamballajewels.com/
«Shamballa Jewels» — это компания, которая продает широкий ассортимент ювелирных изделий. Веб-сайт имеет домашнюю страницу, которая состоит из уникальной страницы, где показаны некоторые из их работ. Полоса прокрутки отсутствует, а навигация по сайту осуществляется с помощью меню в верхней части экрана.
Что мне действительно нравится в этом сайте, так это то, что фон постоянно меняется. Действительно, изображения, которые занимают все пространство, чередуются с вертикальными разделенными экранами.
Приведенные выше примеры показывают, что выдающийся, эффективный дизайн не нужно привязывать к 4 или 5 наиболее распространенным шаблонам макетов, которые мы видим там. Каждый сопротивлялся желанию начать со знакомства и безопасности одной из популярных грид / фреймворков — и, соответственно, получил отличный результат.
Означает ли это, что более распространенные веб-макеты не работают?
Конечно, нет. Но, как сказал Марк Твен: «Для человека с молотком все выглядит как гвоздь».
Убедитесь, что вы смотрите на гвоздь.