До сих пор мы говорили о теории дизайна. Теория полезна, но она может привести нас далеко к пониманию того, почему одни идеи работают, а другие — нет, в дизайне сайта. На мой взгляд, примеры и практика гораздо ценнее. Большинство академических программ графического дизайна включают учебную программу, которая богата историей искусства и изобразительным искусством. Эти классы обеспечивают отличную основу для понимания графического дизайна с художественной точки зрения, но они мало что делают для того, чтобы подготовить вас к конкретным проблемам, с которыми вы сталкиваетесь, когда вы переносите свои проекты в Интернет.
Пабло Пикассо однажды сказал: «Я всегда делаю то, что не могу сделать, чтобы научиться делать это». Хотя мне нравится использовать этот подход при разработке нового веб-сайта, важно сначала знать, что вы можете сделать , Когда вы просматриваете Интернет, вы видите, что возможности для верстки безграничны. В зависимости от целей сайта, только некоторые из этих возможностей имеют смысл в дизайне. Вот почему мы снова и снова видим определенные конфигурации личности, навигации и контента.
В этом разделе мы поговорим о трех наиболее распространенных макетах и рассмотрим некоторые их преимущества и недостатки.
Три наиболее важных макета
Навигация в левой колонке
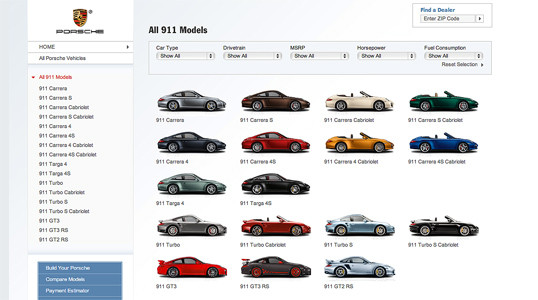
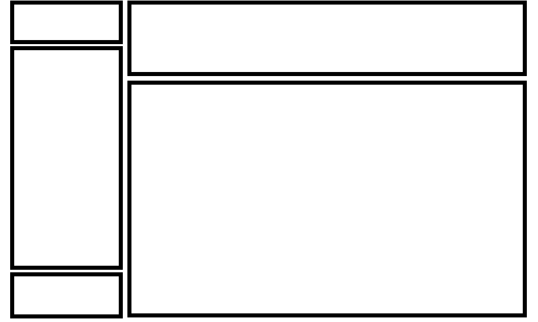
Независимо от того, говорим ли мы о жидком или фиксированном макете, формат навигации в левом столбце является проверенным временем стандартом. Макет сайта Porsche , изображенный чуть ниже, является классическим примером такой конфигурации. Многие сайты, которые вписываются в эту форму, не обязательно используют левый столбец в качестве основного блока навигации — иногда вы увидите навигацию в верхней части страницы — но они по-прежнему делят макет под заголовком на узкий (одно- третий или менее) левый столбец и широкий правый столбец. Это как защитное одеяло или удобная рубашка с отверстиями в подмышках, которую вы носите раз в неделю, хотя это сводит вашего супруга с ума. По этим причинам макет с навигацией по левому столбцу является безопасным выбором для большинства проектов.
Недостатком сайтов, использующих навигацию в левом столбце, является то, что им может не хватать креативности. Это было сделано так много раз, так много раз, за столько лет, что они имеют тенденцию выглядеть одинаково. Это не значит, что вы должны избегать использования левой колонки навигации. Можно предположить, что 75% сайтов, которые я разработал, имеют вторичную навигацию в левом столбце, но я стараюсь немного перепутать их, когда смогу.
Говоря о смешении, как насчет того, чтобы выбрать левую колонку и прикрепить ее к другой стороне контента? Тогда у вас будет правая колонка навигации.
Навигация по правой колонке
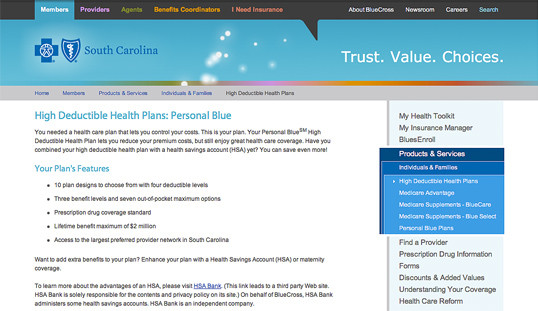
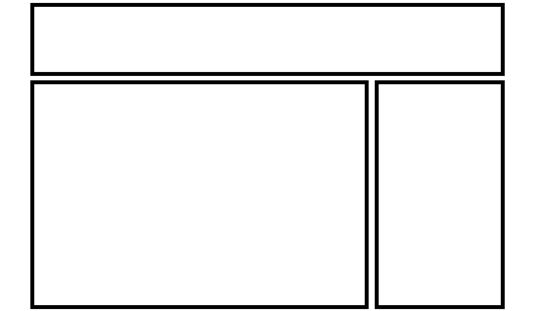
Если вы собираетесь ограничить свой основной контент одной стороной страницы, в наши дни более распространено сдвигать его влево, размещая навигацию, рекламу и вспомогательный контент справа. Это особенно распространенная конфигурация для новостных сайтов, социальных сетей и веб-сайтов с обширными схемами навигации, которые не могут быть включены в простую верхнюю навигацию. BlueCross BlueShield из Южной Каролины является примером такого сайта. Он имеет несколько различных макетов и цветовых схем для каждого раздела. На приведенном ниже снимке экрана показана страница четвертого уровня, то есть на расстоянии четырех кликов от главной страницы. Сохраняя вторичную навигацию справа, это не мешает посетителям, которые, если они уже настолько глубоко, ищут какой-то очень специфический контент.
В конечном счете, решение о том, следует ли размещать столбец навигации слева или справа, является оценочным решением, которое на самом деле определяет количество и тип контента, который вы должны организовать. Если это простой сайт, не требующий дополнительной навигации, рассмотрите узкий макет без колонок. Хороший дизайн — это больше о том, что вы оставляете, чем о том, что вы вкладываете. Если вам нужен дополнительный столбец, просто помните, что контент — это то, для чего ваши посетители… и все больше и больше они ищут его на осталось.
Трехколоночная навигация
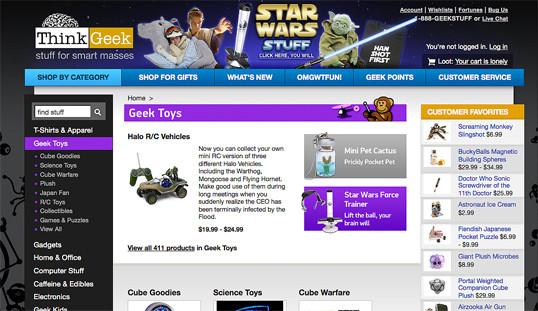
Типичная трехколоночная схема имеет широкий центральный столбец, окруженный двумя уменьшительными навигационными столбцами. Магазин ThinkGeek является примером этого основного макета веб-страницы. Хотя на страницах, которые имеют тонну навигации, коротких фрагментов контента или рекламы, могут потребоваться три столбца, пробел необходим для того, чтобы макет не был перегружен.
В поисках вдохновения
Просто потому, что конфигурации макетов в левом, правом столбцах и в трех столбцах являются основой большинства дизайнов веб-страниц, нет необходимости чувствовать себя ограниченным этими макетами. Множество — да, множество — сайтов, посвященных демонстрации дизайна и шаблонам проектирования, были созданы для того, чтобы предлагать новые и инновационные идеи, которые могут помочь вам мыслить нестандартно, включая следующие (только некоторые из них):
- Непревзойденный стиль
Существует множество отличных CSS-галерей. Непревзойденный стиль более избирателен, чем другие, и видео-подкасты и интервью, как правило, также интересны. - CSS Drive
Как и Unmatched Style, CSS Drive — это галерея CSS. Что делает его особенным, так это то, что они хорошо классифицируют избранные сайты по цветовым схемам и макету. - Design Meltdown
С 2005 по 2009 год Патрик Макнил собрал и каталогизировал тысячи заинтересованных веб-дизайнов. Он опубликовал две книги, и сайт Design Meltdown продолжает оставаться источником вдохновения. - Шаблон Нажмите
В отличие от первых трех примеров, Pattern Tap представляет собой галерею шаблонов интерфейса, а не целые веб-сайты. Здесь вы найдете коллекции стилей навигации, контактные формы, нумерацию страниц, вкладки и многое другое. - Библиотека шаблонов дизайна Yahoo
Подобно Pattern Tap, но с гораздо меньшим количеством примеров и вариаций, библиотека шаблонов дизайна Yahoo — отличное место для изучения стандартных элементов пользовательского интерфейса.
Использование файла «Морг»
Я знаю, о чем вы думаете: «Отлично, у меня есть куча галерей и библиотек шаблонов, на которые можно посмотреть — и что теперь?» Один из самых полезных советов, которым меня учил мой первый профессор графического дизайна, было создание файла морга всякий раз, когда я был собирать вдохновение для большого проекта. Концепция довольно проста: если вы делаете иллюстрацию или маркетинговый проект, в котором участвуют поезда, вы вырезаете и распечатываете все, что можете найти, что может вдохновить вас, и храните все это в папке. Это поможет вам в вашем текущем проекте, и если вам когда-нибудь понадобится сделать другой проект с участием поездов, у вас будет много вдохновения под рукой.
Идея файла морга пришла мне в голову еще несколько лет назад. Я обнаружил, что искал сайт, который видел на сайте галереи, который мне нравился, но я не мог вспомнить имя или адрес. Конечно, здорово иметь доступ ко многим отличным источникам вдохновения, но они бесполезны, если вы не можете найти конкретный пример, который ищете. Это было, когда я начал свой собственный цифровой файл морга. В последнее время я использую приложение под названием LittleSnapper для Mac, которое позволяет мне создавать скриншот части экрана или даже целой веб-страницы (больше нет прокрутки, привязки, прокрутки, привязки). LittleSnapper также позволяет вам дать каждому снимку имя и теги, чтобы их было легче найти позже. Конечно, независимо от того, какую операционную систему вы предпочитаете, существует множество способов сделать снимок для вашего файла морга. Наличие хранилища дизайнов веб-сайтов, на которые я могу смотреть, было бесчисленным удобным инструментом, когда я искал вдохновения.
Сделайте снимок экрана для вашего собственного файла морга
- Выберите окно браузера, в котором отображается страница, которую вы хотите сохранить как снимок экрана.
- Скопируйте скриншот окна браузера в буфер обмена — на ПК: нажмите Alt + Print Screen или используйте собственный инструмент Snipping Tool (Windows Vista или 7), чтобы получить часть экрана; на Mac: нажмите Shift + Command + 4 , затем пробел, чтобы превратить курсор в камеру. Затем, удерживая нажатой клавишу «Control» , щелкните окно браузера.
- На этом этапе у вас должен быть скриншот окна браузера в буфере обмена. Откройте новый документ в вашей любимой графической программе или редакторе документов и вставьте его на скриншот.
- Сохраните ваше изображение или документ.
Далее мы рассмотрим некоторые новые тенденции дизайна.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это восьмая и девятая часть первой главы.
Вся глава, посвященная цветам, была оцифрована, поэтому, если цвет больше (или также), вы можете ознакомиться с главой о цветах здесь, на фестивале дизайна .