Каждый день запускаются новые мобильные приложения, и число людей, использующих приложения, продолжает быстро расти. Создание успешного приложения касается как программистов, так и дизайнеров. Иногда графическим дизайнерам может потребоваться реализовать дизайн приложений или нарисовать эффективные значки для них.
Вот почему в этом уроке я покажу вам, как создать красивый значок приложения календаря с помощью Adobe Photoshop.
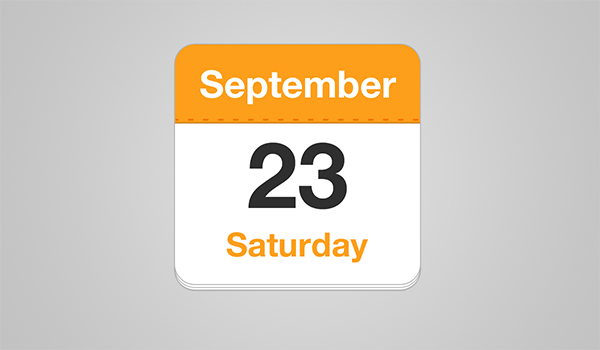
Здесь вы можете увидеть предварительный просмотр окончательного результата.
ШАГ 1
Как обычно, первое, что вам нужно сделать, это открыть новый документ Photoshop. Я сделал это 1200 х 700 пикселей. Затем вы можете заполнить фон, как вы предпочитаете.
ШАГ 2
Теперь мы начнем создавать приложение. Выберите «Rounded Rectangle Tool» и установите радиус до 40 пикселей.
Затем нарисуйте белый (#ffffff) округленный квадрат, вы можете легко это сделать, если при перемещении мыши нажать клавишу «Shift».
ШАГ 3
Пришло время добавить несколько слоев со стилем. Итак, дважды щелкните по слою и перейдите к «Drop Shadow». Я предлагаю вам установить такие значения:
Режим смешивания: Нормальный
Цвет: черный (# 000000)
Непрозрачность: 30%
Угол: 81 °
Расстояние: 2
Распространение: 0
3 Размер
Шум: 0
Затем откройте панель «Штрих» и вставьте эти параметры:
Размер: от 2 до 3
Позиция: Снаружи
Режим смешивания: Нормальный
Непрозрачность: 25%
Цвет: # 343434
Вы должны получить этот результат.
ШАГ 4
На этом шаге мы собираемся создать страницы календаря.
Щелкните правой кнопкой мыши по слою и продублируйте его. Переместите новый слой вверх, просто используя стрелку вверх, помните, что каждый раз, когда вы нажимаете клавишу, вы поднимаете форму примерно до 1 пикселя. Я поставил его на 5 пикселей выше, чем в предыдущем слое.
Не забудьте отменить «Shadow Shadow» этого слоя и изменить цвет «Stroke» на # 000000.
Кроме того, вы должны закрепить этот слой на предыдущем. Как вы можете это сделать?
Это очень просто, просто щелкните правой кнопкой мыши на слое и нажмите «Создать обтравочную маску»
ШАГ 5
У нас сейчас две разные фигуры.
Еще раз вы должны продублировать второй, переместить его вверх и закрепить на предыдущем слое.
На этот раз мы сделаем «Drop Shadow» видимым.
Таким образом, мы создали страницы нашего календаря.
ШАГ 6
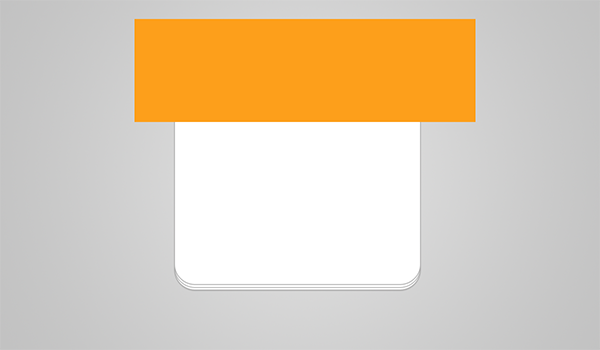
Чтобы календарь казался более реальным, мы добавим оранжевую рамку вверху.
Выберите «Rectangle Tool» и нарисуйте прямоугольник, как этот. Цвет # fd9f1b.
ШАГ 7
Еще раз, важно создать обтравочную маску, чтобы поместить прямоугольник внутри формы страниц.
ШАГ 8
Мы также должны добавить некоторый стиль к слою, поэтому давайте откроем «Панель стилей слоя».
Перейдите к «Штриху» и вставьте эти значения:
Размер: 2
Позиция: Снаружи
Режим смешивания: Нормальный
Непрозрачность: 100%
Цвет: # dd870e
Затем нажмите «Drop Shadow»:
Режим смешивания: Нормальный
Цвет: # b9530f
Непрозрачность: 83%
Угол: 81 °
Расстояние: 3
Распространение: 0
3 Размер
Шум: 0
Вы получите результат, аналогичный показанному ниже:
ШАГ 9
После того, как мы создали границу, мы также можем добавить декоративную растяжку. Итак, создайте новый слой.
Мы должны создать новую кисть, но не волнуйтесь, это не составит труда.
Выберите «Brush Tool», выберите закругленный с размером 4 пикселя. Затем перейдите в «Окно», затем в «Кисть». Таким образом, можно создать личную кисть.
Нажмите «Двойная кисть» и установите «Диаметр» на 10 пикселей, «Интервал» на 250%, «Разброс» на 0 и «Счет» на 10.
ШАГ 10
Кисть готова к использованию, поэтому выберите # f37302 в качестве цвета и нарисуйте горизонтальную линию. Как и раньше, вы можете нажать клавишу «Shift» во время перемещения мыши, чтобы сделать идеальную линию.
ШАГ 11
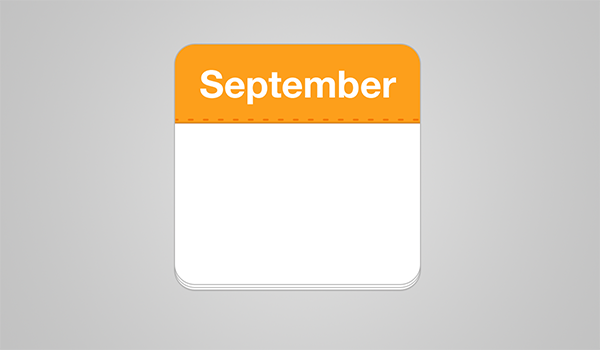
Мы почти закончили урок. Нам нужно только добавить месяц, день и дату.
Я использовал шрифт «Helvetica Neue Bold».
Выберите «Horizontal Type Tool», установите цвет на «White» (#ffffff) и напишите желаемый месяц на оранжевой рамке. Вы также можете использовать другой размер, чтобы получить результат, который вам нравится больше всего.
ШАГ 12
С тем же шрифтом, но с меньшим размером, напишите название дня, в данном случае это суббота.
Я использовал цвет # fd9f1b, такой же, как в оранжевой верхней части.
ШАГ 13
Последний шаг очень прост, вам нужно только добавить дату в середине страницы. На этот раз цвет # 343333. Я предлагаю вам сделать число больше, чем другие слова.
Иконка теперь готова и учебник закончен. Я надеюсь, что вы нашли это полезным и что вы узнали что-то новое.
Смотрите также учебник Крейга Баклера по созданию того же значка с использованием HTML5 и CSS3.