«Всегда проектируйте вещи, рассматривая их в следующем более широком контексте: стул в комнате, комната в доме, дом в окружении, среда в плане города» — Элиэль Сааринен
Приведенная выше цитата принадлежит замечательному финскому архитектору 20-го века по имени Элиэль Сааринен — и это железнодорожная станция, которую он спроектировал в центре Хельсинки. В то время как Элиэль конкретно говорил об архитектуре, его концепция применима ко всем типам дизайна — от скульптуры до кулинарного искусства, от ландшафтного дизайна до веб-дизайна.
Тем не менее, веб-дизайн является уникальным вызовом в этом отношении. Как вы получаете единый, унифицированный вид сайта и его компонентов? Это все равно что пытаться понять планету с уровня земли — нет простого способа сделать шаг назад и посмотреть на свой сайт в целом. Это сложно для понимания контекста.
Ну так что ты делаешь?
Вот почему руководства по стилю особенно важны в веб-проектах. Они часто являются единственным способом получить сводный обзор всех компонентов вашего сайта в одном месте. Вот почему эта статья предназначена для ускоренного изучения руководств по стилю для веб-дизайна. Надеемся, что к концу вы сможете создать собственное руководство, которое можно редактировать для дальнейшего использования и расширения.
Что такое руководство по стилю?
Руководство по стилю — это просто визуальная документация для проекта, в которой изложены правила, установленные вами для вашего бренда. Это набор рекомендаций по дизайну, который может быть таким же простым, как одностраничный для небольшого сайта, вплоть до 150-страничной библии в стиле Coke (PDF), охватывающей дизайн зонтичных панелей и требования к покраске грузовиков.
Ваше руководство по стилю должно быть «матерью всех ссылок» для вашего проекта и живым планом, чтобы помочь вам поддерживать последовательность от начала до конца. Независимо от того, над какой частью вашего дизайна вы работаете над руководством по стилю, у вас должно быть руководство или правило, чтобы облегчить вашу работу. Если это не так, то это не полное руководство по стилю.
Исследование вашего бренда
Понимание вашего «ребенка» является первым шагом в разработке руководства по стилю. Если вы ничего не знаете, то, скорее всего, вы прибегаете к специалисту по проектированию, который говорит специалисту, что вы « просто что-то сделали и молились, чтобы это сработало ». Поэтому, если вам нужно потратить день, неделю или месяц, чтобы по-настоящему понять свой бренд, сделайте это.
Конечно, это кажется скучным занятием, но оно того стоит. Вы должны понимать цели миссии, заявление и лицо позади сайта. Из этого понимания вы узнаете, будут ли работать «Йорк Уайтлеттер» или « Бебас Нойе» в манговом персике на пастельно-синем фоне. Чтобы узнать больше об исследовании бренда, вы можете перепрыгнуть и почитать замечательную статью Рича Джейна « Создание фирменного стиля» .
Настройка цветовой палитры
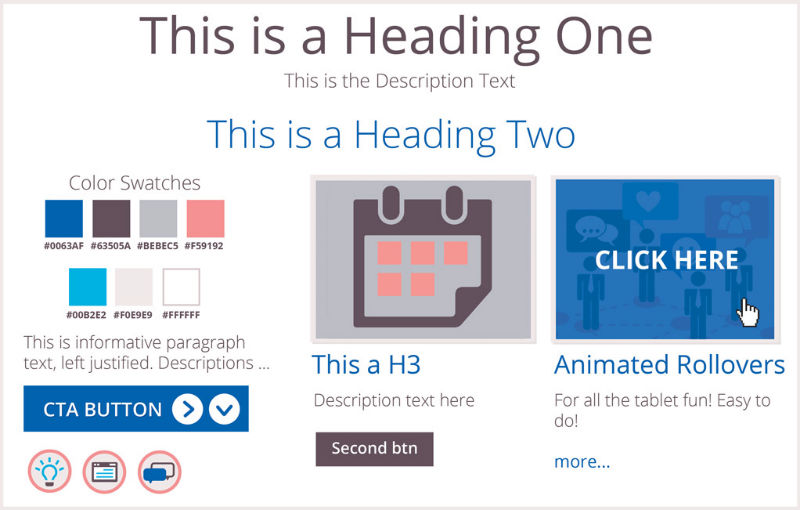
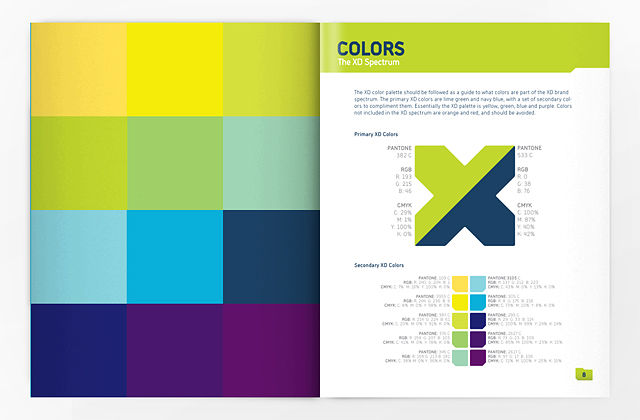
Цвет — хорошее место для начала вашего руководства по стилю. При выборе цвета лучше всего использовать не более трех основных цветов, но не стесняйтесь использовать столько оттенков, сколько вам нужно, в зависимости от цвета.
Ваше руководство по стилю должно всегда отражать шестнадцатеричные коды, а не использовать имя. То, что вы можете считать канареечно-желтым, может не рассматриваться сотрудником одинаково. Большинство людей будут ссылаться на название цвета или, возможно, шестнадцатеричный код вместо изображения.
Наряду с вашими шестнадцатеричными кодами для работы на экране всегда полезно указывать значения CMYK, а также цветовые коды Pantone — даже если они не требуются немедленно. С учетом ваших цветовых предпочтений вам, безусловно, нужно будет указать, когда и где можно использовать цвет, а также любые исключения. Это может быть не критично для небольшого сайта, но вы все равно должны это делать.
Правила и исключения охватывают такие ситуации, как:
- Что происходит в черно-белых настройках?
- Цвет или монотон предпочтительнее в небольших форматах?
- Что происходит в перевернутых настройках (свет в темноте)?
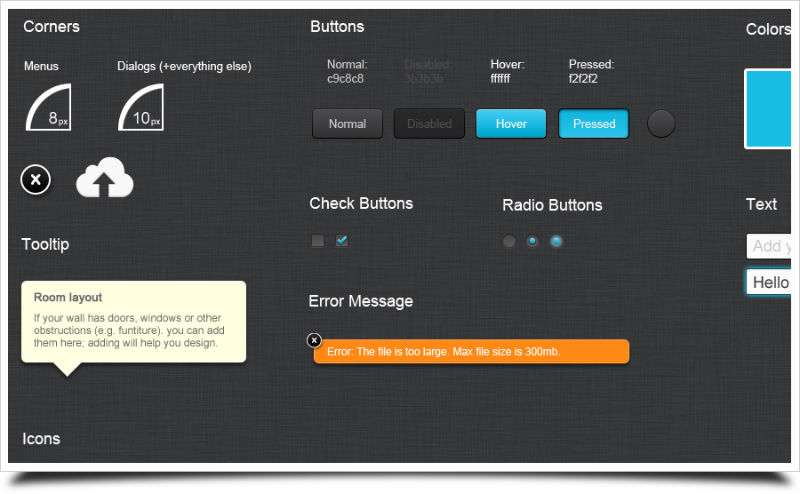
Определение кнопок и значков
Независимо от стиля кнопок, которые вы используете, или от того, какой тренд они соблюдают, вам нужно установить правило дизайна. Большинство сайтов имеют свои собственные кнопки, поэтому это важно, особенно если вы сильно отличаетесь от конкурентов.
Как и с вашими шрифтами, ваши кнопки и значки нуждаются в инструкциях по использованию. На вашем руководстве должно быть четкое графическое различие между вашей основной и дополнительной кнопками. Значки должны соответствовать их собственным определенным правилам, включая указания по максимальному и минимальному количеству пикселей, указанные рядом или внутри примера изображения.
Цвет и все дальнейшие стили, применяемые к вашему значку, будут основываться на вашей цветовой палитре и общем голосе сайта, поэтому убедитесь, что все перепроверено.
Выбор шрифта
Непоследовательное использование типов — одна из самых распространенных ошибок в дизайне в Интернете, поэтому согласованность использования типов должна быть одним из первых установленных вами правил.
Не только несоответствия шрифтов липкие, но они снижают читабельность, особенно для людей с нарушениями зрения.
Старайтесь придерживаться не более трех типов шрифтов в вашем дизайне. При выборе шрифтов определите свой основной шрифт, вторичный, а затем (возможно) третичный шрифт.
Другими словами, выберите, какой шрифт будет содержать основное содержимое, шрифт для ваших заголовков и шрифт для всех тех небольших областей, которые не охвачены. Не забудьте указать, какие размеры каждого шрифта могут быть максимально увеличены, и наименьший допустимый размер шрифта.
Снимки и видео Особенности

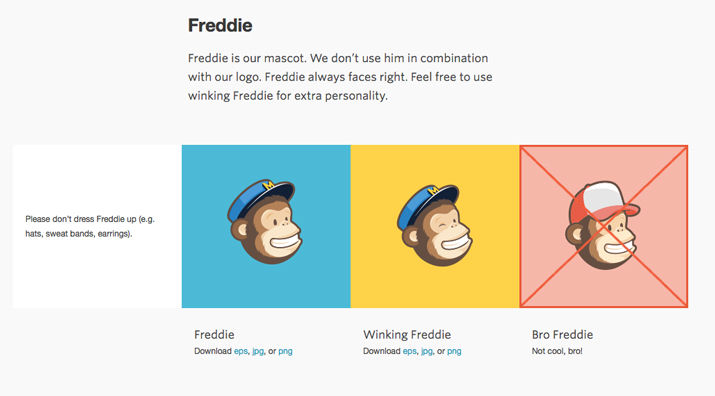
Mailchimp установил правила использования Freddie.
Ваше руководство по стилю должно охватывать как можно больше, включая изображения. Рекомендации по созданию изображений обычно создаются во время совместной работы, когда вы можете работать с писателями и дизайнерами, которые публикуют и добавляют контент на ваш сайт. Это поможет вашему сайту выглядеть стабильно.
Изображения являются субъективными, но обычно для вашего руководства по стилю вы хотите установить размер и ограничения данных. Если ваш сайт выглядит более винтажно, вы можете заметить, что все изображения должны иметь приглушенную цветовую палитру. Другой сайт может потребовать, чтобы все изображения были 500px, 300dpi и были очень насыщенными.
К видео также можно относиться одинаково, но с немного другими правилами. Один тип руководства по стилю может потребовать, чтобы все видео были из Vimeo, а не YouTube, за исключением видео YouTube с разрешением 720p и выше и менее пяти минут. По сути, характеристики изображения и видео от размера к контенту сводятся к бренду, как и к большинству других элементов.
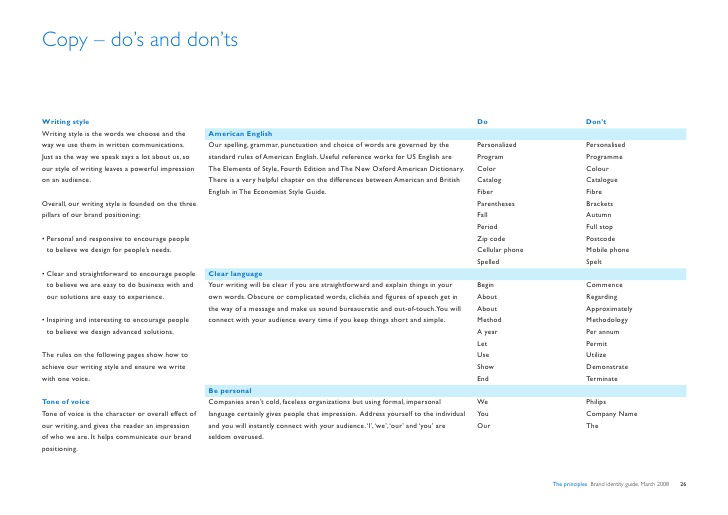
Озвучить копию
Поскольку идентификация бренда важна, вы должны убедиться, что есть руководство по стилю, каким должен быть «голос» вашего контента. Это более важно для крупных сайтов, так как создатель небольшого сайта, который они единолично управляют, обычно уже знает, каков характер их сайта.
Исследование вашего бренда вступит в игру, когда придет время составить план того, как должна быть написана копия. Голос копии позволит пользователям узнать, насколько формальными или неформальными являются люди, стоящие за сайтом, а также, действительно ли этот сайт для них.
Обратите внимание, что ваше руководство по стилю не должно быть диктатором в отношении того, что написано — просто как.
Например, сайт, ориентированный на бездомных, может стремиться всегда поддерживать вдумчивый, позитивный и теплый голос. Для получения дополнительной помощи и чтения о том, как копирование может быть включено в руководство, ознакомьтесь с VoiceChimp’s Voice and Tone .
Дополнительно
В последнее время наблюдается тенденция к автоматическому созданию руководства по стилю при кодировании вашего сайта. Хотя вы можете утверждать, что это несколько отсталый подход к руководству производством, он, безусловно, гарантирует, что обновленная документация всегда поддерживается.
Направляющие генераторы существуют для ряда технологий:
- Node.js StyleDocco
- Глоток КСС
- Ruby LivingStyleGuide
- PHP Barebones
Последнее слово
Знание того, как создавать и применять руководство по стилю, может не только повысить ваш рабочий процесс, но и повысить уверенность в дизайне.
Разработка собственного персонального гида на самом деле не занимает много времени и может быть увлекательным и творческим процессом. Вы не только учитесь лучше редактировать свою работу, но и понимаете свой бренд глубже, чем любое простое утверждение миссии может научить вас.
Попробуйте и посмотрите, что вы можете придумать.