Фото: SlipStreamJC
Иконки не являются чем-то новым, когда речь заходит о веб-дизайне, но это не означает, что выбор правильных значков для использования — простая задача.
Как и все остальное, когда речь заходит о вашем сайте, необходимо тщательно продумать, чтобы определить использование и потребность для каждого компонента. Хотя обсыпка ваших страниц декоративными иконками может придать вашему сайту неповторимый вид, он редко является самым мудрым выбором.
В сегодняшней статье мы рассмотрим несколько советов, которые следует учитывать при выборе набора значков, а затем пройдемся по краткому списку некоторых из моих текущих избранных.
Универсальный символизм и форма

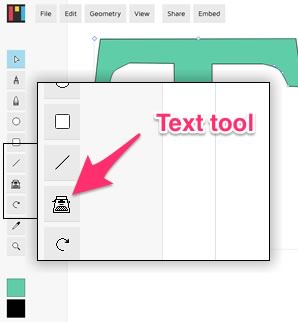
Mondrian.io использует значок пишущей машинки для обозначения текстового инструмента
Прежде всего, ваши иконки должны быть легко и мгновенно узнаваемы. Не пытайся стать слишком умным.
Иногда может быть легко зачароваться особенно красивым набором значков — несмотря на то, что доступные значки могут не подходить для ваших предполагаемых сообщений.
В других случаях может быть заманчиво попытаться быть особенно оригинальным или умным в выборе иконок. Почему бы не сделать кнопку отправки ракетой, а?
Практическое правило. Если вам нужно подумать о выборе, скорее всего, вы приняли неверное решение.
Mondrian.io — это векторное приложение с открытым исходным кодом, основанное на браузере, которое выглядит очень многообещающе, но я думаю, что оно очень хорошо иллюстрирует эту дилемму выбора значков.
Текущая версия Mondrian использует значок пишущей машинки для обозначения текстового инструмента (см. Диаграмму).
На первый взгляд, это может показаться неоправданным выбором. В конце концов, пишущие машинки — это настоящие текстовые инструменты, верно?
Однако спросите себя:
- Сколько людей вы знаете, что на самом деле владеют пишущей машинкой?
- Может ли среднестатистический ребенок начальной школы идентифицировать одного?
- Помимо фильмов, когда вы в последний раз видели его?
Формально символ письменности, технологий и современного офиса, пишущая машинка постепенно теряет свой смысл для нас в течение 30 лет — и это продолжается каждый день.

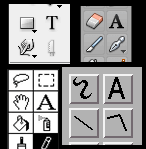
Значки текстовых инструментов в Fireworks,
MacPaint, Freehand и Photoshop
К счастью, уже существует хорошо известная история — начиная с самых ранних графических интерфейсов 80-х годов — графических приложений, использующих в качестве значка текстового инструмента заглавную букву «Т» или «А». Эту идею понимают все: от секретарей, использующих MS Word, до архитекторов, использующих Autocad, до высококлассных 3D-модельеров.
Короче говоря: если у вас есть шанс на «бесплатную поездку» по устоявшейся идее, не слишком гордитесь, чтобы воспользоваться ею.
Как плохие цветовые решения, плохая иконография может испортить ваш сайт. Однако обратите внимание, что некоторые значки могут иметь более одного значения в разных контекстах.
Если вы не уверены в своем выборе, не бойтесь проверить его: попросите друзей и семью оставить отзыв, а в случае неудачи добавьте текст, чтобы проинформировать посетителя о том, что он видит.
Помните, что единственная цель иконы — передать ее значение через образы.
Выбор размера и размещения
Размер ваших значков является важным фактором при выборе значков для вставки в ваш проект. Как правило, в веб-дизайне вы хотите создать визуальную иерархию — от самой большой до самой маленькой — с помощью веб-элементов для удобства чтения.
Для таких предметов, как логотипы и заголовки, это помогает создать баланс и гармонию.
Тем не менее, с вашими иконками важно оставаться в соответствии с вашим размером, чтобы не оставлять вашу страницу неорганизованной.
Общий размер также является важным решением. Слишком большие значки будут заполнять вашу страницу и мешать чтению, а слишком маленькие будет трудно расшифровать. Пользователь проверяет ваши размеры, чтобы найти работоспособную золотую середину.
В конечном итоге это гарантирует, что глаз зрителя перемещается от элемента к элементу без необходимости делать паузу. Правильный выбор размера не даст глазу напрягаться и увеличит скорость зрителя, понимающего каждый значок.
Цвет и последовательность
Как дизайнеры, мы все прекрасно понимаем, насколько важен цвет.
Цвет обычно используется, чтобы вызывать эмоции, и то же самое относится и к вашим иконам. Если ваши значки необходимы для того, чтобы вызвать срочность или побудить к действию, убедитесь, что ваши цвета поддерживают эту задачу.
Также имейте в виду, что значки служат совершенно другим целям для иллюстраций или диаграмм — они являются «визуальным сокращением» для общения, а не для учебных изображений или декоративных штрихов.
Это означает, что ни детализация, ни цветопередача не являются вашим приоритетом.
Серьезно спросите, сколько цветов вам нужно для достижения ваших целей — или, действительно, вам вообще нужен цвет. Хорошая икона — это визуальная заметка, а не картина.
Итак, теперь, когда мы рассмотрели, как выбирать иконки, вот десять моих любимых (и наборов иконок free_ для вашего удовольствия при загрузке).
50 символов глифа

http://365psd.com/day/4-188/
Metro UI Icon Set
Плоский красный значок

http://kemal-sanli.com/download/