Эта статья была создана в партнерстве с Moqups . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Итак, у вас есть отличная идея.
Вы уже рассказали своей семье, друзьям и коллегам, и отзывы были отличными. Каждый любит концепцию и видит ее потенциал. Они думают, что вы должны просто пойти на это!
Но, вы знаете, это не так просто.
Прежде чем тратить время и деньги — как свои, так и чужие, — вам нужно разобраться в деталях и проработать детали.
По мере продвижения вашей концепции от идеи к реализации вам нужно будет собрать свою команду и собрать финансирование. Это означает, что они должны работать с широким кругом профессионалов отрасли: менеджерами по продуктам, разработчиками, дизайнерами, бизнес-аналитиками, маркетологами и инвесторами.
Чтобы показать им, что ваше видение жизнеспособно и выполнимо, ваша подача должна быть достаточно абстрактной, чтобы захватить их воображение, но достаточно конкретной, чтобы быть ясной и заслуживающей доверия.
Вам необходимо разработать свою концепцию, оценить ее техническую сложность и наметить ее полную шкалу. Другими словами, вам нужно стать реальным.
И тут Мокпс может помочь.
Мы разработали Moqups как интерактивную универсальную креативную платформу, чтобы она могла перенести вас с первого сеанса мозгового штурма — сбора и обмена идеями — вплоть до полностью реализованных интерактивных прототипов hi-fi.
Нашей целью было создать идеальное приложение «мало усилий — высокоэффективно».
Мы считаем, что настоящая сила Moqups в том, что его интерфейс интуитивно понятен и прост в освоении. Поэтому, не переключая приложения, вы можете создавать широкий спектр материалов, в которых изложены требования вашего проекта, включая диаграммы рабочих процессов, карты сайтов, каркасные модели, макеты и интерактивные прототипы.
Несомненно, есть ряд более сложных и подробных инструментов для каждого из этих конкретных артефактов (например, приложения для создания диаграмм, которые просто создают диаграммы, или приложения, которые ориентированы исключительно на создание каркасов или создание прототипов).
Но когда вы отчаянно выстраиваете свою концепцию, каждый час, потраченный на борьбу с новым и незнакомым интерфейсом, это НЕ час, потраченный на будущее вашего собственного продукта.
Итак, давайте рассмотрим три артефакта, которые вы, вероятно, захотите иметь как часть вашего возможного пакета питча:
- Каркасы и прототипы
- Блок-схемы
- Sitemaps
Начни где угодно
Во время процесса инкубации вы можете быть единственным, кто может понять ваше зрение. Но даже со всей этой информацией в вашей голове — или, может быть, из-за этого — ваша способность объяснять ее хитрости может все еще быть нечеткой и хаотичной.
Лучшее, что вы можете сделать, — это придать форму этим разбросанным идеям, выкинув их из своего мозга на страницу. Таким образом, вы можете превратить их во что-то осязаемое и организованное.
Но с чего начать?
Брюс Мау в своем « Неполном манифесте для роста » очень радует:
Начни где угодно. Джон Кейдж говорит нам, что незнание того, с чего начать, является распространенной формой паралича. Его совет: начинай где угодно.
Так что не беспокойтесь о методологии предписания. Просто положитесь на свою интуицию. Независимо от того, с чего вы начнете, каждый артефакт будет информировать других — и развиваться параллельно — по мере того, как ваше видение фокусируется и становится более конкретным.
Реальное преимущество универсального инструмента, такого как Moqups, заключается в том, что он позволяет свободно перемещаться между активами по мере их развития.
Итак, поехали!
Если вы хотите поиграть, просто зайдите на moqups.com и нажмите «Попробовать сейчас бесплатно».
Каркасы и прототипы
Программное обеспечение помогает пользователям достичь определенных целей, проводя их через ряд шагов к этим целям — и ваша концепция ничем не отличается. Создание каркаса поможет вам сопереживать своим пользователям, ставя вас на место и визуализируя каждый шаг, который они делают.
Создание каркаса также является самым непосредственным способом вывести ваше зрение из головы и на страницу, поскольку оно позволяет вам экспериментировать с различными вариантами и макетами — не беспокоясь о таких деталях, как цвета, шрифты, логотипы, точные размеры и т. Д.
Скорее всего, вы, вероятно, уже определили некоторые основные варианты использования и представили последовательность шагов, которые должны выполнить пользователи. Каркасы дают вам возможность выяснить, какие основные элементы требуются для этих экранов — контент, поля ввода, кнопки, меню — и какие из них вы могли пропустить.
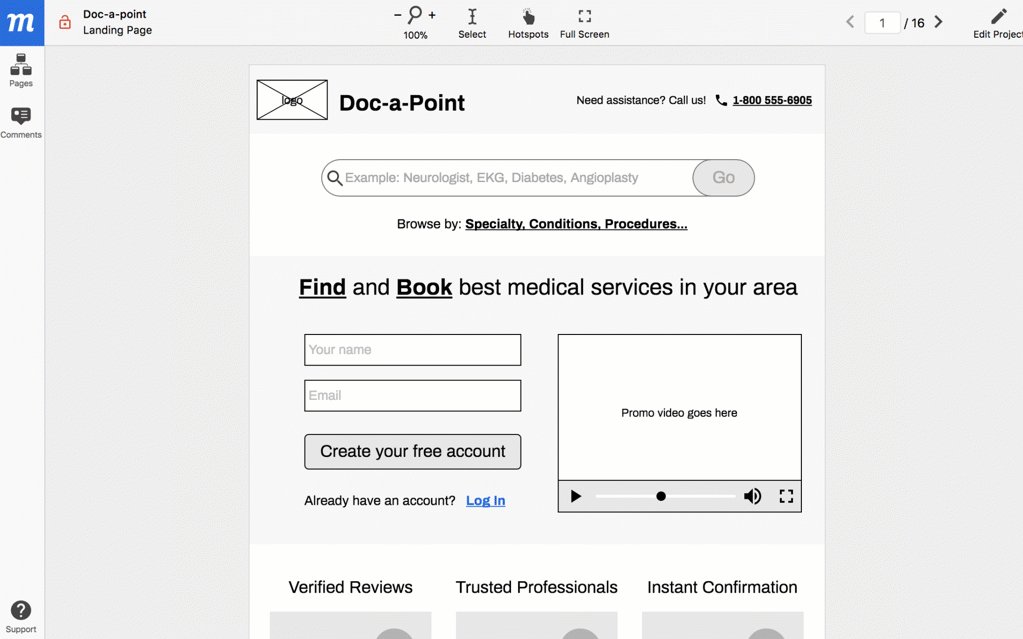
Итак, выберите одну цель. В этом случае я выбрал «Создать учетную запись» в качестве своей цели. Я решил встроить поля регистрации прямо на домашнюю страницу — в надежде собрать больше потенциальных клиентов.
Теперь определите шаги, необходимые для достижения этой цели:
- Посетите целевую страницу и введите личные учетные данные в поля регистрации
- Получить подтверждение
В этом проекте Moqups я хочу, чтобы у каждой цели — в данном случае «Создать учетную запись» — была своя собственная страница. Кроме того, эта страница будет содержать ряд вложенных страниц, которые подробно описывают шаги / экраны, необходимые для достижения этой цели.
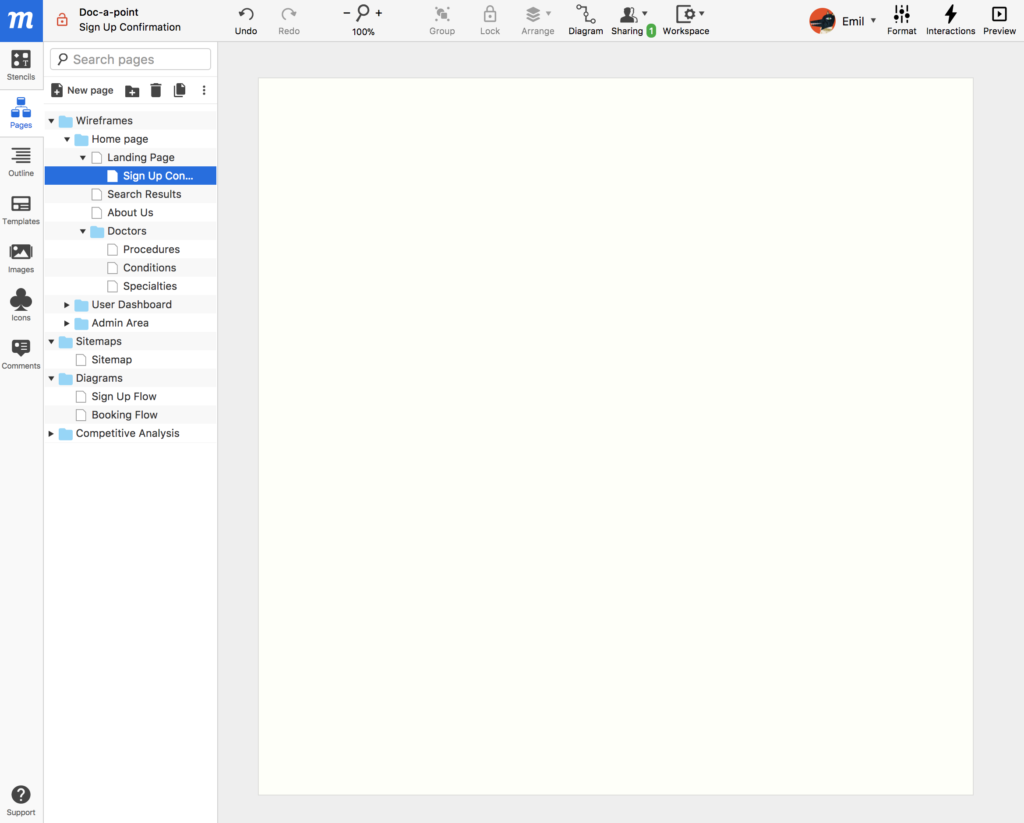
В приложении Moqups доступ к вашим ресурсам (трафареты, страницы, значки, изображения и т. Д.) Осуществляется с левой боковой панели. Форматирование и интерактивность контролируются через правую боковую панель.
На левой боковой панели, нажмите на вкладку Страницы. На панели «Страницы» вы можете создавать, называть и вкладывать как папки, так и страницы.
Если вы хотите изменить размеры страницы в соответствии с устройством, для которого вы проектируете, раскрывающийся список Рабочее пространство на верхней панели инструментов (маленький значок шестеренки) предоставит вам доступ к настройкам страницы, а также к привязке, направляющим и сеткам.
(Пользовательский интерфейс Moqups интуитивно понятен, поэтому я не буду вдаваться в подробности здесь… но если вам нужны более подробные инструкции, просто посетите Справочный центр, который является довольно всеобъемлющим и удобным для пользователя.)
Теперь пришло время начать макет ваших экранов.
Нажмите на вкладку «Трафарет» в левой боковой панели. На открытой панели вы можете искать соответствующие трафареты для добавления на экран; например, форма регистрации учетной записи состоит из текстовых вводов, флажков, радио и кнопок.
Просто перетащите эти трафареты на страницу. Затем переместите их, измените их размер или стилизуйте, используя вкладку Формат в правой боковой панели.
Добавьте столько деталей, сколько захотите, но не переживайте слишком сильно. На данный момент эстетика не очень важна. Вы всегда можете вернуться и отполировать свою работу. Более важно, чтобы вы обнаружили, какой вклад требуется от ваших пользователей — и как базовая навигация будет работать для них.
Наблюдение за тем, как ваше аморфное видение обретает конкретную форму, может быть чудесно заряжающим энергией … так что вы можете добавить немного цвета и настроить шрифты, просто чтобы ваша кровь накачивалась, и чтобы дать вам вдохновляющее ощущение вашего будущего бренда. Важно продолжать двигаться, строить и делать успехи. Вы всегда можете изменить, отредактировать и повторить позже.
Вы можете пойти еще дальше, превратив каркас в предварительный прототип, добавив интерактивность. Это может дать заинтересованным сторонам интуитивное представление о пользовательском интерфейсе и навигации.
Хорошо сконструированный каркас / прототип не только помогает вам донести свое видение всеобъемлющим и понятным способом, но и является тем документом, который понадобится вашим дизайнерам и разработчикам, чтобы приступить к работе.
Диаграмма потока
Теперь, когда вы использовали каркас / прототип для изучения пользовательского интерфейса, и у вас появилось чувство навигации, пришло время изучить бизнес-аспекты вашего проекта, создав блок-схему.
Блок-схемы визуализируют «поток» пользователя через ваш продукт. Их иногда называют «деревьями решений», потому что они отображают последовательность шагов — как решений, так и действий — которые пользователь может выполнить, выполняя свою задачу. В технических терминах блок-схема представляет последовательность, с помощью которой пользовательский процесс выполняется от начала до конца.
Если вы когда-нибудь играли в настольные игры, то вы будете здесь как дома. Хорошая блок-схема похожа на комбинацию Змей, Лестниц и Монополии — за исключением того, что вы сами разрабатываете доску, выкладываете правила игры и пишете инструкции на карточках.
При планировании проекта блок-схема помогает определить точную логику каждого пользовательского шага. Это также помогает вашей команде раскрыть сложные, пропущенные или скрытые состояния вашего пользовательского интерфейса.
Скрытым состоянием может быть экран ошибки или дополнительный шаг, который пользователи должны предпринять в ответ на определенное событие. Эти детали могут быть легко пропущены на этапе планирования, но чаще всего они обнаруживаются позже, во время разработки. Это может привести как к задержкам проекта, так и к увеличению затрат в самый неподходящий момент.
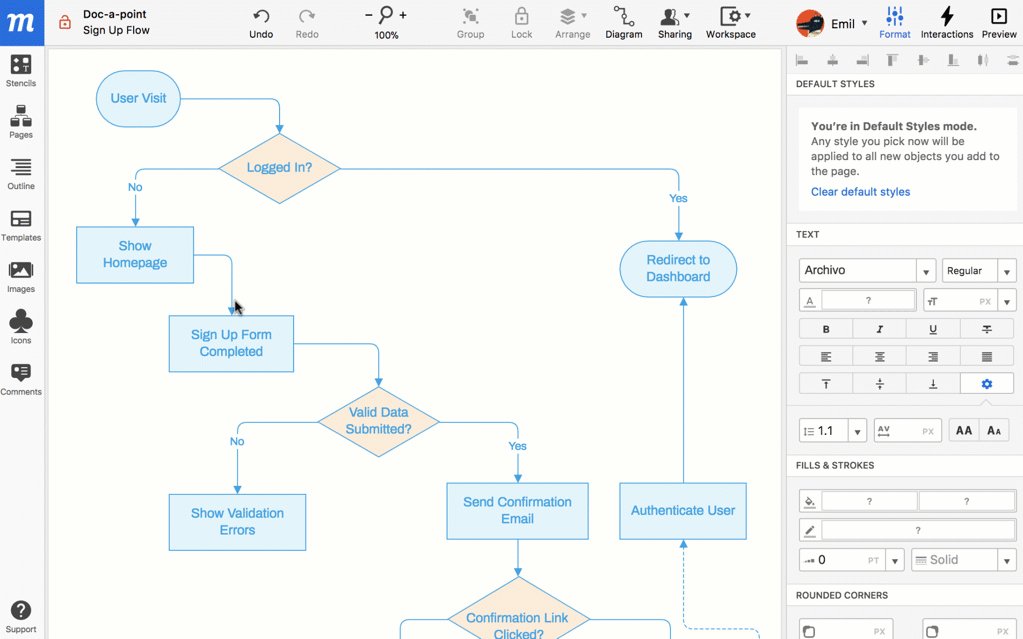
Moqups отлично подходит для создания блок-схем, с широким выбором специальных трафаретов, разработанных именно для этой цели. Вы найдете их, нажав на вкладку «Трафарет» и прокрутив вниз до раздела « Блок-схемы» панели. Перетащите несколько этих трафаретов на новую страницу.
Теперь вы можете начать отображать пользовательский поток, переключившись в режим создания диаграмм . Просто нажмите на кнопку Диаграмма в верхней панели инструментов. Ваш курсор изменится на перекрестие, и вокруг каждого объекта появится ряд синих точек — так называемых точек соединения.
Чтобы нарисовать линию между любыми двумя объектами, щелкните одну из этих точек и перетащите курсор на второй объект. Затем щелкните по самому соединителю, чтобы выбрать голову, хвост, ширину и цвет на панели «Соединитель», или дважды щелкните, чтобы добавить метку.
Одна из лучших особенностей построения диаграмм с помощью Moqups — это то, что разъемы «умные», то есть они останутся прикрепленными к своим объектам — даже если вы измените их размеры и переставите их — и они не запутаются!
Как видите, я наметил расширенную версию процесса «Создание учетной записи», которую мы использовали при создании нашего каркаса.
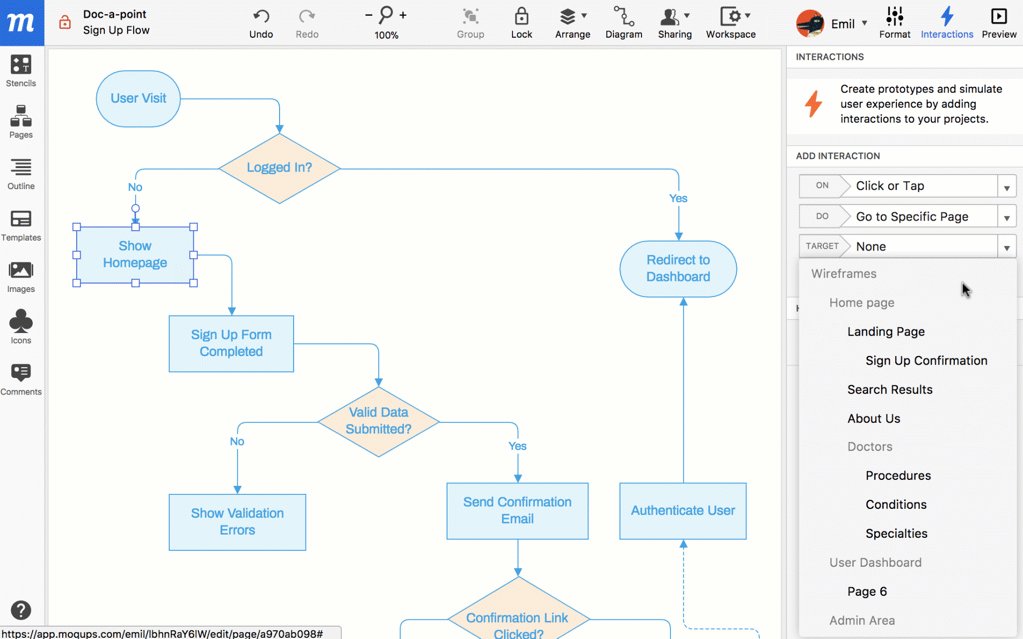
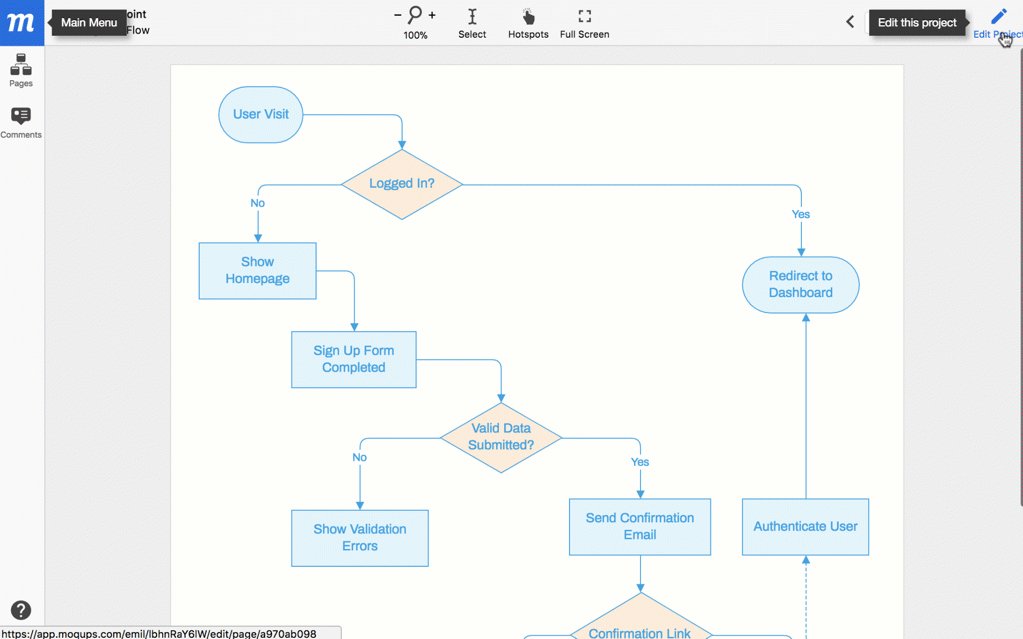
Если вы хотите быть еще более амбициозным, вот краткий совет, который поможет вашим блок-схемам и вашим каркасам работать вместе. Определите, какие объекты на диаграмме представляют реальные страницы в вашем каркасе. Теперь используйте панель «Взаимодействия» (на правой боковой панели), чтобы добавить взаимодействие страницы к этому объекту (и наоборот к странице), чтобы одним щелчком мыши ваша команда могла быстро перемещаться вперед и назад между двумя объектами — и всегда знать, где они находятся как в потоке, так и в пользовательском интерфейсе.
Создав блок-схему, вы и ваши разработчики обретете дальновидность, чтобы вы могли задавать важные вопросы на ранних этапах игры, что приведет к лучшим оценкам, большей достоверности и меньшему количеству неправильных толкований, когда придет время начинать кодирование.
Дизайнеры также считают эти артефакты чрезвычайно полезными, поскольку они начинают разрабатывать детализированные детали пользовательского интерфейса.
Карта сайта
Каркасные схемы и блок-схемы могут отображать содержимое вашего видения, макет и пользовательский поток, но это карта сайта, которая объединяет всю эту информацию, чтобы обеспечить всесторонний обзор всех модулей вашего проекта с высоты птичьего полета.
Иерархия карты сайта — это ваша таксономия контента, которая в конечном итоге станет дорожной картой для ваших дизайнеров и разработчиков, определяющей структуру сайта и навигацию.
Технический термин для этого процесса — «Проектирование информационной архитектуры» (IA Design), но не пугайтесь! Почти всем приходилось создавать диаграммы «строительных блоков» в какой-то момент своей карьеры.
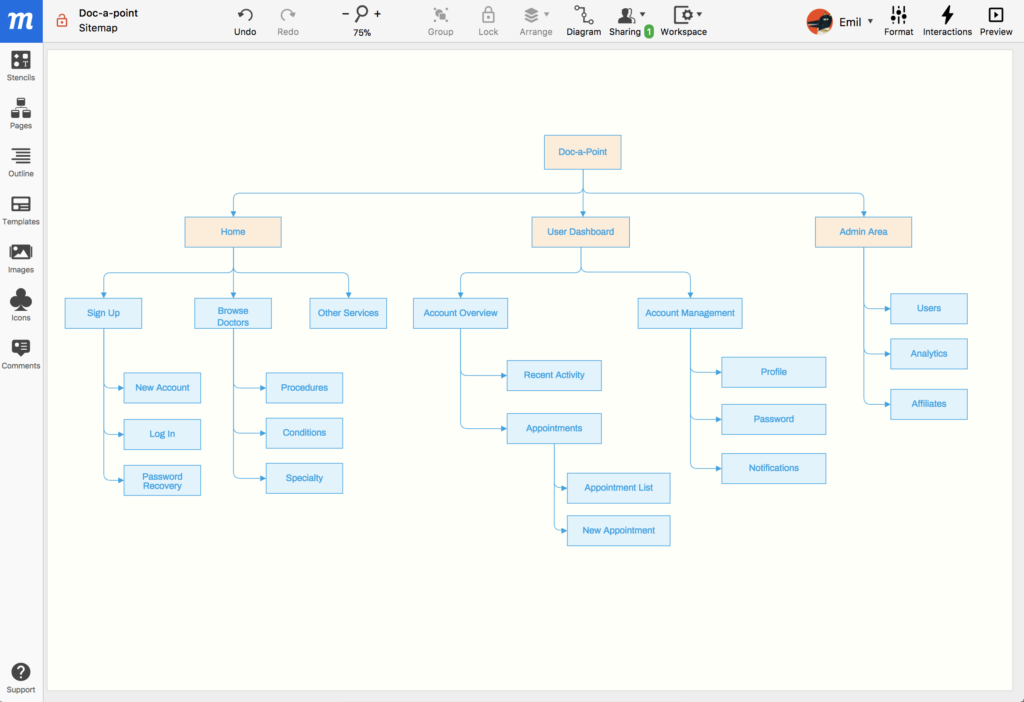
Как и в случае с Flow Diagrams, вы создадите свою карту сайта, используя режим диаграмм Moqups. Просто перетащите несколько текстовых трафаретов на страницу, а затем нажмите кнопку « Диаграмма» на верхней панели инструментов, чтобы начать подключение объектов и построение иерархии.
Вы можете начать с того, чтобы быть настолько абстрактным или подробным, насколько захотите, а затем добавлять и исправлять по мере необходимости. Фактически, Moqups поощряет и облегчает этот вид импровизации и экспериментов с его умными разъемами. Поскольку эти соединители привязываются к соединению и остаются подключенными, когда вы переставляете элементы на странице, вы можете выполнять итерации быстро и безболезненно.
Вы можете настроить шрифты, цвета, обводки и скругленные углы ваших трафаретов на панели «Формат» на правой боковой панели, и если вы нажмете на соединители, вы также сможете их стилизовать.
Взгляните на следующий пример — в данном случае это карта сайта для Doc-a-Point, онлайн-службы, которая помогает пользователям находить и бронировать медицинские услуги в своем регионе.
Еще раз, как и в случае с блок-схемой, вы всегда можете быть амбициозными и использовать взаимодействия для подключения определенных строительных блоков к экранам, которые они представляют (в вашем каркасе), или к любому другому внешнему источнику контента (например, Google Drive).
Вывод
После того как вы создали каркас, диаграмму и карту сайта, у вас будет полное, конкретное и достоверное представление вашего проекта. Эти три артефакта помогут вам лучше понять ваше видение, точно передать его техническую сложность и определить ваши потребности в дизайне и разработке. Это, в свою очередь, облегчает поиск партнеров, продажу их по вашей идее и привлечение их на борт.
И прелесть Moqups в том, что это не просто приложение для начинающих. Он достаточно профессиональный и надежный, чтобы после того, как вы наняли свою команду, любой из этих специалистов может взять на себя управление вашим проектом Moqups и продолжить разработку на той же платформе — без каких-либо дополнительных покупок или потери преемственности.
Создавая собственные каркасы, блок-схемы и карты сайтов, вы дадите своей команде огромное преимущество, предоставив им четкое представление о том, что обсуждать, какие вопросы задавать и с чего начать свою работу. Это действительно становится реальностью!