Как дизайнеры, нам иногда приходится трансформировать дизайн из одной среды в другую. Один из распространенных примеров — это когда программный продукт, который имеет свой собственный бренд и марку, должен продаваться в Интернете, и необходим дизайн коробки — даже если коробка фактически не производится или не продается с программным обеспечением. Или, может быть, вам действительно нужно создать дизайн прототипа коробки, и вы не хотите начинать с нуля.
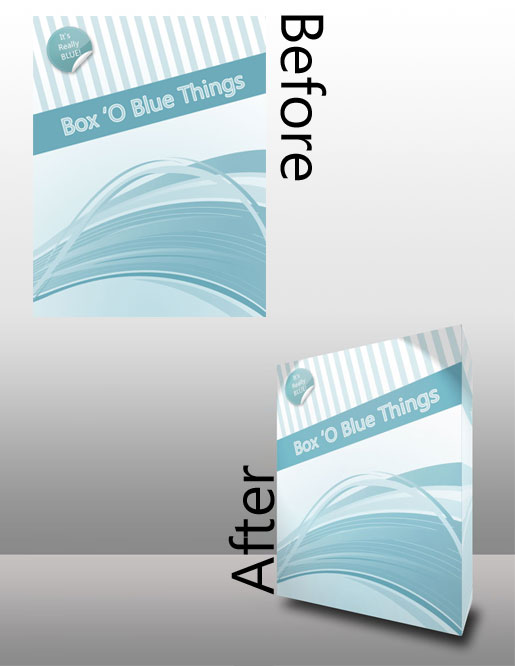
Из этого туториала Вы узнаете, как взять 2D-дизайн и превратить его в наклонный 3D-блок с реалистичным освещением и тенями. Вы будете использовать Illustrator и Photoshop, чтобы сделать полный дизайн. Я создал супер-общий дизайн, но эти же шаги можно выполнить со всеми формами и размерами дизайнов, включая полированную, законченную обложку.
Шаг 1: Начало работы
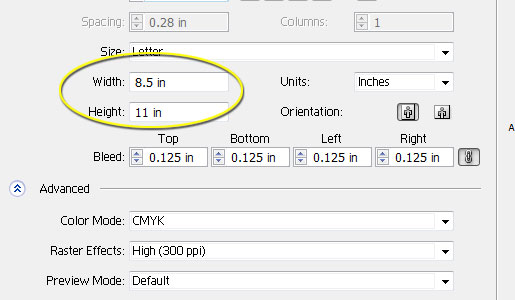
Запустите Illustrator с документом 8,5 x 11 дюймов.
Поместите дизайн на артборд.
Шаг 2: 3D-эффект
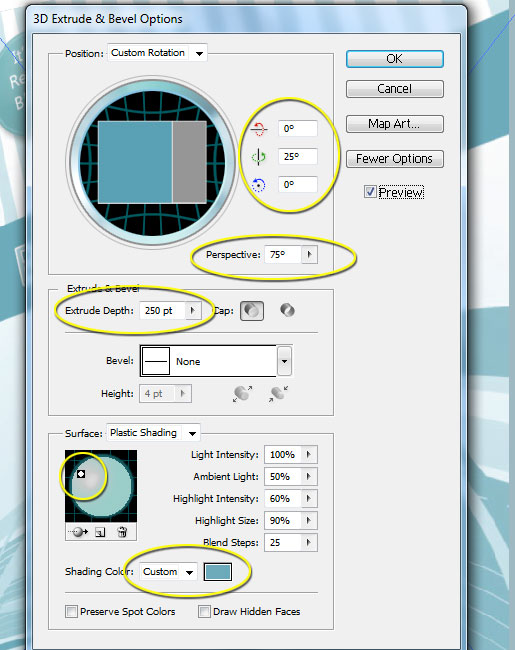
Чтобы получить этот замечательный эффект 3D, перейдите в «Эффект» -> «3D» -> «Выдавливание и скос». Используйте следующие настройки. Шестнадцатеричное значение цвета для «Shading Color» — # 6caaba:
Шаг 3: Настройка Photoshop
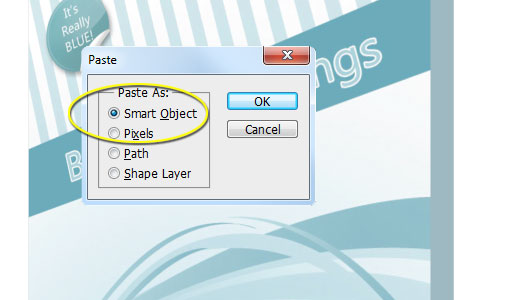
Скопируйте свой слой в Illustrator, а затем запустите Photoshop с 8,5 x 11 дюймовым холстом. Вставьте ваш дизайн как «Smart Object». Измените размер по мере необходимости.
Шаг 4: Фон
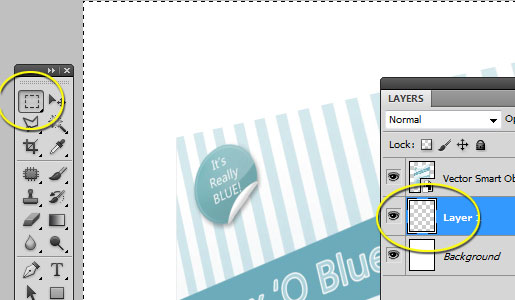
На данный момент у вас должно быть два слоя в Photoshop — фоновый слой и слой «Vector Smart Object». Создайте новый слой над фоном и используйте Rectangle Marquee Tool, чтобы выбрать около 60% изображения сверху.
Возьмите Gradient Tool и создайте градиент, который начинается со светло-серого (# e5e5e5) вверху и переходит в темно-серый (# 8a8a8a) внизу.
Промыть и повторить для нижних 40% дизайна. Мне нравится уменьшать светло-серый вверху для этого, поэтому попробуйте темно-серый (# c5c1c1) для этого второго градиента.
Шаг 5: тень
Создайте новый слой. Используя Polygonal Lasso Tool, обведите форму вдоль дна. Вы должны будете использовать свое воображение, чтобы угадать, где будет нижняя часть коробки. Это может быть самая хитрая часть урока, не потому что это сложно сделать, а потому что вы можете не знать, что я делаю в данный момент. Мы хотим создать форму, которая будет отражать то, как будет выглядеть дно 3D-рамки, не в дизайне, а в форме. Мы будем использовать это для создания идеального эффекта тени.
Перейдите в «Edit» -> «Fill» и выберите цвет переднего плана для содержимого. Неважно, какой цвет вы используете.
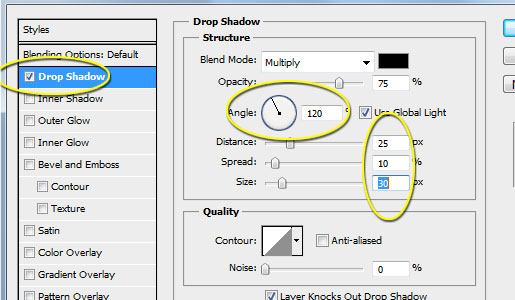
Теперь перейдите к параметрам наложения (щелкните правой кнопкой мыши на панели слоев и выберите «Параметры наложения»). На панели «Тень» используйте следующие параметры:
Если у вас возникли проблемы с просвечиванием фигуры, установите Fill слоя на 0%. Тень все еще будет видна.
Шаг 6: Коробка сторона
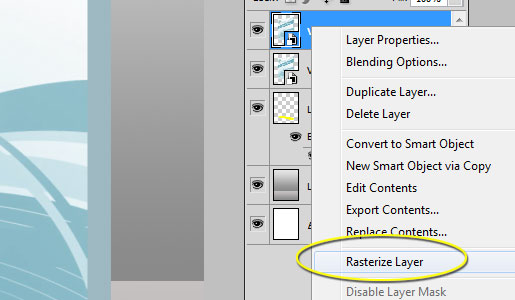
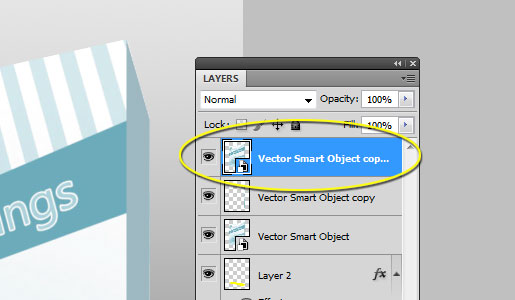
Вы можете нарисовать сторону бокса рукой или, если у вас есть реальные файлы Photopshop, вы можете просто использовать слои в файлах, чтобы сделать стороны идеальными. Для остальных из нас менее амбициозных людей, нам нужно будет использовать уже открытые слои. Дублируйте слой Vector Smart Object и щелкните правой кнопкой мыши -> Rasterize Layer.
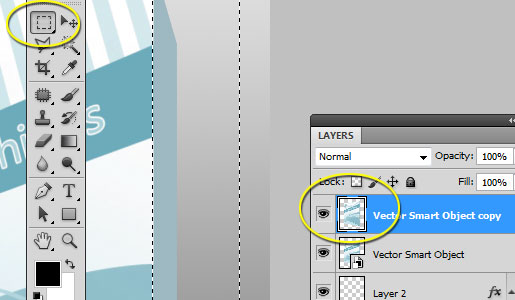
Используя инструмент Rectangular Marquee Tool, выберите изображение со стороны поля справа и нажмите «Удалить».
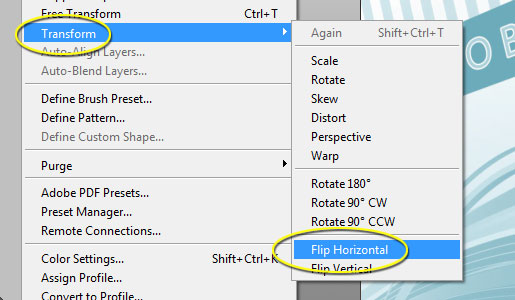
Перейдите к «Выбрать ->« Отменить выбор ». Затем перейдите к« Редактировать »->« Преобразовать »->« Отразить по горизонтали ».
С помощью инструмента «Перемещение» удерживайте нажатой клавишу «Shift» при перемещении изображения вплотную к левой стороне слоя «Вектор».
Перейдите в «Edit» -> «Transform» -> «Perspective» и начните в верхнем правом углу. Перетащите вниз очень длинный путь, пока вы не увидите, что верхняя часть вспыхивает со слоем Vector Smart Object. Вы увидите, что слой действительно получает эффект галстука-бабочки, как показано ниже.
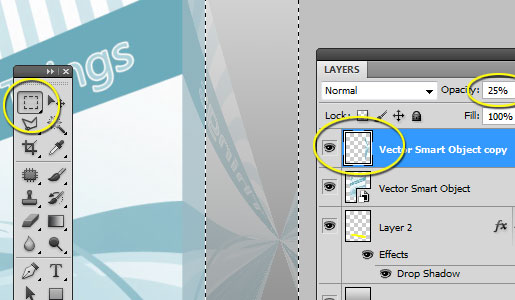
Используя инструмент Rectangle Marquee Tool, обрежьте правую сторону слоя заподлицо с векторным смарт-объектом под ним. Я временно набрал непрозрачность слоя для этого шага.
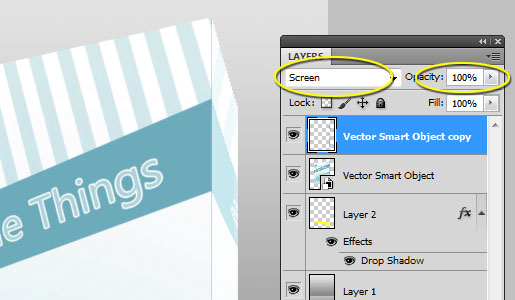
Установите режим наложения «Screen» и установите непрозрачность обратно на 100%, если вы изменили ее.
Шаг 7: Световые эффекты
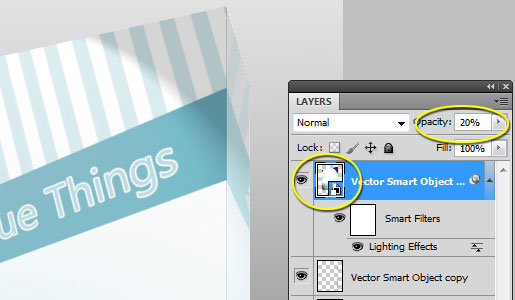
Если вам нужны более драматические световые эффекты, начните с дублирования слоя Vector Smart Object и перемещения копии вверх по слоям.
Перейдите в «Filter» -> «Render» -> «Lighting Effects» и используйте следующие настройки:
Немного наберите новые световые эффекты, уменьшив непрозрачность до 20%.
Конечный продукт
И вот оно! Отличный прототип из стандартной 2D-графики, чтобы дать вам отправную точку или даже конечный продукт. Нажмите на изображение ниже, чтобы увидеть полноразмерную версию: