Если я узнал что-нибудь за последние несколько лет в качестве дизайнера, я понял, что вы всегда можете научиться новым трюкам для решения общих задач дизайна. Одной из наиболее распространенных проблем проектирования является создание настраиваемого фона, который расширяется и сжимается для соответствия разным высотам браузера. В подобных случаях повторяющиеся элементы фона, такие как полосы или мозаичные рисунки, не будут удовлетворять потребности. Наиболее сложным аспектом этой задачи является то, что каждая страница, скорее всего, будет разной высоты. Вы можете создать свой фон таким образом, чтобы он соответствовал высоте одной страницы, но жесткое статичное фоновое изображение не подходит для более коротких страниц, таких как страница контактов.
Вы можете просто надеяться, что никто не заметит фоны, которые обрезают или внезапно останавливаются на полпути вниз по странице, но сбои фона трудно пропустить; несмотря на то, что технически находятся на заднем плане, они торчат как больной большой палец. Одним из жизнеспособных решений является создание фонового изображения для верхней части вашего сайта и отдельного для нижнего колонтитула. Пока вы сохраняете размеры файлов маленькими и не делаете ни один из этих элементов слишком высоким, это может хорошо работать для многих проектов. Обратите внимание, что общая высота двух фоновых изображений не должна быть выше самой короткой страницы.
Однако ограничение себя двумя фоновыми изображениями означает, что растяжимым срединным фоном вашего фона должен быть либо цвет, либо CSS3-градиент, либо повторяющееся изображение, которое работает не для всех дизайнов, а в некоторых случаях оставляет вас с та же проблема, с которой вы начали. Но, обладая небольшим ноу-хау CSS, вы можете добавить третье фоновое изображение между вашими первыми, поддерживая ту же расширяемость и сохраняя ваш общий дизайн без изменений.
Шаг 1: создайте бесшовный фон
В Photoshop я создал документ, достаточно широкий, чтобы заполнить браузер, и залил его небесно-голубым цветом.
Шаг 2: Выберите градиент
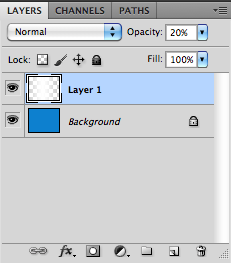
Для добавления эффекта я добавил новый слой сверху и выбрал белый в качестве цвета переднего плана.
Шаг 3: Тонкость — это ключ
Я выбрал инструмент «Градиент», выбрал параметр «Передний план на прозрачный», нарисовал отраженный градиент в центре холста и уменьшил непрозрачность этого слоя до 15-20%.
Шаг 4: Слияние и Обрезка
Я объединил оба слоя вместе. Затем я выбрал однорядный инструмент выделения и сделал выбор.
Шаг 5: Сохраните ваше повторяющееся изображение
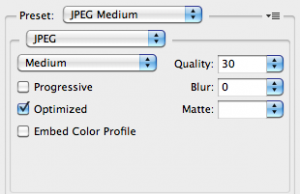
Я пошел в Image> Crop, чтобы создать широкое изображение высотой 1px. Я сохранил это для сети в виде файла .jpg с именем «sky.jpg».
Шаг 6: найди свои образы
Я вышел в интернет и нашел изображение травы.
Шаг 7: творчески обрежьте то, что вам нужно
Я принес это изображение в Фотошоп и обрезал его так, чтобы оно не было слишком высоким.
Шаг 8: смешай свое изображение с маской
Я добавил маску слоя и использовал инструмент градиента, чтобы сделать верхнюю часть травы прозрачной.
Шаг 9: примени свою маску
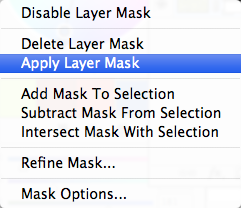
Я щелкнул правой кнопкой мыши значок маски и выбрал «применить маску», чтобы объединить ее с изображением.
Шаг 10: Сохранить для прозрачности
Я снова сохранил для Интернета, но на этот раз я выбрал png-24 с прозрачностью, чтобы верх мог исчезнуть.
Шаг 11: установите контрастный фон
Для моего последнего изображения я создал новый документ Photoshop, высотой около 200 пикселей и залил фоновый слой небесно-голубым (просто для наглядности).
Шаг 12: Используйте пользовательские кисти
В Интернете есть много мест, где вы можете скачать пользовательские кисти, поэтому я нашел несколько пользовательских облачных кистей, выбрал белый в качестве цвета переднего плана, создал новый слой и начал рисовать облака на новом слое.
Шаг 13: держись подальше от краев
Я старался не подходить слишком близко к нижнему краю, чтобы не было резких линий, нарушающих эффект облаков. Я удалил фоновый слой, оставив только облака на прозрачном фоне. Я выбрал «Файл»> «Сохранить» для Интернета и устройств и также сохранил этот файл в формате png-24 с прозрачностью.

Я оставил синий фоновый слой, чтобы вы могли видеть облака, но не забудьте удалить синий фоновый слой.
Шаг 14: Соединяем все вместе
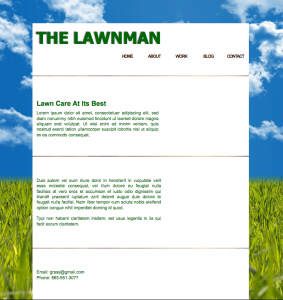
Теперь, с небольшим количеством магии CSS, я могу использовать эти изображения, чтобы создать травяной, облачный фон, который идеально подходит для каждой из моих страниц. Я создал фиктивный сайт для компании по уходу за газонами, чтобы показать вам, как применять эту технику. Мы можем назвать все три фоновых изображения с помощью CSS: трава с центром внизу, облака с центром сверху и голубое небо, заполняющее переменную высоту между ними. Используйте метод background, чтобы установить фоновые атрибуты вашего сайта, как обычно, но в этом случае обратите особое внимание на порядок. То, как вы заказываете эти три фоновых изображения, будет похоже на слои в Photoshop. Первый элемент, который вы вызовете, будет ближайшим к вам изображением, а последнее определенное вами изображение будет дальше всего. В случае этого проекта я сначала определил траву, а затем — облака, потому что в реальной сцене облака исчезали бы за горизонтом, который для наших целей представлен травой. Другими словами, у облаков не должно быть возможности идти впереди травы, потому что это не будет выглядеть реалистично. Оба изображения настроены так, чтобы они не повторялись, и трава выровнена по низу, а облака — по верху, и они оба отцентрированы.
Шаг 15: Заказ необходим
body {
background: url(images/grass.png) center bottom no-repeat, url(images/clouds.png) center top no-repeat, url(images/sky.jpg) center top repeat;
font-family: Arial, Helvetica, sans-serif;
color: #060;
text-align: justify;
}Шаг 16: правильно сложите изображения
Третье и последнее определенное изображение — это файл «sky.jpg», который центрируется и повторяется по оси Y. Это гарантирует, что независимо от того, какой высоты будет содержательная страница, «sky.jpg» преодолеет разрыв, а облака и трава украшают верх и низ соответственно. Результатом является цельный, динамичный фоновый дизайн, который подходит для каждой страницы.
Важные вещи, которые нужно помнить
Я не могу показать вам это, не говоря о недостатках этого метода. Это дает вам еще одну креативную возможность для ваших проектов веб-дизайна, но одним из основных недостатков этого метода является то, что вы используете три отдельных изображения для создания фона, что может снизить скорость вашего сайта из-за добавления нескольких больших графических изображений. Скорее всего, вы используете файлы .jpg и два файла .png или, возможно, три файла .png, которые, как правило, больше, чем файлы .jpg. Еще один фактор, который следует учитывать, — это высота ваших трех изображений, поскольку, если они перекрываются на неожиданно короткой странице, они могут испортить внешний вид вашего сайта. Чтобы получить правильную высоту изображения, могут потребоваться время и множество проб и ошибок, но если ваши клиенты или коллеги настаивают на сложном, масштабируемом фоне, они должны ожидать, что он займет немного больше времени, чем стандартный, простой.