Долгое время измерение производительности сети loadEventEnd к минимизации времени, которое требовалось для loadEventEnd различных событий браузера, таких как window.onload или время навигации loadEventEnd . Но эти сроки никогда не были настолько хороши в захвате реального опыта пользователя. Вот где появляется индекс скорости.
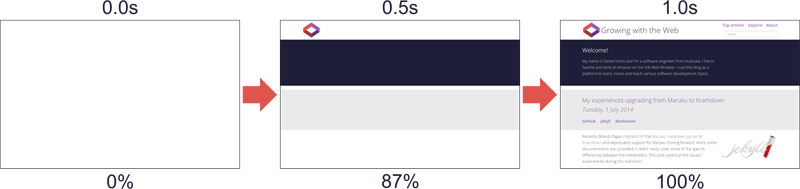
Индекс скорости — это относительно новый метод измерения производительности веб-страниц, который был первоначально разработан для WebPagetest.org . Он работает, измеряя, какая часть указанного выше содержимого визуально завершена с течением времени, пока не будет завершена на 100% (та часть, которая видна пользователю при первоначальной загрузке).
Индекс скорости является настолько хорошим показателем, потому что он намного лучше измеряет, как пользователь воспринимает производительность страницы. Возьмите мой блог, например, я потратил много времени на его оптимизацию, чтобы получить как можно более низкий индекс скорости, однако большинству страниц фактически требуется 2-3 секунды для полной загрузки из-за многочисленных запросов MathJAX и выполняемой им работы. Если нет фактической математической разметки выше, эта дополнительная работа будет полностью игнорироваться индексом скорости. Игнорирование этого имеет смысл с точки зрения восприятия пользователя, поскольку к тому времени, когда пользователь прокручивает вниз до той части страницы, где используется математика, он, вероятно, все равно загружается. Оптимизация для индекса скорости также обычно улучшает работу с мобильными устройствами, поскольку они нацелены на то, чтобы как можно быстрее приступить к работе.
Расчет индекса скорости
Чтобы измерить индекс скорости страницы, необходимо сделать захват видео загрузки страницы . Каждый кадр сравнивается с окончательно загруженным кадром, чтобы определить их процентную полноту.
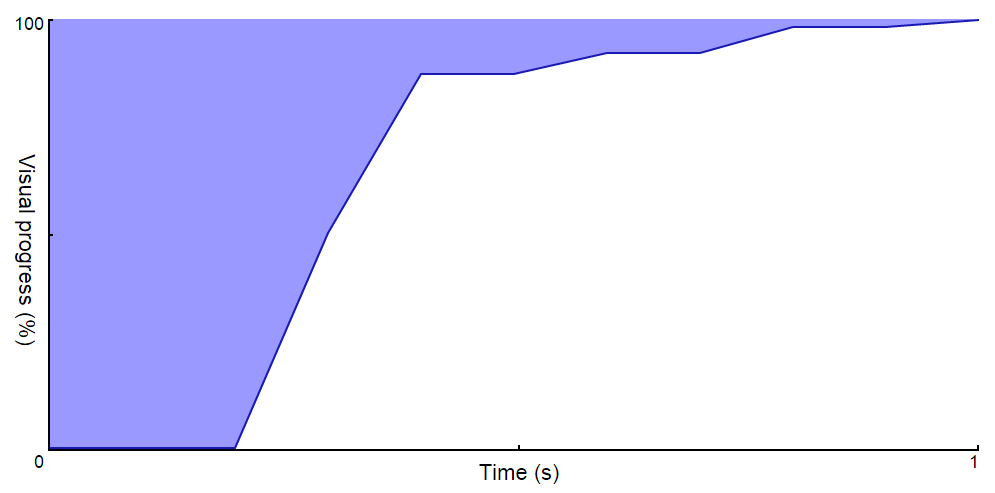
Построение визуального прогресса страницы с течением времени дает график примерно так:
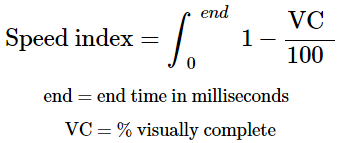
Область под кривой представляет визуальный завершенный прогресс, но, поскольку он не ограничен, он не дает хорошего результата для измерения, так как будет продолжать расти. Вместо этого индекс скорости — это область над кривой, которая приближается к 0, когда страница становится быстрее.
Измерение визуальной полноты
Упрощенный подход к измерению визуального прогресса заключается в сравнении пикселя в каждой позиции с соответствующим пикселем в законченном кадре. Это, однако, имеет некоторые проблемы, особенно в отношении новых элементов, запускающих компоновку, которая смещает другие элементы. Используя этот метод, если фотография была размещена даже на один пиксель от ее конечного положения, она пометит весь сектор как неполный.
WebPagetest измеряет визуальный прогресс, беря гистограмму цветов и вычисляя разницу с окончательным кадром. Хотя это имеет свои проблемы, оно устраняет проблему, изложенную выше.
Кадров в секунду
WebPagetest в настоящее время записывает со скоростью 10 кадров в секунду, но это может измениться в будущем. Чем больше кадров будет измерено, тем точнее будет результат.
Краска События
Есть еще один более поздний метод вычисления визуального прогресса, который использует события рисования браузера, передаваемые через протокол удаленной отладки . Это устраняет необходимость создания видеозаписи загрузки страницы, которая потенциально может негативно повлиять на саму загрузку страницы. Этот метод предназначен только для браузеров на базе Chromium, поэтому его нельзя применять ко всем браузерам.
телеметрия
Команда Chromium разработала среду тестирования, написанную на Python, под названием Telemetry, которая отвечает за генерацию всех результатов в Chrome Performance Dashboard . Его также можно использовать для запуска тестов загрузки страницы по выбранным вами URL-адресам, чтобы создать индекс скорости и другие ценные метрики, такие как время навигации .
Телеметрия работает с браузерами на базе Chromium и постепенно расширяет свою поддержку браузеров, которые реализуют API WebDriver (см. CR, реализующий поддержку IE ).
Настройка Chromium
Инструкции по получению исходного кода Chromium доступны на веб-сайте Chromium , вам не нужно запускать gclient sync для синхронизации подмодулей или построения проекта, поскольку нас интересует только телеметрия, которая содержится в основном репозитории.
Создание набора страниц телеметрии
Телеметрия работает, проводя измерения на наборах страниц . Измерения определяют, как страница запускается и какие показатели собирать, наборы страниц — это набор страниц для запуска и конфигурация для их запуска.
Вам нужно будет создать страницу по адресу ./tools/perf/page_sets/ с URL-адресами, которые вы хотите измерить. Вот пример, который измеряет два URL в моем блоге:
from telemetry.page import page as page_module from telemetry.page import page_set as page_set_module class GrowingWithTheWebPageSet(page_set_module.PageSet): def __init__(self): super(GrowingWithTheWebPageSet, self).__init__( # Forces Math.random to use the same seed to improve result consistency make_javascript_deterministic=True, # Sets the browser to use the generic desktop user agent user_agent_type='desktop') urls = [ 'http://www.growingwiththeweb.com', 'http://www.growingwiththeweb.com/2014/06/fibonacci-heap.html'] # Add the pages to the page set for url in urls: self.AddPage(page_module.Page(page_set=self, url=url))
Запуск телеметрии
После загрузки хранилища следующая команда запустит набор страниц:
# arguments # use the page_cycler measurement # use our custom page set # use the system browser # repeat the pageset 5 times # allow testing of live sites (not the default) # tell page_cycler to record and report speed index ./tools/perf/run_measurement \ page_cycler \ ./tools/perf/page_sets/growing_with_the_web.py \ --browser=system \ --pageset-repeat=5 \ --use-live-sites \ --report-speed-index
Результаты
Это запустит измерение в вашем наборе страниц и сообщит различные метрики в дополнение к HTML-файлу, содержащему результаты этого и предыдущих запусков. Вот фрагмент результатов выполнения (теплый означает, что ресурсы сайта кэшируются):
RESULT cold_speed_index: http___www.growingwiththeweb.com= [1062,799,666] ms Avg cold_speed_index: 842.333333ms Sd cold_speed_index: 201.525019ms RESULT cold_speed_index: http___www.growingwiththeweb.com_2014_06_fibonacci-heap.html= [626,794,656] ms Avg cold_speed_index: 692.000000ms Sd cold_speed_index: 89.599107ms ... RESULT warm_speed_index: http___www.growingwiththeweb.com= [422,456] ms Avg warm_speed_index: 439.000000ms Sd warm_speed_index: 24.041631ms RESULT warm_speed_index: http___www.growingwiththeweb.com_2014_06_fibonacci-heap.html= [462,500] ms Avg warm_speed_index: 481.000000ms Sd warm_speed_index: 26.870058ms
Среда невероятно мощная, она обеспечивает такие вещи, как эмуляция скорости сети и запись наборов страниц для последующего воспроизведения, чтобы полностью устранить сетевой шум. Узнайте больше о возможностях на официальном сайте или запустите ./tools/perf/run_measurement help list .
Как быстро достаточно быстро?
Пол Ириш (Paul Irish) , разработчик Google Chrome Advocate, рекомендует использовать индекс скорости ниже 1000 и предоставлять первоклассный контент на первых 14 КБ страницы.
Заворачивать
Я представил метрику индекса скорости и инструменты, которые можно использовать для их измерения. Я рекомендую вам начать отслеживать индекс скорости вашего веб-сайта и другие важные показатели сегодня, ознакомившись с WebPagetest и Telemetry .