
Оригинальный документ Великой хартии вольностей
Это оригинальная Великая хартия вольностей, написанная в 1215 году. В 11 веке пергамент был очень дорогим, поэтому бережливые писцы писали на крошечных, плотно упакованных латиницах.
Хотя это довольно красиво, отсутствие абзацев придает ему довольно непроницаемый вид — даже с учетом латинского. Нашим современным глазам трудно пересечь эту чистую стену текста.
Зачем нам вообще нужны абзацы?
Параграфы служат трем полезным целям в письменной форме. Во-первых, они помогают писателю упорядочить и организовать свои мысли. Во-вторых, они дают читателю «точки отдыха» при работе с текстом.
И, наконец, параграфы дают нам точки входа и выхода в документы — ярлыки для навигации по тексту. Это особенно полезно в Интернете, где мы знаем, что читатели просматривают, сканируют и перекусывают текст гораздо больше, чем печатный текст.
Какова идеальная длина абзаца?

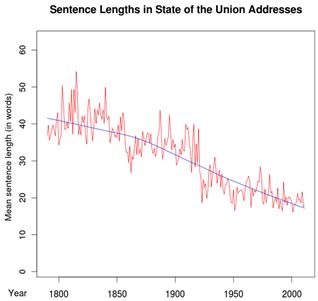
Длительность приговора в SOTU с течением времени — Источник: Language Log
Как и ожидалось, есть много ответов на этот вопрос, но общее согласие становится короче в течение 200 лет.
Марк Либерман из Language Log написал сценарий, в котором анализировалась структура каждого инаугурационного послания президента США и послания «Состояние Союза» с конца 1700-х годов. Конечно, длина предложения и длина абзаца различны, но есть определенная связь.
Как показывает диаграмма Марка, средняя длина предложения увеличилась с более чем 40 слов в предложении до менее чем 20 слов в 2011 году. У меня нет проблем с этой тенденцией, но некоторые это делают.
Какими бы ни были движущие силы, мы постоянно отбирали короткие предложения и абзацы в течение длительного времени.
В другом месте Уголок писателей Боба Брука советует вам:
Попробуйте ограничить свой абзац пятью строками, а не предложениями. Если он слишком длинный, разбейте его на серию параграфов по подтемам.
Конечно, в Интернете «пять строк» меняется от устройства к устройству.
Yahoo! Руководство по стилю говорит:
Держите абзацы короткими. Два-три предложения достаточно часто.
Что приводит нас к интересному вопросу
Как сотрудники FED / дизайнеров / UX, мы берем на себя ответственность за установку размеров шрифта, высот линий, кернинга, контрастности и всех других типографских решений для создания наилучшего пользовательского опыта.
1) Наша задача — также разработать идеальную длину абзаца для наших макетов? (Я подозреваю, что большинство скажет нет).
2) «Идеальная» длина абзаца обязательно должна отличаться для разных размеров экрана? То, что удобнее всего читать на Kindle или на рабочем столе, конечно же, не то, что лучше всего работает на iPhone.

Утилита абзацев исчезает на маленьких экранах.
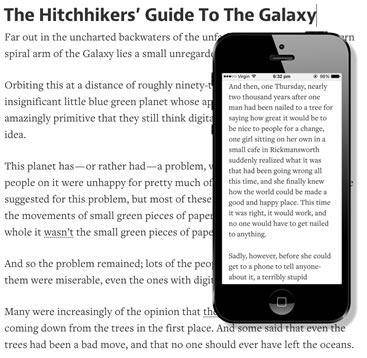
Возьмите этот пример одного и того же текста на двух устройствах:
На телефоне выше значимость абзацев начинает исчезать, когда вы видите только один или в лучшем случае два абзаца за раз. Мы получаем более «магическую картонную» стену текста.
Так что мы можем сделать?
В идеальном мире имеет смысл переписать контент для разных устройств — «адаптивный контент». В конце концов, мы читаем в поезде разные потребности и ожидания, нежели в постели, верно?
Разумеется, практичность (и рабочая нагрузка) написания разного контента для каждого устройства / экрана исключают (пока, по крайней мере).
Но я думал, что может быть одна хитрость макета, которая может помочь (немного) разместить более полезные абзацы на экранах мобильных устройств без необходимости резко уменьшать размер текста.
В Интернете абзацы почти всегда представлены одинаково: они начинаются с не отступающего текста и заканчиваются нижним отступом, равным пустой строке (как в этой самой статье).
Но это только один способ представления абзацев — хотя и самый распространенный метод, который мы видим сегодня. До недавнего времени большинство книг выглядело так:
Не было никакого дополнительного нижнего отступа для параграфов — только короткий отступ в первом предложении нескольких пробелов. Почти все книги и газеты использовали этот стиль абзаца в течение двухсот лет, пока он не начал неуклонно выходить из моды в 1960–70-х годах.
Может быть, сейчас есть веская причина для того, чтобы заново внедрить эту старую технику — просто для наших небольших экранов? Наши широкие экраны не изменятся, но медиа-запросы позволяют нам использовать эти разрывы абзацев более полезно только для мобильного просмотра.
Это позволяет нам поддерживать привычное передышку на больших экранах, но потенциально обеспечивает большую читабельность и лучший UX на маленьких экранах. Это не будет драматичным, но этого может быть достаточно, чтобы поместить три абзаца на экране, а не два.
Это требует некоторого надлежащего тестирования UX, но я думаю, что оно имеет свои преимущества.
Как вы думаете?
Первоначально опубликовано в бюллетене SitePoint Design
