Доступность в Интернете — это процесс, позволяющий сделать функции вашего сайта доступными для людей всех способностей. Речь идет о предоставлении каждому равного доступа и возможностей, тем самым позволяя как можно большему числу людей получить доступ к вашим функциям без помех. Учитывая потенциальные юридические обязательства по соблюдению стандартов доступности, установленных W3C, веб-разработчики серьезно относятся к этой проблеме.
В Интернете доступно несколько инструментов оценки, которые проверяют доступность вашего сайта. Эти инструменты автоматизируют процесс поиска потенциальных ошибок. Тем не менее, инструменты, как правило, являются руководством, и вы всегда должны проверять результаты вручную, когда это возможно.
В этом обзоре некоторых инструментов оценки, доступных для проверки доступности Интернета, мы обсудим несколько инструментов и предполагаемые сценарии, где они могут быть полезны. Прежде чем мы продолжим, вы можете проверить полный список инструментов, поддерживаемых W3C .
Распространенные ошибки
Прежде чем мы перейдем к инструментам оценки, давайте обсудим потенциальные проблемы доступности, которые возникают на многих веб-сайтах. Знание этих ошибок позволит вам лучше судить о результатах инструментов, перечисленных ниже.
Альтернативный текст для изображений
Все изображения должны иметь альтернативный текст, который помещается в атрибут alt тега img . Это считывается программами чтения с экрана слепым пользователям при использовании вспомогательных технологий.
Правильная разметка HTML
Поскольку CSS стал довольно популярным, существует тенденция к достижению определенных стилей с использованием CSS, а не пользовательских тегов HTML (например, избегая использования h1 — h6 и вообще используя классы CSS для их стилизации). Веб-разработчик должен всегда стараться использовать встроенные теги надлежащим образом, поскольку вспомогательные технологии легко интерпретируют содержание ваших веб-страниц.
Изображения вместо текста
В настоящее время это меньше проблем, но разработчики иногда используют изображения вместо текста. Хотя этого следует избегать, необходимо предоставить соответствующий alt текст, если нет другой альтернативы.
Пропустить ссылки
Для пользователей, которые используют только клавиатуру для навигации, им может быть трудно просматривать полное меню перед переходом к основному контенту. Поэтому должны быть предоставлены ссылки для перехода к основному контенту или навигации вверху страницы (которые иначе не видны).
Укажите язык
Хотя это может показаться тривиальным, указание языка позволяет программе чтения с экрана считывать текст с правильным произношением. Вы можете указать язык с атрибутом lang в элементе <html> .
Соответствие ARIA:
Наконец, вы должны убедиться, что ваша разметка соответствует ARIA. Он определяет набор атрибутов, которые могут быть связаны с элементами, чтобы помочь вспомогательным технологиям правильно интерпретировать разметку. Эти атрибуты сообщают вспомогательным технологиям, таким как программы чтения с экрана, о реальной цели использования этих тегов. Например, вы можете сказать программе чтения с экрана, что элемент является частью меню, назначив для вашего меню значение role=menu или ul . Для дальнейшего ознакомления с его использованием вы можете ознакомиться с инструкцией ARIA от W3C.
Ручные проверки и программы чтения с экрана
Самые простые проверки, которые вы можете выполнить, — это ручные проверки без программы чтения с экрана. Для начала, вы можете попробовать перемещаться по вашей веб-странице с помощью вкладок на странице. Во время процесса, если пропущены определенные элементы, которых не должно быть, вы должны исправить их, используя правильную разметку или добавив роли ARIA или атрибут tabindex .
В дополнение к этому, вы можете установить бесплатную программу чтения с экрана (например, NVDA ). Покрывая экран и пытаясь перемещаться по странице, используя только клавиатуру и вывод программы чтения с экрана, вы поймете, насколько это сложно для пользователя с нарушениями зрения.
Кроме того, вы можете установить FANGS , эмулятор чтения с экрана Firefox. Это дополнение создает текстовое представление веб-страницы, читая ее так же, как и другие программы чтения с экрана.
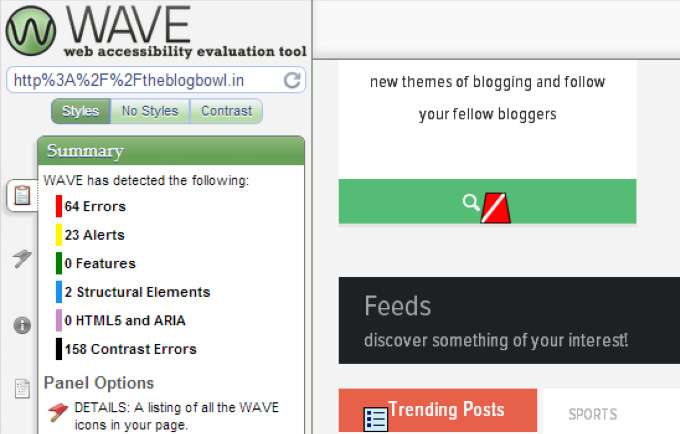
Инструмент оценки доступности веб-сайтов (WAVE)
WAVE от WebAIM является одним из наиболее известных инструментов. Используя это, вы вводите URL, который вы хотите оценить, и он даст вам визуальное наложение на веб-страницу с любыми ошибками, отображаемыми на боковой панели.
Наложения имеют цветовую кодировку, поэтому вы можете распознать ошибки (красный), предупреждения (желтый) и многое другое. Он также имеет опции для просмотра страницы без стилей и включает в себя проверку контрастности.
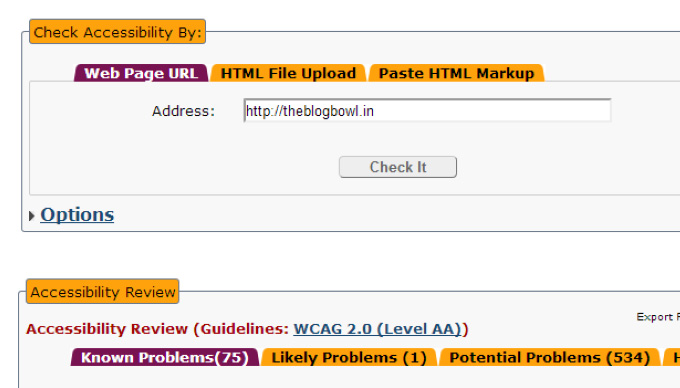
IDI Web Accessibility Checker
Разработанный Университетом Торонто, IDI Web Accessibility Checker предоставляет базовые проверки, которые я упоминал выше в разделе «Распространенные ошибки». Подобно валидатору HTML, вы можете указать URL-адрес, загрузить файл HTML или напрямую вставить разметку. В число распространенных ошибок входят отсутствующий альтернативный текст, ввод без меток и ошибки цветового контраста. Вы также можете включить проверку правильности HTML и CSS в настройках!
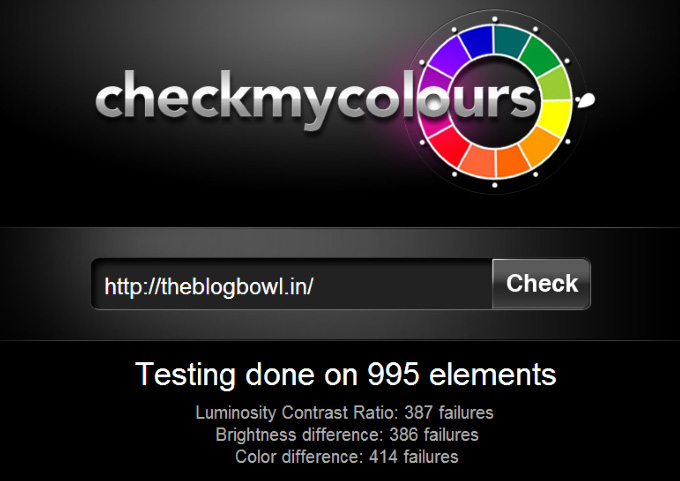
Проверьте мои цвета
Важно отметить, что тестирование доступности предназначено не только для слепых, но и для людей с другими нарушениями зрения, такими как дальтонизм и плохая видимость. Это означает, что яркость и контрастность являются важными факторами при разработке веб-страницы. Коэффициент контрастности 4,5: 1 желателен для текстового содержимого и 3: 1 для заголовков (или большого текста).
Check My Colours помогает вам, анализируя каждый элемент на вашей странице, вычисляя их коэффициент контрастности. Он позволяет узнать, какие элементы не прошли тест на контрастность, и создает полный отчет для просмотра.
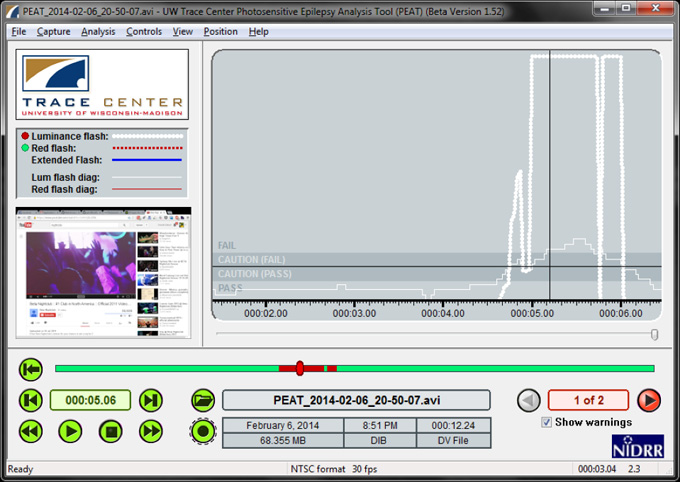
Светочувствительный инструмент для эпилептического анализа (PEAT)
Некоторые пользователи с эпилепсией подвержены атакам, если частота мерцания веб-страницы высока. PEAT — это программное обеспечение Windows для настольных компьютеров, которое проверяет веб-страницы на наличие таких уязвимостей. PEAT захватывает ваш экран по мере его использования и выполняет определенные тесты на захваченных данных, чтобы создать отчет о любых рисках.
Калькулятор индекса читаемости
Выходя за рамки только технических аспектов доступности веб-страниц, Калькулятор индекса читаемости анализирует читабельность вашего контента путем подсчета слогов, слов и предложений. Затем он выполняет стандартные тесты, такие как тест на легкость чтения Flesch на собранных данных, для анализа их читабельности.
Вывод
Несмотря на то, что мы рассмотрели лишь некоторые из доступных инструментов оценки доступности веб-сайтов, их гораздо больше. Для дальнейшего чтения вы можете проверить полный список таких инструментов, поддерживаемый W3C. Если вы пробовали какие-либо другие инструменты, сообщите нам об этом в комментариях.