Коллекция необитаемого острова SitePoint
Существует так много публикаций на тему веб-дизайна и разработки, что начинающему дизайнеру сложно понять, что читать в первую очередь.
Имея это в виду, в ближайшие недели мы рассмотрим некоторые из наиболее полезных «Коллекций необитаемого острова», чтобы помочь вам выбрать книги, которые подходят именно вам.
Не заставляй меня думать — Стив Круг
Во-первых, настоящая классика: книга Стива Круга « Не заставляй меня думать» , книга, которая хотя и была написана в 2000 году и дважды пересмотрена, каким-то образом остается весьма актуальной для современного дизайна.
В то время, когда она была написана, юзабилити в Интернете — то, чем занимается книга — даже не рассматривалось в качестве самостоятельной области.
Пятнадцать лет спустя, UX — это индустрия, но каждый из советов, содержащихся в этой книге, остается чрезвычайно полезным и уместным как для начинающих, так и даже для опытных дизайнеров.
Сравните ее с любой HTML-книгой той же эпохи (демонстрируя преимущества таблицы), и вы поймете, что это за удивительное достижение.
Я думаю, это доказывает, что технологии могут измениться, но истинный здравый смысл никогда не выходит из моды.
Первый закон юзабилити
Название книги дает очень хорошее представление о ее содержании; Как отмечает Стив, первый закон юзабилити заключается в том, что пользователю не нужно ни о чем думать, когда он впервые попадает на ваш сайт . Это относится ко всем аспектам дизайна, от размещения логотипа и ссылок до содержания и способа его написания.
Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков.
Итак, что такое вопросительные знаки?
Ну, это те вещи, о которых люди думают, когда приходят на сайт, которые им на самом деле не нужны.
Поэтому при проектировании ваша задача — убедиться, что все на странице сразу становится очевидным для пользователя, и им не нужно думать о том, куда им нужно нажимать, поскольку они уже тонко направлены туда.
Это весь принцип книги и сам юзабилити, или UX (пользовательский опыт), как это более широко известно сегодня.
При чтении первое, что вы заметите, это то, что многие из примеров сайтов, которые использует Стив, теперь полностью устарели … но это не имеет значения, потому что все, что обсуждается в отношении сайтов, не ,
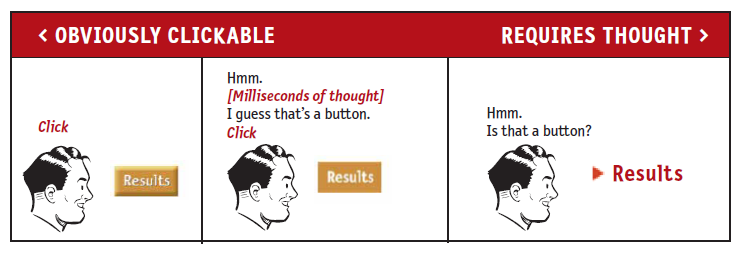
В первых главах я заметил одну интересную вещь: Стив приводит пример плоской кнопки, которая может заставить пользователя думать, что это не кнопка.
Это интригует ввиду недавней тенденции к плоскому дизайну. Книга предполагает, что плоская кнопка заставит пользователя задавать вопросы, даже если это всего лишь на миллисекунду.
Имея это в виду, это то, о чем, возможно, стоит задуматься при разработке в сторону причуд или текущей тенденции; просто потому что это популярно, это не обязательно означает, что это правильно или даже хорошо.
Я думал об этом в связи с недавним переходом к минимализму в дизайне. Сайт, который является голым, не может раскрыть навигацию и сбить его с толку для пользователя, поэтому, если вы проектируете с использованием этих тенденций, он должен серьезно подумать о пользователе в процессе планирования.
Не поймите меня неправильно, есть несколько прекрасных минималистических сайтов, которые просты в использовании и хорошо продуманы, но если вы новичок, то очень важно, чтобы вы понимали, как пользователь это увидит, и, конечно же, используй это.
Это потому, что, как указывает Стив, даже если для вас очевидно, куда вы должны нажимать, пользователям не нужно ломать голову над этим. Им нравится, чтобы шаги были сразу очевидны, когда они пришли на сайт за чем-то, и они не хотят слишком сильно охотиться за тем, что им нужно.
Ваша задача — руководить ими, и если вы не знаете, с чего начать, то я настоятельно рекомендую вам приобрести экземпляр « Не заставляй меня думать», так как он содержит действенные советы и рекомендации.
Краткий обзор
Эта книга идеальна для начинающих, потому что она не погружается во что-то слишком запутанное, но написана понятным, простым языком, который также полон юмора. Он очень доступен благодаря разговорной интонации автора, и в этом нет абсолютно ничего пугающего. Это будет освежающим для многих новичков, так как на рынке есть множество книг, которые заставляют вас хотеть бежать за холмы и удивляться, почему вы вообще хотели стать дизайнером.
Например, во вводной главе Стив ставит сноску под термином «средний пользователь», которая гласит:
Фактический средний пользователь хранится в герметически закрытом хранилище в Международном бюро стандартов в Женеве. В конце концов мы найдем лучший способ думать о «среднем пользователе».
О, да? Вот уже четырнадцать лет после первого выпуска книги, и мы все еще говорим о среднем пользователе. Это заставило меня хихикать, я должен сказать, и является хорошим примером того, как легко и доступно прочитать всю книгу. Посмотрим правде в глаза, мы все можем любить учиться, но все, что может сделать это и вызвать улыбку на наших отбивных, должно быть хорошо.
Книга состоит из двенадцати глав, около 200 страниц, со списком рекомендуемых книг на обороте. Это свежее и веселое чтение.
Главы разбиты на следующие:
- 1: Не заставляйте меня думать, что это касается основных принципов и первых правил юзабилити
- 2: То, как мы в действительности используем Интернет, смотрит на то, как люди сканируют страницу, когда они приходят к ней, и на способность человека запутываться, а не логически подходить.
- 3: Дизайн рекламного щита 101 рассматривает, как лучше всего создать страницу, чтобы привлечь внимание сканирования и направить пользователя туда, куда вы хотите, чтобы он шел.
- 4: Животные, овощи или минералы говорят нам, почему пользователям нравится делать бессмысленный выбор
- 5: Пропустите ненужные слова, чтобы уменьшить шум за счет сокращения копии на сайте и страшного «приветственного» счастливого слова, которое можно (и нужно) исключить — эта глава особенно полезна для тех дизайнеров, которые не обязательно обладают отличные навыки письма
- 6: Дорожные знаки и хлебные крошки знакомят читателя с дизайном навигации и причинами, по которым она должна быть логичной и понятной, но, прежде всего, спланированной прямо с начальных этапов зарисовки
- 7: первый шаг в восстановлении — признать, что домашняя страница находится вне вашего контроля — я думаю, это говорит само за себя … очевидно, это связано с дизайном домашней страницы
- 8: Фермер и Ковбой должны быть Друзьями, рассказывает о бесполезном упражнении, приводящем к «религиозным» спорам о юзабилити
- 9: юзабилити-тестирование по 10 центов в день — чрезвычайно полезная глава, которая дает хороший обзор и несколько отличных советов по тестированию
- 10. Юзабилити как обычная вежливость связана с тем, как вы создаете доброжелательность у пользователя, создавая сайт, на котором есть все, чего они ожидают.
- 11: Доступность, каскадные таблицы стилей, и вы погружаетесь в доступность и почему вы всегда должны рассматривать это как часть вашего дизайна (потому что это правильно, ребята). В этой главе также рассматривается CSS и почему вы должны их использовать
- 12: Помогите! Мой босс хочет, чтобы я _ _ _ говорил о том, как вы можете решить эту проблему, когда ваш босс или клиент придут с идеей, которую вы считаете ужасной
Почему вам нужна эта книга
Хотя некоторые ссылки в этой книге могут указывать на эру его рождения — Стив рассказывает о некоторых людях, считающих, что Yahoo! на самом деле это Интернет (Google занимает эту роль для многих сегодня) — он выдержал испытание временем невероятно хорошо, потому что он очень полезен.
Рассматривая основы каждого аспекта UX для начинающих, это отличная отправная точка для тех, кто может чувствовать себя немного сбитым с толку дисциплиной.
Вы можете прочитать его очень быстро, это легко понять и не ослепит вас слишком техническими терминами и наукой. Затем вы можете снова и снова обращаться к книге при запуске на любом сайте.
Примечания по UX Design
Интернет стал неотъемлемой частью нашей жизни, гораздо больше, чем когда « Не заставляй меня думать» был впервые написан и напечатан. Технологии развивались с головокружительной скоростью, и теперь мы получаем доступ к сети на смартфонах, планшетах и даже наших телевизорах.
Однако одна вещь не сильно изменилась, и именно так пользователи воспринимают сайты, которые мы создаем, и то, как они принимают решения, основываясь на этих представлениях.
Сайты, которые позволяют пользователю получать прибыль и находить то, что они хотят, без суеты или не заставляя их думать, являются наиболее успешными.
UX — это то, что дает пользователю ценность и хороший опыт, когда они взаимодействуют с нашими проектами. Хотя соблазнительно погрузиться и создать что-то, что вы считаете произведением искусства, если пользователь не может найти дорогу, если нет функции поиска или если навигация не логична, то, вероятно, вы быть одним из немногих людей, которые посещают его.
С тех пор, как была написана эта книга, было много написано о UX, и в последние годы популярность этой дисциплины значительно возросла.
Тем не менее, это не должно быть чем-то, что вы изучаете подробно, чтобы быть в состоянии понять это правильно, просто прочитайте эту книгу, и у вас есть отличная отправная точка.
Я нашел главу о юзабилити-тестировании очень интересной и полезной, и повторное чтение книги дало мне то странное побуждение, которое заставляет меня хотеть пойти и изучить как можно больше веб-сайтов (особенно Amazon, который Стив широко использует в качестве примеров).
Я также нашел главу о написании копий очень интересной, не в последнюю очередь потому, что я лично заинтересован в ней.
Многие люди, даже великие дизайнеры, делают ошибку, используя слишком много слов, или, что еще хуже, действительно запутанные слова, которые просто отталкивают пользователя.
Имея это в виду, замечательно видеть то, что по сути учит вас основам, когда дело доходит до веб-копирования и его влияния на пользователей.
Вам не нужно быть UX-консультантом или экспертом, как Стив, чтобы понимать юзабилити, и вам не нужно им становиться.
Следование таким базовым принципам, как те, которые изложены в статье «Не заставляй меня думать», поможет вам в создании сайтов, которые пользователи будут любить в течение многих лет в будущем.