Еще в мае я написал рецензию на классическую книгу Стива Круга « Не заставляй меня думать» .
Прочитав обзор, Стив был достаточно любезен и прислал мне обновленную версию, написанную в конце 2013 года, названную в названии, которая также охватывает мобильный веб и приложение UX. В наши дни мобильные устройства очень важны для каждого веб-дизайнера, поскольку все больше и больше людей получают доступ к Интернету на наших различных устройствах. Первое издание книги было написано еще в 2000 году, поэтому, как отмечает Стив, «мир изменился» и «технология взяла в свои руки некоторые стероиды».
Мало того, что мы теперь получаем доступ к сети на существенно меньших экранах, сеть продолжает стремительно развиваться, само удобство использования стало массовым, и компьютеры теперь значительно быстрее. Я мог бы продолжить, у нас теперь есть облако, например, которое позволяет нам иметь возможность хранить файлы для доступа из любого места.

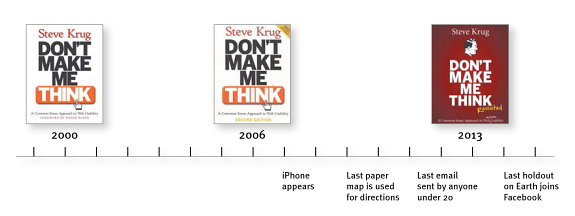
Временная шкала, показывающая даты выхода «Не заставляй меня думать» и что произошло с тех пор.
Хотя « Не заставляй меня думать » остается чрезвычайно популярным в дизайнерском сообществе с момента его первого опубликования, для мобильных устройств настало время для обновления версии. Как я уже упоминал в своем первом обзоре, книга не подвластна времени, поскольку дает советы, но дополнительная информация гарантирует, что она останется фаворитом на долгие годы.
Что нового в «Не заставляй меня думать снова»?
По большей части, есть одно главное изменение, которое вы найдете полезным в обновленной версии книги, и это дополнительная глава к мобильному: Глава 10 — Мобильный: это уже не просто город в Алабаме — Добро пожаловать в 21-й Век — вы можете испытывать легкое чувство головокружения .
В течение многих лет телефоны постепенно становились умнее, собираясь в ящиках стола и замышляя между собой. Но только после Великого скачка они наконец достигли сознания.
Он, конечно, ссылается на введение iPhone в июне 2007 года, и это актуально, поскольку он также несколько раз в своей книге указывает, какое влияние Стив Джобс и Джонатан Айв оказали на UX. Благодаря им это стало мейнстримом, и теперь даже деловые люди понимают его актуальность, даже если они сами не получают дисциплину.
Однако с улучшенными смартфонами возникли проблемы с мобильным вебом и более высокой вычислительной мощностью, первой из которых стала проблема с выталкиванием веб-страницы на крошечный экран. Apple пришла в голову мысль о возможности зажимать и прокручивать и отличный интерфейс браузера, но, по сути, именно способность крошечных компьютеров быстро реагировать на запросы делала все это полезным.
Мобильность
По словам Стива, когда дело доходит до мобильного UX, на самом деле мало что отличается от десктопа. Основные принципы остаются, но есть некоторые «существенные различия», которые делают UX более сложной задачей. В некоторых отношениях, по его словам, веб-дизайн и дизайн приложений все еще находятся на стадии «Дикого Запада», и вряд ли мы нашли лучшие способы для работы с ним. Первое, что нужно учитывать, это когда речь заходит о мобильных телефонах:
Это все о компромиссах
И …
Большинство проблем в создании хорошего мобильного удобства сводятся к хорошим компромиссам
Таким образом, вполне вероятно, что пользователю придется делать больше кликов, чтобы получить желаемый контент, и поэтому мобильный сайт будет, например, более глубоким. Как мы знаем, еще одна проблема с мобильными устройствами — это то, как контент представлен по сравнению с полным сайтом. Предлагаете ли вы урезанную версию, создаете отдельный мобильный сайт (с большими затратами, как в денежном выражении, так и схожу с ума) или работаете на дух Mobile Mobile?
В настоящее время, конечно, существует тенденция к созданию сайта, созданного с использованием адаптивного веб-дизайна (RWD), но Стив отмечает, что:
Если есть две вещи, которые я могу рассказать вам о масштабируемом дизайне (а / к / динамический макет, гибкий дизайн, адаптивный дизайн и адаптивный дизайн), это:
- Это, как правило, много работы
- Это очень трудно сделать хорошо
Несмотря на это, автор полагает, что со временем это будет сглажено, не в последнюю очередь потому, что оно тесно связано с доходами, когда дело касается бизнес-сайтов. Затем он дает несколько советов относительно того, что дизайнеры могут сделать, чтобы преодолеть проблемы с масштабируемым дизайном и UX, включая проблему кликабельной области, которую, как мы все видели, многие сайты ошибаются (и продолжают это делать).
Мобильные приложения
Конечно, ни одно современное обсуждение мобильных и UX не было бы полным без разговоров о мобильных приложениях. По словам Стива, с такими приложениями, как любой другой проект, требующий хорошего UX, ключ прост:
Человек со средними (или даже ниже среднего) способностями и опытом может понять, как использовать эту вещь [то есть, она обучаема ] для достижения чего-то [ эффективного ], не доставляя при этом больше хлопот, чем того стоит [ эффективный ].
Приложения должны быть всеми этими вещами, чтобы они были эффективными и пользовались пользователем. Вам не нужно иметь степень по логике, чтобы ориентироваться в приложении, это должно быть «восхитительно» в использовании, должно быть легко читаемым и запоминающимся.
Этот раздел содержит несколько замечательных примеров и указывает, что приложения должны позволить пользователю тратить как можно меньше времени на изучение того, как их использовать. Это потому, что, как указывает Стив, если приложение не впечатлило вас достаточно, чтобы использовать его регулярно, то вы от него откажетесь, и, поскольку это судьба большинства приложений, UX является фундаментально важным для их дизайна.
Юзабилити-тестирование для мобильных устройств
В последнем разделе 20-страничной главы рассказывается о логистике тестирования юзабилити для мобильных устройств. Наряду с некоторыми замечательными предложениями о лучших способах реализации этого (подсказка, это не наблюдение за лицами пользователей), есть действенные советы по вопросам, которые могут вызвать реальные проблемы.
В этом разделе, например, показано, как сделать доказательство концепции Стива «камера Brundlefly». Я просто собираюсь оставить его там и не рассказывать вам больше об этом, я нашел это интересным, хотя я еще не пробовал свои силы в создании одного из них.
Последние мысли
Я был большим поклонником первой книги, и я еще большим поклонником этой. Обновленная версия решает проблемы, которые актуальны для читателей сейчас, с хорошим взглядом на мобильные устройства и приложения, это далеко не отдельная глава, просто добавленная для обновления книги и увеличения продаж (хотя это, несомненно, будет).
Стиль тоже остается, что, несомненно, является одной из причин, по которой книга так хорошо продается — ее легко понять, и это забавно!
Лично я держу книгу в офисе и повторяю ее снова и снова, когда дело доходит до того, что я пишу о UX, она служит прямым напоминанием об основных принципах и помогает начать дальнейшие исследования. На самом деле это самая используемая печатная книга в моем офисе, и она редко покидает мой стол.
Так что, если вы ищете отличную книгу, которая поможет вам начать работу в UX, то это определенно рекомендуется.
