В прошлом году я поделился пятью способами, с помощью которых дизайнеры в целом могли учиться на фильмах , чтобы улучшить свои дизайны. Итак, как насчет истории искусства?
Вдохновение, если честно, можно извлечь из любого места, включая эволюцию искусства, которая претерпела много изменений на протяжении веков.
Вот почему в сегодняшней статье будут представлены пять ключевых областей искусства в течение многих лет, когда вы, как веб-дизайнер, можете черпать вдохновение, практиковать и использовать методы для улучшения своих веб-сайтов.
Математика всегда была другом для дизайна

Джордж Серат «Купальщицы в Аньере»
Давайте рассмотрим, как меняется использование созданных чисел в искусстве.
Золотое сечение или золотое сечение было впервые разработано древнегреческими во время их изучения геометрии, где они нашли число 1.61803398874989484820 во время бесчисленных случаев.
Это число, которое мы чаще всего называем «фи», на протяжении всей истории искусства считалось наиболее приятным для глаз, когда отношение длины к ширине прямоугольника соответствует этому числу.
Почему это имеет значение?
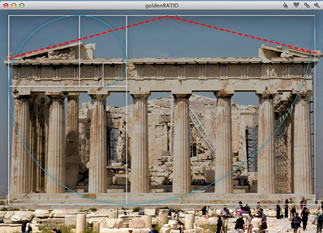
Художники со времен греков до наших дней до сих пор применяют золотое сечение к своим работам.
Экстерьер Парфенона, разработанный Фидасом, Шартрский собор, который был построен во времена Средневековья, «Причастие Тайной Вечери» Дали и даже Башня Си-Эн Тауэр в Торонто, воплощают золотое сечение.
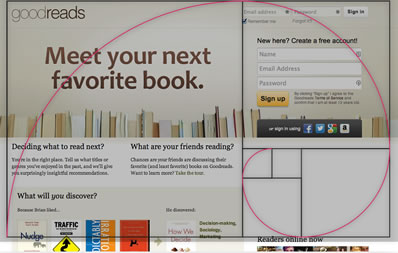
Многие веб-сайты сегодня также используют золотое сечение, чтобы создавать более визуально привлекательные сайты, включая Instagram , GoodReads.com и Paypal.
Как применить это к веб-дизайну:
Легко понять, как применить золотое сечение к макетам столбцов, но есть много других областей, где это упрощает вашу жизнь.
Например, попробуйте использовать золотое сечение в:
- позиционирование горизонта при кадрировании фотографии
- размер меток формы по отношению к вашим текстовым полям.
- Высота вашего ‘x’ по отношению к высоте вашего ‘l’ в типовой конструкции

Instagram сайт наложен с золотым сечением.
Золотое сечение — это просто отличное значение по умолчанию практически при любом выборе размера. Трудно ошибиться.
Вы также можете использовать Phicalculator, чтобы создать сайт вокруг золотого сечения.
Правила дизайна могут быть нарушены

http://www.oh-my-design.com/
Дуглас Макартур однажды сказал:
«Правила, как правило, создаются для того, чтобы их нарушать, и слишком часто ленивцы прячутся за ними»
Хотя некоторые могут не соглашаться, вы должны помнить, что зачастую игнорирование правил приводит к самым неожиданным, а иногда и революционным сюрпризам.
Ходили ли вы в школу по веб-дизайну, были ли вы самоучкой или учились по другому методу, вы, скорее всего, познакомились со списком правил, которые вы должны соблюдать. Эти правила, как известно, приводят к успеху, но это не всегда так.
Не каждый метод работает для всех, как можно было видеть в истории искусства.
Иногда вам, как дизайнеру, приходится отрываться от формы и делать то, что «кажется правильным». В истории искусства было много раз, когда художники делали то же самое, чтобы приветствовать их похвалой, славой и дурной славой.
Дада была художественным движением еще в 20 веке, которое вызвало перемены.
Вся его цель заключалась в том, чтобы люди отвергали и отрицали то, что считалось традиционными и традиционными формами искусства, в которых использовались техника и жанр.
Дада приобрел форму во всех видах искусства, включая графический дизайн, литературу и перформанс. Он не смотрел, чтобы отвечать на вопросы или вдохновлять. Дада сломала обычное и построила его заново по своим собственным правилам.
Даже знаменитый Пабло Пикассо нарушил правила и даже сказал:
«Выучите правила как профессионал, чтобы вы могли нарушать их как художник»
Как и движение Дада, он сломал то, что считалось традиционной эстетикой.
Он отбросил концепцию трехмерной перспективы, торгуемой пропорционально искажению, и включил эстетику, обычно наблюдаемую в более примитивном искусстве.
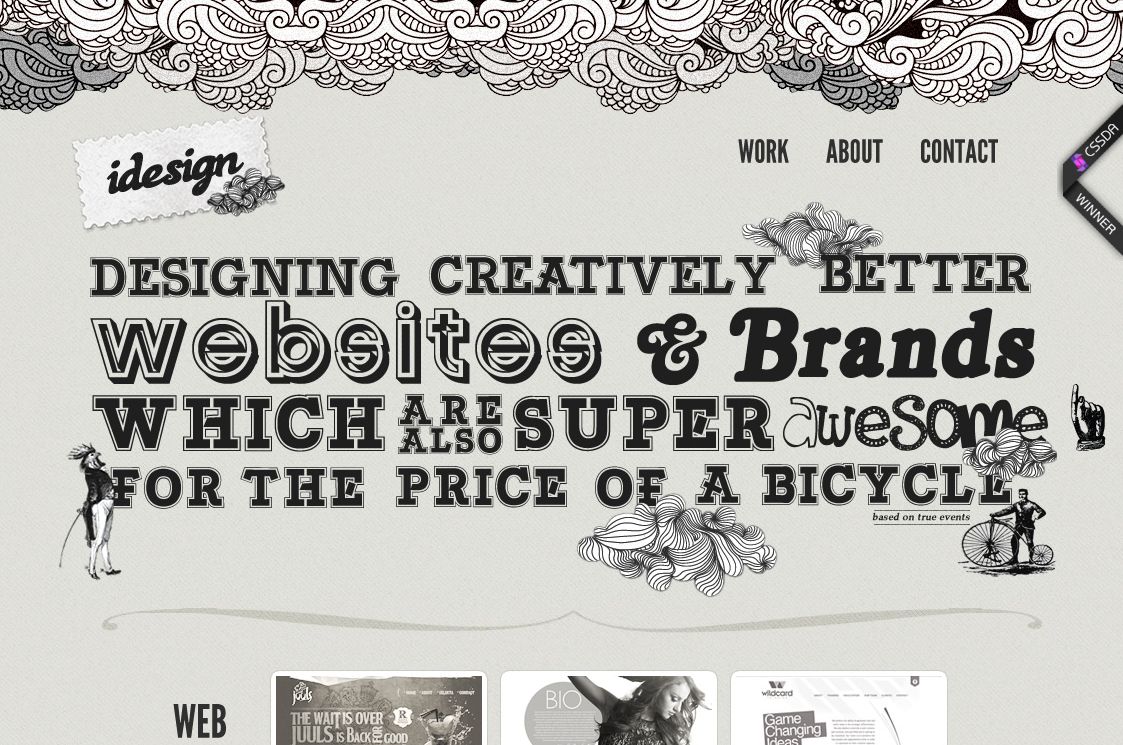
Такие сайты, как Akiyoshi Ishigami и Axel Aubert, выходят за рамки традиционного смысла и нарушают правила.

Пабло Пикассо «Натюрморт с гитарой»
Как применить это к веб-дизайну:
Если у вас нет книги по дизайну, в которой обсуждаются ваши типичные принципы и различные другие рекомендации и правила по дизайну, вы можете найти эту информацию в Интернете.
Получите твердое понимание того, как эти правила применяются на практике, и посмотрите на примеры. Затем вы можете начать экспериментировать, переключая основы, выбирая и выбирая.
Попробуйте выбросить правило контраста в вашем дизайне или полностью игнорировать правила типового макета.
Возьмите пример с Пикассо, и вместо того, чтобы создавать именно то, что вы видите , постарайтесь выделить основные элементы объекта — возможно, при разработке иконок.
Многие из этих экспериментов будут тупиковыми, но именно такие эксперименты могут полностью изменить вашу работу в долгосрочной перспективе.
Цвет говорит громче, чем слова

Флэт против Реализма
Веб-дизайн требует баланса множества элементов и контента, некоторые из которых более многословны, чем другие, но это не означает, что он должен омрачать ваш дизайн.
Известно, что художники превращают свои слова в визуальные эффекты и позволяют этим визуальным элементам «говорить» за них. Одним из способов справиться с этим было умное использование цвета. Цвет может говорить о многом и руководить глазами и сердцем, урок, который вы должны уже знать.
Но вы действительно понимаете его силу?

Цвета, как правило, были жирными и «громкими», чтобы привлечь внимание аудитории, будь то положительный или отрицательный прием или предназначенные для использования в качестве символов и невысказанных значений.
Цвет играл важную роль в религиозном искусстве, которое можно увидеть на протяжении всей истории. Использование определенных цветов было настолько широко распространено, что цвета, такие как белый, красный и желтый, считались знаковыми.
Именно эти цвета были символами религии и много говорили зрителю до такой степени, что они часто эмоционально двигались. Можно сказать, что ассоциация с этими цветами в религии переросла в нерелигиозную работу.
Белый часто ассоциируется с чистотой, в то время как черный обычно имеет отношение к смерти или чему-то злому, однако это не подтверждается во всех культурах.
Религиозное искусство — не единственное место, где важен цвет. Большая часть истории искусства использует цвет, чтобы вызвать некоторую форму чувства, включая современное искусство, которое использовало интенсивный яркий цвет.

Генрих Хофманн «Христос и богатый молодой правитель»
Как применить его к веб-дизайну. При подходе к веб-дизайну важно, чтобы вы понимали цель создания сайта.
- Каково его намерение?
- Есть ли эмоции, к которым это должно обратиться?
- Кто зрители?
Подобные вопросы быстро укажут вам направление, в котором вы должны идти в отношении вашего цвета.
Чтобы найти правильный цвет, вам нужно поиграть с оттенками и значениями. Посмотрите значение каждого цвета, чтобы сделать правильный выбор. Помните, что иногда цвета имеют различное культурное значение, так что имейте это в виду.
Привлекательные визуальные эффекты Garner Внимание
Разум любит красоту, баланс и смысл. Мы, люди, очарованы красивыми и привлекательными, точно так же, как мы очарованы ужасными и страшными.
Подумайте о золотом сечении на секунду. Помните, что это число считается самым приятным для глаз.
Приятными были не только цифры и пропорции, но и богато украшенные. Дизайнеры в целом посмотрели на прошлые работы, чтобы определить, что их аудитория привлекла, и применили это к своей работе.
Модерн был движением, вдохновленным природными формами и структурами. Чаще всего этот стиль известен благодаря использованию цветочных и декоративных элементов, а также изогнутых линий. Этот стиль был адаптирован к различным формам, включая мебель и архитектуру.
Дизайнеры, берущие реплики от винтажных дизайнов, часто встречаются с использованием элементов стиля модерн. Подсказки также могут быть взяты из движения рококо, которое появилось после того, как стиль барокко начал сталкиваться с упадком.
Рококо был очень витиеват в дизайне во многом таким же, каким был модерн, и оказал такое же влияние. Цветочные, изогнутые, абстрактные, симметричные и асимметричные украшения обычно составляли эти рисунки в сочетании с пастельными оттенками или золотом, чтобы придать элегантный и богатый вид.

Альфонс Муха
Как применить его к веб-дизайну: иногда вашему сайту просто необходим небольшой толчок. Надлежащая оценка вашей графики должна быть сделана в первую очередь вместе с отзывами других до какого-либо изменения или первоначального проектирования.
Возьмите графики на сайте и посмотрите, как они могут быть преобразованы. Вы хотите, чтобы ваши визуальные эффекты были яркими, но не чрезмерными.
Световые эффекты, такие как обводки и градиенты, могут помочь сделать визуальные эффекты более привлекательными. Изменение цвета, применение контрастов или даже больше декоративных элементов может привести к тому, что ваш сайт будет выглядеть лучше, чем раньше.
Дьявол кроется в деталях
Случаются несчастные случаи, даже величайшие из великих творят ошибки, включая старых мастеров искусства. Детали играют решающую роль практически во всех областях и отраслях, которые вы можете себе представить.
От механики, до еды, спорта и, конечно, дизайна, крошечные детали имеют значение. Они также могут проявляться как большие проблемы.
Если есть одна вещь, которую дизайнеры могут извлечь из истории искусства, так это то, что не все работает так, как должно.
Движения приходят и уходят, потому что они просто не завоевывают популярность, что-то лучше приходит или что должное внимание не было уделено движению в первую очередь. Как бы то ни было, всегда есть возможность вернуться к ошибкам или очевидным неудачам.
Иногда, как показала история, вещи неправильно истолковываются и неправильно переводятся.
Это происходит время от времени и даже случалось с библейскими образами. Было много изображений, изображающих Моисея с рогами на голове, что можно увидеть в таких работах, как «Моисей» Микеланджело и даже в одном из окон Аушанского собора.
Считается, что это является причиной неправильного перевода от имени святого Иеронима, который перевел иврит на латынь для своей Вульгаты.
Это не просто неправильные переводы слов, которые вызвали искажения и неточности в искусстве, а также простой упущение. «Фондовая биржа чтения четырех человек» Нормана Роквелла представляет собой сгорбленного молодого человека, у которого, кажется, три ноги. Роквелл просто забыл исправить линию или вообще не заметил, мы никогда не узнаем.

Норман Роквелл «Четыре человека, читающие фондовую биржу»
Как применить это к веб-дизайну:
Чтобы избежать таких ошибок, веб-дизайнеры должны помнить о необходимости пересмотреть свою работу. Прочитайте содержимое, просмотрите графику, чтобы убедиться, что она имеет смысл, протестируйте код и убедитесь, что страницы работают.
Выполнение этого и тщательный контрольный список помогут вам обнаружить любые ошибки.
Также неплохо, чтобы кто-то или несколько человек просматривали сайт для вас. Они могут увидеть то, что вы не видели.
Вывод
Искусство служит вдохновением в отношении эстетического выбора на протяжении многих лет.
В истории искусства есть уроки, из которых веб-дизайнеры могут извлечь уроки. От причин движений до выбора цветов и т. Д. Дизайнеры могут извлечь из этого многое. Когда вы начинаете свой следующий проект, попробуйте найти похожие элементы в прошлых художественных движениях.
Вы можете черпать вдохновение.