С идеей единства тесно связана концепция акцента или доминирования. Вместо того, чтобы фокусироваться на различных элементах дизайна, подходящих друг к другу, акцент делается на то, чтобы особенность привлекала внимание зрителя. Когда вы разрабатываете макет веб-страницы, часто вы выделяете элемент в контенте или сам макет, который вы хотите выделить. Возможно, это кнопка для пользователей или сообщение об ошибке для их чтения. Одним из способов достижения такого акцента является превращение этого элемента в фокус . Фокусом является любой элемент на странице, который привлекает внимание зрителя, а не просто является частью страницы в целом или сливается с ее окружением. Как и в случае с единством, существует несколько проверенных методов достижения координационного центра.
размещение
Хотя ограничения практического веб-дизайна не часто допускают это, прямой центр композиции — это точка, на которую пользователи смотрят первыми, и, как правило, самое сильное место для создания акцента. Чем дальше от центра находится элемент, тем меньше вероятность, что он будет замечен первым. В Интернете верхний левый угол страницы также имеет тенденцию требовать большого внимания для тех из нас, кто читает слева направо (помните, что многие языки, такие как иврит и арабский, читаются справа налево) и сканируют страница сверху вниз.
продолжение
Идея продолжения или потока заключается в том, что когда наши глаза начинают двигаться в одном направлении, они имеют тенденцию продолжать идти по этому пути, пока не появится более доминирующая особенность. Рисунок ниже демонстрирует этот эффект. Несмотря на то, что нижнее пятно больше и поэтому в первую очередь привлекает внимание, ваш мозг не может удержаться от мысли: «Эй, смотри, стрелка!». Довольно скоро вы обнаружите, что уставились на меньший объект.
Continuance — один из самых распространенных методов, которые веб-дизайнеры используют для унификации макета. По умолчанию левый край заголовков, копий и изображений, размещенных на веб-странице, образует вертикальную линию вниз по левой стороне страницы перед применением любого стиля. Простой способ дополнительного использования этой концепции — выравнивание элементов по линиям вашей сетки. Это создает несколько линий непрерывности для того, чтобы ваши посетители следовали вниз по странице.
изоляция
Точно так же, как близость помогает нам создать единство в дизайне, изоляция способствует акценту. Предмет, который выделяется из своего окружения, будет иметь тенденцию требовать внимания. Даже при том, что ему грустно быть в стороне от своих приятелей, изолированная обезьяна на изображении ниже выделяется как фокус на странице.
Контраст
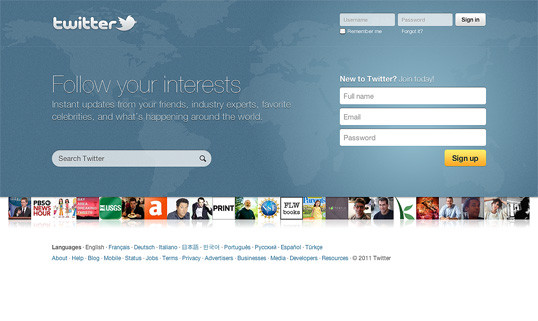
Контраст определяется как сопоставление разнородных графических элементов и является наиболее распространенным методом, используемым для создания акцента в макете. Концепция проста: чем больше разница между графическим элементом и его окружением, тем больше этот элемент будет выделяться. Контраст может быть создан с использованием различий в цвете, размере и форме. Взгляните на домашнюю страницу Twitter:
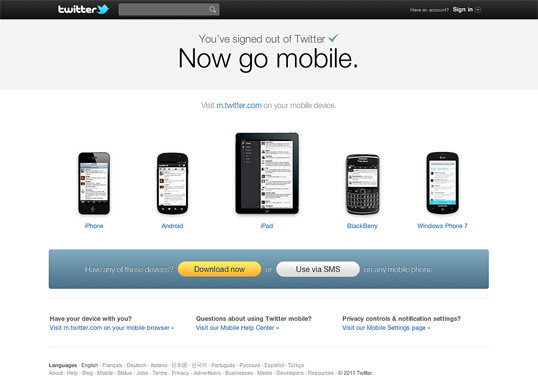
… И страницу выхода из системы при просмотре с помощью браузера на рабочем столе:
Если есть отдельная ссылка или кнопка, которую вы хотите, чтобы ваши посетители нажимали на странице, это называется призывом к действию . Когда вы смотрите на предыдущий макет, что первым привлекает ваше внимание? Для меня это кнопки «Зарегистрироваться» и «Загрузить сейчас». Это единственное место на странице, которое использует эти яркие оранжевые и желтые цвета, и текст намного больше, чем другие элементы, такие как поле поиска или кнопка «Войти». В обоих случаях элементы призыва к действию имеют много преемственности , изоляции и контраста . Твиттер действительно хочет, чтобы вы нажимали эти кнопки, поэтому он делает все возможное, чтобы его призыв к действию был эффективным.
доля
Еще один интересный способ создания акцента в композиции — использование пропорций. Пропорция — это принцип дизайна, связанный с различиями в масштабе объектов. Если мы поместим объект в среду, которая имеет меньший масштаб, чем сам объект, этот объект будет выглядеть больше, чем в реальной жизни, и наоборот. Эта разница в пропорциях привлекает внимание зрителей к объекту, так как он кажется неуместным в этом контексте.
На изображении чуть ниже я взял нашу печальную изолированную обезьяну и наложил ее на горизонт Манхэттена, чтобы доказать свою точку зрения. Между резким контрастом в цвете и разницей в пропорциях ваш мозг немедленно говорит: «Эй, это не совсем правильно», и вы остаетесь смотреть на обезьяну, пока не заставите себя отвести взгляд.
Этот принцип работает и для миниатюризации. Взгляните на сайт мероприятий BeerCamp (на фото ниже), разработанный Дэвидом ДеСандро. Первый элемент, который вы, вероятно, заметите, — это огромный заголовок BeerCamp. Отсюда, однако, мой глаз прыгает прямо на стрелу и в ряд зданий. Это связано как с продолжительностью, так и с привлекательным использованием пропорций. Для тех, кто интересуется возможностями CSS3 , я должен отметить, что никакие изображения не используются для создания того, что вы видите здесь.
Создание акцента в вашем дизайне — не просто ключ к тому, чтобы ваш призыв к действию выделялся. Это также то, как мы перемещаем глаза зрителя по странице. Предоставляя элементам нисходящий уровень акцента, вы можете предложить порядок следования посетителям. Если вы будете помнить об этом при создании своих сайтов, вы можете повторить акцент, который вы создадите, с помощью семантической разметки HTML и CSS . Например, сопоставляя теги заголовков от h1h6
В следующей статье мы рассмотрим несколько проверенных примеров конструкций, из которых вы можете работать.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это седьмая часть первой главы.
Вся глава, посвященная цветам, была оцифрована, поэтому, если цвет больше (или также), вы можете ознакомиться с главой о цветах здесь, на фестивале дизайна .