Не имеет значения, предназначен ли ваш дизайн для веб-сайта большой или маленькой компании, вы можете обнаружить, что вам регулярно требуется создавать прототипы веб-сайтов в Photoshop, прежде чем переходить к фазе дизайна. У этого процесса есть много преимуществ. Как дизайнеру, вам не нужно редактировать, вырезать, сохранять как, загружать по FTP и обновлять HTML. Вместо этого вы можете просто внести несколько изменений, сохранить дизайн и отправить полученные изменения по электронной почте клиенту.
Но несмотря на все ранние достижения, которые может обеспечить создание и быстрая итерация PSD, серверная часть проекта может быть убийцей в реальном времени. Перенос дизайна PSD в HTML может занять очень много времени. Хуже того, может случиться так, что ваш дизайн не будет функционировать как веб-сайт без большой работы. (Не поддавайтесь искушению просто сделать свой дизайн задним фоном … ПРОЙТИ!)
Ниже приведены несколько ресурсов, которые помогут вам превратить ваш дизайн из прототипа PSD в функциональный HTML. При небольшом планировании вы сможете добиться этого и воспользоваться всеми преимуществами быстрых изменений в дизайне, не испытывая головной боли при разработке HTML позже.
Сначала установите стандарты компоновки
Использование правого клика Chrome -> Проверка элементов помогает быстро найти размеры макета.
Даже если вы получите скриншот от клиента, на котором написано: «Мы хотим, чтобы наш сайт выглядел так», замедлите процесс и установите стандарты верстки. Сначала создайте сайт в Photoshop с правильными размерами. Это даст вам простой способ определения различных элементов сайта и организации вашего собственного процесса дизайна.
Позже, когда придет время разбить дизайн на его компоненты HTML, вы уже знаете свои размеры и сможете гораздо проще настроить файлы. Даже если вы не тот, кто занимается программированием HTML, вы можете передать хорошо организованный проект Photoshop кому-то другому. Всегда хорошо иметь друзей, которые могут творить магию HTML в нашей области!
Профессиональные Фирмы
Еще один вариант конвертации PSD в HTML — это профессиональная фирма. Если вы графический дизайнер, который не умеет кодировать, это может быть вашим лучшим выбором. Вариантов много, но вот два, которые я рекомендую по двум разным ценам:
- PixelCrayons — первоклассная компания по конвертации PSD в HTML, которая предоставляет один из самых качественных сервисов конвертации PSD в Интернете.
- MarkUpBox — компания по конвертации PSD в HTML для людей с ограниченным бюджетом; они делают отличную работу для тех, кому нужно быстрое преобразование для последующей настройки.
Использование профессиональной фирмы может значительно сэкономить время — просто отправьте файл, и он вернется через день или два, что позволит вам сосредоточиться на других проектах. Конечно, вы платите за сэкономленное время, но оно того стоит, если вы не можете потратить время на то, чтобы написать код самостоятельно, или у вас нет времени.
Шаблоны
Другой способ ускорить процесс программирования — начать с шаблона. Допустим, вы обычно работаете с сайтами WordPress, поэтому вы можете найти тему, которую клиент использует или будет использовать, и разработать дизайн вокруг файлов темы. Таким образом, вы используете тему в качестве шаблона для вашего процесса. Вы можете правильно называть файлы, правильно подбирать их размер и организовывать изображения по мере необходимости, после того, как дизайн будет утвержден.
Но шаблоны могут быть такими же простыми, как скелетный набор макетов сайтов, с которыми вы знакомы. Вы можете скачать множество бесплатных шаблонов с нескольких сайтов:
Это всего лишь несколько, чтобы вы начали. Поэтому, когда клиент показывает вам примерное представление о том, что он ищет, найдите шаблон и постройте свой дизайн в Photoshop. Это сэкономит вам массу времени позже, когда придет время разрезать дизайн на куски.
Адаптивный / адаптивный дизайн
Многие сайты переходят на адаптивный веб-дизайн (RWD) — короче говоря, это просто способ адаптировать макет сайта к размеру экрана посетителя сайта. Адаптивный веб-дизайн, как правило, означает, что, помимо того, что он может быть отзывчивым, сайт может включать другие функции, использующие JavaScript и другие языки, для улучшения взаимодействия, если браузер посетителя поддерживает эти технологии. Но если в качестве примера браузер не поддерживает JavaScript, сайт по-прежнему корректно обрабатывает доставку контента.
Если ваш клиент будет использовать RWD, вы должны это знать! Ваш макет будет кардинально меняться в зависимости от размера экрана посетителя. Возможно, вам придется поработать с разработчиком во внешнем интерфейсе, чтобы обсудить, как сайт будет выглядеть на экранах различной ширины, чтобы вы могли разрабатывать дизайн соответствующим образом и сохранять эти проекты в процессе утверждения.
Програмное обеспечение
Вы можете использовать программное обеспечение, которое конвертирует PSD-файл в HTML. Как правило, эти программы требуют, чтобы вы разместили свой дизайн в Layers в Photoshop и назвали слои в соответствии с заданными спецификациями. Затем вы загружаете PSD в программное обеспечение, нажимаете «Пуск» и идете за кофе, пока программное обеспечение сокращает ваш дизайн и создает сайт.
В этих пакетах программного обеспечения есть крутая кривая обучения. Ничего, с чем большинство дизайнеров не могут справиться. Но имейте в виду, что нет такой вещи, как программное обеспечение, которое может автоматически заменить веб-разработчика, когда дело доходит до вырезания дизайна из файла PSD. Нужно правильно оформить проект, чтобы он заработал.
Ниже приведены лишь несколько примеров программного обеспечения, которое вы можете просмотреть, если вас заинтересовал этот подход:
- SiteGrinder от MediaLab — может похвастаться более 20 000 активных веб-сайтов, которые использовали их программное обеспечение; проверить их бесплатную пробную версию.
- PSD to CSS Online — это программное обеспечение не требует загрузки; сделайте все ваши преобразования онлайн, загрузив ваши файлы на этот сайт.
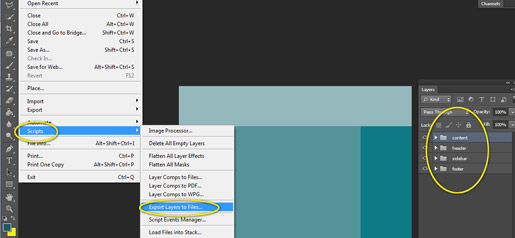
Не забывайте, что в Photoshop уже есть некоторые встроенные инструменты для экспорта слоев в изображения. Здесь вам может пригодиться работа с шаблоном. В Photoshop выберите «Файл»> «Сценарии»> «Экспортировать слои в файлы».
Выберите формат файла PNG и установите флажок «Обрезать слои» для простой функции экспорта.
Это не будет работать идеально каждый раз без большой работы, и вам, вероятно, придется переименовать кучу файлов, но это хороший обходной путь в крайнем случае.
Ручной Coding
Если вы можете справиться с этим самостоятельно, в идеале вы можете вручную написать собственный дизайн в HTML. Существует не так много дизайнеров, которые могут одновременно создать великолепный дизайн, а затем создать идеальное представление в формате HTML, но если вы можете, вам следует. Это гарантирует, что ваш дизайн переводится именно так, как вы задумали с самого начала.
Настройка вашего дизайна с использованием шаблона или хорошо спланированного макета значительно облегчит эту часть работы. Нет ничего более расстраивающего, чем попытка выяснить, как заставить этот баннер 317 × 84 располагаться прямо возле проклятой боковой панели, если у вас еще нет HTML-кода.
Преобразование веб-дизайна из PSD в HTML — непростая задача, поэтому, если вы сомневаетесь в своих способностях, будьте осторожны и наймите профессионала.
Как вы собираетесь конвертировать ваши проекты в HTML? У вас есть собственный процесс, который я не упомянул?