Рост. Рост! РОСТ!
Рост часто является главной целью для компаний, которые «на что-то». Они нашли то, что заставляет клиентов тикать, их особый рецепт, и теперь они готовы к тому, чтобы мир увидел.
Однако масштабирование не только масштабирует успех.
Если в UX есть трения, ошибки, технические ограничения или какие-либо другие недостатки UX, эти недостатки увеличиваются в зависимости от масштаба продукта, поэтому наиболее успешные компании — те, которые не торопятся и стараются не расти слишком быстро. ,
Именно поэтому команды разработчиков разрабатывают для одной платформы одновременно, и поэтому MVP и бета-версии доступны только для небольшого числа пользователей.
Давайте посмотрим на некоторые из худших ошибок UX, которые мы действительно, действительно хотим избежать, пытаясь «расширить» наш бизнес.
1. Потеря времени
Большинство дизайнерских решений окажет лишь небольшое влияние. Конечно, в совокупности эти решения могут привести к улучшению UX, но только один из немногих будет иметь пагубное влияние на рост.
Кроме того, дизайн UX не является задачей. Разработка UX — это постоянное усилие, и попытка решить все сразу может привести к стрессу, беспокойству, ОКР и, в конечном итоге, к сильному выгоранию.
Перфекционизм является серьезным препятствием для роста.
Дело в том, что некоторые изменения в дизайне будут стремительно увеличивать конверсии, тогда как другие будут гораздо менее эффективными, но действительно легко зацикливаться на этих крошечных деталях. Фантастический способ подойти к этому — заняться дизайном короткими, сфокусированными очередями, используя известные методологии проектирования, такие как спринт дизайна . Спринты дизайна помогают идентифицировать проблемы , переформулировать их как возможности , а затем решить, какая из проблем может дать наилучшие результаты, если будет решена.
Короче говоря, не тратьте слишком много времени на мелочи, сосредоточившись в первую очередь на быстрорастущих возможностях. Это гарантирует, что мы решаем более серьезные проблемы, не создавая при этом слишком много ошибок и недостатков, так как слишком много может быть серьезным препятствием.
2. Сосредоточение на пикселях
Производительность, а именно то, насколько быстро приложение или веб-сайт ощущается и загружается, является важным аспектом взаимодействия с пользователем. Хотя эта задача обычно поручается разработчикам, дизайнеры должны помнить, что именно они будут разрабатывать то, что должно быть реализовано, поэтому мы рекомендуем использовать инструменты переноса дизайна в рабочий процесс.
Таким образом, разработчики (и другие заинтересованные стороны) могут оценить определенные экспертные знания, которые не обязательно должны быть у нас, разработчиков.
В этом случае пренебрежение производительностью было бы огромной ошибкой UX, поскольку медленные приложения и веб-сайты отвлекают пользователей быстрее, чем что-либо другое ( ирония, верно? ). Но самое главное, что проблемы с производительностью составляют большинство жалоб, замеченных в обзорах продуктов, которые имеют жизненно важное значение для социальной валидации, поэтому существует огромный эффект, который может ограничить будущий рост.
Дизайнеры, включите ваших разработчиков в процесс проектирования!
3. Пропуск UX исследований
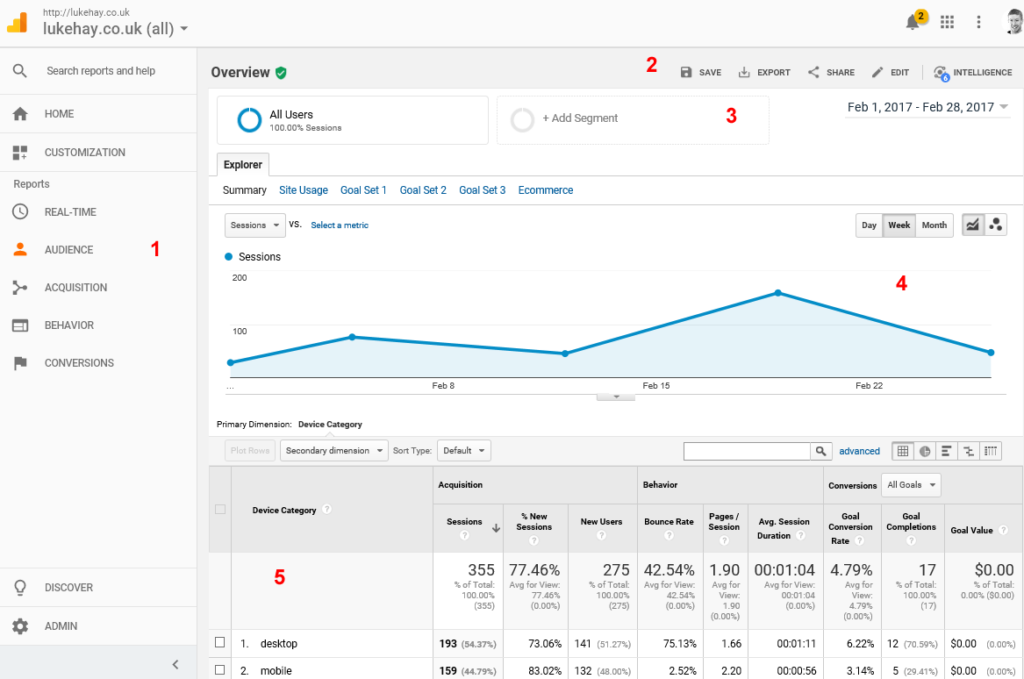
Поскольку время — деньги, лучше всего как можно быстрее проверять идеи дизайна, а не обсуждать их без устали. Мы можем сделать это с помощью аналитики, A / B-тестирования или прямого пользовательского тестирования.
Данные есть, нам просто нужно их проанализировать.
Потратить драгоценные часы на то, чтобы понять, в каком направлении выбрать дизайн, попасть в ловушку. Вместо этого добавьте исследования UX в свой рабочий процесс, и пусть количественные и качественные данные решают судьбу дизайна. Гораздо сложнее спорить с решениями, когда они подкреплены данными и знаниями.
Если вы не измеряете рост, откуда вы вообще знаете, что выросли?
4. Исключая доступность
- «ROI не стоит»
- «Это слишком много дополнительной работы»
- «Это не наши пользователи в любом случае»
В большинстве случаев ни одна из этих вещей не будет правдой. Дело в том, что мы уже разрабатываем адаптивные веб-сайты для мобильных пользователей и быстрые веб-сайты для тех, у кого медленное соединение, потому что мы знаем, что это влияет на наш органический поисковый рейтинг. Так почему бы не приложить усилия к дизайну доступности , чтобы включить всех?
Кроме того, если вы уже разрабатываете продукты с высокой степенью удобства использования, то в любом случае вы уже на полпути в плане доступности, так как дизайн доступности практически не требует дополнительной работы.
19% пользователей так или иначе отключены . Хотя я признаю, что рентабельность инвестиций может отличаться в зависимости от характера бизнеса, но возможность расширить свою аудиторию стоит того, учитывая, насколько легко ее проектировать включительно. Плюс, есть дополнительный бонус, если ваши конкуренты этого не делают.
5. Игра по правилам
Было время, когда мы думали, что земля плоская, поэтому я склонен думать, что факты не всегда следует воспринимать как истину Евангелия. На этом примечании лучшие практики, в конце концов, просто рекомендации. Мы не должны следовать за ними.
Например:
- Дизайн для мобильных сначала
- [х] сейчас модно
- Минимализм это все
Но лучшие дизайнеры знают, когда нужно выключить болтовню и назвать правильное решение, даже если это решение немного неортодоксально. В конце концов, не во всех отраслях доминирует мобильная индустрия, тенденции дизайна меняются со временем недели, а минимализм фактически означает «не больше, чем нужно», а не «раздетый до костей». И это, конечно, не означает «что Apple делает.
Дизайн печенья обычно не выделяется на фоне остальных, поэтому, если кто-то еще предлагает то, что мы предлагаем, так же, как мы его предлагаем, это будет значительно усложнять рост.
6. Оптимизация для восторга
- «Анимации медленные»
- «UX — это то, что действительно имеет значение»
В последние годы мы несколько перевернули новую страницу, наконец, признав, что дизайн не должен быть сосредоточен на разработке «красивых» пользовательских интерфейсов. Они должны быть интуитивно понятными, а не обязательно плоскими и минимальными. Но мы сделали полный 180?
Анимация, цвет и визуальный дизайн играют огромную роль в эмоциональном увлечении пользователя, помимо обычных советов и приемов, обычно применяемых по причинам, связанным с брендингом, — например, забавный шутка здесь, доброе слово или ослепительная, но тонкая анимация для создания микро взаимодействие выглядит чуть более впечатляющим.
Все это увеличивает восторг, и хотя полезность и интуитивность продукта (то есть потребности), безусловно, перевешивает восхитительность (то есть желания), тем не менее значимые взаимодействия способствуют общему опыту и, естественно, увеличат как удержание пользователя, так и вовлеченность, два атрибута Известно, что вносит большой вклад в долгосрочный рост.
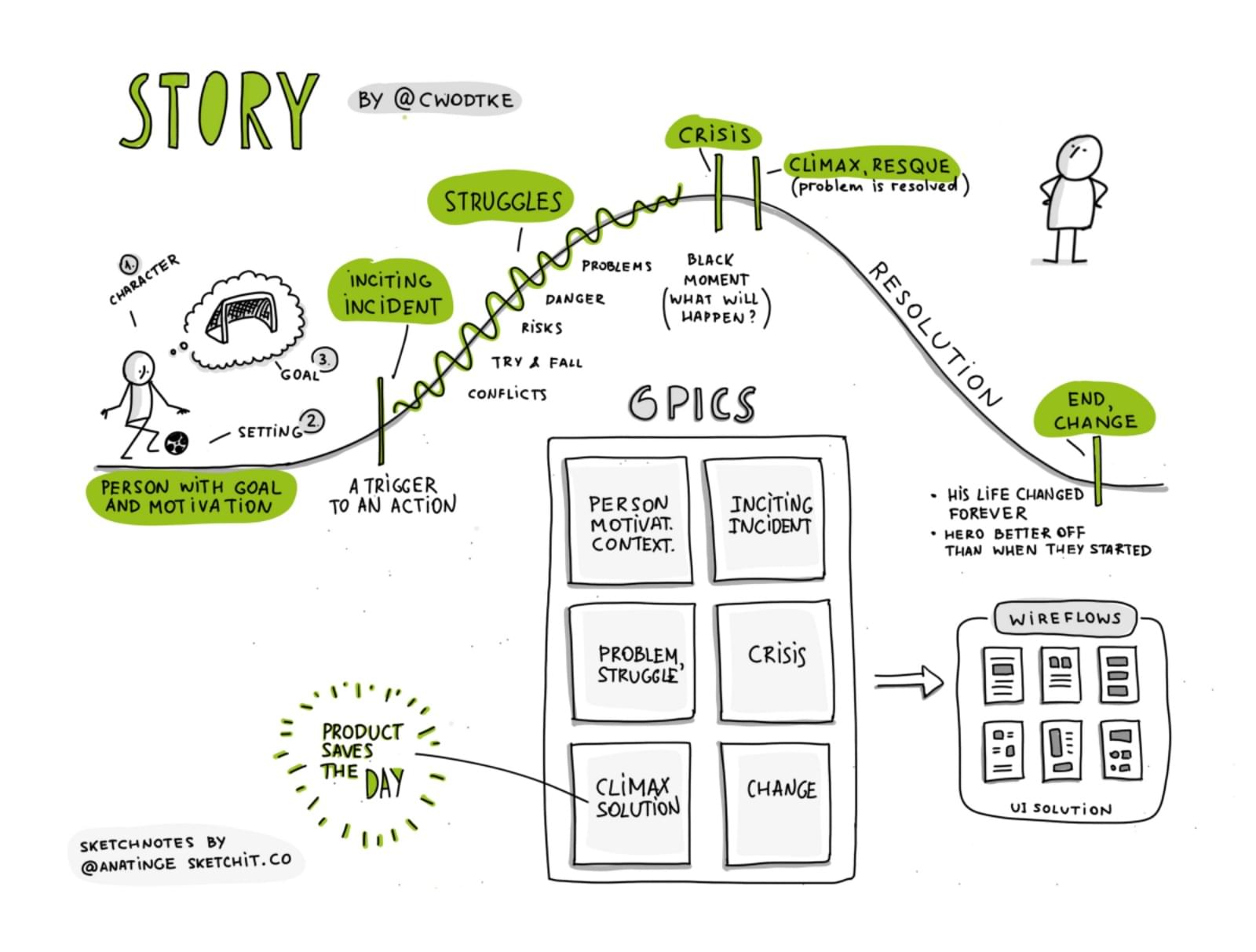
7. Создание незабываемой истории
Дизайн и искусство считаются двумя разными вещами, но это не всегда так. В этой статье мы много говорили о важности измерения UX в целом, которое, безусловно, в значительной степени зависит от понимания и данных, но все еще есть много возможностей для творчества, и одним из таких примеров является рассказывание историй.
На уроках языка нас учили, что эпическая сказка должна иметь увлекательное начало и конец, и то же самое относится и к UX. Например, если позволить пользователю выполнить что-то до того, как он попросит его зарегистрироваться, и создать по электронной почте письмо-убийцу после того, как он зарегистрируется, это будет отличным способом привлечь пользователя и завершить историю очень запоминающимся способом.
Психологически причина этого заключается в том, что пользователи часто забывают о том, что они сделали, но они никогда не забудут то, что они чувствовали при этом, и это особенно касается начала и конца. Если мы хотим, чтобы пользователи вернулись и тем самым ускорили наш долгосрочный рост, эти моменты должны быть намного лучше, чем любые другие.
Эта концепция также относится к микро-взаимодействиям. Там, где пользователь начинает как неудачник, микровзаимодействие должно заканчиваться тем, что пользователь получает героя после приобретения сверхдержав и затем выполняет задачу, которую он намеревался выполнить. Восторг также может сыграть свою роль в этом, когда то, как пользователь выполняет свою задачу, может также повлиять на то, как пользователь запоминает свой опыт.
Подумайте об этом: Супермен был бы намного менее крут, если бы его противники умерли от внезапной смерти, а не от лазерных глаз, верно?
Вывод
UX включает в себя целый ряд вещей, и, к сожалению, нигде нет места, чтобы бросить мяч. Ну … нет, если мы все равно хотим содействовать здоровому росту При разработке UX часто возникает ощущение, что вы можете манипулировать несколькими шарами в воздухе, но если мы будем медленно, но верно подходить к делу, мы сможем снизить риск, препятствующий росту.
Поделитесь своими лучшими хаки роста в комментариях!