- Купите что-нибудь с вашего сайта
- Свяжитесь с вами для цитаты
- Подпишитесь на рассылку
- Загрузите бесплатную электронную книгу
Но как вы заставили их это сделать? Вы просто надеетесь на лучшее? У вас есть крошечная ссылка, которая не помешает им насладиться вашим красивым дизайном и отличным контентом? Есть массивная кнопка, которую они не могут пропустить?
Кнопки призыва к действию — лучший способ привлечь внимание, но вы должны четко указать, что именно вы хотите, чтобы пользователь делал. Вот пять советов, о которых следует помнить при разработке кнопки «Призыв к действию» или рекламы.
1. Язык
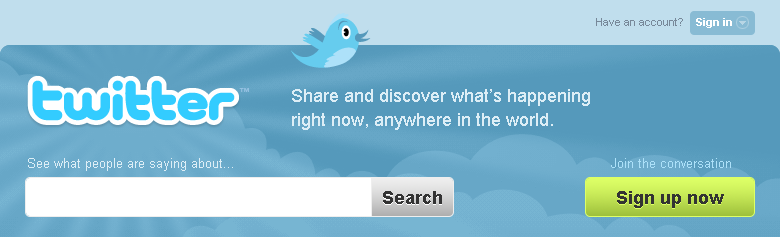
Держите сообщение коротким и используйте язык, понятный посетителю. Не говорите о закупках, когда люди хотят купить. Начните призыв к действию с глагола, такого как «Зарегистрироваться сейчас», «Скачать», «Купить сейчас», «Получить цитату». На главной странице Twitter (ниже) есть довольно большая зеленая кнопка, призывающая пользователей «Войти». Сейчас ».
Хотя важно, чтобы текст на кнопке был коротким и быстрым, полезно также объяснить ценность действия, которое предпринимает пользователь. На странице Twitter это простая строка, приглашающая вас присоединиться к беседе.
2. Цвет
Яркие и красочные кнопки привлекают внимание. Также важно, чтобы был хороший контраст между цветом кнопки и веб-страницей или фоном Div. Основной контент Amazon имеет белый фон, но в разделах, содержащих оранжевые кнопки «Добавить в корзину», фон светло-синий, дополнительный и контрастный цвет с оранжевым.
3. Размер
Да, старая шутка о размере имеет значение. Но размер имеет значение, когда вы пытаетесь быть замеченным, и в целом справедливо сказать, что большой — это красиво, когда речь идет о разработке кнопок призыва к действию. Размер любого элемента на странице определяет приоритет или насколько этот элемент важен на странице. Если вы действительно хотите, чтобы кто-то что-то сделал, забудьте о том, чтобы быть хитрым.
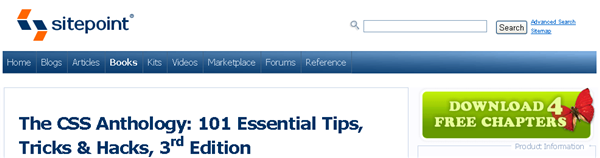
Вы думаете о покупке книги по антологии CSS у Sitepoint? На странице этой книги вы можете заметить большую красивую кнопку, предлагающую вам бесплатную загрузку примеров глав.
4. Образность
Использование значков на кнопках может добавить дополнительный акцент и привлечь внимание к кнопке. Кнопки загрузки для Firefox и Thunderbird абсолютно размера. И очень красиво, с красиво оформленными иконками, встроенными в кнопки.
5. Позиционирование
Важно быть в соответствии с тем, где вы размещаете кнопку призыва к действию. Вы не хотите, чтобы пользователи тратили какие-либо усилия на то, чтобы найти призыв к действию.
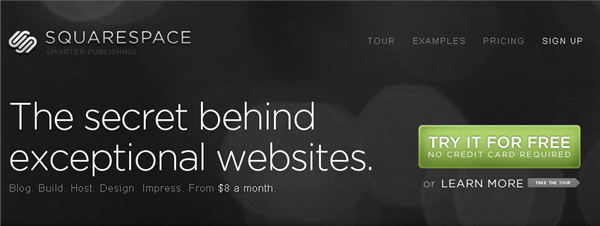
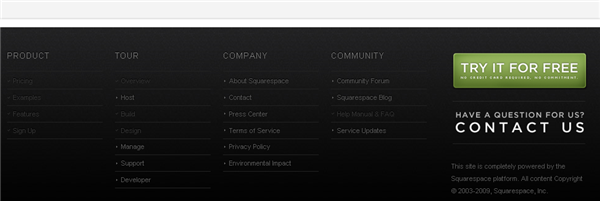
На главной странице Squarespace вы увидите большой призыв к действию в верхней части страницы. Вы также найдете похожую, чуть меньшую кнопку в нижнем колонтитуле каждой страницы.
Взяв eBay в качестве другого примера, кнопка призыва к действию не особенно велика или красочна, но она последовательно располагается вверху каждой страницы продукта. Будь то кнопка «Разместить ставку» или «Купить», пользователь ebay не сомневается в том, где щелкнуть, чтобы получить свой товар.
Эти советы могут помочь вам принять решение о кнопке призыва к действию, но в конечном итоге лучший способ выяснить, работает ли она для вас, — это протестировать ее. Поэтому поместите свою большую, яркую, красивую кнопку на страницу и посмотрите, какой ответ вы получите.
Какие дополнительные советы вы бы добавили в этот список?