Как вы, наверное, уже знаете, Material Design (кодовое название Quantum Paper) — это язык дизайна, разработанный Google.
В мае этого года мы опубликовали статью под названием « Лучшие 5 рамок дизайна материалов для использования в 2015 году» . С тех пор появилось много новых структур дизайна материалов, и довольно много существующих структур были представлены нашему вниманию.
Итак, вот наш пересмотр пяти других достойных платформ Material Design, которые вы обязательно должны рассмотреть в своем следующем проекте.
Материал Дизайн для Bootstrap
Material Design для Bootstrap (MDB) — это мощный пользовательский интерфейс Material Design для наиболее популярных фреймворков HTML, CSS и JavaScript — Bootstrap. Это одна из наиболее полных структур проектирования материалов, которые мы видели на сегодняшний день.

Материал Дизайн для Bootstrap
Фреймворк включает в себя CSS для обработки анимаций, цветов, типографики, помощников, эффектов наведения, теней, значков, компонентов и JavaScript. Кроме того, он предлагает значки, кнопки, кнопки социальных сетей, карты, нижний колонтитул, формы, поле материалов, наббер, нумерацию страниц, панели, параллакс, индикатор выполнения, таблицы, галереи и JavaScript.
Это, безусловно, впечатляющий список, и инфраструктура представляет собой одно из наиболее полнофункциональных предложений, наилучшим образом подходящих для использования в проектах веб-разработки на уровне предприятия.
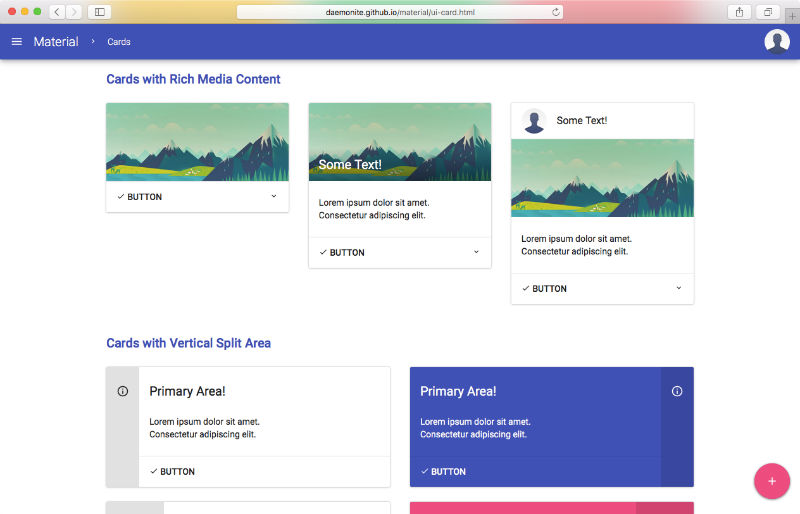
Демонит Материал
Material UI от Daemonite — это полностью адаптивный кроссплатформенный интерфейс на основе Google Material Design. Этот легкий каркас построен в HTML5, опять же с использованием Bootstrap, JS и CSS.
Каркас Daemonite был выпущен 23 июня как проект с открытым исходным кодом, размещенный на GitHub, и в настоящее время его популярность насчитывает около 1000 звезд.
Эта структура предоставляет хорошую коллекцию компонентов (карты, складные области, выпадающие списки, модальные и тосты, навигация, индикаторы выполнения, вкладки и тайлы) и элементов (кнопка, элементы формы (основные), элементы формы (материализованные), значки и таблицы). ,
Это отличный новый фреймворк, который даст вам плавную анимацию и переходы. Компонент, который отличал фреймворк от других для нас, был превосходным выбором даты. Попробуйте здесь .
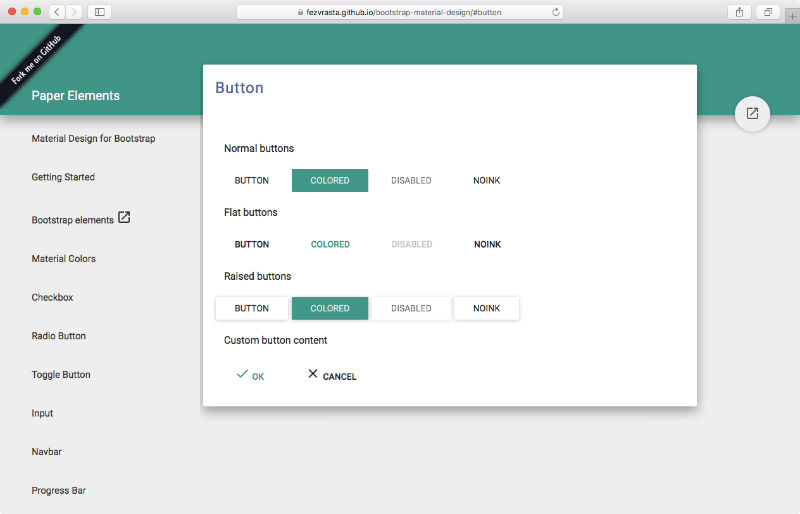
Bootstrap Материал Дизайн Fezvrasta
Эта тема Bootstrap является одним из самых простых и простых способов включить новые рекомендации по дизайну материалов в приложение на основе Bootstrap 3. Этот проект с открытым исходным кодом, его репозиторий размещен на GitHub и имеет около 13 200 звезд одобрения.
Однако имейте в виду, что хранилище этой темы предупреждает:
Эта тема находится в стадии разработки, ее можно использовать на производственных сайтах, но я не могу гарантировать совместимость с предыдущими версиями.
В результате этой заметки я, возможно, не рекомендовал бы, чтобы вы посвятили важные проекты этой теме в настоящее время. Тем не менее, вы должны обязательно следить за этим в будущем.
LumX Material Design
lumX Material Design — первая адаптивная интерфейсная среда, основанная на спецификациях AngularJS и Google Material Design. Его репозиторий GitHub имеет около 1300 звезд, и они утверждают, что lumX поможет вам быстрее и проще разрабатывать ваши приложения.
Это CSS легче, чем некоторые из более крупных платформ, но включает в себя общие миксины, типографику, цвета, Flexbox, кнопки, плавающие, кнопки действий, значки, списки, таблицу данных, карты, флажки, переключатели, переключатели и панели инструментов. Это также стабильная структура и может оказаться хорошим выбором для проекта веб-разработки.
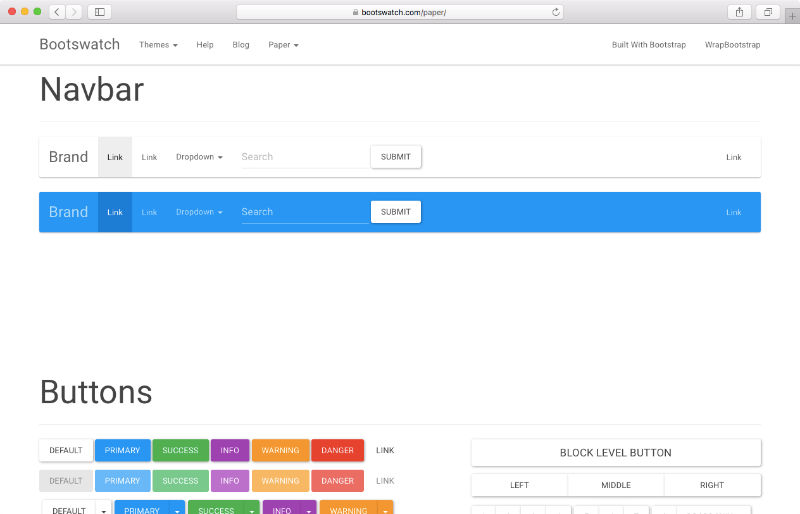
Bootswatch Paper
Bootswatch’s Paper — это адаптация Bootstrap к дизайну материала, а не каркас. В основном это коллекция бесплатных тем для Bootstrap. Этот проект имеет около 6680 звезд на GitHub, и его хранилище можно найти здесь .
Хотя тема Bootswatch «Бумага» предоставляет гораздо меньше разнообразия и возможностей, чем другие фреймворки, она по-прежнему является стабильной фреймворк с плавными переходами и анимацией. Документ содержит демонстрации Navbar, кнопок, типографики, таблиц, форм, навигационных индикаторов, индикаторов, хода выполнения, баров, контейнеров и диалогов. Тема хорошая, но в этой теме нет ничего необычного или уникального.
Вердикт
В 2015 году произошел взрыв числа хороших структур Material Design. С этим растущим числом вариантов становится все труднее решить, какой из них лучше всего подходит для вашего проекта.
Если вы хотите предоставить проект с интенсивным пользовательским интерфейсом или хотите завершить дизайн, я думаю, что Material Design для Bootstrap — ваш лучший выбор.
Тем не менее, нельзя забывать о прекрасной реализации Material Datepicker в Daemonic Material.
Лучше всего выбрать одну из пяти платформ, упомянутых в этой статье, или пять в предыдущей статье . Мы знаем, что все эти платформы широко используются разработчиками и, как известно, являются стабильными с частыми циклами выпуска и хорошей документацией.
Что вы думаете о вышеупомянутых рамках? Нашли ли вы какие-либо другие структуры дизайна материалов, которые стоит использовать?