Вам нужны варианты. Любой, кто потратил время на совместную работу над проектами веб-дизайна, знает, что у каждого разработчика есть свои собственные процессы — даже при соблюдении лучших практик существуют различия в методах. Таким образом, ваша библиотека CSS должна дать вам более одного способа решения проблемы.
Макеты сайта могут быть серьезной болью, но CSS дает вам большую гибкость в подходе к макету. Часто домашней странице нужен дизайн сетки, в то время как страницы сообщений имеют трехколоночную разметку с другими форматами для пользовательских страниц. С уже созданными макетами CSS вы можете быстро реализовать макет и изменять его по мере необходимости.
Ниже приведен набор библиотек макетов, которые вы можете добавить в свои собственные с помощью многоколоночных статических и жидких макетов. Наслаждайтесь и дайте нам знать, какие из них вам нравятся больше всего!
20+ CSS макетов от MaxDesign
Благодаря превосходной пошаговой разметке и образцу CSS на странице, этот набор макетов CSS будет легко увидеть в действии и почти так же легко реализовать.
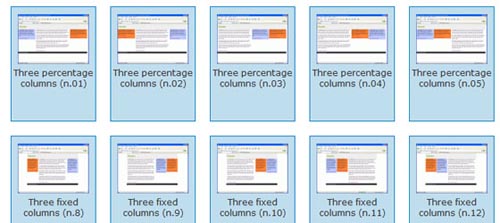
40 CSS Layouts от Layout Gala
Предварительные просмотры доступны для каждого формата, и вы даже можете загрузить всю коллекцию в одном файле.
250+ макетов с помощью бесплатного CSS
Это огромный список с практически всеми возможными макетами. Предварительный просмотр и нажмите еще раз, чтобы загрузить. CSS урезан, так что есть много возможностей для настройки.
50+ компоновок с фиксированной шириной отстой кода
Нажмите, чтобы просмотреть и нажмите, чтобы загрузить. Эти макеты просты с хорошо развитыми пробелами. Стоит проверить и легко изменить.
10+ уникальных макетов CSS от Intensiv Station
В то время как с точки зрения количества, эта коллекция включает в себя некоторые впечатляющие трюки, такие как плавающие меню и динамические центрированные коробки, которые стоит иметь под рукой.
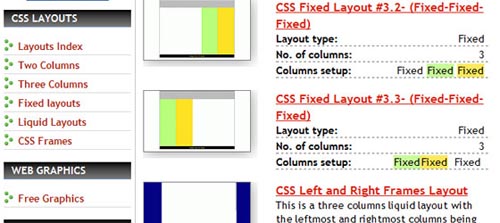
40+ макетов CSS от Dynamic Drive
Этот сайт организовал свои макеты CSS по двум, трем столбцам, по столбцам, по жидкостям и по фреймам . У каждого есть хорошее описание и возможность предварительного просмотра перед загрузкой.
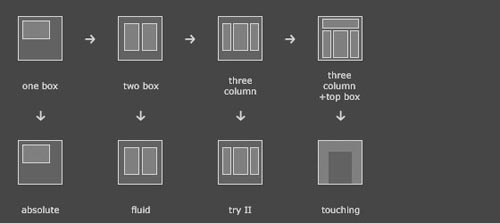
15+ интересных макетов CSS от The Noodle Incident
Этот сайт имеет уникальный способ помочь вам выбрать нужный макет . Следуйте стрелкам, выберите свой дизайн и загрузите.
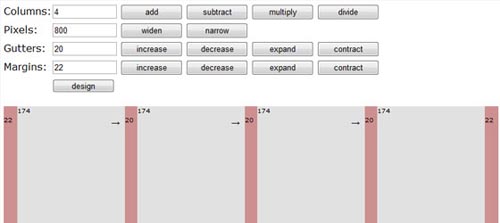
Настраиваемый статический генератор сетки CSS от Grid Designer
Это не становится намного легче, чем это. Просто установите нужную сетку с помощью инструментов на странице и загрузите шаблон .
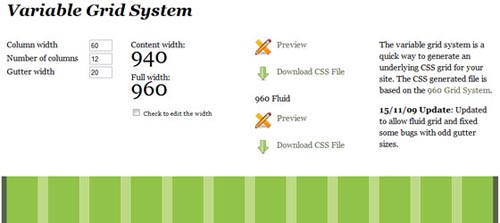
Настраиваемый генератор жидкостей / переменных CSS-сеток от Spry Soft
Статика недостаточно хороша для тебя ?! Нет проблем. Жидкие / переменные сетки легко сделать с этим сайтом.