Время от времени мы можем оказаться перегруженными работой. Возможно, есть один месяц (или несколько) в году, когда клиенты идут в снежки слева, справа и по центру. Вы решаете срезать углы и использовать Font Awesome вместо того, чтобы создавать собственный набор иконок или исследовать какой-либо другой набор инструментов для значков на основе CSS.
И вот как это начинается. Прежде чем вы это знаете, вы автоматизируете свой выбор дизайна, даже не задумываясь.
Давайте рассмотрим 3 способа выхода из этого ужасного спада.
1. Ditch Font Awesome и попробуйте другие стили иконок
Хорошо, позвольте мне начать с того, что в Font Awesome нет ничего плохого — я использую его довольно часто. Не каждый элемент на веб-странице должен постоянно требовать внимания. Шрифт Awesome незаметен, и иногда все, что нужно пользователю, это тонкий намек.
Однако иногда нам нужно использовать значки в гораздо большем масштабе — часто бок о бок с блоками текста в качестве средства добавления дополнительного контекста при объяснении чего-либо пользователю — и именно здесь мы пересекаем черту от тонкого преуменьшения к сожалению, дженерик .
Не заблуждайтесь: это не тот случай, когда вы выглядите роскошно. Иконки — это идеальный способ создать сильный, запоминающийся бренд, и они являются важным фактором в создании руководства по стилю для любого серьезного бизнеса.
Быстрое правило: если ваш первый выбор иконографии — Font Awesome и вы не исследуете другие стили значков, то ваша визуальная эстетика, скорее всего, стала общей.
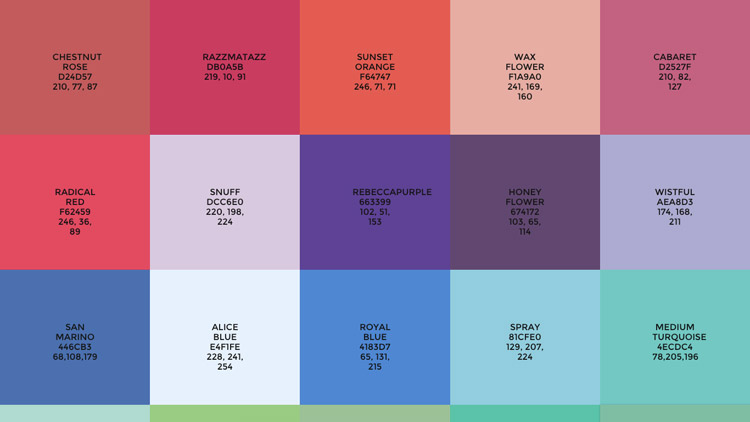
Рынки дизайна, такие как Creative Market и UI8, кишат бесконечным выбором свежих наборов иконок, которые хорошо сделаны и по очень разумной цене.
Итак, иди и посмотри!
2. Не выбирайте плоский дизайн только потому, что все остальные

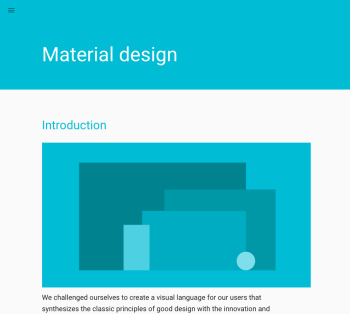
Руководство по стилю дизайна материалов
Многое можно сказать о плоском дизайне, как хорошем, так и плохом, и то же самое относится и к Материальному дизайну Google . Я скажу то же самое, что я сказал в отношении Photoshop и Sketch — речь идет не о том, какой инструмент лучше, а о том, который лучше подходит для поставленной задачи. Любой компетентный дизайнер должен уметь сравнивать и то, и другое, и решать, что является наиболее подходящим (если есть) на техническом уровне.
Не только это, но и оба стиля поставляются с собственным набором предлагаемых шрифтов и цветов, причем Material Design намного более специфичен, чем общие принципы плоского дизайна.
Также важно помнить, что вам не нужно принимать весь набор принципов, заложенных в этих стилях дизайна, и вместо этого я бы предложил использовать их в качестве питательной среды для вашего собственного появления эстетики дизайна.
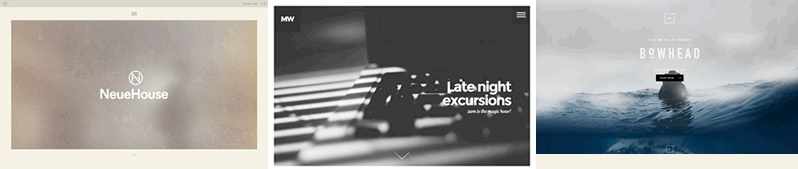
3. Полноэкранные заголовки представляют большой риск
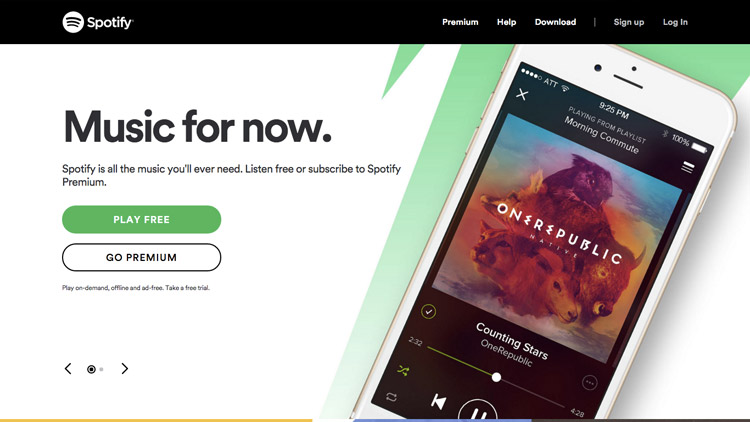
Наличие огромного полноэкранного заголовка может сделать смелое утверждение — это нельзя отрицать — но это упущенная возможность, если вы используете те же старые шрифты, те же старые «начальные запасы» и тот же старый закругленный угол (или «призрак») ) кнопки. Это ничего не говорит о вас или вашем бизнесе и приводит к задержке чтения пользователем удивительных стимулов перехода на ваш сервис.

Большие заголовки были в тренде в течение долгого времени.
Рассмотрим эти три альтернативы:
- Уменьшите большой заголовок на 10/20/30%, чтобы пользователь знал, что есть еще что прочитать. Если вам нужна ищущая внимание «стрелка вниз», чтобы предположить, что есть больше контента, вы, вероятно, делаете это неправильно. Сайты не должны приходить с руководством пользователя.
- Маловероятно, что вы конвертируете пользователя в течение нескольких секунд, но он примет решение продолжить чтение или вернуться в это критическое время. Вместо этого используйте креативную типографику и альтернативные макеты, чтобы создать умную «мини-рекламу».
Провоцирование реакции — это то, что побудит пользователя посвятить свое ценное время изучению того, что вы продаете. Добавление кнопки конверсии — это простой здравый смысл, но сделать ее единственной целью всего вашего сверхзаборного контента бессмысленно. Это эквивалент запроса кредитной карты того, кто просто смотрит в вашу витрину — это правильный вариант в неподходящее время.
- Устраните это вообще . Если вы можете объяснить свой веб-сайт в одном предложении (или двух) и предложить три веских причины, чтобы купить его, затем включите большую кнопку конверсии и называйте ее день, тогда зачем беспокоиться о большом заголовке?
Просто включите подробные часто задаваемые вопросы и простой способ для пользователя связаться с вами, в противном случае вы можете рискнуть перепродать его или скучно для пользователя. Для больших обязательств, таких как дорогие товары или долгосрочные подписки, это не подойдет, но если вы продаете что-то маленькое или недорогое, нет необходимости делать сайт дольше, чем нужно.
Вывод
Это постоянная борьба с тенденциями. Мы часто влюбляемся в простоту бесплатного сервиса или становимся жертвой чрезмерного использования определенной эстетики дизайна, что приводит к созданию веб-дизайнов без идентичности, а иногда даже клонов.
Иногда мы смотрим на вдохновение в дизайне и думаем: «Это действительно круто», но не уделяем достаточно времени изучению того, что делает его «хорошим» дизайном. Позже мы повторим это в будущем дизайне и ожидаем такой же эффективности — и часто будем разочарованы.
Я упомянул некоторые из них в этой статье сегодня — лучший способ борьбы с созданным роботом дизайном — это тщательно обдумать выбор, который вы делаете в качестве дизайнера, и попытаться показать причину своего выбора. Если вы не можете убедительно объяснить, почему вы делаете это так, как вы, это, вероятно, не правильный путь. Это лениво!
Какие еще тренды вы считаете слишком злоупотребленными?