Если вы заядлый программист, которому не нужно ничего, кроме кофе и Vim, возможно, веб-разработка не для вас. Это разнообразно. Хотя вам, безусловно, нужны первоклассные навыки кодирования, вы не можете избежать обработки мультимедиа и графики. Да, графика. Наверное в фотошопе.
Photoshop кажется немного странным, когда вы впервые используете его. Интерфейс не совсем стандартный для любой платформы ОС, и некоторые функции поначалу будут вас смущать. Продолжайте в том же духе, и вы никогда не захотите использовать другой графический пакет снова. К счастью, есть несколько способов сделать вашу жизнь немного проще …
1. Быстро выберите слой
Если вы получили PSD от дизайнера, вы либо обнаружите, что он сплющил его (да, спасибо), либо он содержит тысячи слоев. Чтобы найти нужный вам слой, переключитесь на инструмент «Перемещение» (V), удерживайте нажатой клавишу Ctrl и щелкните нужный элемент. Или щелкните правой кнопкой мыши, чтобы просмотреть меню всех слоев под курсором.
2. Более простое управление слоями
Навигация по нескольким слоям может быть болезненной. Photoshop предлагает несколько вариантов, которые помогут вам управлять длинными списками:
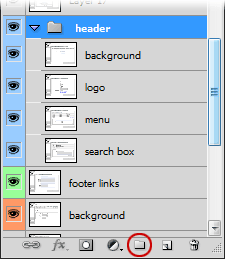
- Назначьте имя: дважды щелкните имя слоя, чтобы изменить его.
- Назначьте цвет: щелкните правой кнопкой мыши значок глаза и выберите цвет.
- Сгруппировать слои: щелкните значок папки (обведено) и перетащите в него слои. Папки могут иметь подпапки и могут быть переупорядочены, переименованы, окрашены, свернуты или скрыты.
3. Просмотр одного слоя
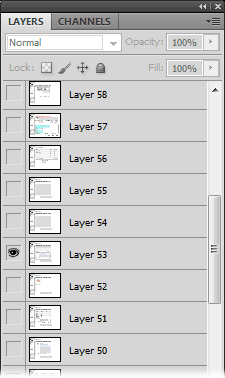
Часто необходимо изолировать один слой. Вы можете сделать это, отключив каждый ненужный значок «глаз», но это может занять некоторое время, если у вас много слоев. Более быстрое решение — удерживать клавишу Alt и щелкнуть значок «глаз» на нужном слое. Повторите действие, чтобы снова включить другие слои.
4. Примените тот же стиль к другому слою
Вы можете перемещать стили из одного слоя в другой, перетаскивая значок «fx» на правом краю блока слоя. Удерживайте Alt одновременно, и он будет дублировать стили.
5. Создание снимков
Я часто обнаруживаю, что отменяю несколько действий, чтобы вернуться в предыдущее состояние, например, при создании графики разных размеров. Нажатие отмены или нахождение правильного исторического состояния не всегда практично Снимки — отличный вариант; щелкните значок снимка в палитре «История», и Photoshop создаст копию текущего состояния, к которой можно вернуться в любое время.
6. Точные руководства
Направляющие полезны, когда вы выравниваете элементы и нарезаете изображения. Чтобы быстро добавить горизонтальную или вертикальную направляющую, просмотрите линейки (« Просмотр» > « Линейки» или «Ctrl + R»), щелкните линейку и перетащите направляющую на свое изображение.
Вы должны знать, что Photoshop позволяет направлять куда угодно — даже на полпути через пиксель. Это может привести к неточной нарезке или нежелательным эффектам сглаживания. Чтобы предотвратить проблему, сначала создайте прямоугольное выделение, а затем перетащите направляющую к краю выделенного фрагмента, где она точно встанет на место.
7. Многократная Отмена
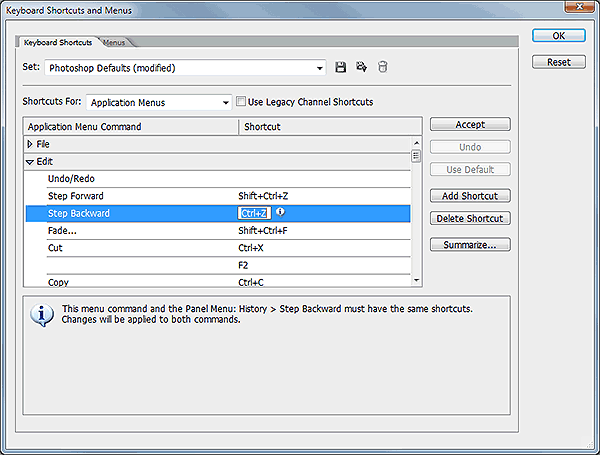
Ctrl + Z выполняет стандартную отмену. Однако повторное нажатие отменяет отмену — оно становится повторным! Если это вызывает у вас горе, выберите « Правка» > « Сочетания клавиш», затем разверните меню « Редактировать в приложении». Удалите «Ctrl + Z» в Undo / Redo и добавьте его в настройку «Step Backward».
8. Выберите цвета из любого места на вашем экране
В течение многих лет я использовал инструмент выбора цвета, чтобы захватить шестнадцатеричный код, открыл цветовую палитру и скопировал ее. В этом нет необходимости. При использовании любого из инструментов выбора цвета в Photoshop щелкните в любом месте изображения, а затем перетащите курсор из окна Photoshop в любую часть экрана.
Единственным недостатком этого метода является то, что вы не можете переключиться на скрытое приложение — вам может потребоваться уменьшить окно Photoshop, чтобы было видно больше экрана.
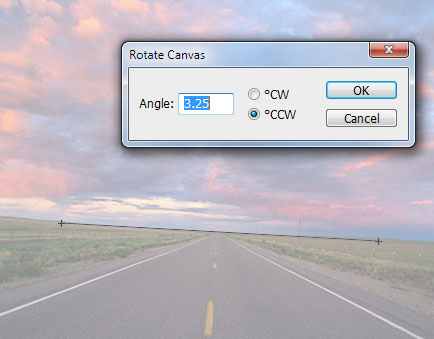
9. Легкие Повороты Правителя
Вы часто будете получать фотографии, сделанные фотографом после того, как они выпили несколько напитков. К счастью, легко повернуть изображения в их естественную ориентацию с помощью инструмента линейки (под тем же значком на панели инструментов, что и пипетка).
Нарисуйте линию вдоль горизонта в направлении, которое вы хотите повернуть, то есть, если его нужно повернуть по часовой стрелке, нарисуйте слева направо. Теперь выберите « Изображение» > « Поворот изображения» > « Произвольный» из меню — в диалоговом окне отобразится угол линейки, поэтому вы можете просто нажать «ОК».
10. Персонализируйте свое рабочее пространство
Разработчики — педантичная связка. Мы проводим часы в организации наших рабочих столов и IDE, чтобы сэкономить несколько секунд на повторяющихся задачах! Фотошоп — сложный зверь, и может потребоваться время, чтобы открыть и расположить палитры и окна так, как вы хотите. Чтобы убедиться, что он не может быть испорчен, щелкните значок шеврона в правом верхнем углу и сохраните новое рабочее пространство.
У вас есть отличные советы по Photoshop?