Большинство читателей DesignFestival уже знают, каких цветов следует избегать в рекламе, поэтому для тех из вас, кто попадает в эту категорию, эта статья просто дает вам немного юмора, чтобы украсить ваш день. Однако, если вы все еще новичок в рекламе, или, может быть, есть цветовая комбинация или схема, которую вы абсолютно любите, но не можете добиться успеха, возможно, эта статья поможет вам понять, почему определенные цвета так вредны для рекламы. Вы также можете проверить некоторые приложения цветовой схемы, чтобы помочь вам выбрать лучшие цветовые комбинации.
Я большой сторонник цвета. Я бы зашел так далеко, чтобы сказать, что все цвета прекрасны, даже те, к которым я не очень хорошо отношусь. В сочетании с правильными цветами они могут быть еще более привлекательными и вызывать правильные чувства у целевой аудитории. Однако в сочетании с неправильными цветами или при неправильном использовании все цвета могут быть просто неприятными. Фактически, некоторые рекламодатели, кажется, используют яркие, неоновые, абразивные или даже несоответствующие цвета в ленивой попытке привлечь внимание. Проблема заключается в том, что эти цвета могут первоначально привлечь внимание, но в конечном итоге повредить бренд и доверие к предложению.
Ниже приведены некоторые из худших вариантов использования цвета в рекламе, как в Интернете, так и в печати. Посмотрите и убедитесь, что вы не используете ничего из перечисленного ниже просто как краткосрочную стратегию привлечения внимания.
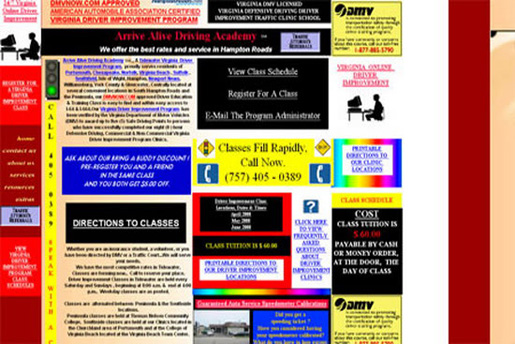
1.) Зеленый, желтый или фиолетовый на зеленом фоне
Можно подумать, что два цвета практически одинаковых оттенков накладываются друг на друга, но это все еще происходит. В этой рекламе понятно, чего пытался достичь маркетолог — зеленый и желтый — разумный выбор для рекламы ландшафта. Однако использование только этих цветов в объявлении делает его нечитабельным как в печатном, так и в веб-объявлении. Цвета просто слишком близко друг к другу.
Фактически, худшие цвета для использования на зеленом фоне — это большинство оттенков зеленого, желтого или фиолетового. Если сделать с правильными оттенками, фиолетовый и зеленый могут создать интенсивный дизайн. Но фиолетовый текст на зеленом фоне — слишком интенсивный, чтобы его можно было легко прочитать.
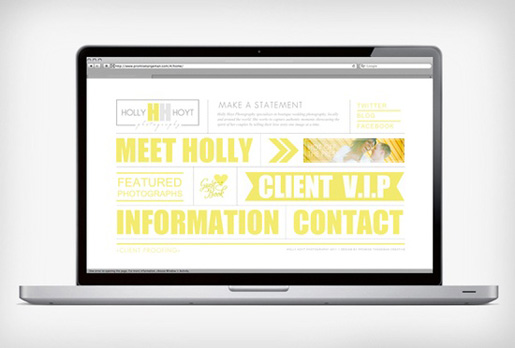
2.) Светлые цвета на белом фоне
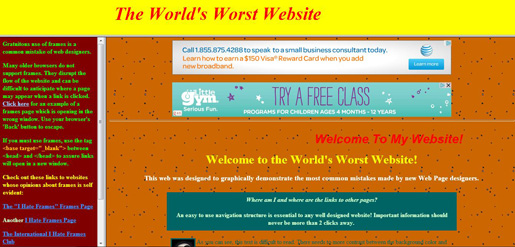
Белый уже светлый, поэтому добавление светлого текста, такого как зеленый или желтый, на белом фоне может создать проблемы с читабельностью. К счастью, веб-сайт выше не пошел с этим оригинальным дизайном, вероятно, из-за плохой комбинации цветов. Жирный текст помогает немного, но не сильно. Всегда лучше придерживаться более темных оттенков серого или черного с белым.
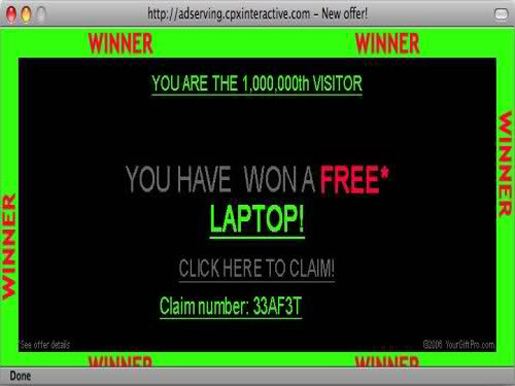
3.) Неоновые или Радужные Цвета
Как неоновые, так и радужные сочетания цветов, безусловно, привлекают внимание. Но помимо этого они являются отвращающими и очень раздражающими. Они очень быстро утомляют наши глаза и в большинстве случаев просто вызывают раздражение, а не положительные эмоции, которые компании хотят, чтобы клиенты ассоциировались с их брендом.
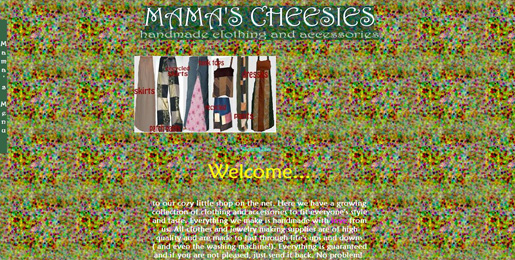
4.) Цветной, текстурированный фон с цветным текстом
Это еще один зеленый пример, который мог бы быть лучше. Я не уверен, почему это похоже на такую распространенную маркетинговую ошибку, за исключением того, что, возможно, зеленый — это просто привлекательный и универсальный цвет. Но даже лучшие цвета могут быть слишком много, если реализованы неправильно. В этом примере я хочу отметить, насколько нечитаемый цветной текст помещается непосредственно на сильно текстурированный фон, особенно с ярким цветом. Отключите непрозрачность, если вы должны поместить текст непосредственно на изображение. Или поместите текст в поле, где вы можете лучше контролировать фон.
5.) Красный, синий или фиолетовый на черном фоне
Если вы действительно не хотите выглядеть готично, избегайте красного на черном фоне, даже с изображениями. Синий и фиолетовый такие же плохие. Текст этих цветов на черном фоне также совершенно не читается. На самом деле почти любой цвет текста на черном фоне трудно читать, даже белый. Обычно, вы должны использовать цветные или белые прямоугольники, если вам нужно поместить больше чем текстовую строку на черном фоне. Черный просто слишком сильный цвет и подавляет любой другой цвет на странице.
6.) Белый градиент с белым текстом
Градиенты потрясающе используются при правильном использовании, но в качестве быстрой уловки для привлечения внимания они обычно наносят вред дизайну больше, чем помогают ему — и даже более того, когда вы используете один и тот же цвет для градиента и текста. И я бы посоветовал вам никогда не использовать более одного градиента в одной рекламе.
7.) Разноцветные коробки
Слишком много разных цветов выглядят плохо, независимо от того, какие цвета используются. Много оттенков смущает взгляд, поэтому читатели не знают, с чего начать. Вот почему одним из правил хорошего дизайна является ограничение количества цветов двумя или тремя, а в редких случаях — четырьмя.
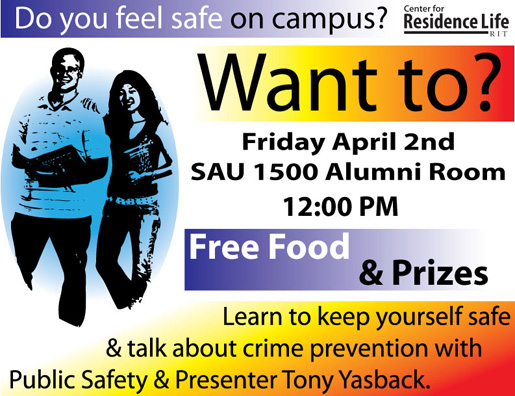
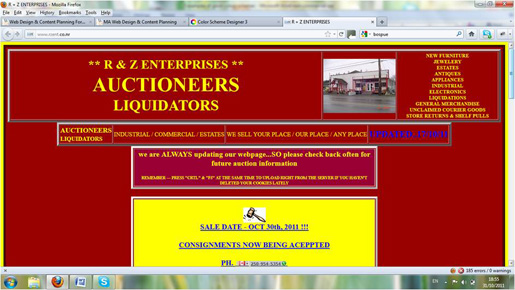
8.) Желтый, синий и пурпурный на красном фоне
Да, желтый хорошо контрастирует с красным. Но в случае текстовой стены желтый и красный просто не являются привлекательной комбинацией. На самом деле, у меня немного кружится голова при просмотре сайта выше. Не многие дизайнеры хорошо справляются с красным фоном. Как и в случае с черным, он очень силен и его трудно сбалансировать с другими цветами. И оттенок красного на сайте выше, # ff0000, никогда не должен использоваться в таких больших количествах.
Большинство дизайнеров знают, что синий и красный — это худшие цветовые комбинации, когда речь идет о тексте, и особенно синий текст на красном фоне. Цвета слишком сильны и борются, чтобы одолеть друг друга, что обманывает наши глаза. В приведенном выше примере они также размещают пурпурный прямоугольник на красном фоне … не рекомендуется. По моему скромному мнению, красный и пурпурный цвета собираются слишком часто. Это два цвета, которые ужасно противоречат друг другу и не используются в любом использовании, а не только в рекламном дизайне.
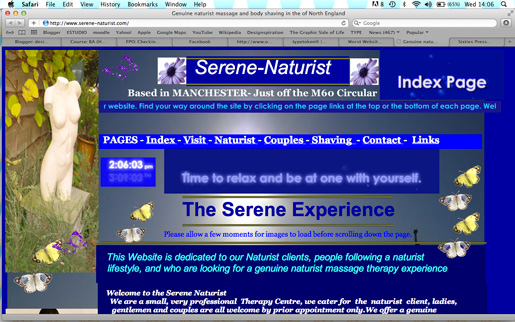
9.) Ярко-синий фон
Сейчас я не говорю, что все сайты с синим фоном плохие. На самом деле, некоторые из них довольно блестящие. Но ярко-синий — это другой цвет, который слишком силен для фона, если не будет хорошо продуман. В небольших количествах или в виде текста на светлом фоне, это может быть поразительным. Или даже чуть более темный оттенок синего хорошо работает в больших цветовых блоках. Однако чем ярче и ближе к неону, тем труднее смотреть на него в течение длительного времени. Как видно из приведенного выше примера, даже черный не выглядит хорошо с таким ярким фоном, не говоря уже о нескольких других очевидных улучшениях.
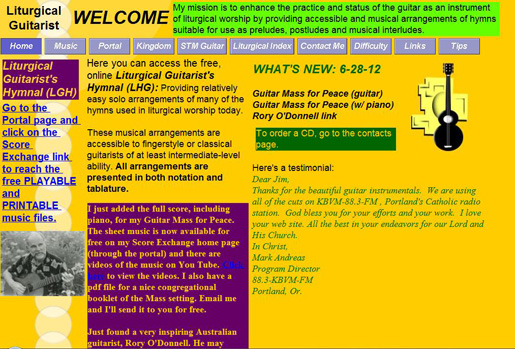
10.) Бледно-желтый фон
Желтый оттенок, использованный на вышеуказанном сайте, великолепен в небольших количествах в сочетании с коричневым или темно-красным для, скажем, ретро-стиля . Но, как весь фон, это просто выглядит как очень непривлекательный оттенок. Предполагается, что желтый цвет вызывает чувство счастья, детское блаженство и т. Д. Этот веб-сайт, конечно же, не соблазняет такие чувства, а также не делает следующий поддельный плохой веб-сайт, оформленный в тусклом оранжевом цвете:
Есть ли другие цвета или цветовые комбинации, которые вы абсолютно не любите? Пожалуйста, помогите сделать мир более красивым, разоблачив эти плохие методы проектирования в комментариях ниже.